Платформа 3V/Экспорт по шаблону/Формирование печатной формы: различия между версиями
| Строка 2: | Строка 2: | ||
=== Выгрузка атрибутов справочника === | === Выгрузка атрибутов справочника === | ||
| − | 1) | + | 1) Добавить на форму элементы с типом "Текстовое поле", "Текстовая область", "Числовое поле", "Календарь", у которых будет задан источник данных - атрибут справочника. Далее в настройке будут использоваться [[Платформа_3V/Формы/Элементы_управления|'''Идентификаторы этих элементов управления''']] |
2) В шаблоне документа прописать ссылки на элементы формы: | 2) В шаблоне документа прописать ссылки на элементы формы: | ||
| Строка 26: | Строка 26: | ||
*$customTool.toDate("dd.MM.yyyy",$params["control1056"]) | *$customTool.toDate("dd.MM.yyyy",$params["control1056"]) | ||
| − | === | + | === Выгрузка таблицы === |
| + | ==== Статичное количество столбцов в таблице ==== | ||
| − | + | 1) Добавить на форму элементы с типом "Таблица", у которых будет задан источник данных - отчет. Далее в настройке будут использоваться [[Платформа_3V/Формы/Элементы_управления|'''Идентификаторы этих элементов управления''']] | |
| − | + | 2) Задать заголовки столбцов: | |
| − | " @before-row#foreach($row in $params[" | + | * Первый вариант: задать статичные названия в самом шаблоне: |
| + | |||
| + | [[Файл:печать пивота2.png|обрамить|без]] | ||
| + | |||
| + | * Второй вариант: задать ссылки на заголовки в самой таблице: | ||
| + | " $params["control510"].Headers[0] "- $params["Ссылка на элемент формы"].Headers[номер столбца] | ||
| + | |||
| + | [[Файл:печать пивота.png|обрамить|без]] | ||
| + | |||
| + | 3) Задать данные для выгрузки. В первом столбце: | ||
| + | * Добавить в ячейку с помощью Ctrl+F9 (см.выше): | ||
| + | |||
| + | @before-row#foreach($row in $params["control510"].Data), где id это [[Платформа_3V/Формы/Элементы_управления|'''Идентификатор элемента таблицы на форме''']]; | ||
| + | |||
| + | * В этой же ячейке, без пробелов таким же образом добавить: | ||
| + | |||
| + | $!row["0"] - номер столбца, из которого выгружать данные | ||
| + | |||
| + | * В этой же ячейке, без пробелов таким же образом добавить: | ||
| + | |||
| + | @after-row#end - позволяет выгрузить все строки с данными | ||
| + | |||
| + | 4) Задать данные для выгрузки. В последующих столбцах: | ||
| + | |||
| + | $!row["1"], где указываются номера столбцов, которые требуется выгрузить в данную ячейку | ||
| − | |||
[[Файл:печать пивота.png|обрамить|без]] | [[Файл:печать пивота.png|обрамить|без]] | ||
| − | |||
| − | |||
Версия 14:04, 19 апреля 2022
Для настройки шаблоны в виде Word - документа требуется настроить форму с соответствующими данными для выгрузки.
Содержание
Выгрузка атрибутов справочника
1) Добавить на форму элементы с типом "Текстовое поле", "Текстовая область", "Числовое поле", "Календарь", у которых будет задан источник данных - атрибут справочника. Далее в настройке будут использоваться Идентификаторы этих элементов управления
2) В шаблоне документа прописать ссылки на элементы формы:
- Встать в поле документа и нажать Ctrl+F9;
- Нажать правую кнопку мыши и выбрать "изменить поле";
- Выбрать MergeField → В `Имя поля` задать: $params["control *id* "], где id это Идентификатор элемента на форме;
Например: $params["control1056"]
- Нажать Ок;
- В шаблоне документа отобразится ссылка на элемент формы.
Задание формата для выгрузки числовых полей:
- Без формата: $params["control1056"] - выгрузится 1500
- $!number.format('#0.00',$params["control1056"]) - вывод 1500,00
- $!number.format($params["control1056"]) - вывод 15 00
- $!number.format($params["control1056"]) - вывод 1 500
Задание формата для выгрузки даты:
- $customTool.toDate("dd.MM.yyyy",$params["control1056"])
Выгрузка таблицы
Статичное количество столбцов в таблице
1) Добавить на форму элементы с типом "Таблица", у которых будет задан источник данных - отчет. Далее в настройке будут использоваться Идентификаторы этих элементов управления
2) Задать заголовки столбцов:
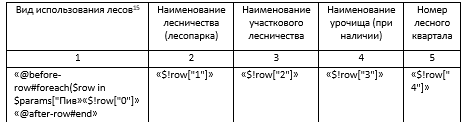
- Первый вариант: задать статичные названия в самом шаблоне:
- Второй вариант: задать ссылки на заголовки в самой таблице:
" $params["control510"].Headers[0] "- $params["Ссылка на элемент формы"].Headers[номер столбца]
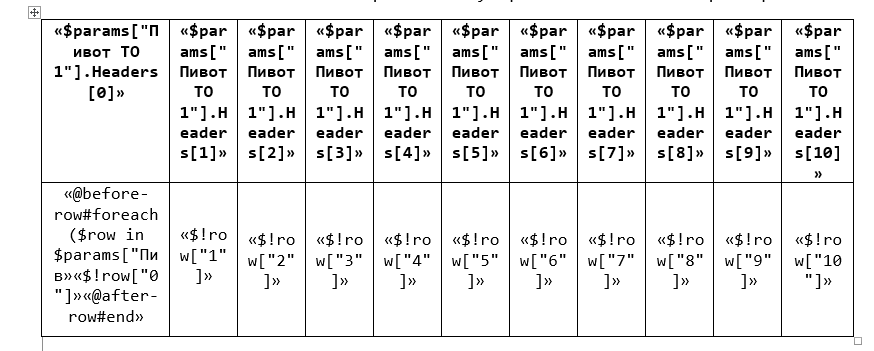
3) Задать данные для выгрузки. В первом столбце:
- Добавить в ячейку с помощью Ctrl+F9 (см.выше):
@before-row#foreach($row in $params["control510"].Data), где id это Идентификатор элемента таблицы на форме;
- В этой же ячейке, без пробелов таким же образом добавить:
$!row["0"] - номер столбца, из которого выгружать данные
- В этой же ячейке, без пробелов таким же образом добавить:
@after-row#end - позволяет выгрузить все строки с данными
4) Задать данные для выгрузки. В последующих столбцах:
$!row["1"], где указываются номера столбцов, которые требуется выгрузить в данную ячейку
Печать транспонированного пивота
В шаблоне документа вставляем таблицу, прописываем шапку пивота, ссылки в ячейках атрибутов ->
" $!params["2338_общая информация"].Data[0]["1"] " - начиная с первой строчки прописываем значения, где Data[номер строки]["номер столбца"].
Для корректного отображения значений в json пивота убираем настройки: "needTakeHeaderNamesFromFirstColumn" и "takeHeaderNamesFromFirstColumns", так он будет выводить значения с первой строчки.
Печать изображения с диаграммой
В шаблоне документа вставляем любое изображение, с помощью которого ограничиваем поле для выгрузки изображения ->
Далее при выделенном изображении переходим на вкладку "Вставка" п. "Ссылки" и выбираем "Закладка". Задаем название закладки: *caption* или control*id* (после 41.0 версии) элемента формы, который имеет тип PivotSourceEntry, на основании которого строится диаграмма. И нажимаем кнопку "Добавить".
Изображение присвоена закладка, в которую и будет выгружаться диаграмма.
Важно! При выгрузке диаграммы в качестве изображения, необходимо на кнопке добавить свойство "sendImages": true.
| Пример кнопки для печати диаграммы |
|---|
1 {
2 "key": "key1639482298801",
3 "type": "trv-button",
4 "templateOptions": {
5 "sendImages": true,
6 "properties": {
7 "type": "main",
8 "size": "medium",
9 "iconPosition": "left"
10 },
11 "localizedTitle": {
12 "items": [
13 {
14 "language": "ru",
15 "value": "Скачать диаграмму"
16 }
17 ],
18 "defaultValue": "Скачать диаграмму"
19 }
20 },
21 "dataSourceId": 13
22 }
|
Пример файла вы найдете по этой ссылке: https://docs.google.com/document/d/16HeNcuuYQZolPKLnLlZQ0ot9UPVIQVTA/edit?usp=sharing&ouid=100640438787105097256&rtpof=true&sd=true