Платформа 3V/Отчет/5. Настроить представление, оформление отчета/Настроить транспонирование: различия между версиями
Перейти к навигации
Перейти к поиску
V.emke (обсуждение | вклад) (Новая страница: «== Описание == Для того, чтобы транспонировать таблицу, необходимо в поле '''transposeOptions''' ука...») |
V.emke (обсуждение | вклад) |
||
| Строка 30: | Строка 30: | ||
| "notFirstDefaultColumnWidth": 0 || Ширина остальных столбцов | | "notFirstDefaultColumnWidth": 0 || Ширина остальных столбцов | ||
|- | |- | ||
| − | | "leftHeaderStyleId": null || Идентификатор стиля, указанного в поле "styles" | + | | "leftHeaderStyleId": null || Идентификатор стиля, указанного в поле "styles" ([[Платформа_3V/Отчет/Условное форматирование|'''Условное форматирование''']]) |
|- | |- | ||
| "takeHeaderNamesFromFirstColumns": 1 || Количество первых столбцов, которые необходимо отобразить в шапке | | "takeHeaderNamesFromFirstColumns": 1 || Количество первых столбцов, которые необходимо отобразить в шапке | ||
Версия 04:23, 31 марта 2021
Описание
Для того, чтобы транспонировать таблицу, необходимо в поле transposeOptions указать:
| "view": {} |
|---|
1 "transposeOptions": {
2 "enabled": true,
3 "firstColumnWidth": 0,
4 "notFirstDefaultColumnWidth": 0,
5 "leftHeaderStyleId": null,
6 "takeHeaderNamesFromFirstColumns": 1,
7 "columnsOptions": []
8 }
|
| Поле | Описание |
|---|---|
| "enabled": true/false | Применить транспонирование/ Не применять транспонирование |
| "firstColumnWidth": 0 | Ширина первого столбца |
| "notFirstDefaultColumnWidth": 0 | Ширина остальных столбцов |
| "leftHeaderStyleId": null | Идентификатор стиля, указанного в поле "styles" (Условное форматирование) |
| "takeHeaderNamesFromFirstColumns": 1 | Количество первых столбцов, которые необходимо отобразить в шапке |
| "columnsOptions": [] | ??? |
Пример
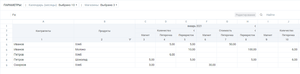
До:
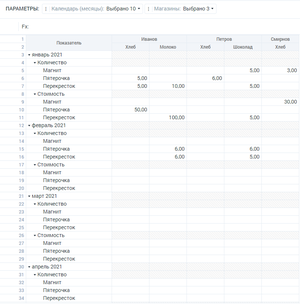
После:
| "view": {} |
|---|
1 "transposeOptions": {
2 "enabled": true,
3 "firstColumnWidth": 300,
4 "notFirstDefaultColumnWidth": 100,
5 "leftHeaderStyleId": null,
6 "takeHeaderNamesFromFirstColumns": 2,
7 "columnsOptions": []
8 }
|