Платформа 3V/Формы/Компоненты/Основные/Текст
< Платформа 3V | Формы | Компоненты | Основные
Перейти к навигации
Перейти к поиску
Версия от 09:15, 8 апреля 2021; O.kozhevnikova (обсуждение | вклад)
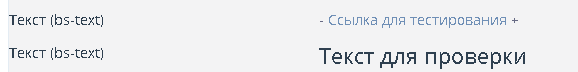
Пример визуального отображения компонента:
Свойства и настройки компонента:
| Наименование настройки в интерфейсе | Наименование свойства | Тип | Описание |
|---|---|---|---|
| Заголовок | label | строковый | Заголовок компонента |
| Отображать | visible | логический | Флаг, отвечающий за видимость кнопки |
| Тип | type | строковый | Задание одного из типа текста. Варианты настройки: p, lable, h1, h2, h3, h4, h5, h6 |
| Префикс | prefix | строковый | Настройка префикса у текста |
| Суффикс | suffix | строковый | Настройка суффикса у текста |
| Тип открытия ссылки | typeOpenTarget | строковый | Вариант выбора открытия ссылки: В новом окне (_blank), в текущем окне (_self) |
| Значение по умолчанию | defaultValue | строковый | Значение по умолчанию, которое будет выводиться в качестве текста |
| CSS классы для компонента | className | строковый | CSS классы для компонента |
| Описание для шаблона | templateDescription | строковый | Описание, которое выводится у компонента в режиме шаблона |
Пример. Описание таблицы в JSON формы
1 {
2 "wrappers": [
3 "bs-form-field-inline"
4 ],
5 "key": "key1617774221083",
6 "type": "bs-text",
7 "templateOptions": {
8 "label": "Текст (bs-text)",
9 "type": "label",
10 "prefix": "-",
11 "suffix": "+",
12 "link": "https://jira.bright-soft.ru/browse/SMF2-1167",
13 "typeOpenTarget": "_blank",
14 "visible": true
15 },
16 "defaultValue": "Ссылка для тестирования"
17 },
|