Платформа 3V/Пользовательский навигатор/Настройка дизайна
Содержание
Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN)
Атрибуты
| Наименование атрибута | Идентификатор атрибута | Тип атрибута | Назначение |
|---|---|---|---|
| Идентификатор | id | целое число | системный атрибут |
| Наименование | name | строка | наименование элементов |
| Текстовое значение | VALUE | строка | значения |
| CLOB | CLOB_VALUE | длинный текст | настройки оформления |
| Переключатель | BOOLEAN_VALUE | логический | |
| Описание | DESCRIPTION | строка | краткое описание элементов |
Элементы
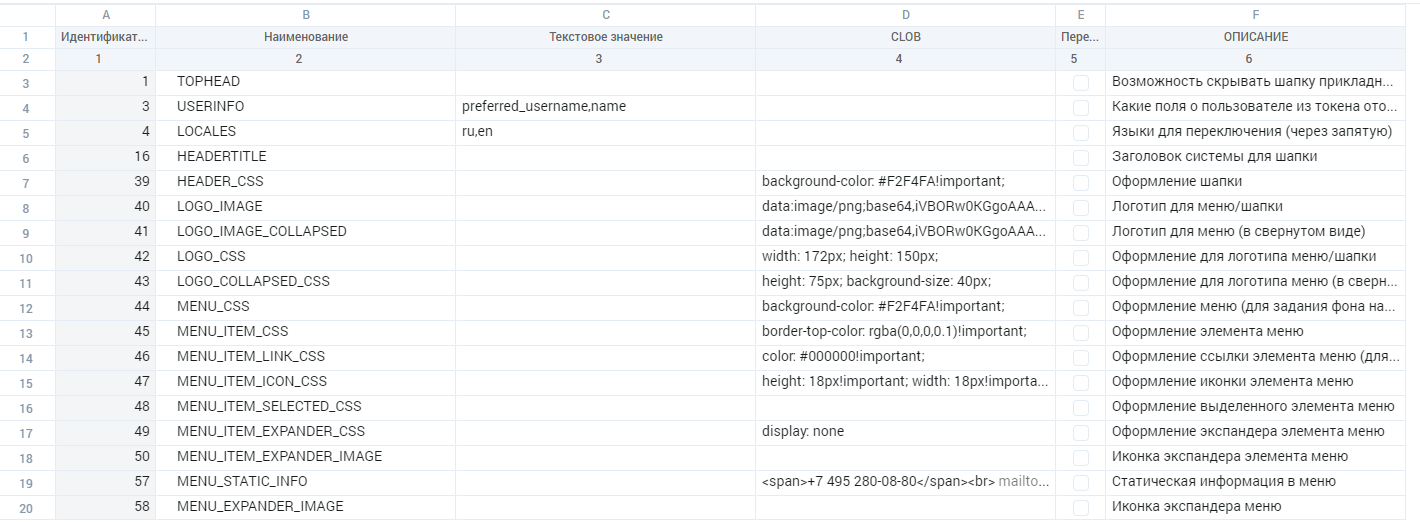
Пример заполненного справочника
Настроить дизайн пользовательского навигатора
Оформить шапку прикладного навигатора
Для того, чтобы показать шапку в пользовательском навигаторе следует включить флаг TOPHEAD. Заголовок задаётся в поле HEADERTITLE, а оформление шапки происходит в формате CSS в поле HEADER_CSS.
Оформить боковое меню
Оформление всего бокового меню задается в формате CSS в поле MENU_CSS. Неизменяемая информация задаётся в поле MENU_STATIC_INFO в формате текста. Настроить поведение раскрывающегося меню следует с помощью отметки в поле MENU_ACCORDION_BEHAVIOR, где включенный флаг означает, что раскрытая иерархия пункта меню сворачивается, если пользователь выбрал другой пункт меню, а выключенный флаг означает, что раскрытые пункты меню будут раскрытыми, пока пользователь сам их не закроет.
Оформление элемента меню
Для того, чтобы оформить один элемент меню следует задать настройки в формате CSS в поле MENU_ITEM_CSS, если в элементе меню присутствует логотип, то тогда настройки следует задать в поле MENU_LOGO_ITEM_CSS. Для того, чтобы оформить саму иконку следует задать ей настройки в поле MENU_ITEM_ICON_CSS. Для оформления ссылки в формате CSS следует задать её оформление в поле MENU_ITEM_LINK_CSS. Чтобы задать оформление для наведенных пунктов меню следует задать настройки в поле MENU_ITEM_HOVER_CSS в формате CSS. Аналогично для наведенных ссылок MENU_ITEM_HOVER_LINK_CSS . Оформление для выбранного пункта меню задаётся в поле MENU_ITEM_SELECTED_CSS.
Оформить уведомления на элементе меню
Уведомления могут быть двух типов: счетчик и логическое значение. Оформление для счётчика задаётся в поле MENU_ITEM_NOTIFICATION_CSS, а для логического значения MENU_ITEM_NOTIFICATION_BOOL_CSS в формате CSS.
Оформить cхлапывание меню
Оформление свернутого меню задаётся в формате CSS в поле MENU_COLLAPSED_CSS . Иконку означающую, что меню будет свернутым следует задать в поле MENU_EXPANDER_IMAGE. Для оформления иконки следует в формате CSS задать настройки в поле MENU_ITEM_EXPANDER_CSS.
| Значение поля | Пример заполнения |
|---|---|
| MENU_CSS | background-color: #e6e6fa!important; |
| MENU_COLLAPSED_CSS | background-color: #e6e6fa!important; |
| MENU_LIST_CSS | color: #5B5C62!important; font-weight: bold!important;" |
| MENU_TITLE | Платформа 3V |
| MENU_LOGO_AND_TITLE_IN_ROW | Отметка. Есть отметка: содержимое MENU_TITLE встаёт в одну строку с логотипом, нет отметки: содержимое MENU_TITLE встаёт под логотипом |
| MENU_LOGO_ITEM_CSS | background: #e6e6fa!important; color: #fff!important; min-height: 48px;background: #e6e6fa!important; margin: 5%!important; padding: 8px 0!important; min-height: 48px;" |
| MENU_ITEM_CSS | border-top-color: rgba(205,208,220,1)!important; |
| MENU_ITEM_NOTIFICATION_CSS | background-color: #d8bfd8!important; |
| MENU_ITEM_NOTIFICATION_BOOL_CSS | background-color: #d8bfd8!important; |
| MENU_ITEM_LINK_CSS | color: #5B5C62!important; font-weight: bold!important; |
| MENU_ITEM_ICON_CSS | height: 18px!important; width: 18px!important; flex: 0 0 18px!important; margin: 0 3px; |
| MENU_ITEM_SELECTED_CSS | color: #5B5262!important; |
| MENU_ITEM_SELECTED_LINK_CSS | color: #5B5262!important; |
| MENU_ITEM_HOVER_CSS | color: #5B5262!important; |
| MENU_ITEM_HOVER_LINK_CSS | color: #5B5262!important; |
| MENU_ITEM_CHILD_CSS | color: #5B5262!important; |
| MENU_BOTTOM_CSS | border-top-color: transparent!important; |
| MENU_BOTTOM_ITEM_CSS | color: #5B5C62!important; font-weight: bold!important; border-top-color: rgba(205,208,220,1)!important; |
| MENU_ITEM_EXPANDER_CSS | display: none |
| MENU_ITEM_EXPANDER_IMAGE | Иконка в base64 |
| MENU_EXPANDER_IMAGE | Иконка в base64 |
| MENU_ACCORDION_BEHAVIOR | Отметка. Есть отметка - дочерние пункты меню схлапываются, если открыт другой пункт меню, если нет отметки, то все раскрытые пункты меню остаются раскрытыми. |
| USERINFO_HTML | ${name}
|
Настроить логотип
Логотип задаётся в поле в формате base64 LOGO_IMAGE для развернутого вида бокового меню и в LOGO_IMAGE_COLLAPSED для свёрнутого. Если в навигаторе есть шапка, то сворачивание логотипа происходить не будет. Оформление для логотипа(высота, ширина и тд) задается в формате CSS поле LOGO_CSS для развернутого вида боковика и в LOGO_COLLAPSED_CSS для свернутого.
Информация о пользователе
В поле USERINFO задаются поля из токена, которые будут отображены в области информации о пользователе.
| Возможные поля из токена | Значение |
|---|---|
| name | Полное имя пользователя |
| preferred_username | Основное имя пользователя |
| given_name | Личное имя пользователя |
| family_name | Фамилия пользоватля |
| Почта пользователя |
Оформление следует задать в поле USERINFO_HTML в формате HTML.
Оформление вкладки
Для того, чтобы оформить вкладку следует задать фавикон в формате base64 в поле FAVICON и отображаемый заголовок вкладки в поле TABTITLE.