Платформа 3V/Экспорт по шаблону/Формирование печатной формы
Для выгрузки по шаблону в Word и Pdf необходимо настроить Word документ со всеми необходимыми полями для выгрузки, который будет использоваться в качестве шаблона.
При экспорте документа по шаблону форматирование текста (размер, шрифт и прочие) применяется на основании заданного для данного поля форматирования в самом Word шаблоне.
Рекомендация: наполняйте шаблон полями постепенно, чтобы избежать проблем в поиске ошибки настройки!
Содержание
Заголовки и статичные изображения
Для задания в шаблоне статичных заголовков, текста, изображений и прочего, оформите данную информацию сразу в вашем шаблоне с необходимым форматированием.
Атрибуты справочника
1) Добавить на форму элементы с типом "Текстовое поле", "Текстовая область", "Числовое поле", "Календарь", у которых будет задан источник данных - атрибут справочника. Далее в настройке будут использоваться Идентификаторы этих элементов управления
2) В шаблоне документа прописать ссылки на необходимые для выгрузки элементы формы:
- Встать в поле документа и нажать Ctrl+F9;
- Нажать правую кнопку мыши и выбрать "изменить поле";
- Выбрать MergeField → В `Имя поля` задать: $params["control *id* "], где id это Идентификатор элемента на форме;
Например: $params["control1056"]
- Нажать Ок;
- В шаблоне документа отобразится ссылка на элемент формы.
Задание формата для выгрузки числовых полей:
- Без формата: $params["control1056"] - выгрузится 1500
- $!number.format('#0.00',$params["control1056"]) - выгрузится 1500,00
- $!number.format($params["control1056"]) - выгрузится 15 00
- $!number.format($params["control1056"]) - выгрузится 1 500
Задание формата для выгрузки даты:
- $customTool.toDate("dd.MM.yyyy",$params["control1056"])
Расчетные поля
Для вывода в экспортируемый документ расчетных полей требуется сформировать соответствующее выражение в форме и добавить элемент формы, у которого настроенное выражение будет источником данных.
При необходимости на форме данный элемент можно скрыть с помощью флага "Включено" у выбранного элемента.
Примеры выражений для выгрузки:
1) Текущая дата: "Today()"
2) Объединение нескольких атрибутов справочника: "'Номер:'+[1]+' от'+[2]", где [1] - атрибут справочника "Номер договора" и [2] - атрибут справочника "Дата создания"
Далее идентификатор данного элемента мы используем в шаблоне по аналогии с выгрузкой атрибутов справочника.
Таблицы
Статичное количество столбцов в таблице
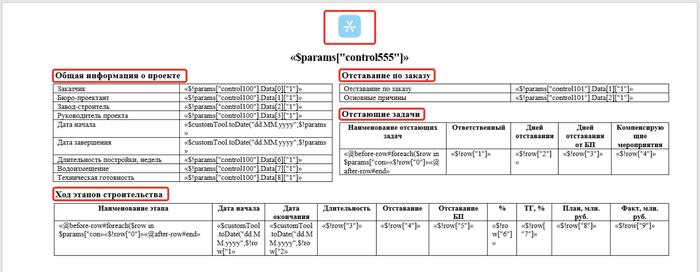
1) Добавить на форму элементы с типом "Таблица", у которых будет задан источник данных - отчет. Далее в настройке будут использоваться Идентификаторы этих элементов управления
2) Задать заголовки столбцов:
- Первый вариант: задать статичные названия в самом шаблоне:
- Второй вариант: задать ссылки на заголовки в самой таблице:
$params["control510"].Headers[0] , где $params["Ссылка на элемент формы"].Headers[номер столбца]
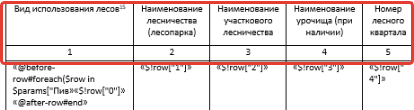
3) Задать данные для выгрузки в первом столбце:
- Добавить в ячейку с помощью Ctrl+F9 (см.выше):
@before-row#foreach($row in $params["control510"].Data), где id это Идентификатор элемента таблицы на форме;
- В этой же ячейке, без пробелов таким же образом добавить:
$!row["0"] - номер столбца, из которого выгружать данные
- В этой же ячейке, без пробелов таким же образом добавить:
@after-row#end - позволяет выгрузить все строки из таблицы
4) Задать данные для выгрузки в последующих столбцах:
$!row["1"], где указываются номера столбцов, которые требуется выгрузить в столбец таблицы в шаблоне
Динамическое количество столбцов в таблице
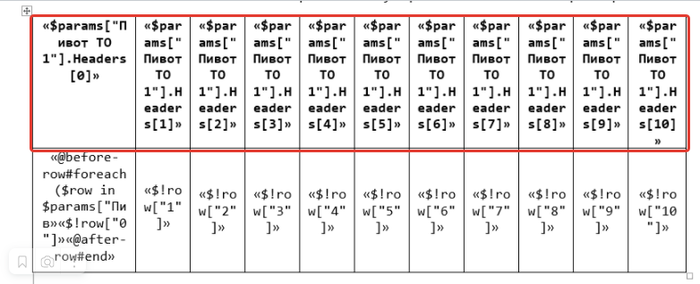
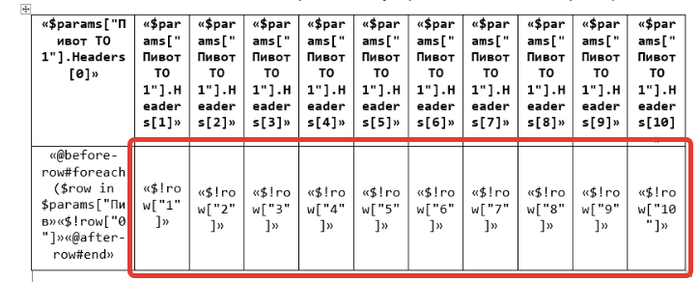
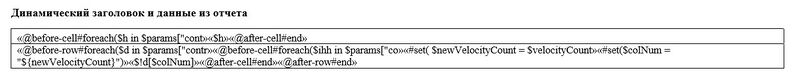
1) Для выгрузки заголовков настройте следующие поля в рамках одной ячейки шаблона:
@before-cell#foreach($h in $params["control111"].Headers) + $h + @after-cell#end , где control*id* это Идентификатор элемента таблицы на форме
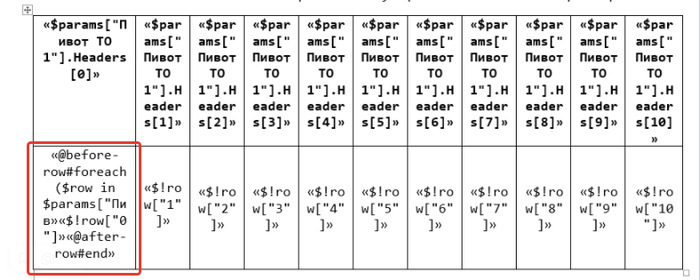
2) Для выгрузки данных настройте следующие поля в рамках одной ячейки шаблона:
@before-row#foreach($d in $params["control111"].Data) + @before-cell#foreach($ihh in $params["control111"].Headers) + #set( $newVelocityCount = $velocityCount - 1) + #set($colNum = "${newVelocityCount}") + $!d[$colNum] + @after-cell#end + @after-row#end , где control*id* это Идентификатор элемента таблицы на форме
Поячеейчная выгрузка таблицы (транспонированные таблицы)
1) В шаблоне документа вставить таблицу и прописать статичные названия столбцов и строк
2) Задать ячейки отчета для выгрузки в ячейки таблицы шаблона:
$!params["control510"].Data[0]["1"] ", начиная с первой строчки прописываем значения, где Data[номер строки]["номер столбца"].
Изображения с диаграммой
1) Добавить на форму элемент "Диаграмма" и настроить источник данных - отчет.
2) В шаблоне документа вставить любое изображение, с помощью которого ограничиваем поле для выгрузки изображения
3) Далее при выделенном изображении переходим на вкладку "Вставка" п. "Ссылки" и выбираем "Закладка". Задаем название закладки: control*id* , где id это Идентификатор элемента Диаграмма на форме и нажать кнопку "Добавить".
Изображение присвоена закладка, в которую и будет выгружаться диаграмма.
Важно! При выгрузке диаграммы в качестве изображения, необходимо на кнопке в форме, по нажатию на которую будет происходить экспорт по шаблону, добавить свойство "sendImages": true.
| Пример кнопки для печати диаграммы |
|---|
1 {
2 "key": "key1639482298801",
3 "type": "trv-button",
4 "templateOptions": {
5 "sendImages": true,
6 "properties": {
7 ...
8 },
9 "localizedTitle": {
10 ...
11 },
12 "dataSourceId": 13
13 }
|
Пример файла с полем для выгрузки диаграммы вы найдете по этой ссылке: https://docs.google.com/document/d/16HeNcuuYQZolPKLnLlZQ0ot9UPVIQVTA/edit?usp=sharing&ouid=100640438787105097256&rtpof=true&sd=true