Платформа 3V/Формы/Диаграммы/Диаграмма Ганта
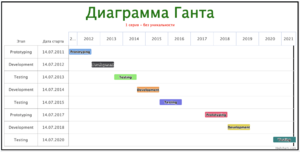
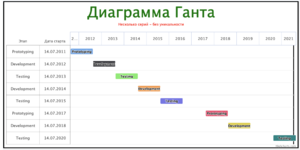
При настройке дашборда можно создать диаграмму Ганта. диаграмму Ганта - способ графического отображения данных в виде иллюстрации плана или графика работ.
Содержание
Пример использования
Кейс: 1 серия без уникальности
Создать отчёт с данными, на которых будет строиться диаграмма Ганта
В отчёте обязательно должны быть столбцы с наименованием, датой начала и датой конца периода.
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных
В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 55547,
3 "parameters": [],
4 "focusOnFirstCell": false,
5 "id": 55547,
6 "name": "План загрузки по договорам",
7 "isReadOnly": false,
8 "dataEditRuleIds": [],
9 "dataEditExpressionIds": [],
10 "beforeSaveDataActions": [],
11 "beforeSaveActions": [],
12 "afterSaveDataActions": [],
13 "afterSaveActions": [],
14 "discriminator": "PivotDataSource"
15 }
Добавить элемент - диаграмма
Добавить в "элементы" диаграмму и задать у нее источник данных - ранее добавленный отчет
1 {
2 ...
3
4 "dataSourceId": 309
5
6 ...
7 }
Настроить вывод данных
Для того, чтобы данные отображались в виде столбцов, требуется добавить номера столбцов отчёта: "columnName" - наименование периода, "startDate" - дата начала периода, "endDate" - окончание периода, "color" - цвет периода.
1 {
2 ...
3 "templateOptions": {
4 ...
5 "columnName": 3,
6 "startDate": 6,
7 "endDate": 7,
8 "color": 5
9 }
10 ...
11 }
Настроить заголовок диаграммы
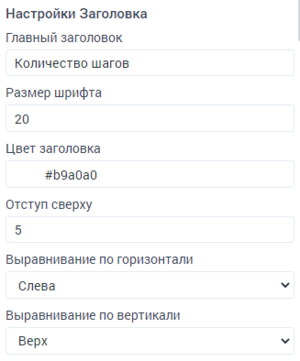
Для того, чтобы создать заголовок достаточно написать его в поле "Главный заголовок".
"title": {
"text": "Test",
"margin": 20,
"fontSize": 16,
"color": null
},
"subtitle": {
"fontSize": 12,
"text": null,
"margin": null,
"color": null
},
Для того, чтобы создать заголовок достаточно написать его в поле "Главный заголовок".
Настройка стиля заголовка производится с помощью полей "Размер шрифта" и "Цвет заголовка"
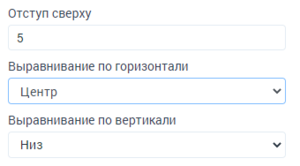
Настройка расположения заголовка производится с помощью полей "Отступ сверху", "Выравнивание по горизонтали" и "Выравнивание по вертикали".
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "title": "Количество шагов",
8 "fontSizeTitle": "20",
9 "titleColor": "#9ed8ed",
10 "titleMargin": 5,
11 "titleAlign": "center",
12 "titleVerticalAlign": "bottom",
13
14 ...
15 },
16
17 ...
18 }
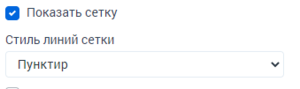
Настроить сетку
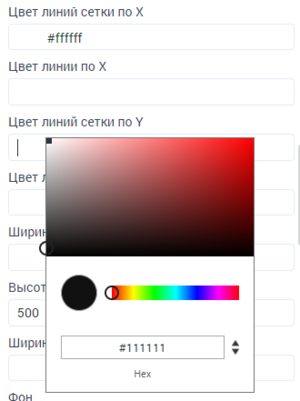
Для того, чтобы отобразить сетку требуется поставить отметку в "Показать сетку".
После этого следует настроить цвета отображения сетки. Для того, чтобы одна линия сетки не отображалась нужно настроить ей цвет фона.
1 {
2 ...
3
4 "templateOptions": {
5
6 ...
7
8 "axisGridLines": true,
9 "dashStyleAxisGridLines": "Dash",
10 "xGridLineColor": "#ffffff",
11 "xLineColor": "#ffffff",
12 "yGridLineColor": "#6a6a6a",
13 "yLineColor": "#ffffff",
14
15 ...
16 },
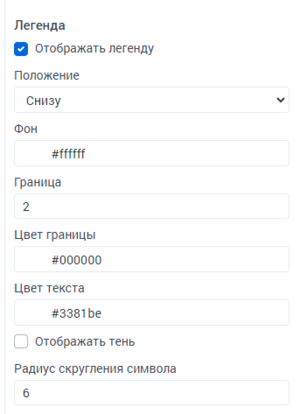
Настроить легенду
Для того, чтобы отобразить сетку следует поставить отметку в "Отображать легенду". Легенду можно расположить сверху и снизу регулируется это полем "Положение". Границу легенды можно задать путем обозначение ее ширины в поле "Граница", её цвет можно настроbть в "Цвет границы". По умолчанию символ в легенде обозначающий цвет данных на диаграмме квадратный, изменить его форму можно в поле "Радиус скругления углов".
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "showLegend": true,
8 "positions": "bottom",
9 "bgColorLegend": "#ffffff",
10 "bdWidthLegend": "1",
11 "bdColorLegend": "#d2f3ff",
12 "shadowLegend": false,
13 "symbolRadiusLegend": "6",
14 "colorLegend": "#3381be",
15
16 ...
17 }
18 ...
19 }
Кейс: 1 серия + уникальность
Кейс: несколько серий без уникальности
Кейс: несколько серий без уникальности