Платформа 3V/Формы/Диаграммы
< Платформа 3V | Формы
Перейти к навигации
Перейти к поиску
Версия от 11:39, 18 июня 2021; A.kazanceva (обсуждение | вклад)
Дашборд - интерактивная диаграмма, необходимая для визуализации данных.
Содержание
Создание дашборда
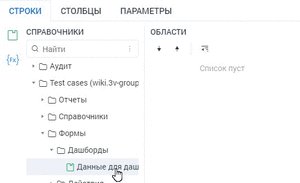
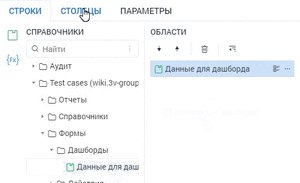
Для добавления на форму дашборда следует выполнить следующие шаги:
Создать отчёт, в котором будут находиться данные, необходимые для визуализации.
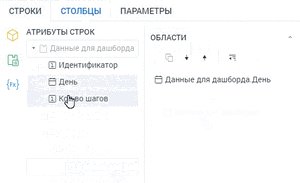
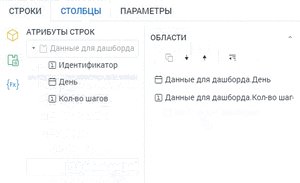
В отчёт необходимо вывести данные справочника через конструктор
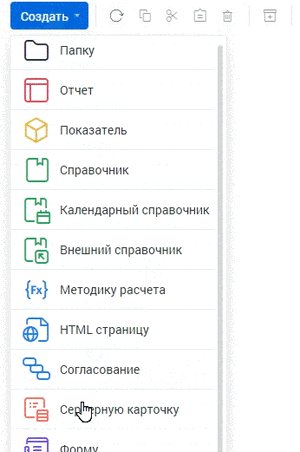
Создать серверную карточку
Шаблон серверной карточки
1 {
2 "id": 1,
3 "name": "",
4 "description": "",
5 "title": "",
6 "entrySettings": null,
7 "uiSources": [],
8 "entryDataSources": [],
9 "parameters": [],
10 "binaryConditionsRules": [],
11 "submitValidateRules": [],
12 "expressions": [],
13 "controlsValueCalculateRules": [],
14 "actions": [],
15 "conditionActionIdsOnOpen": [],
16 "conditionalActions": [],
17 "selectionSets": [],
18 "reportTemplates": [],
19 "useNewDependenciesBuilder": null
20 }
Добавить источник данных
В серверную карточку необходимо добавить источник данных(отчёт).
Шаблон источника данных:
1 {
2 ...
3
4 "entryDataSources": [
5 {
6 "pivotId": 1,
7 "parameters": [],
8 "focusOnFirstCell": true,
9 "id": 1,
10 "name": "",
11 "isReadOnly": true,
12 "dataEditRuleIds": [],
13 "beforeSaveDataActions": [],
14 "afterSaveDataActions": [],
15 "discriminator": "PivotDataSource"
16 }
17 ],
18 ...
19 }
Добавить элемент управления
Для того, чтобы клиентская карточка могла взаимодействовать с серверной карточкой необходимо добавить элемент управления.
Шаблон элемента управления:
1 {
2 ...
3
4 "uiSources": [
5 {
6 "pivotSourceId": 1,
7 "doActionOnChangeFocusedCell": true,
8 "doActionOnChangeCellValue": false,
9 "id": 1,
10 "caption": "",
11 "enable": false,
12 "visible": true,
13 "hint": null,
14 "uiDataSource": null,
15 "doActionOnChangeValue": false,
16 "enableRuleIds": [],
17 "visibleRuleIds": [],
18 "access": {
19 "read": {
20 "roles": [],
21 "inversion": false,
22 "default": true
23 },
24 "edit": {
25 "roles": [],
26 "inversion": false,
27 "default": true
28 }
29 },
30 "isValueChanged": false,
31 "expressionId": null,
32 "discriminator": "PivotSourceEntry"
33 }
34 ]
35 ...
36 }
Создать клиентскую карточку
Создать диаграмму
После настройки источника и элемента управления в серверной карточке, в клиентской можно добавить диаграмму, которая имеет следующую структуру:
1 {
2 "key": "1",
3 "type": "trv-highcharts",
4 "templateOptions": {
5 ...
6 },
7 "dataSourceId": 1
8 }
Описание свойств дашборда
| Свойство | Описание |
|---|---|
| key | Идентификатор компонента карточки |
| type | trv-highcharts |
| templateOptions | Свойства настройки компонента (для каждого типа диаграммы свои). |
| dataSourceId | Идентификатор действия |