Платформа 3V/Формы/Компоненты/Графики/Датчик Активити
При настройке дашборда можно создать Датчик активности. Датчик активности - способ графического отображения данных, которая представляет собой круговую гистограмму.
Содержание
Описание свойств templateOptions
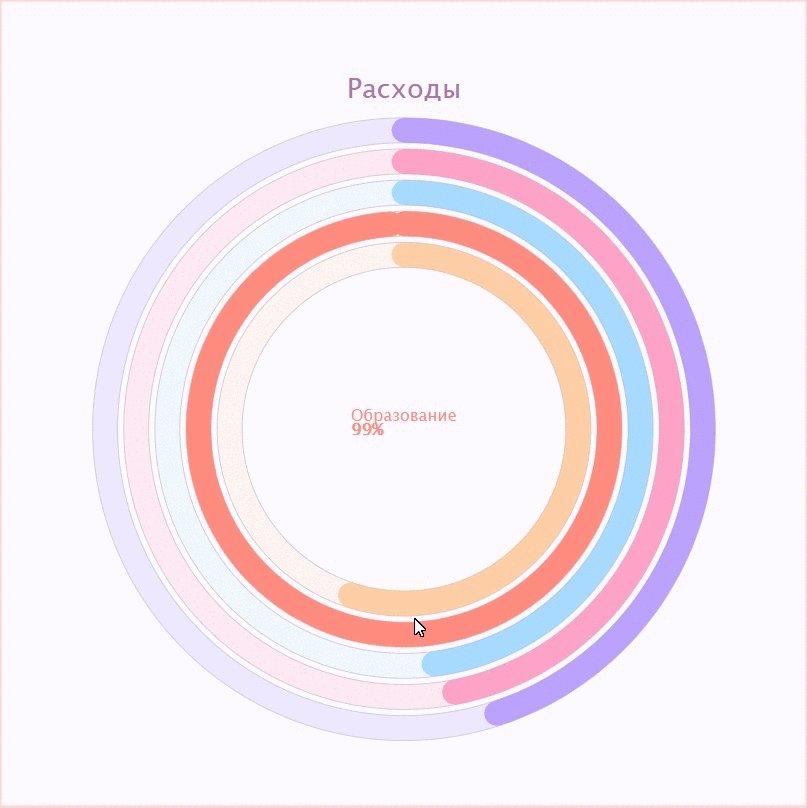
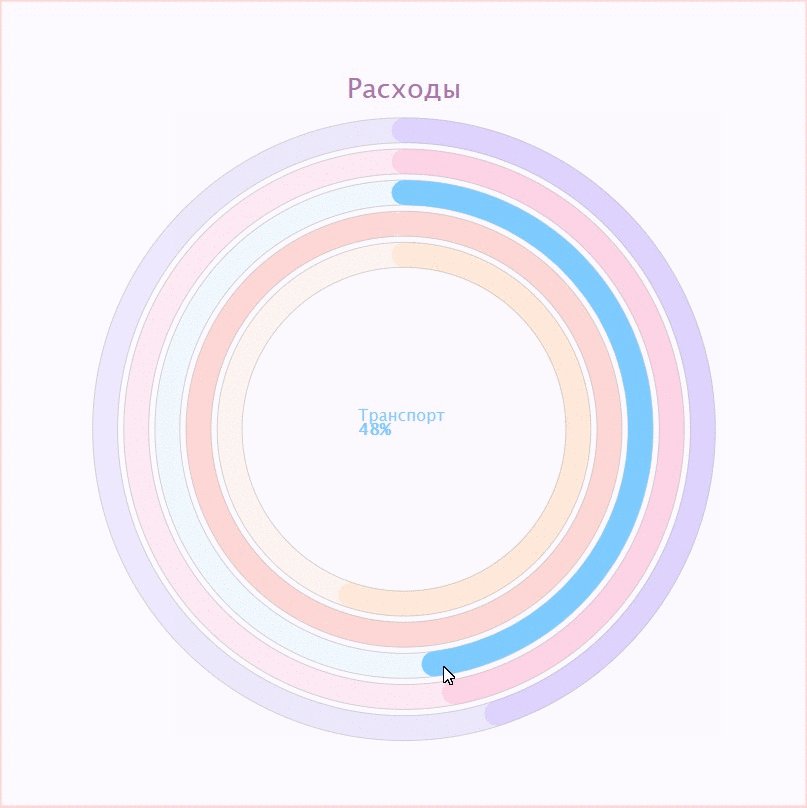
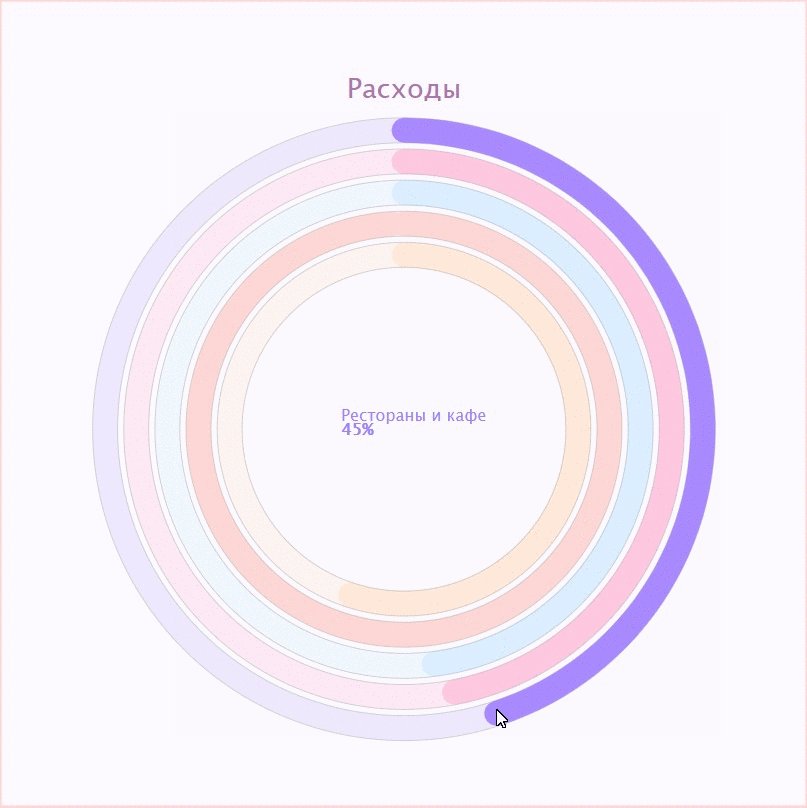
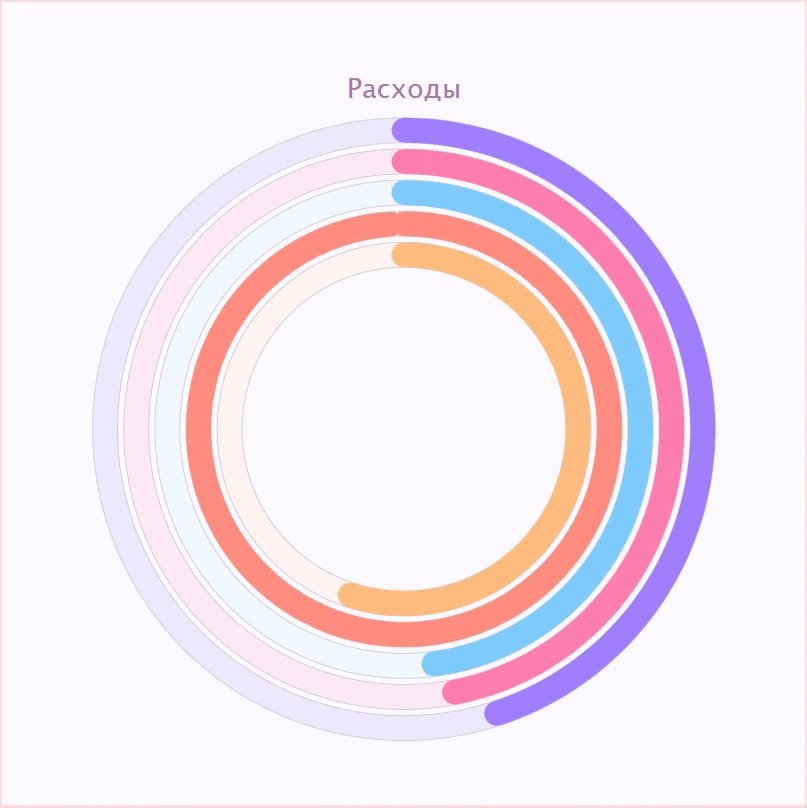
Пример использования(процент запланированных расходов по категориям)
Кейс: Вывести датчик, показывающий процент расходов по категориям. Пример на платформе можно посмотреть здесь.
Создать отчёт с данными, на которых будет строиться датчик
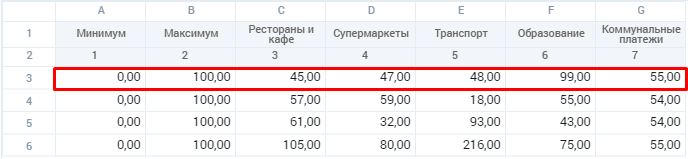
Все значения необходимые для отстройки отчёта должны быть в одной строке, где обязательно заданы минимум и максимум датчика.
Создать форму
В форму следует добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
Добавить элемент - датчик
Добавить элемент "Датчик" в правой панели управления.
В поле Источник отображения данных(pivotSourceId) задать него источник данных - ранее добавленный отчет.
Настроить тип датчика
В поле "Тип датчика(type)" выбрать значение "Activity(activity)".
Настроить вывод данных
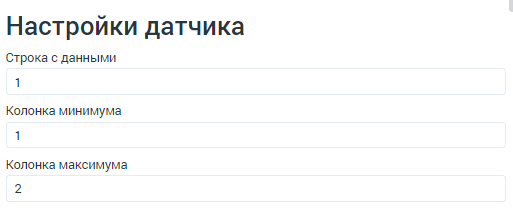
Для того, чтобы данные отображались в виде круговой гистограммы требуется указать номер строки с данными из отчёта в поле "Строка с данными(rowSolidData)" и номера колонок со значением минимума и максимума в полях "Колонка минимума(colMin)" и "Колонка максимума(colMax)" соответственно.
Настроить отображение данных
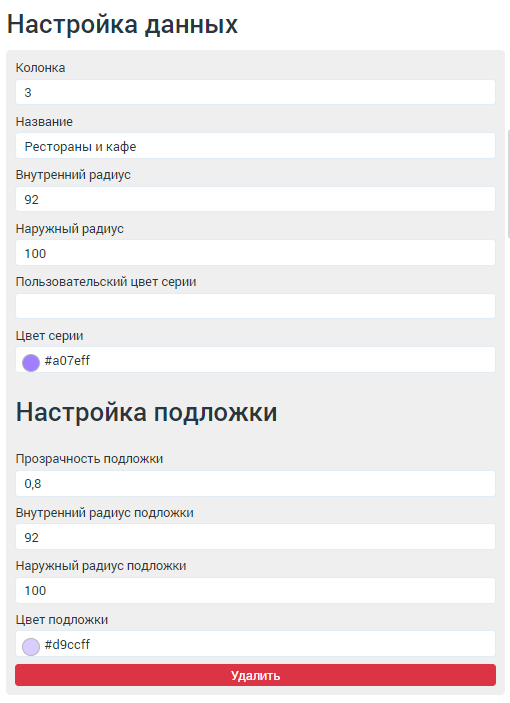
Для отображения процента требуется в области "Настройка данных(seriesData)" добавить серию данных, где в поле "Колонка(col)" указать номер столбца из отчёта с процентом заполнения серии. Задать ширину и область отображения серии можно с помощью задания внутреннего и внешнего радиуса, это можно сделать в полях "Внутренний радиус(paneInnerRadius)" и "Наружный радиус(paneRadius)". Цвет заливки процента задаётся в поле "Цвет серии(color)" или с в отчёте в отдельной колонке и её номер выводится в поле "Пользовательский цвет серии(hColor)". Название задаётся в соответствующем поле "Название(name)".
Для того, чтобы настроить круговую область нужно задать её прозрачность в поле "Прозрачность подложки(paneOpacityColor)". Для настройки её ширины нужно задать внутренний и внешний радиус в полях "Внутренний радиус подложки(paneInnerRadius)" и "Наружный радиус подложки(paneRadius)" соответственно. Цвет подложки задаётся в поле "Цвет подложки(paneColor)".
ВАЖНО!! Без настройки подложки, датчик отображаться не будет.
Настроить заголовок датчика
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок(title)". Настройка расположения заголовка производится с помощью полей "Расположение заголовка(titleAlign)", "Отступ заголовка(titleMargin)". Настройка стиля заголовка производится с помощью полей "Цвет заголовка(titleColor)" и "Размер заголовка(fontSizeTitle)".
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации(chartOptions)". Пример на платформе можно посмотреть здесь.
Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива center.
Дополнительную информацию по chartOptions можно узнать по ссылке.
Пример использования(процент выполнения плана)
Кейс: Отобразить датчик, показывающий процент выполнения плана
Настройка данной диаграммы происходит аналогично датчику на примере выше, за исключением настройки подложки.
Настройка подложки
Чтобы настроить подложку, которая полностью покрывает радиус диаграммы требуется в поле "Внутренний радиус подложки(paneInnerRadius)" задать значение 0.
Дополнительные настройки chartOptions
Для того, чтобы задать отображение названия в центре датчика следует задать свойства: verticalAlign, style, format.
Дополнительную информацию по chartOptions можно узнать по ссылке.