Описание релизов/0.37.0
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Справочники
- 2.2 Отчёты
- 2.3 Формы
- 2.3.1 Компонент "Разделитель"
- 2.3.2 Подсказки для компонентов
- 2.3.3 Локализация для заголовков элементов
- 2.3.4 Возможность выполнения действий перед правилами
- 2.3.5 Серверный поиск в текстовых элементах по справочнику
- 2.3.6 Формирование базовой части ссылки через выражение
- 2.3.7 Метод для проверки зависимостей. Новые свойства IgnoreCycles и IgnoreMissingDependencies
- 2.3.8 Поддержка функционала BinaryConditions и ConditionalActions в новых формах
- 2.4 Методики
- 2.5 Навигатор
- 2.6 Прикладной навигатор
- 2.7 Обновление
- 2.8 Ресурс
- 2.9 Общее
- 3 Конструкторы
Критичные изменения
- "ExcludeTime" = true по умолчанию. При создании элемента Календарь(bs-datetime-ex) или Выбор даты(bs-datapicker) по умолчанию время не будет учитываться(то есть будет 00:00). Чтобы учитывать время(передавать в элемент текущее время) следует изменить значение флага исключения времени даты(ExcludeTime) на значение false. Флаг для бэкенда.
- Флаг, показывающий присутствуют ли в элементе управления несохранённые изменения(IsValueChanged ), будет иметь значение false, в случае, если элемент управления не виден("visible": false) и заблокирован("enable": true). При этом, если значение измененного элемента равно исходному, то флаг(IsValueChanged) также становится false
- Действия(onBeforeClickActions) выполняются перед правилами(SubmitValidateRules)
- При настройке серверного поиска, если элемент(bs-input) был настроен как числовой(type: "number") или как текстовая область(type: "area"), то такой элемент станет текстовым(type: "text"). Требуется проверить и заменить на bs-textarea и bs-number соответственно!
Новая функциональность
Справочники
Методы для удаления справочника
Добавлены методы, которые позволяют при удалении справочника проверять не используется ли этот объект в других.
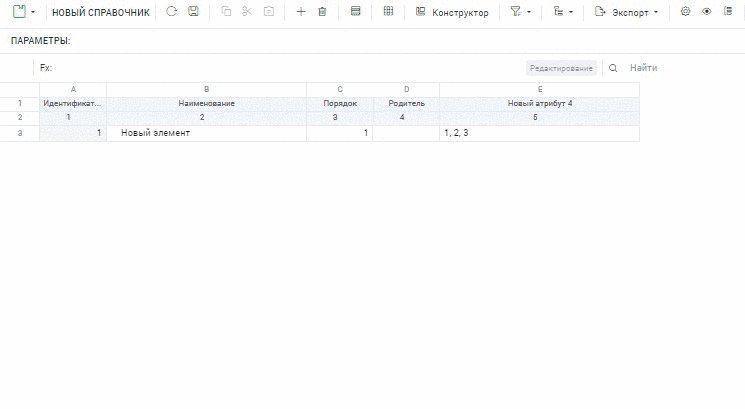
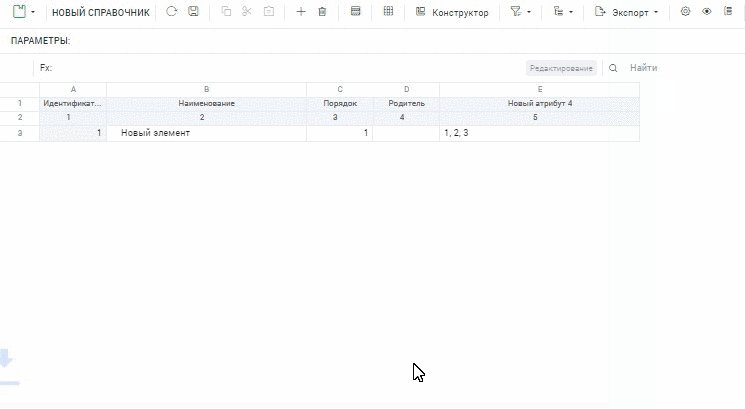
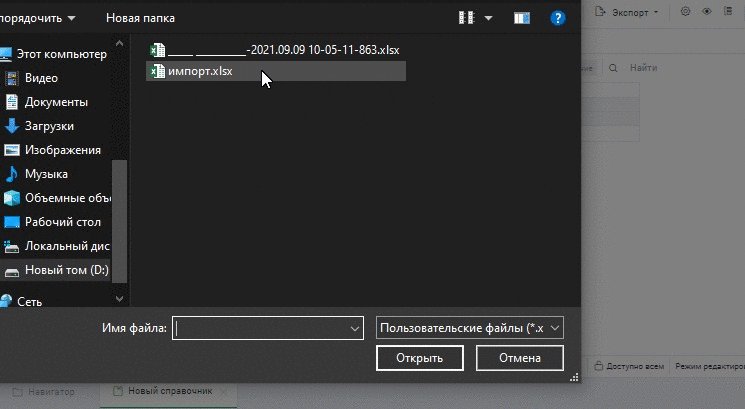
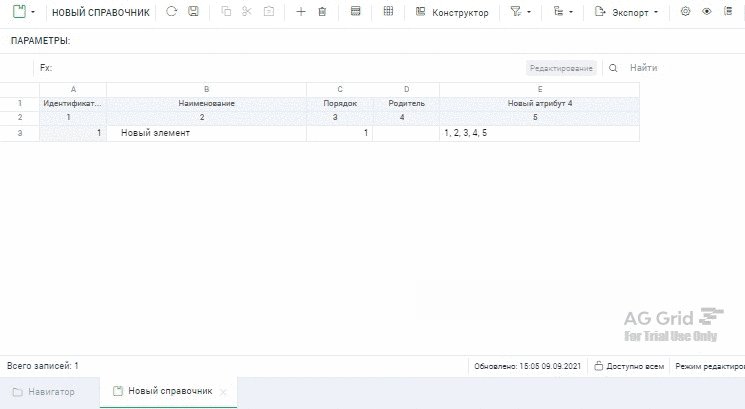
Импорт/экспорт справочника со множественными несвязанными атрибутами
Добавлена возможность экспорта и импорта справочника со множественными несвязанными атрибутами. Экспорт производится по кнопке "Экспорт шаблона с данными", которая находится в выпадающем списке "Экспорт".
Отчёты
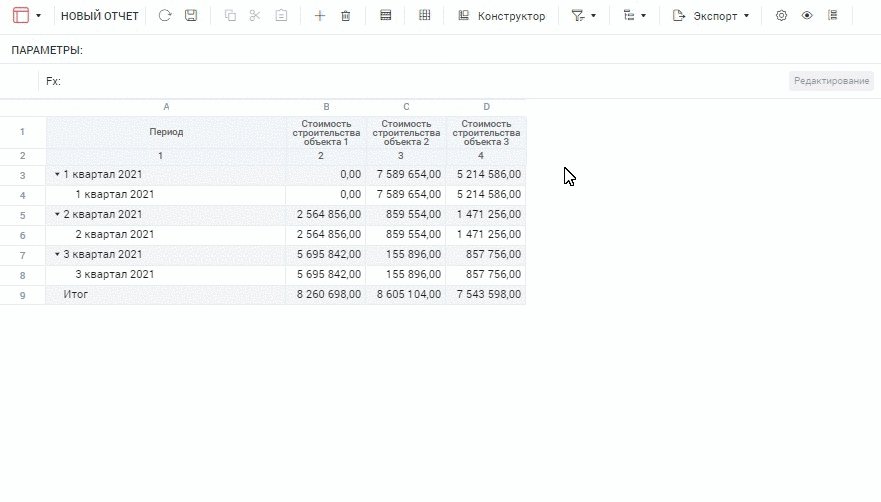
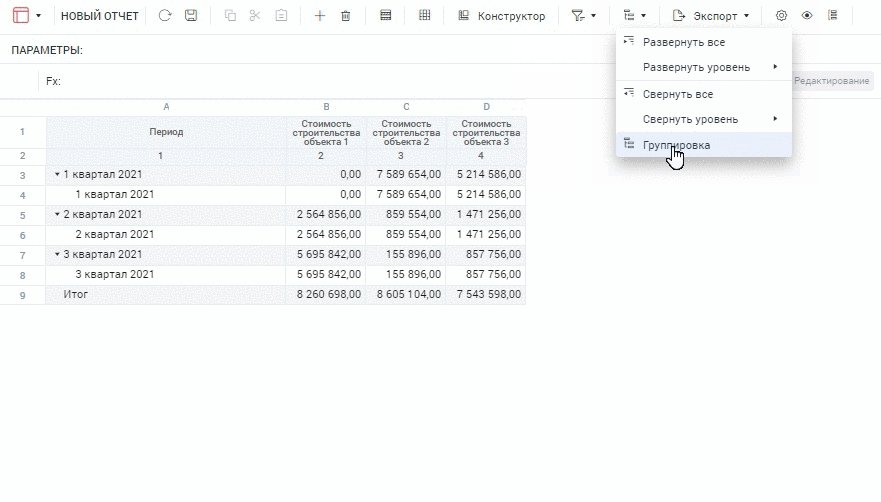
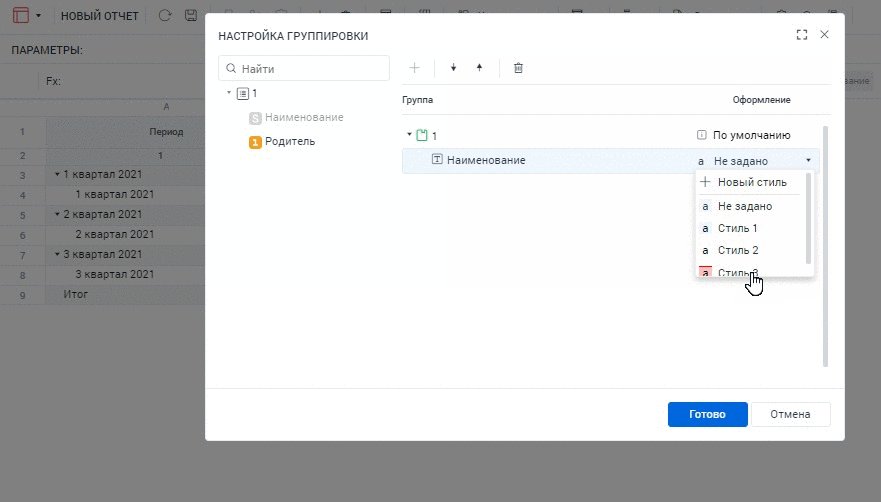
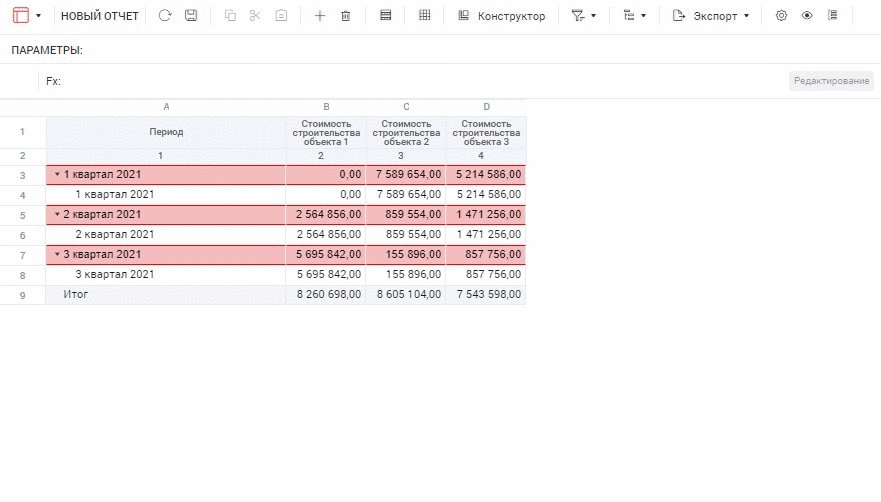
Настройка стилей на группировку
В интерфейс вынесен функционал по настройке стилей на элементы группировки. Стиль создаётся через правую панель управления(см. 0.33 релиз).
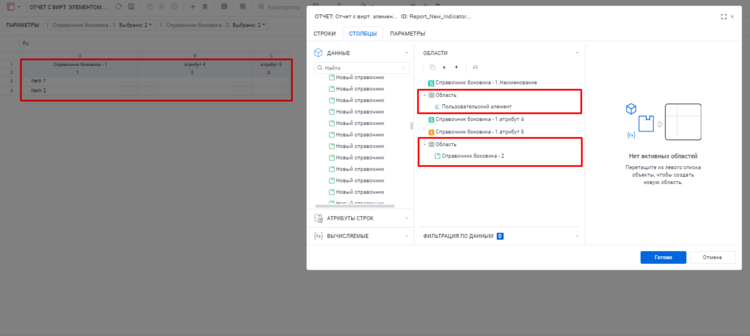
Игнорирование пустых областей при построении отчёта
Если добавленная в столбцы область не содержит отображаемых столбцов и не содержит вложенности, то при построении отчёта она не отобразится.
Изменение фона заблокированных ячеек
Фон заблокированных ячеек изменен на серый(--img-cell-pattern)
Включение серверного поиска в параметре для больших справочников
Для того, чтобы в параметре отчёта для справочника настроить включение серверного поиска, нужно добавить настройку поиска(searchSettings), в котором
- maxElements - максимальное количество элементов, отображающееся при вводе строки в элемент.
- minInputChars - минимальное количество знаков, необходимых для поиска
- debounceMs - время задержки в милисекундах, после которого отображаются результаты поиска
Если отмечается элемент и производится поиск другого, отметка остаётся на выбранном элементе.
Настройка экспорта отдельно для каждого листа
Для того, чтобы настроить печатную форму в экселе отдельно для каждого листа нужно задать действие(ExcelExportPivotsAction) с описанием настроек самих листов(sheets).
Формы
Компонент "Разделитель"
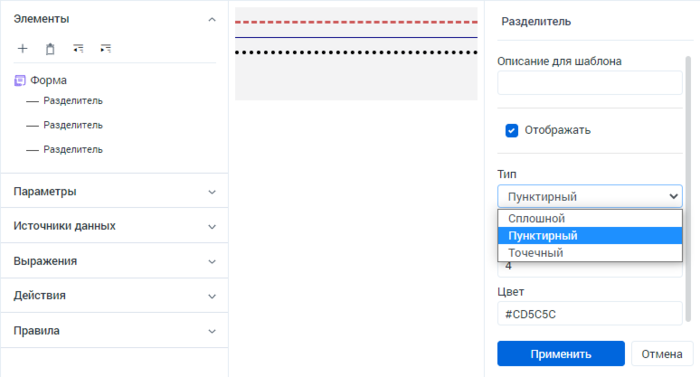
Добавлен новый компонент "Разделитель". Компоненту можно задавать высоту, цвет и такие типы как:
- Сплошной(solid)
- Пунктирный(dashed)
- Точечный(dotted)
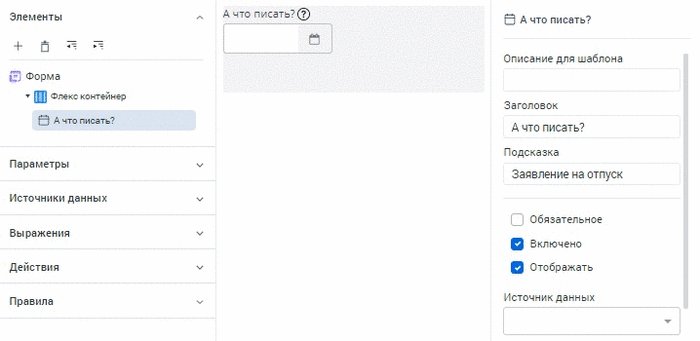
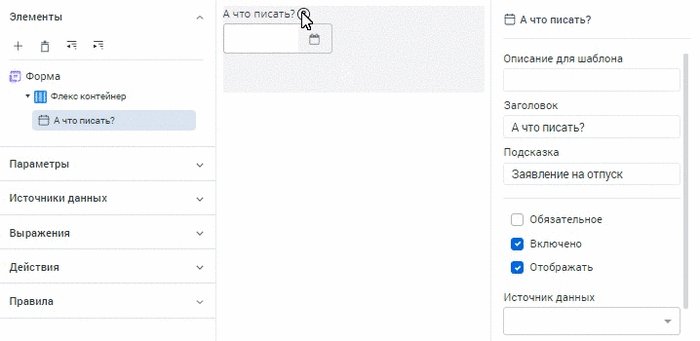
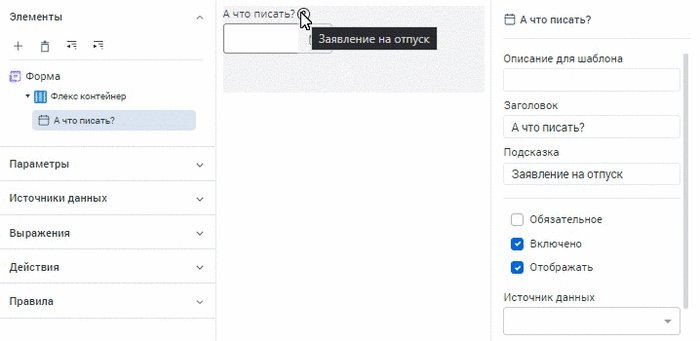
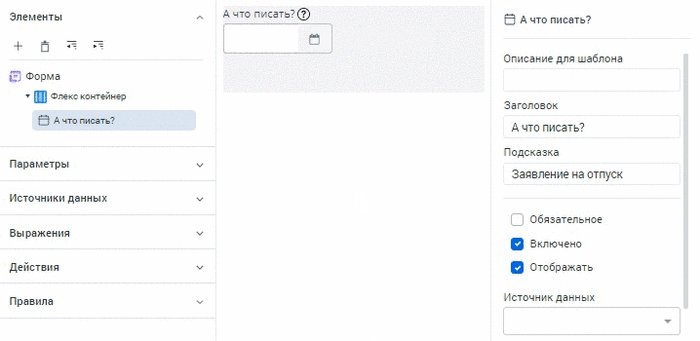
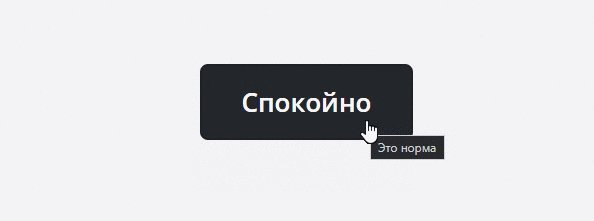
Подсказки для компонентов
Добавлена настройка, которая позволяет настраивать всплывающие подсказки для компонентов.
!Важно: работает только в новых карточках.
Локализация для заголовков элементов
Добавлена возможность задать разные заголовки для элементов в зависимости от включенного языка платформы. Для кнопок есть возможность задать такую настройку и на подсказки.
Возможность выполнения действий перед правилами
Появилась настройка действий onBeforeClickActions, которые выполняются перед правилами submitValidateRules
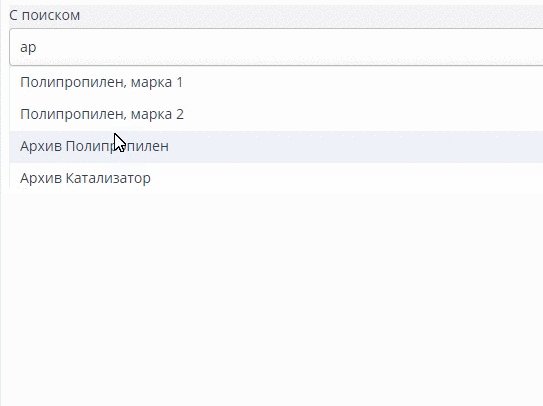
Серверный поиск в текстовых элементах по справочнику
Для того, чтобы в текстовом элементе настроить серверный поиск, нужно добавить настройку поиска(searchSettings), в котором
- maxElements - максимальное количество элементов, отображающееся при вводе строки в элемент.
- minInputChars - минимальное количество знаков, необходимых для поиска
- debounceMs - время задержки в миллисекундах, после которого отображаются результаты поиска
Если элемент(bs-input) был настроен как числовой(type: "number") или как текстовая область(type: "area"), то такой элемент станет текстовым(type: "text"). Требуется проверить и заменить на bs-textarea и bs-number соответственно! Поиск производится по отображаемому атрибуту.
Формирование базовой части ссылки через выражение
Добавлена возможность создавать базовую часть ссылки для действий(HttpExecuteAction, HyperLinkAction, BusinessLogicApiAction) и выражений(EntryExpressionBusinessLogicApiScalar). Если задано выражение, то настройка BaseUrl игнорируется.
Метод для проверки зависимостей. Новые свойства IgnoreCycles и IgnoreMissingDependencies
Для проверки на наличие циклических и отсутствующих зависимостей реализованы методы, которые будут проверять форму на их наличие в момент сохранения. Функциональность требуется, чтобы решить проблему некорректной настройки зависимостей в формах.
Для этого в json формы добавлены следующие флаги, включающие проверки:
- IgnoreCycles - игнорировать проверку на циклические зависимости
- IgnoreMissingDependencies - игнорировать проверку на отсутствующие зависимости
При создании формы по умолчанию флаги имеют значение false, а значит будет проводится проверка на наличие зависимостей Требует доработки со стороны веба.
Поддержка функционала BinaryConditions и ConditionalActions в новых формах
Функционал BinaryConditions и ConditionalActions будет работать на новых карточках, т.к. были реализованы конвертеры BinaryConditions в Expressions и для ConditionalActions в Actions.
Методики
Блокировка запуска методик при её расчёте
При запуске методики из навигатора на ней появляется индикатор загрузки, который показывает, что методика рассчитывается. Невозможно запустить одну и ту же методику с этими же или другими параметрами во время расчета.
Навигатор
Доработка поиска в навигаторе
- "Свернуть все"/"Развернуть все" отображается в по нажатию на троеточие рядом с навигатором
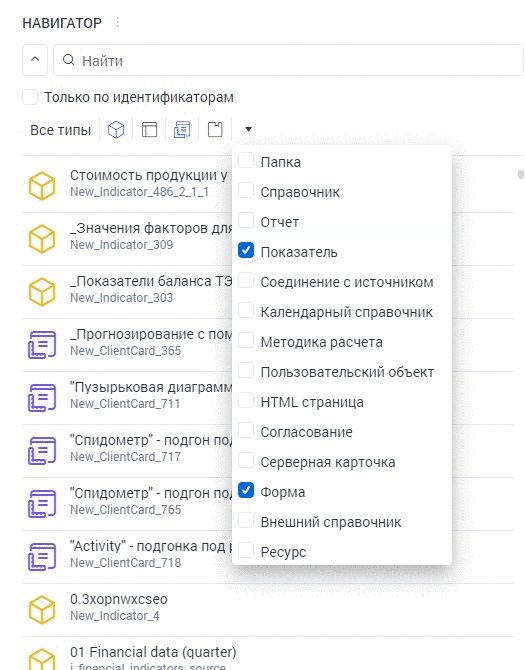
- Поиск по типам:
- чтобы выбрать один объект на панели достаточно нажать на него курсором мышки
- чтобы выбрать несколько объектов с панели следует зажать shift или ctrl
- чтобы выбрать объекты, которые не находятся на панели следует раскрыть выпадающий список
- Поиск по идентификаторам включается с выставлением отметки в поле "Только по идентификаторам"
- Отметки выставляются на все объекты нажатием на "Все типы". В этом случае поиск происходит по всем типам объектов системы
Прикладной навигатор
Выбор первого доступного элемента в меню, заданного по умолчанию
Если у пользователя нет прав на элемент в справочнике по умолчанию, то отображается первый ему доступный.
Использование новых форм по умолчанию
При открытии пользовательского навигатора по умолчанию используется новые формы.
Обновление
Сохранение иерархии папок при переносе объектов
Ранее все объекты переносились в корневой каталог и уже оттуда, нужно было вручную раскидывать объекты по папкам. Сейчас при переносе сохраняется структура папок.
- Если на стенде, куда переносятся объекты, нет ни объекта, ни папок, то переносится вся структура, то есть создаются новые папки и объекты в них
- Если на стенде, куда переносятся объекты, есть целевой объект, то изменения в нём переносятся, не изменяя родительские папки
- Если на стенде, куда переносятся объекты, нет целевого объекта, но есть родительская папка, то объект создастся в этой папке
Ресурс
Унификация объектов-ресурсов
Изменена модель ресурса. Типы 'сss', 'text', 'icon' будут называться 'value'. Модель нового json во вложении.
Общее
Иконки для типов данных
Добавлены иконки для типов данных во всех конструкторах
Конструкторы
Конструктор отчётов
Изменение ширины блоков
Добавлена возможность изменять ширину блоков при настройке отчёта или показателя в конструкторе.
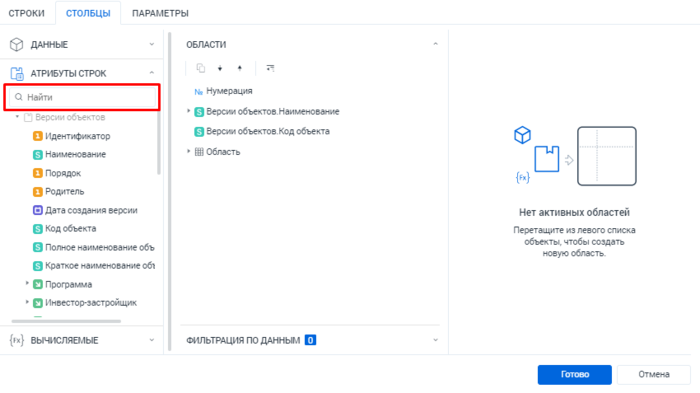
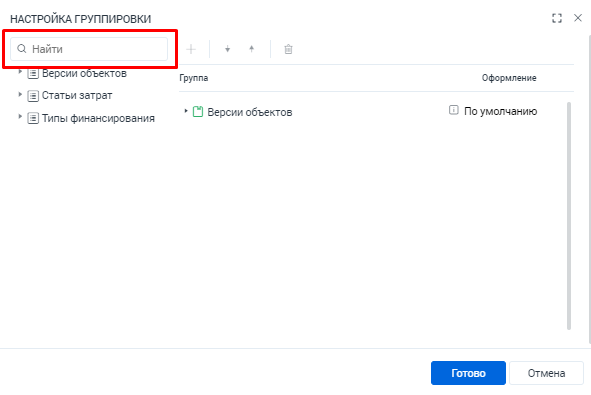
Поиск атрибутов справочника
В интерфейс конструктора и модального окна группировки вынесен поиск по атрибутам справочника.
- Поиск производится по наименованию и идентификатору атрибута
- Поиск по связанным атрибутам не осуществляется
- Поиск производится по атрибутам всех справочников с отображением иерархии.
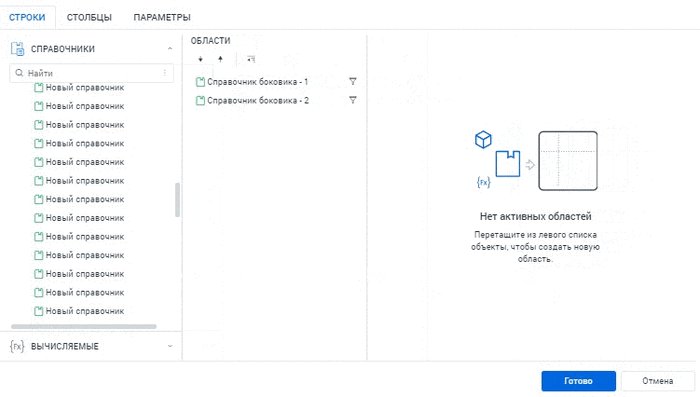
Корректировка шапки при удалении справочника из области строк
Изменена логика удаления справочника из боковика.
- Если в область столбцов добавлен только атрибут удаляемого справочника, то элемент удаляется целиком
- Если в области столбцов добавлена вложенность справочников, среди которых есть удаляемый, то удаляется только он, не затрагивая другой справочник
- Если удаляемый справочник присутствует в показателе, то фильтрация, которая была настроена в области строк, переносится в справочник показателя
Конструктор форм
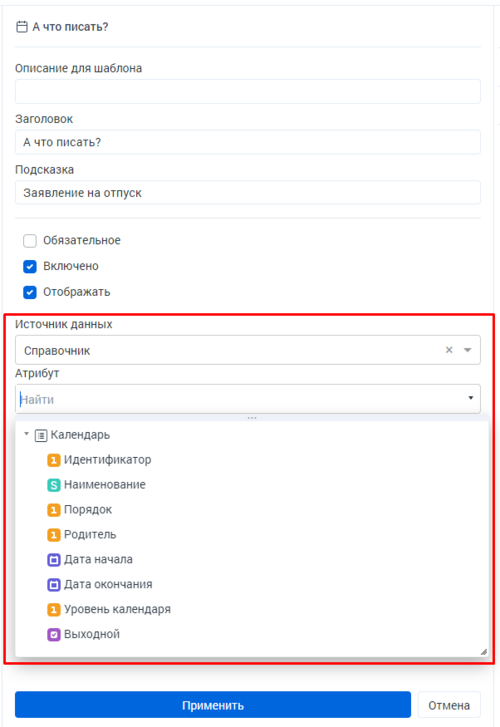
Выбор атрибута у источника данных
Добавлена возможность из конструктора выбирать атрибут для элемента управления в формах.
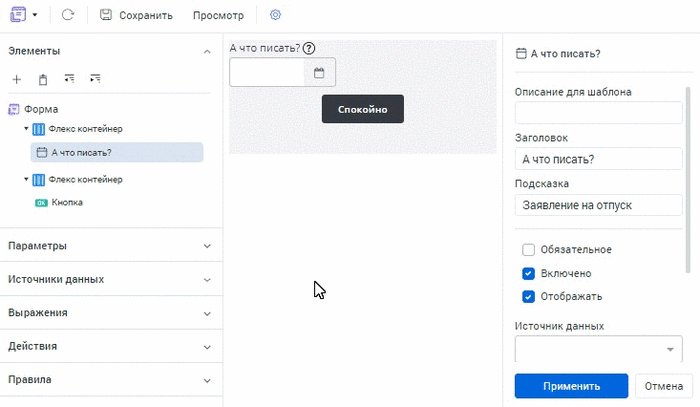
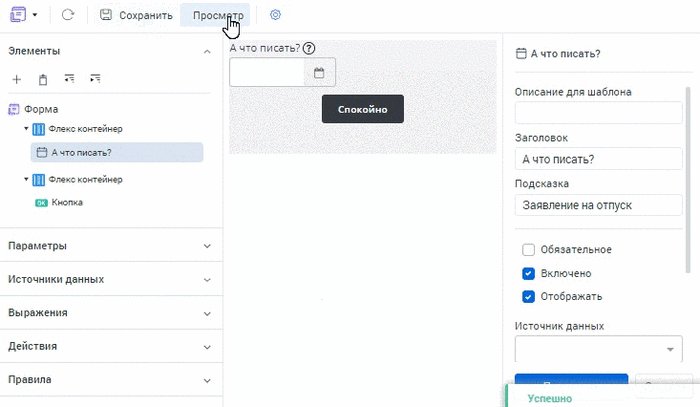
Изменение логики кнопки "Сохранить"
При нажатии на кнопку "Сохранить" обновляется карточка, но режим конструирования не закрывается. Режим конструирования закрывается при нажатии на кнопку "Просмотр".
Поддержка отсутствующих в клиентской форме элементов
При текущей логике 1 серверный элемент равен одному клиентскому элементу, если в серверной части будет найден элемент без привязки к клиенту, для таких типов объектов создаётся скрытый элемент(bs-input-hidden).
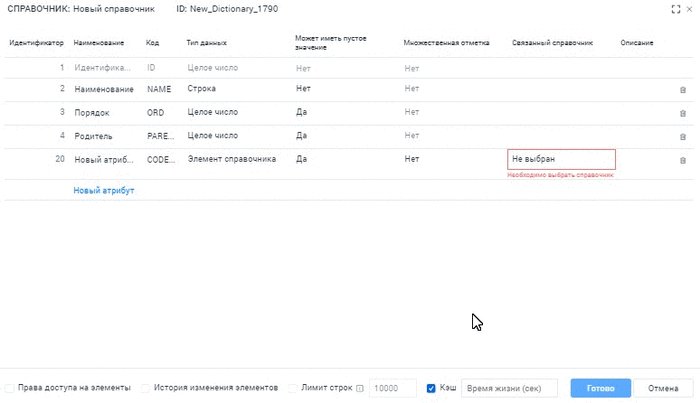
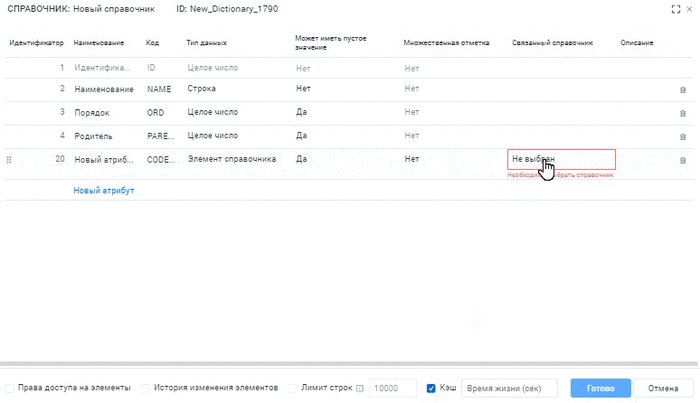
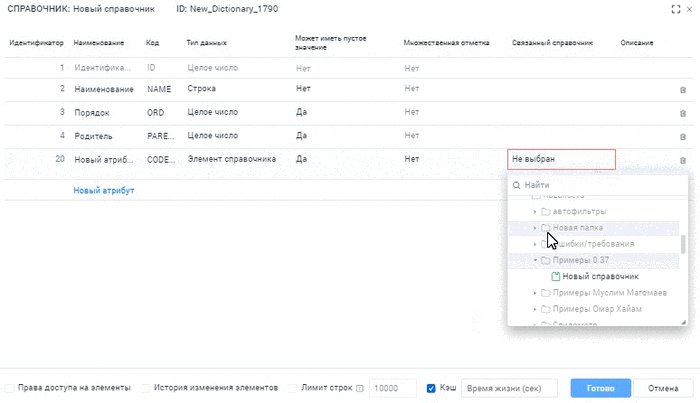
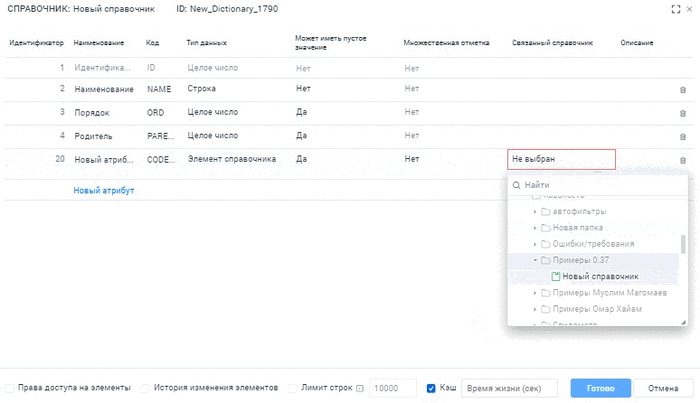
Конструктор справочников
Позиционирование к текущей папке при выборе связанного атрибута
Для удобства пользователей изменён выпадающий список для поиска нужного справочника. Теперь при открытии в иерархии открывается текущая папка с раскрытыми дочерними элементами.