Платформа 3V/Формы/Компоненты/Графики/Гистограмма
При настройке дашборда можно создать гистограмму. Гистограмма - способ графического отображения данных в виде столбчатой диаграммы.
Описание свойств templateOptions
| Наименование | Свойство | Тип | Описание |
|---|---|---|---|
| Тип диаграммы | type | строковый | Выбор типа диаграммы |
| Заголовок диаграммы | |||
| Главный заголовок | title | строковый | Задание заголовка диаграммы |
| Размер шрифта | fontSizeTitle | строковый | Размер шрифта заголовка диаграммы |
| Цвет заголовка | titleColor | строковый | Настройка цвета заголовка |
| Выравнивание по вертикали | titleVerticalAlign | строковый | Выравнивание заголовка по вертикали |
| Отступ сверху | titleMargin | числовой | Отступ заголовка диаграммы сверху |
| Выравнивание по горизонтали | titleAlign | строковый | Выравнивание заголовка по горизонтали: центр, слева, справа |
| Выравнивание по вертикали | titleVerticalAlign | строковый | Выравнивание заголовка по вертикали: верх, центр, низ |
| Заголовок осей | |||
| Заголовок по X | textX | строковый | Заголовок оси X |
| Заголовок по Y | textY | строковый | Заголовок оси Y |
| Включить сортировку | dataSorting | логический | Флаг, при включении которого к данным применяется сортировка |
| Отразить по x | xAxisReversed | логический | Флаг, при включении которого данные по оси x будут перевернуты |
| Отразить по y | yAxisReversed | логический | Флаг, при включении которого данные по оси y будут перевернуты |
| Настройки диаграммы | |||
| Показать сетку | axisGridLines | логический | Флаг, при включении которого данные по оси y будет отображена сетка |
| Стиль линий сетки | dashStyleAxisGridLines | строковый | Выбор одного из стилей линий сетки: Сплошная, Пунктир, Длинный пунктир, Точка |
| Показать вертикальные линии | axisGridLines | логический | Флаг, при включении которого по оси y будет отображена сетка |
| Цвет вертикальных линий | yLineColor | строковый | Настройка цвета вертикальных линий |
| Цвет линий сетки по X | xGridLineColor | строковый | Настройка цвета сетки по X |
| Цвет линии по X | xLineColor | строковый | Настройка цвета линии по X |
| Цвет линий сетки по Y | yGridLineColor | строковый | Настройка цвета сетки по X |
| Цвет линии по Y | yLineColor | строковый | Настройка цвета линии по Y |
| Ширина диаграммы | chartWidth | числовой | Настройка ширины области диаграммы |
| Высота диаграммы | chartHeight | числовой | Настройка высоты области диаграммы |
| Фон | bgColor | строковый | Настройка цвета фона диаграммы |
| Граница | bdWidth | строковый | Настройка толщины границы области диаграммы |
| Цвет границы | bgColor | строковый | Настройка цвета границы области диаграммы |
| Ширина столбиков | colWidth | числовой | Настройка ширины столбиков диаграммы |
| Ширина линии графика | lineWidth | строковый | Настройка ширины линии графика |
| Цвет линии графика | lineColor | строковый | Настройка цвета линии графика |
| Вид баров | typeBar | строковый | Выбор одного из видов баров: Простой, Столбчатая с накоплением, Процент |
| Ряды данных | |||
| Расположение рядов | rowCol | строковый | Выбор расположения рядов: Строка, Столбец |
| Номер строка/колонки с заголовками | nameColumn | строковый | Номер строки/колонки с заголовками |
| Номер строка/колонки с подписями | nameSing | строковый | Номер строки/колонки с подписями |
| Скрывать, если данные пустые | hideDataIfEmpty | логический | Флаг, при включении которого ряды с пустыми данными не отображаются |
| Отобразить все данные рядов | isAllColumns | логический | Флаг, при включении которого отображаются все колонки данными |
| Диапазон с данными | rowData | строковый | Если настройка выше отключена, то должна быть возможность задать диапазон с данными с виде: 1-2 |
| Отобразить все ряды | isAllRows | логический | Флаг, при включении которого отображаются все ряды |
| Диапазон с рядами | nameColumn | строковый | Если настройка выше отключена, то должна быть возможность задать диапазон с рядами с виде: 1-2 |
| Скругление углов | nameSing | строковый | Задание значения скругления углов столбиков диаграммы |
| Значение | |||
| Отображать максимальные значения | showMaxLabels | логический | Флаг, при включении которого выводятся максимальные значения |
| Отображать значения | showLabels | логический | Флаг, при включении которого выводятся все значения |
| Выравнивание по горизонтали | alignLabels | строковый | Выравнивание значения по горизонтали: Центр, Слева, Справа |
| Выравнивание по вертикали | verticalAlignLabels | строковый | Выравнивание значения по вертикали: Низ, Центр, Верх |
| Цвет значений | colorLabels | строковый | Настройка цвета текста значений |
| Фон значений | bgColorLabels | строковый | Настройка цвета фона значений |
| Контур текста | textOutlineLabels | логический | Флаг, при включении которого у текста значений будет отображаться контур |
| Размер шрифта | fontSizeLabels | строковый | Настройка размера шрифта значений |
| Отступ слева | marginLeftLabels | числовой | Настройка отступа слева для значений |
| Отступ сверху | marginTopLabels | числовой | Настройка отступа сверху для значений |
| Суффикс | suffixLabels | строковый | Суффикс у значений |
| Подписи осей | |||
| Отображать подписи | showSignatures | логический | Флаг, при включении которого отображаются подписи на осях |
| Цвет подписи по X | xLabelsColor | строковый | Настройка цвета подписи по X |
| Цвет подписи по Y | yLabelsColor | строковый | Настройка цвета подписи по Y |
| Ограничить подписи | shortSignatures | логический | Флаг, при включении которого можно ограничить подпись |
| Максимальное число символов | numberLetters | числовой | Настройка количества символов для ограничения подписей |
| Легенда | |||
| Отображать легенду | showLegend | логический | Флаг, при включении которого будет отображаться легенда |
| Положение | positions | строковый | Настройка положения легенды: снизу, сверху |
| Фон | bgColorLegend | строковый | Настройка цвета фона легенды |
| Граница | bdWidthLegend | строковый | Настройка ширины границы |
| Цвет границы | bdColorLegend | строковый | Настройка цвета границы |
| Отображать тень | shadowLegend | логический | Флаг, при включении которого у легенды будет отображаться тень |
| Радиус скругления символа | symbolRadiusLegend | числовой | Радиус скругления символа для типов серий. При отрицательном значении выводится квадратный символ |
| Выполнить действие при изменении значений | doActionOnChangeValue | логический | Флаг, включение которого активирует действие при изменении компонента |
| CSS классы для компонента | className | строковый | Описание css классов для компонента |
| Описание для шаблона | templateDescription | строковый | Описание, которое выводится у компонента в режиме шаблона |
| Стиль линий сетки | dashStyleAxisGridLines | строковый | Выбор одного из стилей линий сетки: Сплошная, Пунктир, Длинный пунктир, Точка |
| Цвета | |||
| Включить градиент | colorsGradient | логический | Флаг, при включении которого можно задать цвета градиента |
| Цвета | colors | массив | Список заданных цветов |
| Цвет | color | строковый | Настройка цвета для градиента |
1 {
2 "key": "1",
3 "type": "trv-highcharts",
4 "templateOptions": {
5 "fontSizeTitle": "20",
6 "titleAlign": "left",
7 "dataSorting": false,
8 "xAxisReversed": false,
9 "yAxisReversed": false,
10 "axisGridLines": true,
11 "dashStyleAxisGridLines": "Solid",
12 "showYLines": false,
13 "chartWidth": null,
14 "chartHeight": null,
15 "type": "column",
16 "hardTreeMap": false,
17 "borderColorTreeMap": "#e6e6e6",
18 "typeBar": "",
19 "rowCol": "row",
20 "pieDir": false,
21 "pieConnector": false,
22 "showShadow": false,
23 "widthShadow": 5,
24 "opacityShadow": 0.1,
25 "pieLabelDistance": "30",
26 "pieInnerSize": "0",
27 "variablePieSizeByValue": [],
28 "hideDataIfEmpty": false,
29 "isAllColumns": true,
30 "isAllRows": true,
31 "plotLines": [],
32 "showMaxLabels": false,
33 "showLabels": false,
34 "alignLabels": "center",
35 "verticalAlignLabels": "bottom",
36 "colorLabels": "contrast",
37 "textOutlineLabels": true,
38 "fontSizeLabels": "11",
39 "marginLeftLabels": 0,
40 "marginTopLabels": 0,
41 "suffixLabels": "",
42 "showSignatures": true,
43 "shortSignatures": false,
44 "numberLetters": 10,
45 "showLegend": true,
46 "positions": "bottom",
47 "bdWidthLegend": 0,
48 "shadowLegend": false,
49 "symbolRadiusLegend": 6,
50 "colorsGradient": false,
51 "colors": [],
52 "showCode": false,
53 "code": "{\n \"title\": {},\n \"chart\": {\n \"type\": \"column\"\n },\n \"xAxis\": {\n \"categories\": [],\n \"title\": {}\n },\n \"yAxis\": {\n \"title\": {}\n },\n \"legend\": {\n \"verticalAlign\": \"bottom\",\n \"borderWidth\": 0,\n \"shadow\": false\n },\n \"plotOptions\": {\n \"series\": {\n \"stacking\": \"\"\n }\n },\n \"series\": [\n {\n \"type\": \"column\",\n \"name\": \"\",\n \"data\": [\n \"{{2:2}}\"\n ]\n }\n ]\n}",
54 "nameColumn": "1",
55 "nameSing": "1",
56 "titleColor": "#888888",
57 "titleVerticalAlign": "top",
58 "xGridLineColor": "#000000",
59 "xLineColor": "#00000",
60 "yGridLineColor": "#000000",
61 "yLineColor": "#000000"
62 },
63 "dataSourceId": 309
64 }
Пример использования
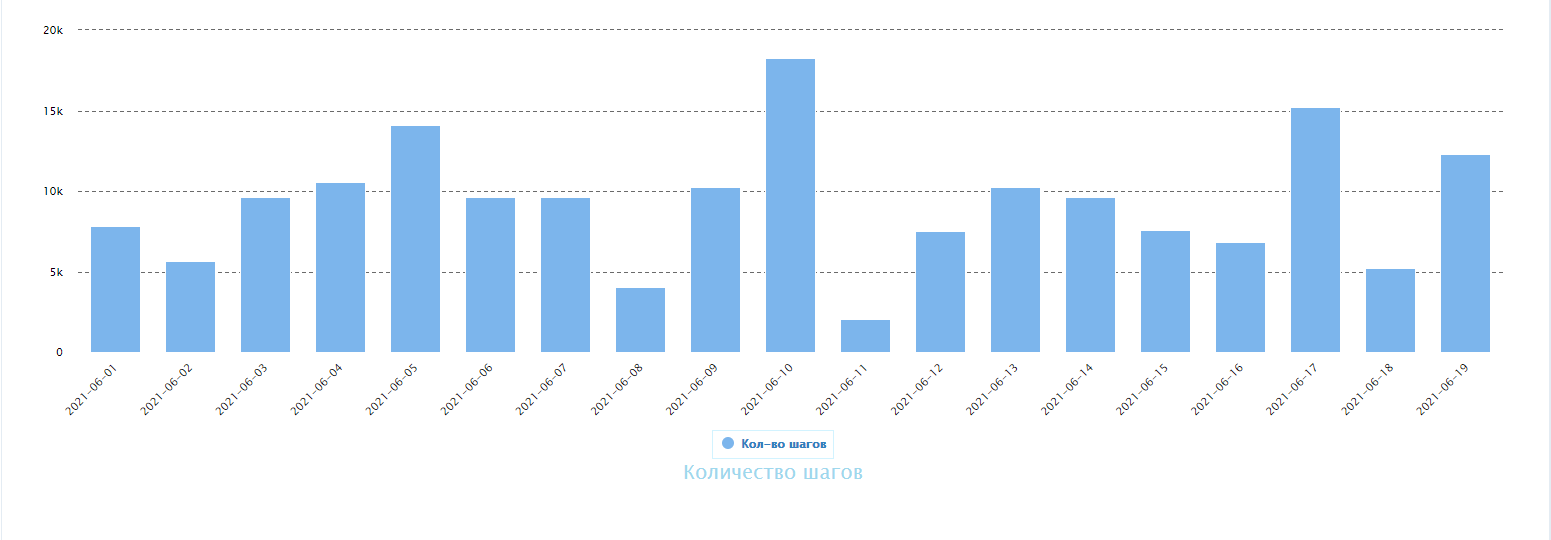
Кейс: Вывести гистограмму, показывающую количество шагов, пройденных за день
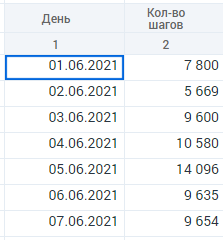
Создать отчёт с данными, на которых будет строиться гистограмма
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных - отчет
В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 100,
3 "parameters": null,
4 "focusOnFirstCell": true,
5 "id": 1,
6 "name": "Отчет",
7 "isReadOnly": true,
8 "dataEditRuleIds": [],
9 "beforeSaveDataActions": [],
10 "afterSaveDataActions": [],
11 "discriminator": "PivotDataSource"
12 }
Добавить элемент - диаграмма
Добавить в "элементы" диаграмму и задать у нее источник данных - ранее добавленный отчет
1 {
2 ...
3
4 "dataSourceId": 309
5
6 ...
7 }
Настроить вывод данных
Для того, чтобы данные отображались в виде столбцов, обозначающими кол-во шагов и подписями с датами, необходимо в поле "Расположение рядов" выбрать "столбец" и задать номер строки с подписями
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "rowCol": "row",
8 "nameSing": "1",
9
10 ...
11 },
12
13 ...
14 }
Настроить заголовок диаграммы
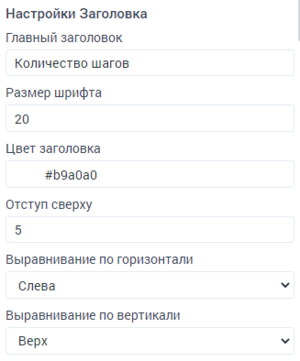
Для того, чтобы создать заголовок достаточно написать его в поле "Главный заголовок".
Настройка стиля заголовка производится с помощью полей "Размер шрифта" и "Цвет заголовка"
Настройка расположения заголовка производится с помощью полей "Отступ сверху", "Выравнивание по горизонтали" и "Выравнивание по вертикали".
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "title": "Количество шагов",
8 "fontSizeTitle": "20",
9 "titleColor": "#9ed8ed",
10 "titleMargin": 5,
11 "titleAlign": "center",
12 "titleVerticalAlign": "bottom",
13
14 ...
15 },
16
17 ...
18 }
Настроить сетку
Для того, чтобы отобразить сетку требуется поставить отметку в "Показать сетку".
После этого следует настроить цвета отображения сетки. Для того, чтобы одна линия сетки не отображалась нужно настроить ей цвет фона.
1 {
2 ...
3
4 "templateOptions": {
5
6 ...
7
8 "axisGridLines": true,
9 "dashStyleAxisGridLines": "Dash",
10 "xGridLineColor": "#ffffff",
11 "xLineColor": "#ffffff",
12 "yGridLineColor": "#6a6a6a",
13 "yLineColor": "#ffffff",
14
15 ...
16 },
Настроить легенду
Для того, чтобы отобразить сетку следует поставить отметку в "Отображать легенду". Легенду можно расположить сверху и снизу регулируется это полем "Положение". Границу легенды можно задать путем обозначение ее ширины в поле "Граница", её цвет можно настроbть в "Цвет границы". По умолчанию символ в легенде обозначающий цвет данных на диаграмме квадратный, изменить его форму можно в поле "Радиус скругления углов".
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "showLegend": true,
8 "positions": "bottom",
9 "bgColorLegend": "#ffffff",
10 "bdWidthLegend": "1",
11 "bdColorLegend": "#d2f3ff",
12 "shadowLegend": false,
13 "symbolRadiusLegend": "6",
14 "colorLegend": "#3381be",
15
16 ...
17 }
18 ...
19 }