Платформа 3V/Отчет/5. Настроить представление, оформление отчета/Настроить фильтр по данным/Настроить фильтр по данным для строк
Описание
Для того, чтобы отобразить только те строки с измерениями, в которых заполнены факты, необходимо воспользоваться настройкой filtersByData:
1 {
2 ...
3 "leftHeader": {
4 "specialFilters": {
5 "filtersByDataOptions": {
6 "filtersByData": [
7 {
8 "indicatorId": ...,
9 "filterOptions": []
10 }
11 ...
12 ]
13 ...
14 }
15 ...
16 },
17 ...
18 },
19 ...
20 }
indicatorId - идентификатор показателя.
filterOptions - справочники измерений, которые указаны в шапке показателя, и справочник фактов. JSON можно скопировать из блока topHeaderItems - indicatorsSubBlocks - dictionaries.
В фильтре можно указать как все факты, так и один. В случае с несколькими фактами будут отображаться строки, в которых заполнен хотя бы один факт.
Пример
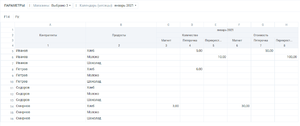
Имеется следующий отчет:
Структура показателя в отчете:
| Справочник | Идентификатор | Описание |
|---|---|---|
| Контрагенты | 12094 | Измерение, выводится в строках |
| Продукты | 12096 | Измерение, выводится в строках |
| Календарь(месяцы) | 12097 | Измерение, выводится в столбцах (шапке) |
| Магазины | 12095 | Измерение, выводится в столбцах (шапке) |
| Факты | 12098 | Факты (Количество и Стоимость) |
Необходимо вывести только те строки, в которых заполнены данные по количеству и стоимости купленных товаров в каком-либо из магазинов в любом месяце. Для этого указываем в блоке filtersByData идентификатор показателя (12099) и копируем из блока topHeaderItems - indicatorsSubBlocks - dictionaries часть со справочником фактов (12098) и справочниками, указанными в шапке (12097, 12095). Пример JSON указан ниже.
1 "filtersByData": [
2 {
3 "indicatorId": 12099,
4 "filterOptions": [
5 {
6 "isVisible": true,
7 "displayAttributeId": null,
8 "elementCustomNames": [],
9 "groupingOptions": null,
10 "groupingMethod": "Default",
11 "sortingOptions": null,
12 "rootElement": null,
13 "virtualElements": [],
14 "displayValueOptions": null,
15 "displayAttribute": null,
16 "dictionaryId": 12097,
17 "filter": {
18 "parameterFilterOptions": null,
19 "value": {
20 "id": 12097,
21 "name": ""
22 },
23 "skipIfValueNull": true,
24 "attributeId": 1,
25 "attribute": {
26 "id": 1,
27 "discriminator": "OwnAttributeDefinitionDto"
28 },
29 "conditionType": "AttributeInCollection",
30 "inversion": false,
31 "discriminator": "ParameterConditionalDictionaryFilterDto"
32 },
33 "selection": null,
34 "hierarchyId": null,
35 "limit": null
36 },
37 {
38 "isVisible": true,
39 "displayAttributeId": null,
40 "elementCustomNames": [],
41 "groupingOptions": null,
42 "groupingMethod": "Default",
43 "sortingOptions": null,
44 "rootElement": null,
45 "virtualElements": [],
46 "displayValueOptions": null,
47 "displayAttribute": null,
48 "dictionaryId": 12098,
49 "filter": {
50 "value": [
51 1,
52 2
53 ],
54 "skipIfValueNull": false,
55 "attributeId": null,
56 "attribute": {
57 "id": 1,
58 "discriminator": "OwnAttributeDefinitionDto"
59 },
60 "conditionType": "AttributeInCollection",
61 "inversion": false,
62 "discriminator": "ValueConditionalDictionaryFilterDto"
63 },
64 "selection": null,
65 "hierarchyId": null,
66 "limit": null
67 },
68 {
69 "isVisible": null,
70 "displayAttributeId": null,
71 "elementCustomNames": [],
72 "groupingOptions": null,
73 "groupingMethod": "Default",
74 "sortingOptions": null,
75 "rootElement": null,
76 "virtualElements": null,
77 "displayValueOptions": null,
78 "displayAttribute": null,
79 "dictionaryId": 12095,
80 "filter": {
81 "parameterFilterOptions": {
82 "attribute": {
83 "id": 1,
84 "discriminator": "OwnAttributeDefinitionDto"
85 }
86 },
87 "value": {
88 "id": 12095,
89 "name": null
90 },
91 "skipIfValueNull": false,
92 "attributeId": null,
93 "attribute": {
94 "id": 1,
95 "discriminator": "OwnAttributeDefinitionDto"
96 },
97 "conditionType": "AttributeInCollection",
98 "inversion": false,
99 "discriminator": "ParameterConditionalDictionaryFilterDto"
100 },
101 "selection": null,
102 "hierarchyId": null,
103 "limit": null
104 }
105 ],
106 "dataCondition": null
107 }
108 ]
В результате получаем нужный отчет: