Описание релизов/0.38.0
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Справочники
- 2.2 Внешние справочники
- 2.3 Отчёты
- 2.4 Формы
- 2.4.1 Новый компонент. Контейнер (trv-container)
- 2.4.2 Размеры компонентов в контейнерах по умолчанию
- 2.4.3 Новый компонент.Текстовое поле (trv-input)
- 2.4.4 Новый компонент. Чекбокс (trv-checkbox)
- 2.4.5 Новый компонент. Текст и заголовки (trv-text)
- 2.4.6 Новый компонент. Кнопка (trv-button)
- 2.4.7 Новый компонент. Изображение (trv-image)
- 2.4.8 Новый компонент. Календарь (trv-datetime)
- 2.4.9 Новый компонент. Раскрывающийся список (trv-select)
- 2.4.10 Новый компонент. Выбор из списка (trv-tree)
- 2.4.11 Компонент "Водопад"
- 2.4.12 Отображаемые компоненты. Аккордеон (bs-panel-accordion). Левая панель(bs-left-tab)
- 2.4.13 Изменение в JSON свойства операднов в выражении
- 2.5 Согласование
- 2.6 Навигатор
- 2.7 Прикладной навигатор
- 2.8 Планировщик
- 2.9 Общее
- 3 Конструкторы
Критичные изменения
- В выражениях parameters переименованы на operands. Обратная совместимость поддерживается. Однако при необходимости переноса настроенной функциональности на более старый релиз, чем 0.37 требуется переименование свойства с operands на parameters.
- В DictionaryInstanceController исправлена опечатка в названии метода GetHistoryDictionaryInstanceByRequestAsync, ранее он назывался GetHistoryDictionaryInstanceyByRequestAsync.
- В коде убран конструктор из NotificationsModel.
Новая функциональность
Справочники
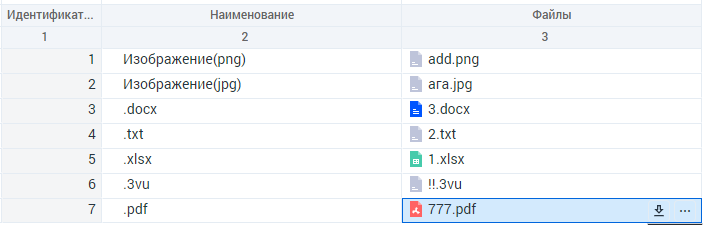
Новый тип данных. Файл
Тип данных "Файл" позволяет загружать файл в атрибут справочника или скачать его. Скачать загруженный файл можно по кнопке ![]() , а загрузить по
, а загрузить по ![]() . Удалить загруженный фал можно по кнопке клавиатуры Delete.
. Удалить загруженный фал можно по кнопке клавиатуры Delete.
Для данного типа существует ряд ограничений:
- Нельзя использовать в фильтрации и сортировке
- Не может использоваться в качестве связанного
- Не может быть множественным.
Данный тип поддерживается и в отчётах.
Валидация удаления справочников
Доработана проверка на связанность. Теперь при удалении справочника, который связан с другим справочником будет появляться данное модальное окно с соответствующей информацией:
Внешние справочники
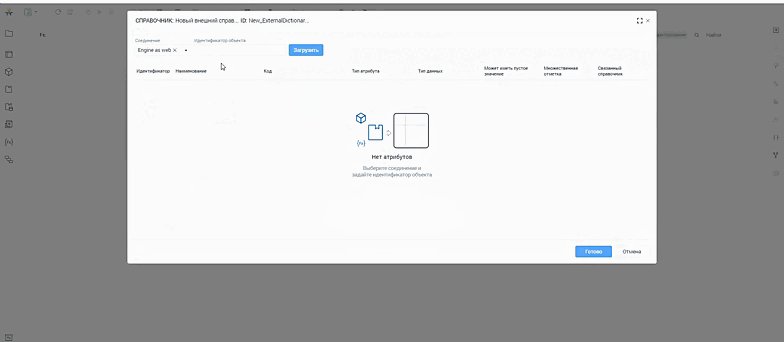
Добавлена возможность создавать внешний справочник на отчете
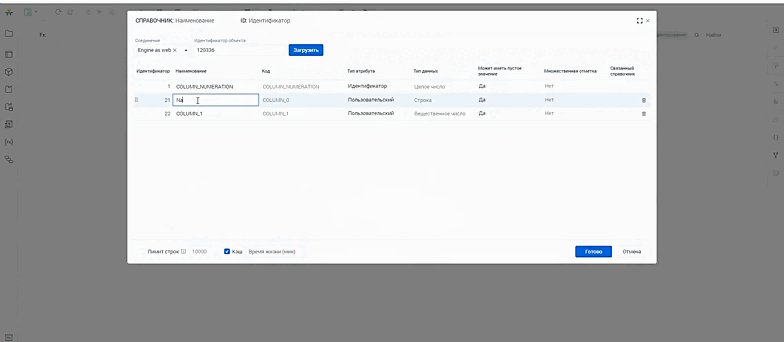
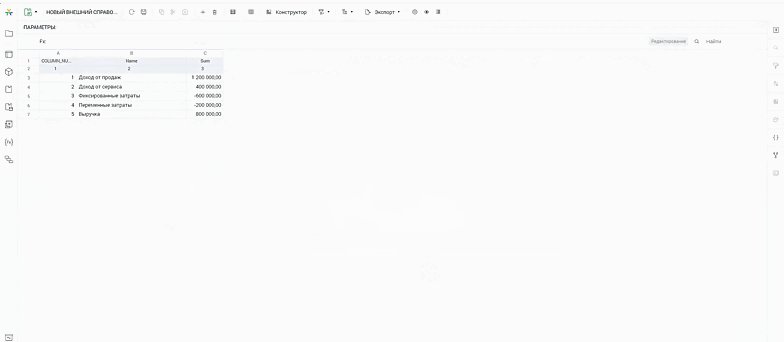
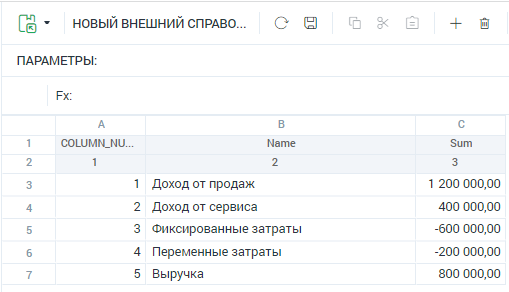
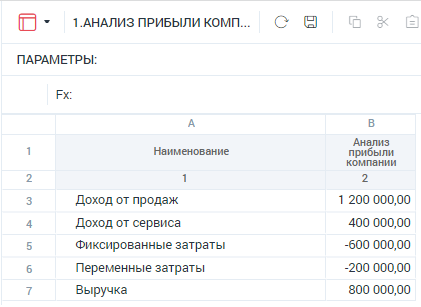
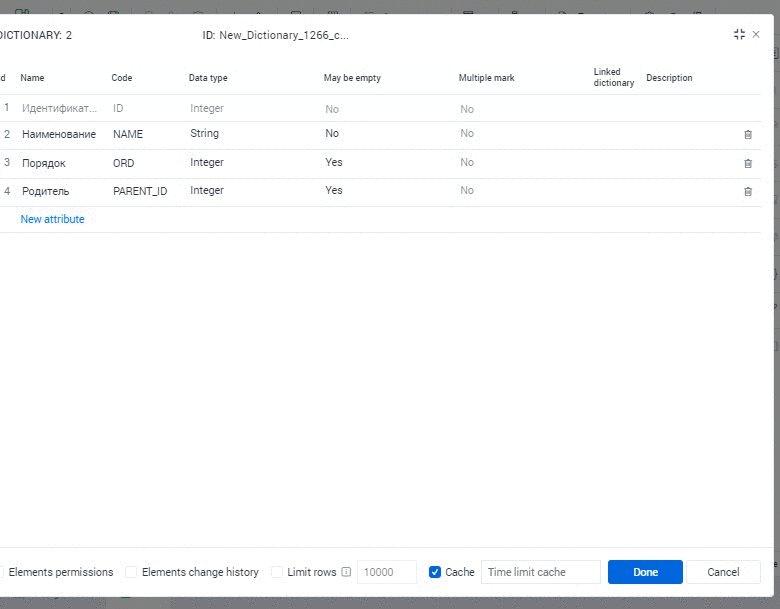
Чтобы создать справочник на отчете, нужно создать внешний справочник, в конструкторе выбрать необходимое соединение и в качестве идентификатора объекта, задать идентификатор отчета на основе которого будет создан внешний справочник. После загрузки в конструкторе отобразятся все поля выбранного отчета. В появившейся структуре необходимо настроить идентификатор в поле "Тип атрибута" и нажать кнопку "Готово".
Отчёты
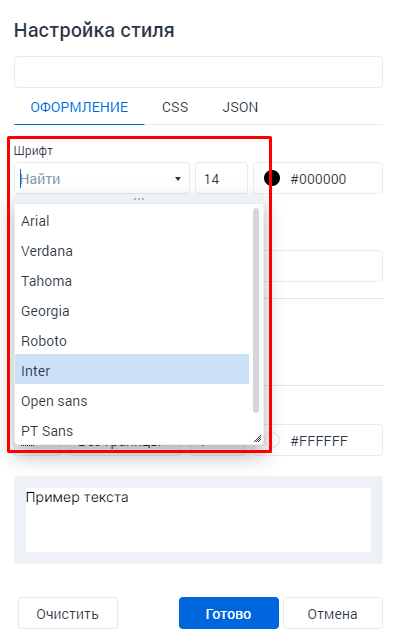
Выбор шрифта для стилей отчёта
Для настройки стиля появилась возможность выбрать шрифт из выпадающего списка.
Добавлена возможность задавать отмеченные значения для автофильтров
Появилось новое свойство для настройки автофильтра CheckedValues. Сейчас для настройки автофильтра можно использовать свойства CheckedValues и UncheckedValues. CheckedValues - отображает выбранные значения (отмеченные в раскрывающемся списке). UncheckedValues- соответственно невыбранные значения(неотмеченные в раскрывающемся списке). Если автофильтр добавлен, но оба свойства пустые, считается, что заполнен CheckedValues в таком случае строки отчета отображаться не будут. Если в отчёте выбрать "Показать все", то фильтр удалится. Задать свойства CheckedValues и UncheckedValues одновременно нельзя, так как они исключают друг друга.
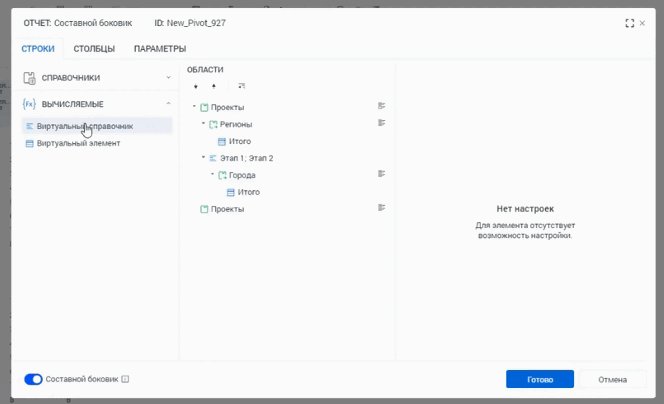
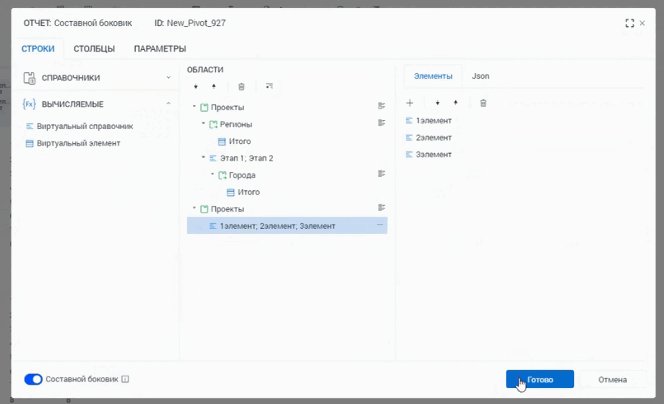
Настройка составного боковика
Составной боковик позволяет создавать произвольную иерархию с помощью справочников и пользовательских элементов.
Для создания составного боковика необходимо включить режим "Составной боковик" и на вкладке "Строки" создать необходимую иерархию используя справочники (один и тот же справочник не может использоваться в рамках одной ветке иерархии) и пользовательские элементы. Для составного боковика доступны следующие вычисляемые элементы:
- Виртуальный элемент;
- Виртуальный справочник – может содержать несколько пользовательских элементов.
В режиме составного боковика на вкладке столбцов доступно только добавление атрибутов справочника и пользовательских элементов.
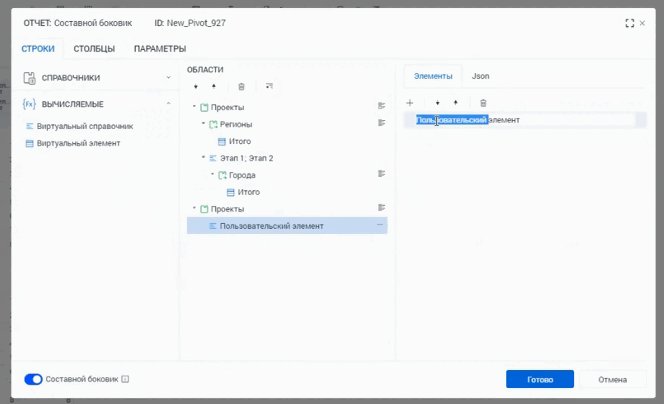
Отображение виртуального элемента составного боковика
В составном боковике для виртуального элемента строится только первый элемент первого подблока.
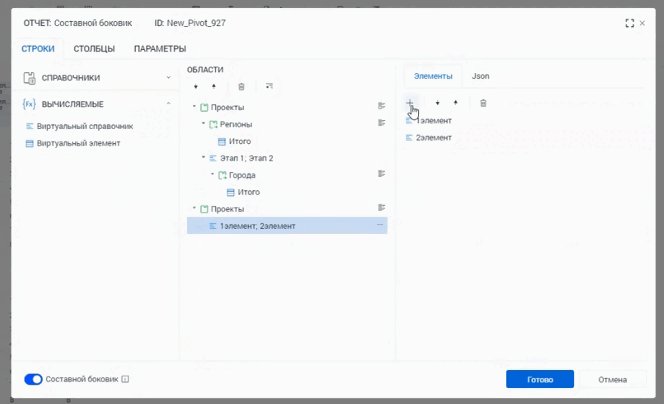
Отображение виртуального справочника для составного боковика
В составном боковике для виртуального справочника виртуальный элемент автоматически добавляется первым и является родительским для всех элементов.
Формы
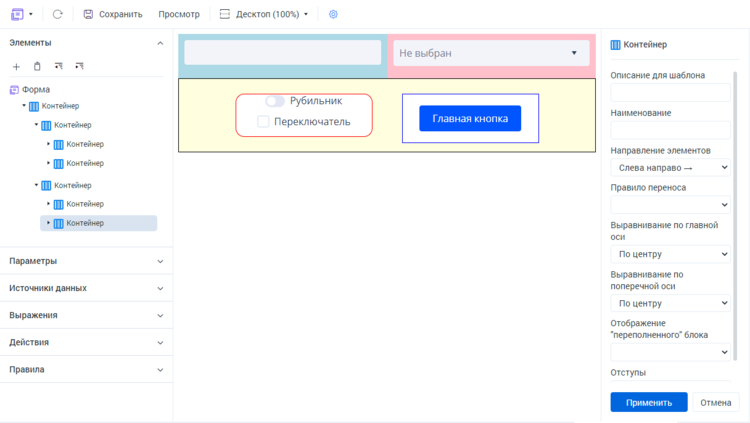
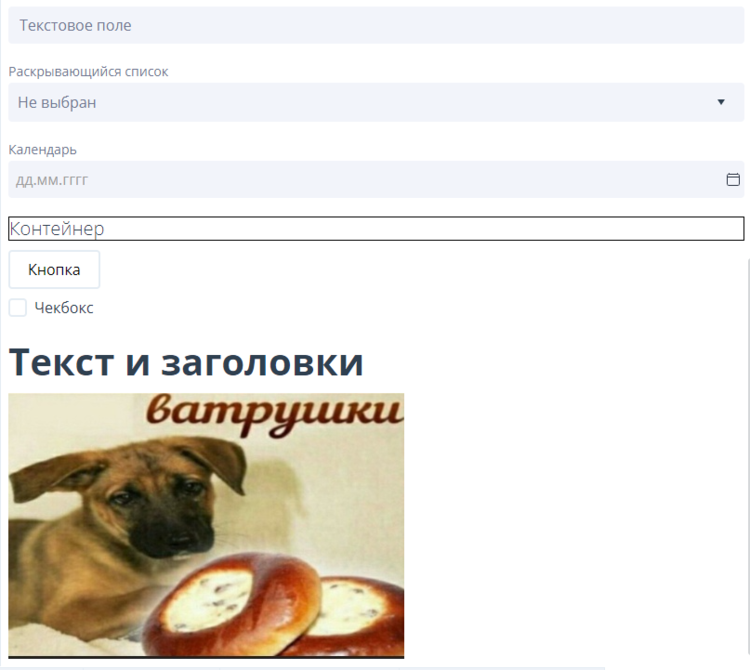
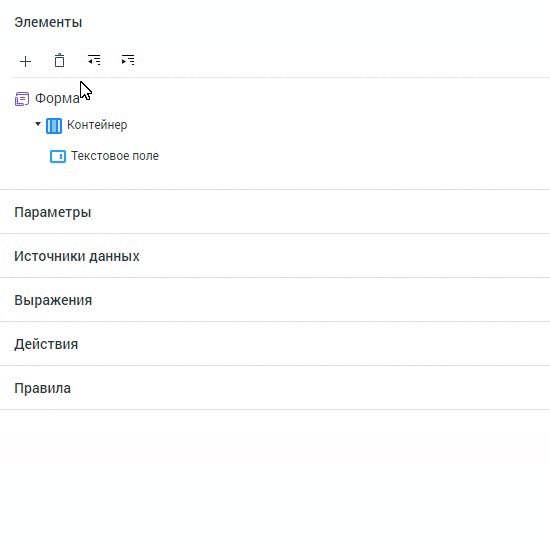
Новый компонент. Контейнер (trv-container)
Добавлен новый компонент разметки, который будет являться основным. Через него можно настраивать расположение всех элементов формы. Появилась возможность задавать стилизацию и размер контейнера. Чтобы различать множество контейнеров в правой панели управления следует задавать наименования каждому контейнеру в соответствующем поле настройки. Подробнее об элементе можно прочитать здесь .
Размеры компонентов в контейнерах по умолчанию
Теперь новая форма по умолчанию является контейнером. Для того, чтобы изменить это требуется убрать отметку в поле "Форма-Контейнер". Для карточек созданных, до 0.38 релиза эта отметка будет по умолчанию false. Ширина компонента по умолчанию внутри контейнера определяется следующим образом:
- По ширине контейнера:
- Текстовое поле(trv-input)
- Раскрывающийся список(trv-select)
- Выбор из списка(trv-tree)
- Контейнер(trv-container)
- Числовое поле(bs-number)
- Текстовая область(bs-textarea)
- Таблица с данными(bs-pivot) (с ограничениями)
- Добавление в список(bs-select-list)
- Раскрывающийся список(bs-select)
- Древовидный список(bs-tree)
- По содержимому:
- Все остальные
Для того, чтобы изменить ширину компонента нужно обернуть его в контейнер и задать ширину через него.
Новый компонент.Текстовое поле (trv-input)
Используется для вывода коротких строковых значений. Подробнее об элементе можно почитать здесь.
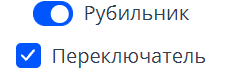
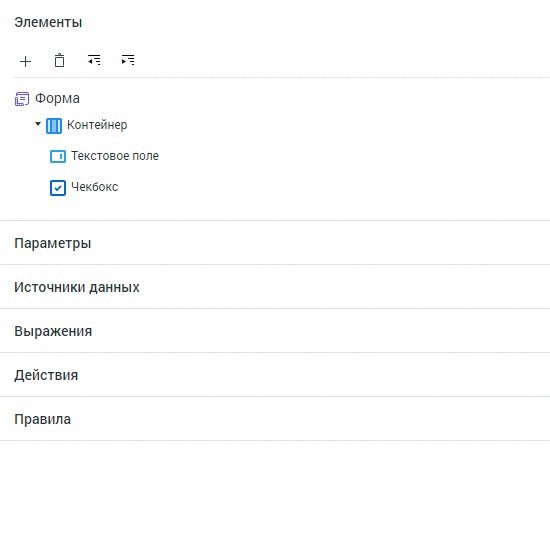
Новый компонент. Чекбокс (trv-checkbox)
Используется для отображения логического типа данных. Существует два типа "Рубильник" и "Переключатель". Подробнее об элементе можно почитать здесь.
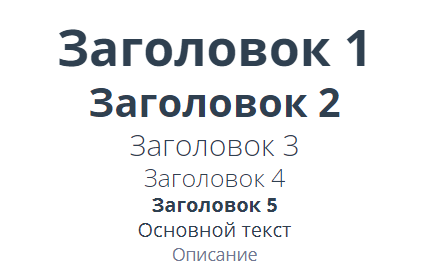
Новый компонент. Текст и заголовки (trv-text)
Используется для вывода заранее заданного текста или формируемого настройками формы. Подробнее об элементе можно почитать здесь.
Новый компонент. Кнопка (trv-button)
Используется для запуска действий пользователя. . Подробнее об элементе можно почитать здесь.
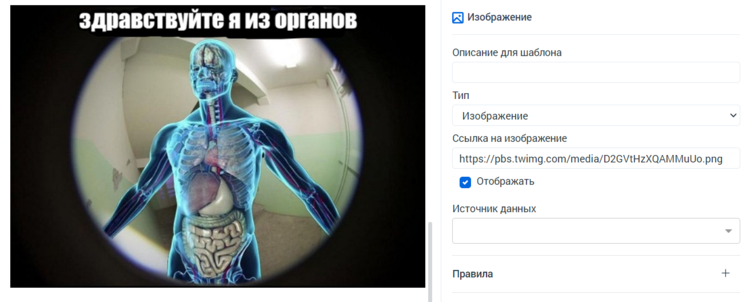
Новый компонент. Изображение (trv-image)
Нужен для отображения картинок из внешних источников и иконок. Для отображения картинки достаточно прописать ссылку на неё. Для отображения иконки следует прописать её наименование из Material Icons. Подробнее об элементе можно почитать здесь.
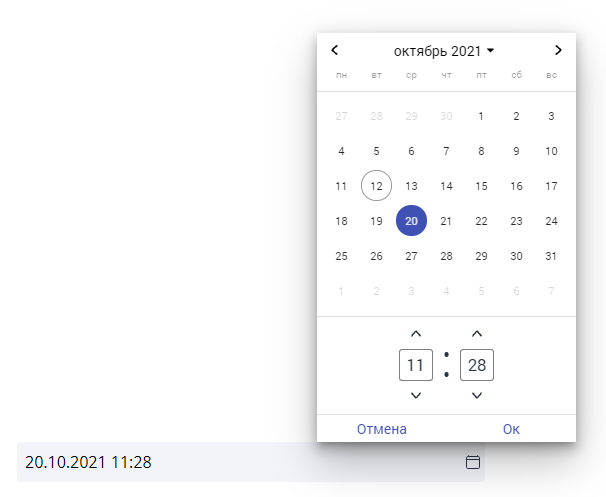
Новый компонент. Календарь (trv-datetime)
Используется для отображения величин дат, времен датированного типа данных. Имеет три типа отображения:
- Дата и время.
- Только дата.
- Только время.
Флаг ExcludeTime - устаревшая функциональность, но сохранена для обратной совместимости. Подробнее об элементе можно почитать здесь.
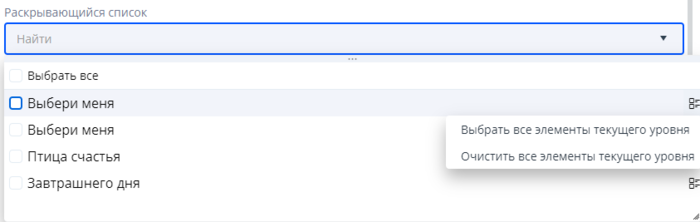
Новый компонент. Раскрывающийся список (trv-select)
Используется для отображения коллекции элементов. Поддерживает иерархическое отображение. Есть возможность задать множественный и единичный выбор. Подробнее об элементе можно почитать здесь.
Новый компонент. Выбор из списка (trv-tree)
Используется для отображения коллекции элементов. Поддерживает иерархическое отображение. Есть возможность задать множественный и единичный выбор. Подробнее об элементе можно почитать здесь.
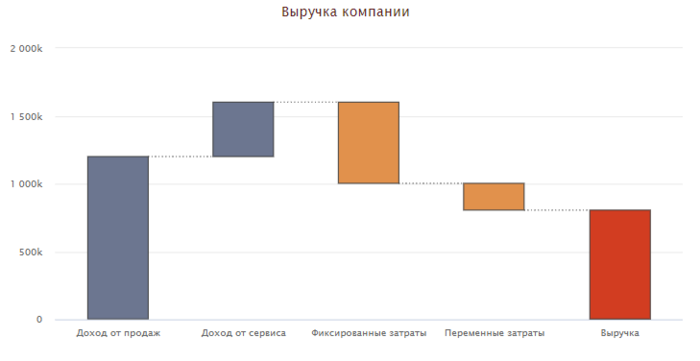
Компонент "Водопад"
Добавлена новая диаграмма из highcharts. Диаграмма водопад - это способ графического отображения данных, который показывает совокупный эффект последовательно введенных положительных и отрицательных значений. Подробнее можно прочитать здесь
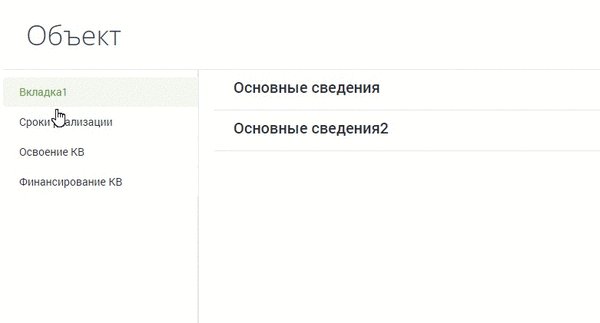
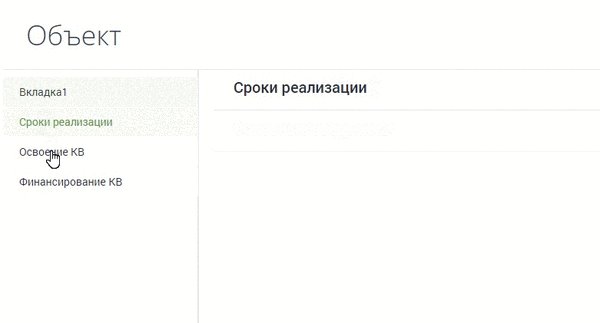
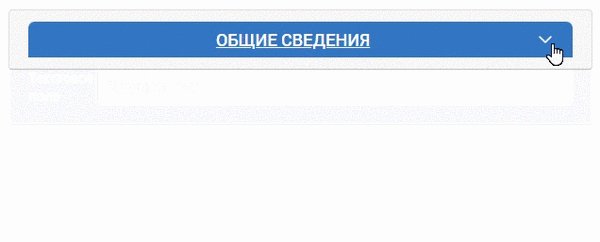
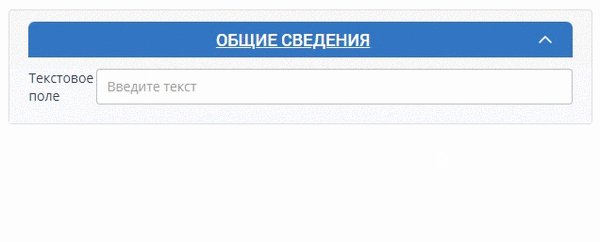
Отображаемые компоненты. Аккордеон (bs-panel-accordion). Левая панель(bs-left-tab)
Вынесены для отображения в навигаторе ранее реализованные компоненты bs-panel-accordion и bs-left-tab, которые могут быть добавлены только через json. Используются для компоновки информации на форме.
Изменение в JSON свойства операднов в выражении
В JSON настройка операндов у выражений (expressions) теперь производится через свойство operands, а не через parameters, как было раньше. Свойство parameters поддерживается для обратной совместимости. Обновления на более старую версию с данным функционалом поддерживается только в 0.37 релиз.
Согласование
Регламенты для состояний процессов
Добавлена возможность для каждого состояния процесса настроить регламент выполнения. Задать дату, к моменту которой должно быть завершено текущее состояние процесса, либо период времени для завершения состояния (год, квартал, месяц, день, час).
Подпроцессы согласования
Добавлена возможность для каждого состояния процесса настроить подпроцессы с параметрами выполнения. Задается идентификатор объекта согласования, который будет запускаться как подпроцесс. Данный подпроцесс можно запустить с параметрами по умолчанию, либо задать значения параметров подпроцесса. Можно настроить несколько подпроцессов. Подпроцессы могут запускать только вручную, с параллельным выполнением. Если для состояния процесса были запущенные подпроцессы, то при выходе из этого состояния все подпроцессы станут замороженными. Схождений с основным процессом не реализовано. Через swagger можно получить текущее состояние подпроцессов и допустимые подпроцессы.
Редактирование шаблонов запущенных процессов
Добавлена возможность редактировать запущенный экземпляр процесса согласования. Данный функционал предоставляет возможность скорректировать регламенты, ответственных запущенного экземпляра процесса согласования, при этом сам объект согласования изменяться не будет.
Задание условий на права для шагов процесса согласования
Добавлена возможность при настройке прав доступа для шагов процесса согласования задавать условия, по которому будет определяться субъект доступа. Теперь можно настроить субъект через формулу, либо задать фиксированное значение субъекта (роль, пользователя), либо завязаться на атрибут параметра процесса согласования, откуда будет тянуться субъект доступа.
Уведомления процессов согласования
Расширены возможности настройки уведомлений для состояний процесса. Теперь можно настроить основные уведомления, которые будут отправляться на электронную почту при переходе к состоянию и дополнительные уведомления, которые можно отправить, например, допсогласователям, уже в запущенном процессе. Так же реализованы уведомления при нарушении регламента и при приближении срока выполнения.
Навигатор
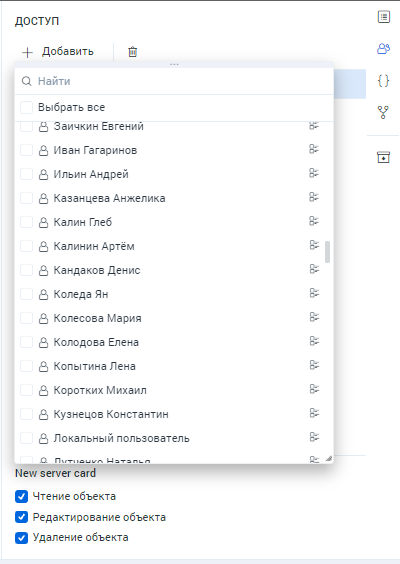
Вывод в панели раздачи прав имени и фамилии пользователя
В правой панели раздачи прав на объекты платформы сейчас будут отображаться Имя и Фамилия пользователя.
Прикладной навигатор
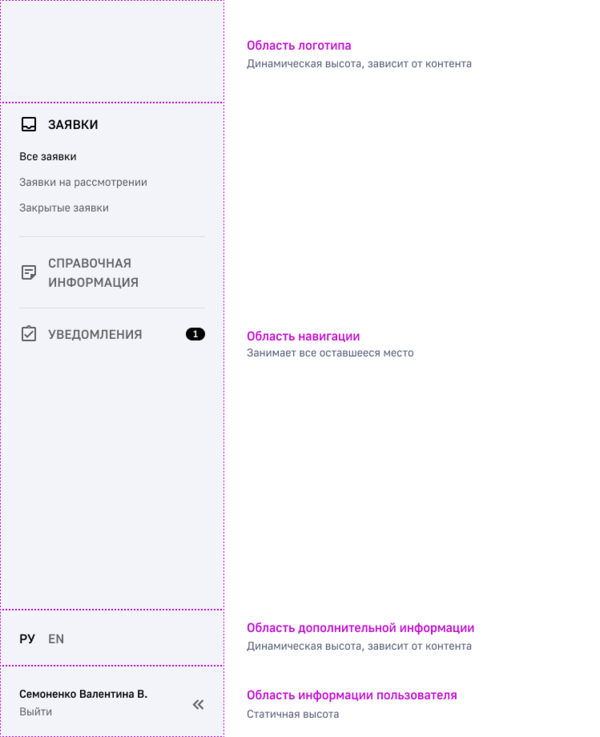
Упрощение настройки дизайна прикладного навигатора
Появилась возможность более детальной настройки дизайна прикладного навигатора через справочник. Например, изменить иконку или цвет навигатора. Подробнее о настройках дизайна можно прочитать здесь
Для того, чтобы развернуть прикладной навигатор упрощенного типа на облаке требуется создать технические справочники и дописать к адресу ..../app
Передача кода объекта в меню прикладного навигатора
Для удобства переноса функционала между прикладными навигаторами теперь в справочнике меню навигатора можно указывать код объекта, а не его идентификатора. Для этого требуется в справочнике создать атрибут OBJECT_CODE и прописать код объекта.
Планировщик
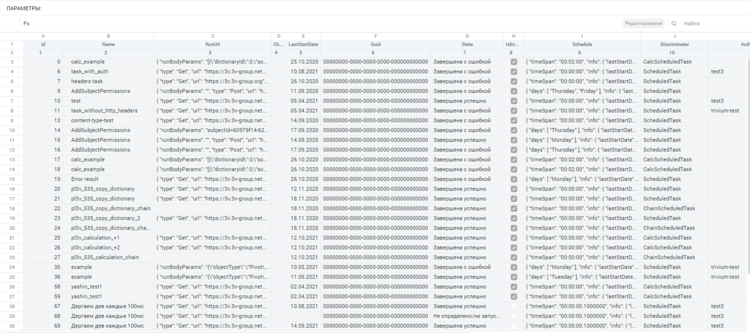
Получение перечня задач в виде справочника
Для того, чтобы получить перечень задач планировщика следует настроить объект Соединение и Внешний справочник на этом соединении.
Общее
Локализация платформы
При смене локали для навигатора, справочника, отчёта, методики, показателя названия переведены на английский язык.
Конструкторы
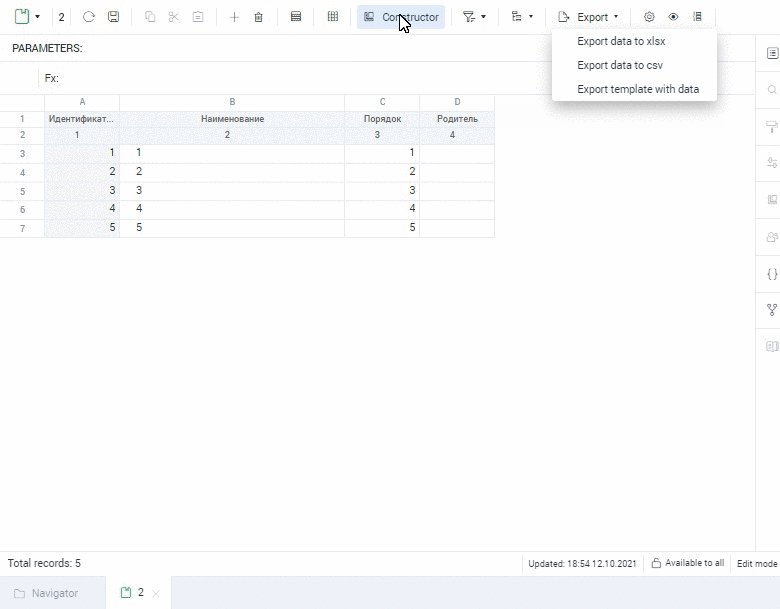
Конструктор отчётов
Отображение составного боковика
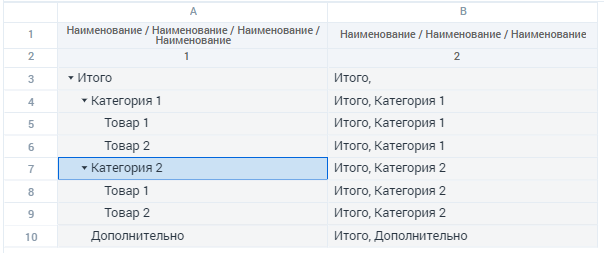
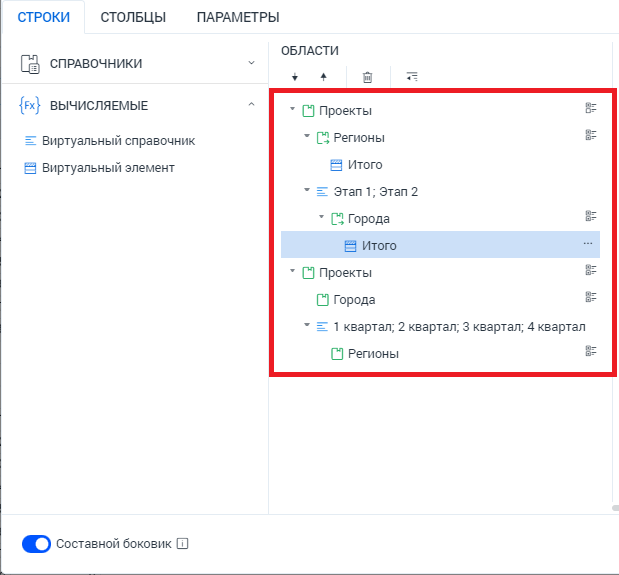
В конструктор отчетов добавлено новое отображение иерархии для составного боковика("useCompoundBlocks": true):
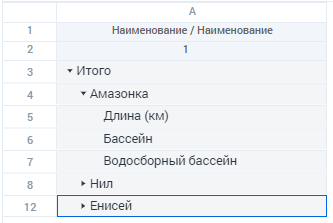
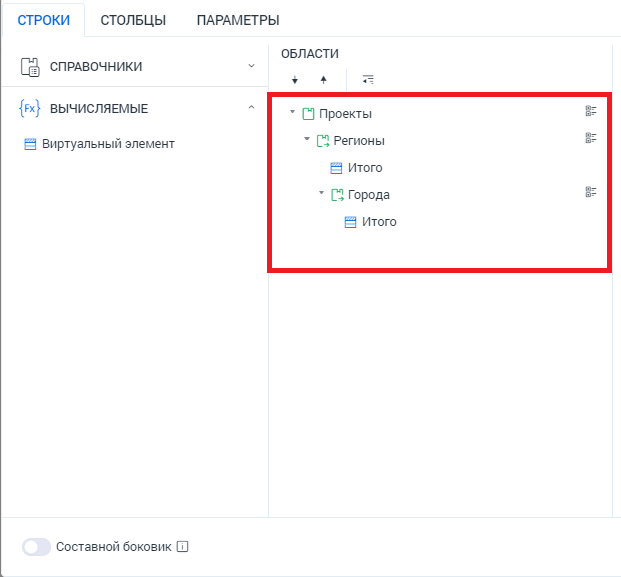
Отображение иерархии несоставного боковика ("useCompoundBlocks": false) :
Конструктор форм
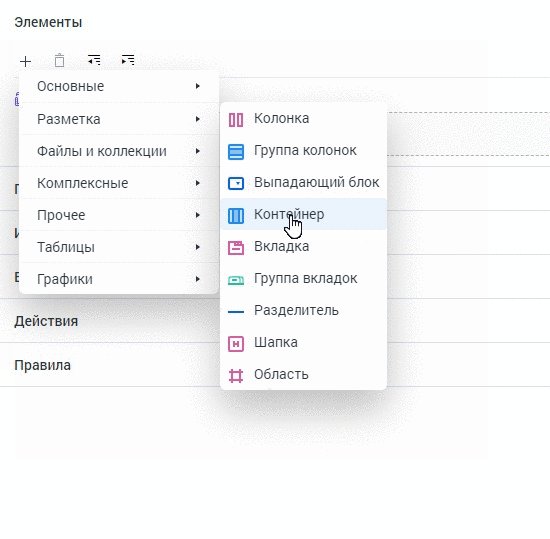
Добавление элемента через выпадающий список
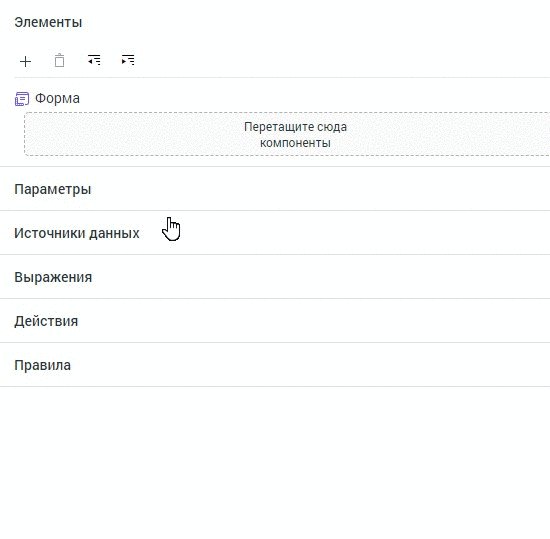
Изменена логика добавления элементов в форму. Теперь элементы добавляются с помощью выпадающего списка. Текущие актуальные компоненты находятся во вкладке "Основные".
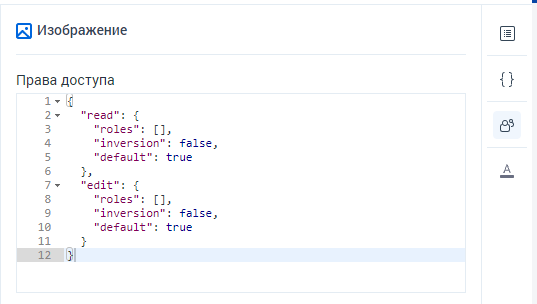
Шаблон для прав по умолчанию при добавлении элементов управления
При создании элемента управления через конструктор во вкладку прав доступа добавляется шаблон для прав.
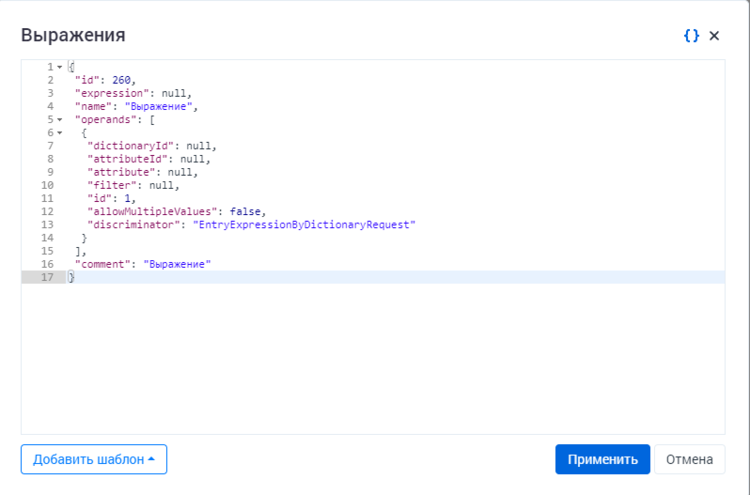
Изменение шаблона для выражений
В шаблоне для выражений произошли следующие изменения:
- Свойство parameters заменено на свойство operands
- Убран флаг returnFirstParameterValue
- В шаблон операндов добавлен флаг допустимости множественной отметки allowMultipleValues . Сам шаблон операндов добавляется по кнопке "Добавить шаблон"
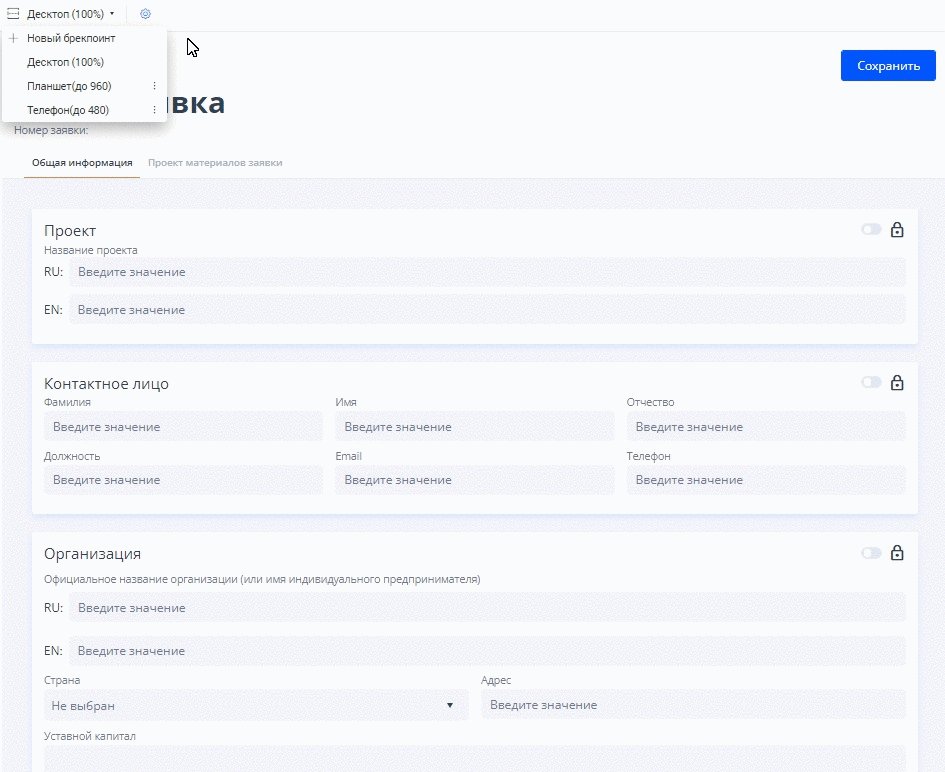
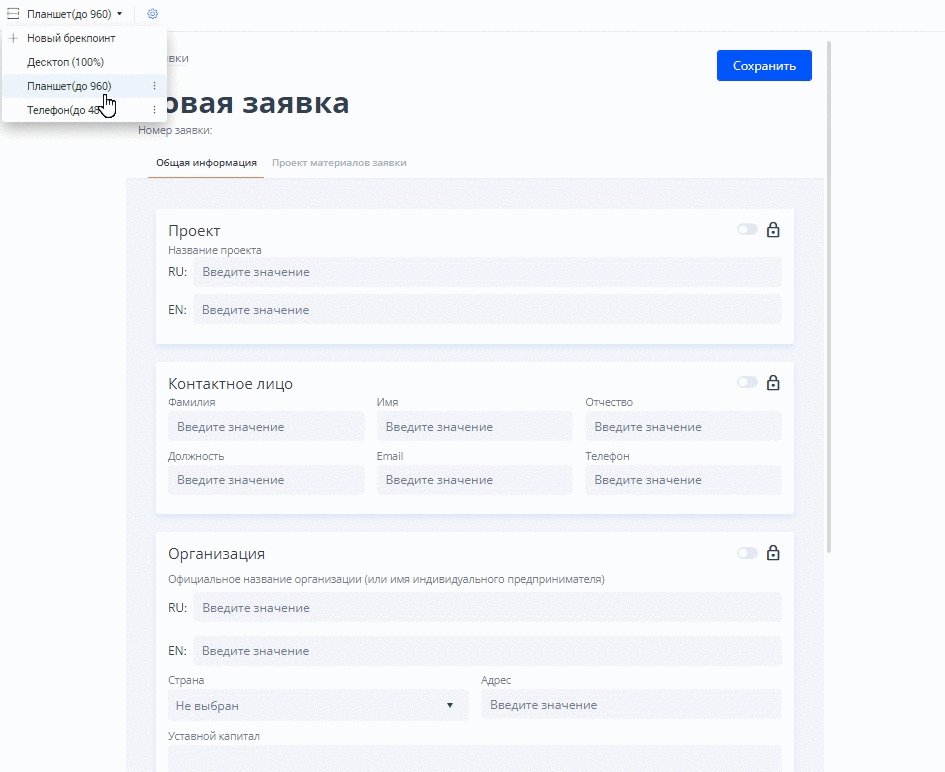
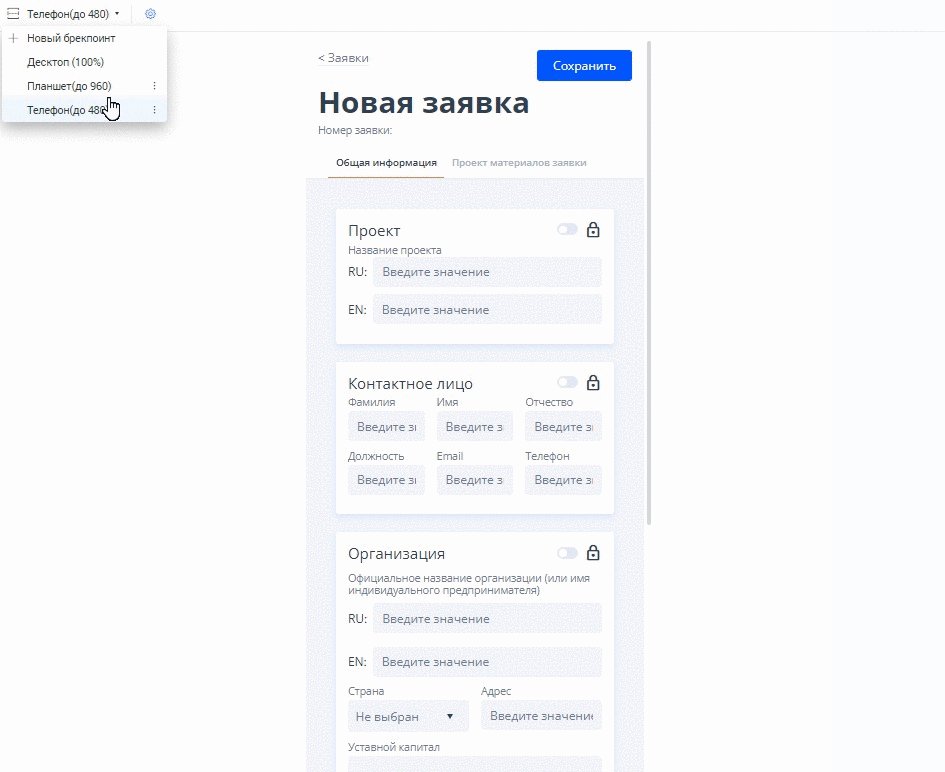
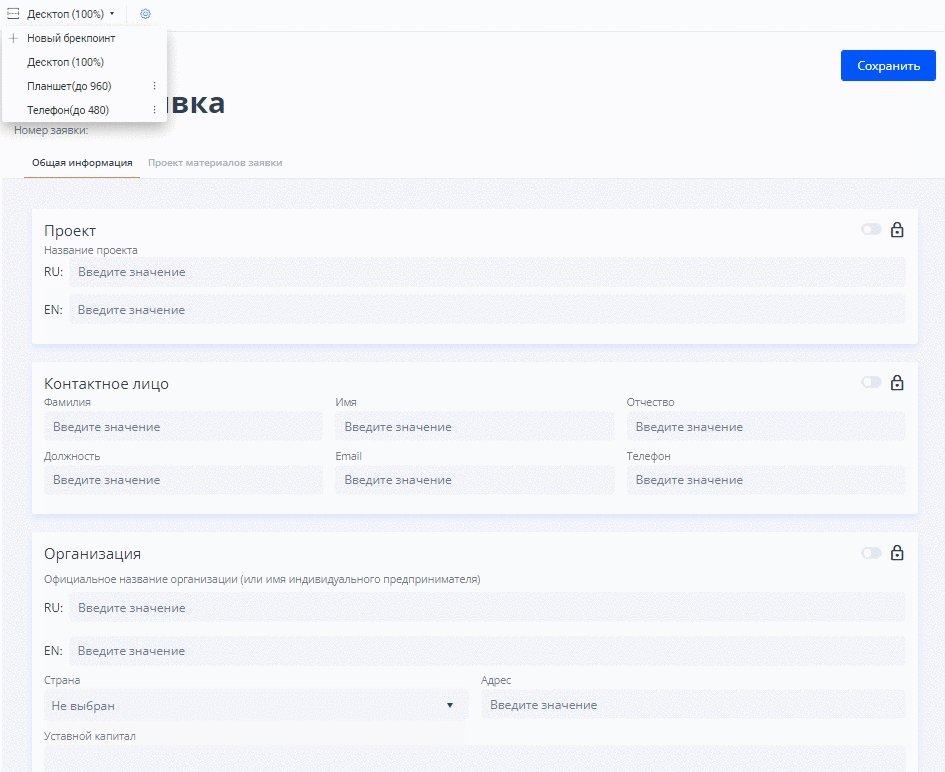
Настройка адаптивной вёрстки
По умолчанию в режиме конструирования можно выбрать один из 3-х размеров макета страницы:
- Десктоп (100%)
- Планшет (до 960px)
- Телефон (до 480px)
- Малый экран (до 1200px)
Также можно добавить свой размер страницы в выпадающем меню и задать ограничение ширины в пикселях.
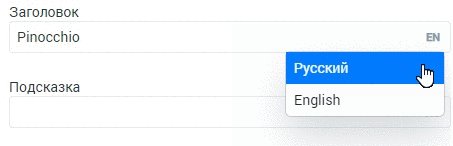
Вынос настройки локализации в интерфейс
Настроить локализацию для заголовков и всплывающих подсказок можно из конструктора форм, для этого следует переключить локаль задаваемого заголовка с помощью тега.
Конструктор ресурсов
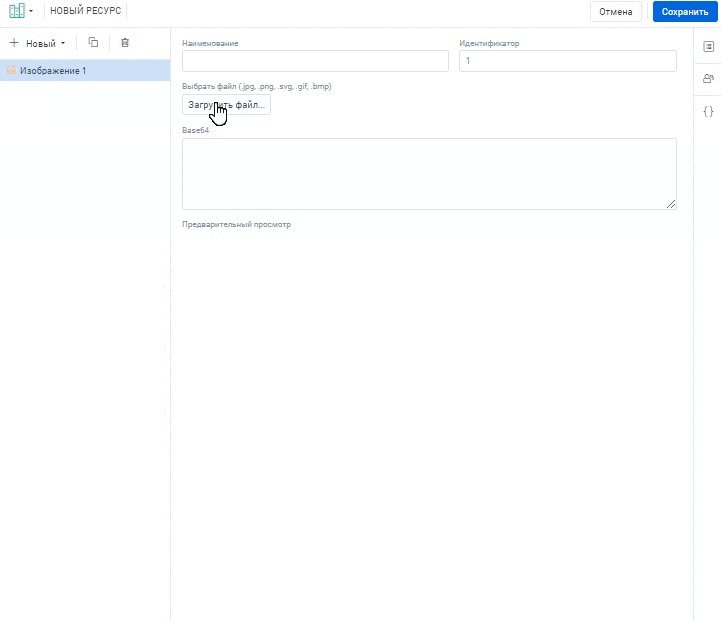
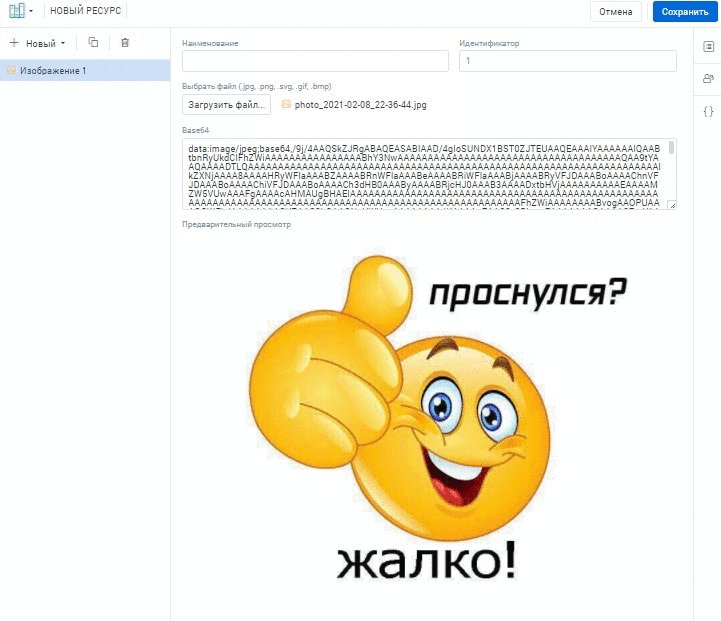
Создание конструктора ресурсов
Создан конструктор ресурсов. В него можно добавить три типа компонентов: Текст, CSS и Изображение. Для каждого компонента можно задать наименование. Идентификатор вычисляется автоматически.
- Для компонента "Текст" можно написать требуемый текст в текстовом редакторе или загрузить файл формата .txt
- Для компонента "CSS" можно написать требуемый CSS-класс в текстовом редакторе или загрузить файл формата .css
- Для компонента "Изображение" можно ввести код картинки в формате base64 или загрузить файл формата .jpg, .png, .svg, .gif, .bmp