Текст и заголовки
Текст и заголовки - поле выводимого текста без возможности пользователя взаимодействовать с ним.
Содержание
| Название в конструкторе | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Подсказка | localizedHint.defaultValue | string | Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент |
| Тип | type | h1, h2, h3, h4, h5, text, descr | Выбор типа компонента. Подробнее. |
| Расположение заголовка | labelPosition | left, top | Выбор расположения компонента. |
| Ссылка | url | string | Задание ссылки на написанный текст |
| Тип открытия ссылки | openTarget | left, top | Выбор типа открытия ссылки. Поле появляется после задания настройки "Ссылка" |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Источник данных | uiDataSource | int | Создание и выбор источника данных. Для справочника выбирается атрибут. Для отчёта ячейка |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, при включении которого изменение в компоненте будет сохраняться автоматически |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Добавить поле
Элемент можно добавить через конструктор

Настроить заголовок и его локализацию
Для настройки заголовка достаточно задать его в настройке "Заголовок". Локализовать заголовок можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Настроить подсказку и её локализацию
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка". Локализовать подсказку можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
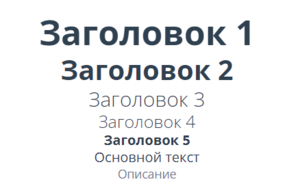
Настроить тип
Тип текста можно выбрать в поле настройки "Тип".
| Название в конструкторе | Название в JSON | Размер в пикселях | Шрифт |
|---|---|---|---|
| Заголовок 1 | h1 | 48px | Жирный |
| Заголовок 2 | h2 | 40px | Жирный |
| Заголовок 3 | h3 | 28px | Жирный |
| Заголовок 4 | h4 | 24px | Жирный |
| Заголовок 5 | h5 | 20px | Жирный |
| Основной текст | text | 20px | Обычный |
| Описание | descr | 16px | Обычный |
Задать ссылку
Для того, чтобы при нажатии на заданный текст можно было перейти по ссылке требуется задать ссылку в поле настройки "Ссылка".
Настроить источник данных
Для того, чтобы настроить источник данных нужно создать шаблон и настроить его атрибут. Подробнее....
Для отображения данных нужно задать источник в поле настройки "Источник отображения данных". Для записи отметки нужно указать источник в поле "Источник данных".
Настроить действия на изменение значения поля
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.