Кнопка
Кнопка - компонент представляющий собой командную кнопку, с помощью которой пользователь может вызывать выполнение какого-либо действия.
Содержание
Добавить кнопку
Элемент можно добавить через конструктор

Настроить заголовок
Для настройки заголовка достаточно задать его в настройке "Заголовок". Дефолтное значение заголовка "Кнопка"

Настроить подсказку
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка"
Настроить тип кнопки
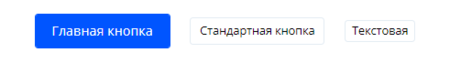
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Главная | main | 
|
| Базовая | basic | |
| Текстовая | text | 
|
Изменить размер кнопки
Размер элемента следует задавать в настройке "Размер".
| Название в конструкторе | Название в JSON | Размер в пикселях | Внешний вид |
|---|---|---|---|
| Маленькая | small | 24px | 
|
| По умолчанию | default | 32px | 
|
| Средняя | medium | 40px | 
|
| Большая | large | 48px | 
|
Настроить иконку
Для того, чтобы выбрать иконку следует задать её наименование из Material Icons. Расположение иконки может быть перед её заголовком или над ним. Если заголовка нет, то иконка располагается в центре кнопки.
Настроить действия на кнопку
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Но кнопке можно настроить следующие действия:
- Открыть модальное окно
- Рассчитать методику
- Обновить источник
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.