Платформа 3V/Пользовательский навигатор/Настройка дизайна
Перейти к навигации
Перейти к поиску
Содержание
Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN)
Атрибуты
| № | Наименование атрибута | Идентификатор атрибута | Тип атрибута | Назначение |
|---|---|---|---|---|
| 1 | Идентификатор | id | целое число | системный атрибут |
| 2 | Наименование | name | строка | наименование элементов |
| 3 | Текстовое значение | VALUE | строка | значения |
| 4 | CLOB | CLOB_VALUE | длинный текст | настройки оформления |
| 5 | Переключатель | BOOLEAN_VALUE | логический | |
| 6 | Описание | DESCRIPTION | строка | краткое описание элементов |
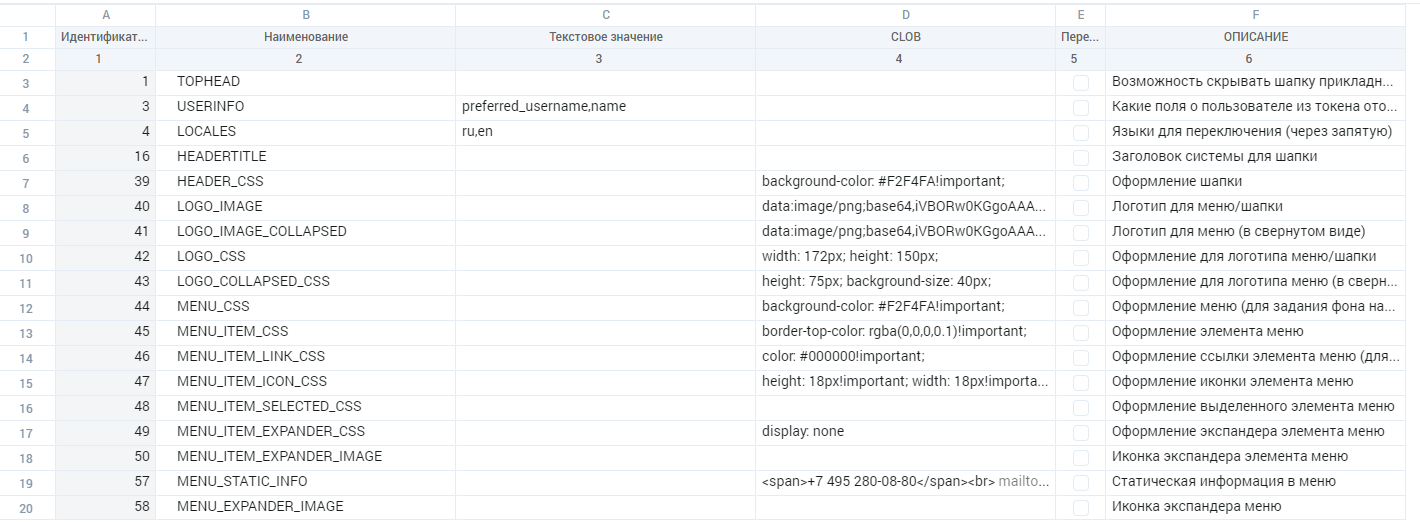
Элементы
| Значение ячейки наименование | Описание |
|---|---|
| USERINFO | Поля о пользователе из токена. Пишутся через запятую. |
| TOPHEAD | Возможность скрывать шапку прикладного навигатора (по умолчанию шапка скрыта, т.е. при отсутствии этой строки) |
| LOCALES | Языки для переключения. Пишутся через запятую. (сейчас доступны en,ru) |
| MENU_STATIC_INFO | Статическая информация в меню |
| HEADERTITLE | Заголовок системы для шапки |
| HEADER_CSS | Оформление шапки |
| LOGO_IMAGE | Логотип для меню/шапки |
| LOGO_CSS | Оформление для логотипа меню/шапки |
| LOGO_IMAGE_COLLAPSED | Логотип для меню (в свернутом виде) |
| LOGO_COLLAPSED_CSS | Оформление для логотипа меню (в свернутом виде) |
| MENU_CSS | Оформление меню (для задания фона например) |
| MENU_COLLAPSED_CSS | Оформление меню в свернутом виде (для задания фона например) |
| MENU_LIST_CSS | Оформление списка элементов меню |
| MENU_LOGO_ITEM_CSS | Оформление элемента меню (в котором лого) |
| MENU_TITLE | Заголовок системы для меню |
| MENU_LOGO_AND_TITLE_IN_ROW | Нужно ли выводить заголовок в меню в одну строку с лого |
| MENU_ITEM_CSS | Оформление элемента меню |
| MENU_ITEM_LINK_CSS | Оформление ссылки элемента меню (для задания цвета шрифта например) |
| MENU_ITEM_ICON_CSS | Оформление иконки элемента меню |
| MENU_ITEM_SELECTED_CSS | Оформление выделенного элемента меню |
| MENU_ITEM_SELECTED_LINK_CSS | Оформление ссылки выделенного элемента меню |
| MENU_ITEM_HOVER_CSS | Оформление наведенного элемента меню |
| MENU_ITEM_HOVER_LINK_CSS | Оформление ссылки наведенного элемента меню |
| MENU_ITEM_CHILD_CSS | Оформление дочерних элементов меню |
| MENU_BOTTOM_CSS | Оформление закрепленного внизу блока меню |
| MENU_BOTTOM_ITEM_CSS | Оформление закрепленных внизу элементов меню |
| MENU_ITEM_EXPANDER_CSS | Оформление экспандера элемента меню |
| MENU_ITEM_EXPANDER_IMAGE | Иконка экспандера элемента меню |
| MENU_EXPANDER_IMAGE | Иконка экспандера меню |
| FAVICON | FavIcon окна браузера |
| TABTITLE | Заголовок окна браузера |
| USERINFO_HTML | Html-оформление блока информации о пользовале, с подстановками полей из токена (пример подстановки: ${preffered_name}) |
| MAIN_CONTENT_CSS | Оформление главного окна в которое выводится пивот/форма/htmlPage/iframe |
| MENU_ACCORDION_BEHAVIOR | Поведение меню как в аккордеоне (схлапывать другие открытые блоки при раскрытии нового) |