Контекстное меню

Контекстное меню - это выпадающий список с пунктами меню
Содержание
- 1 Добавить поле
- 2 Настроить заголовок и его локализацию
- 3 Настроить подсказку и её локализацию
- 4 Изменить тип поля
- 5 Изменить размер поля
- 6 Настроить иконку
- 7 Настроить расположение выпадающего меню
- 8 Добавить вложенные элементы
- 9 Задать правила видимости и доступности редактирования
- 10 Настроить права доступа
Добавить поле
Элемент можно добавить через конструктор

Настроить заголовок и его локализацию
Для настройки заголовка достаточно задать его в настройке "Заголовок". Локализовать заголовок можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Настроить подсказку и её локализацию
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка". Локализовать подсказку можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Изменить тип поля
Тип элемента следует задавать в настройке "Тип".
| Название в конструкторе | Название в JSON |
|---|---|
| Главная | main |
| Базовая | basic |
| Текстовая | text |
Изменить размер поля
Размер элемента следует задавать в настройке "Размер".
| Название в конструкторе | Название в JSON | Размер в пикселях |
|---|---|---|
| Маленький | small | 24px |
| Стандартный | default | 32px |
| Средний | medium | 40px |
| Большой | large | 48px |
Настроить иконку
Для того, чтобы выбрать иконку следует задать её наименование из Material Icons. Расположение иконки может быть перед её заголовком или над ним. Если заголовка нет, то иконка располагается в центре кнопки.
Настроить расположение выпадающего меню
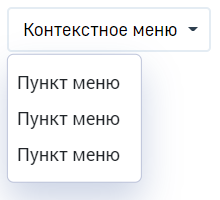
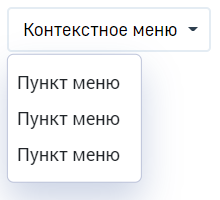
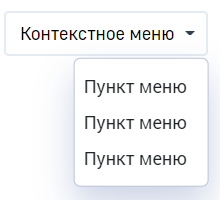
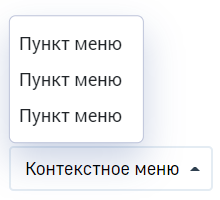
Расположение выпадающего меню элемента следует задавать в настройке "Расположение выпадающего меню".
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Снизу слева | bottomLeft | 
|
| Снизу справа | bottomRight | 
|
| Сверху слева | topLeft | 
|
| Сверху справа | topRight | 
|
Добавить вложенные элементы
Вложенными элементами могут быть Пункты меню.
Для пунктов меню можно задать правила и действия.
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.