Описание релизов/0.47.0
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
Критичные изменения
Новая функциональность
Справочники
Внешние справочники
Возможность фильтрации от токена пользователя
Для внешних справочников, настроенных на соединении с "dbType": "Link", реализована возможность фильтрации справочника (в отчете или форме) от токена пользователя.
Фильтр от токена пользователя для внешних справочников настраивается по аналогии с обычным справочником.
При использовании внешнего справочника на соединении типа Link в отчете или форме можно настроить фильтр на атрибут справочника от токена следующим образом:
1 "filter": {
2 "value": {
3 "expression": "[1]",
4 "operands": [
5 {
6 "attributeId": "preferred_username",
7 "discriminator": "TokenAttributeFormulaOperandDto",
8 "code": null,
9 "id": 1,
10 "name": null
11 }
12 ],
13 "code": null,
14 "id": 1,
15 "name": null
16 },
17 "skipIfValueNull": false,
18 "attributeId": 38,
19 "attribute": {
20 "discriminator": "OwnAttributeDefinitionDto",
21 "id": 38
22 },
23 "conditionType": "AttributeInCollection",
24 "discriminator": "FormulaConditionalDictionaryFilterDto",
25 "inversion": false
26 },
Календарные справочники
Отчёты
заголовок ДОДЕЛАТЬ
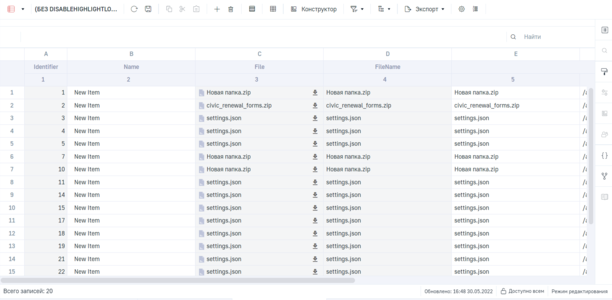
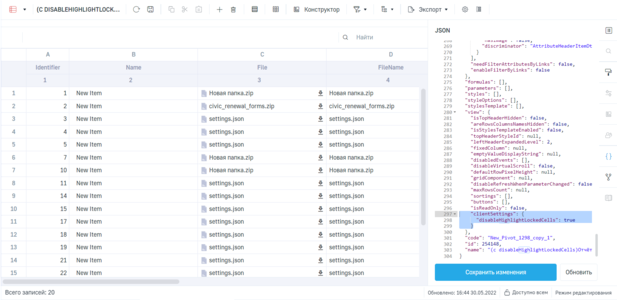
В json-модель отчетов добавлена настройка, позволяющая отключить визуальную подкраску ячеек, недоступных для редактирования.
Для отключения выделения заблокированных ячеек необходимо включить настройку 'disableHighlightLockedCells' в блоке "view":
1 "clientSettings": {
2 "disableHighlightLockedCells": true
3 }
Формы
Дополнительные настройки для выгрузки отчета в Excel
Реализована возможность задания дополнительных настроек при выгрузке отчета в документ Excel из формы. При настройке действия для выгрузки отчета теперь можно задать:
- Количество пустых строк вставленных до заголовка - "rowCountBeforeHeader";
- Количество пустых строк вставленных после заголовка - "rowCountAfterHeader";
- Выводить/не выводить заголовок - "showHeader".
1 "sheets": [
2 {
3 "sheetNameSettings": {
4 "value": "Название листа 1",
5 "discriminator": "FixedTextSettings"
6 },
7 "headerSettings": {
8 "value": "Название отчета 1",
9 "discriminator": "FixedTextSettings"
10 },
11 "pivotDataSourceId": 1,
12 "sheetExportSettings": {
13 "headerDisplaySettings": {
14 "rowCountAfterHeader": 10,
15 "rowCountBeforeHeader": 20,
16 "showHeader": true
17 },
18 "sheetName": null,
19 "discriminator": "XlsxIndividualExportSettingsDto"
20 }
21 }
22 ]
Возможность вычислять ссылки для выгрузки по шаблону
Добавлена возможность получать ссылку для выгрузки документа как результат выражения. Ранее при выгрузке документа необходимо было добавлять ссылку вручную и при изменении шаблона документа необходимо было изменять ссылку.
На данный момент реализована выгрузка по шаблону через справочник. Так, при изменении шаблона, необходимо загружать только новые файлы в справочник, а ссылка в форме изменится автоматически.
Для этого в форме необходимо создать выражение, которое будет вычислять ссылку (элемент справочника) на шаблон.
1 {
2 "expression": "[1]",
3 "returnFirstParameterValue": false,
4 "operands": [
5 {
6 "dictionarySourceId": 1,
7 "attributeId": null,
8 "attribute": {
9 "discriminator": "OwnAttributeDefinitionDto",
10 "id": 22
11 },
12 "getFirstElementValue": true,
13 "useAllInstanceElements": false,
14 "discriminator": "EntryExpressionDictionarySourceParameter",
15 "id": 1,
16 "allowMultipleValues": false
17 }
18 ],
19 "id": 1,
20 "name": "Ссылка из справочника",
21 "code": null
22 }
При формировании действия для выгрузки указать идентификатор выражения в "templateFilenameSettings" вместо ссылки.
1 {
2 "templateFilename": null,
3 "templateFilenameSettings": {
4 "expressionId": 1,
5 "discriminator": "ExpressionTextSettings"
6 },
7 "filenameSettings": {
8 "value": "Template.docx",
9 "discriminator": "FixedTextSettings"
10 },
11 "format": "Docx",
12 "discriminator": "ExportAction",
13 "comment": null,
14 "enableExpressionId": null,
15 "id": 1,
16 "name": "Шаблон со ссылкой в выражении",
17 "code": null
18 }
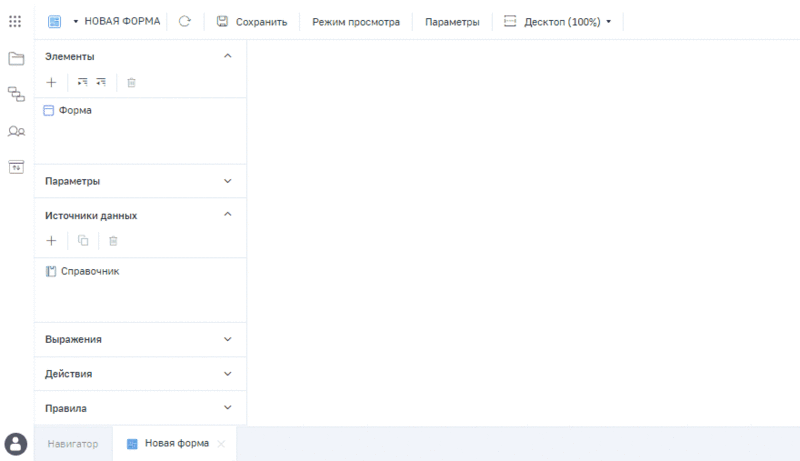
Изменена логика сохранения форм в конструкторе
В конструкторе форм удалены кнопки "Применить/Отмена" в правой панели, любые изменения сразу же записываются в текущую json-модель формы.
Важно! Сохранение формы будет происходить только после нажатия на кнопку "Сохранить" в верхней панели.
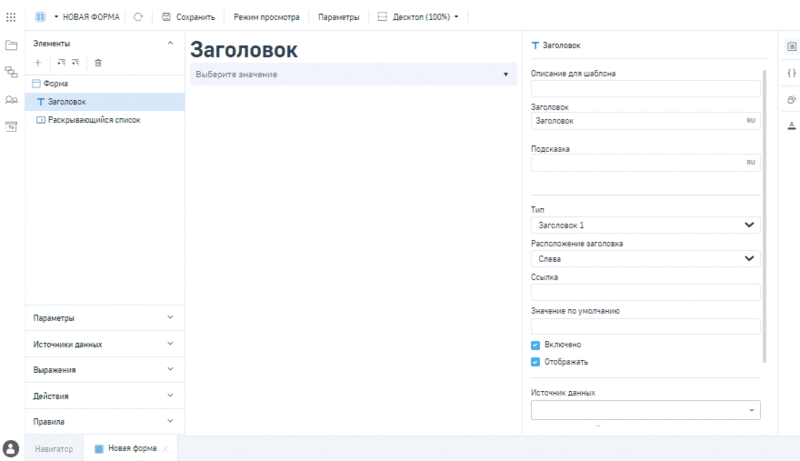
Возможность стилизации текстов и заголовков
В конструкторе форм, на вкладку стилей добавлены свойства для стилизации компонента 'Текст и заголовки'.
Все заданные свойства записываются в json в раздел "styles" в "templateOptions" компонента, по умолчанию данные настройки пустые.
В конструкторе можно задавать следующие свойства:
| Название в конструкторе | Допустимые значения | Пример |
|---|---|---|
| Цвет текста | string | green |
| Размер шрифта | string | 50px |
| Шрифт | string | Tahoma |
| Начертание шрифта | string | italic |
| Начертание шрифта (насыщенность) | string | bold |
| Подчеркивание | underline/blink/line-through/overline/inherit | underline |
| Регистр | capitalize lowercase/uppercase/inherit | lowercase |
| Междустрочный интервал | string | 1 |
| Выравнивание по горизонтали | center/justify/left/right/inherit/start/end | left |
| Выравнивание по вертикали | baseline/bottom/middle/sub/super/text-bottom/text-top/top/inherit | top |
| Цвет фона | string | #c53636 |
Методики
Показатели
Согласование
Уведомления
Навигатор
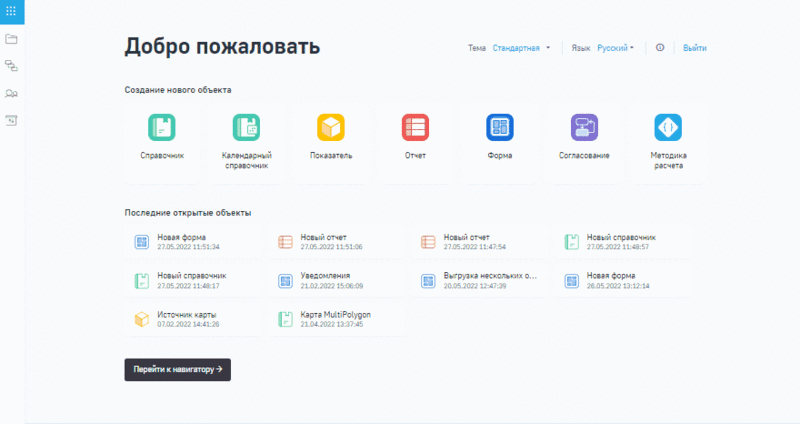
Возможность узнать версию платформы на главной странице навигатора
В платформу добавлена информация о текущих версиях. Чтобы узнать версию платформы, установленную на стенде, необходимо перейти на главную страницу навигатора и кликнуть на иконку "информация" в правом верхнем углу.
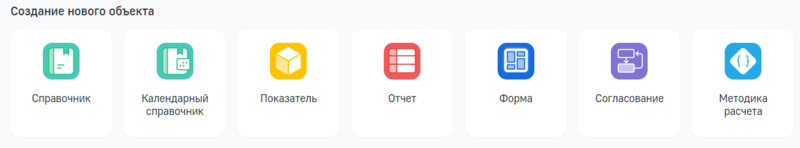
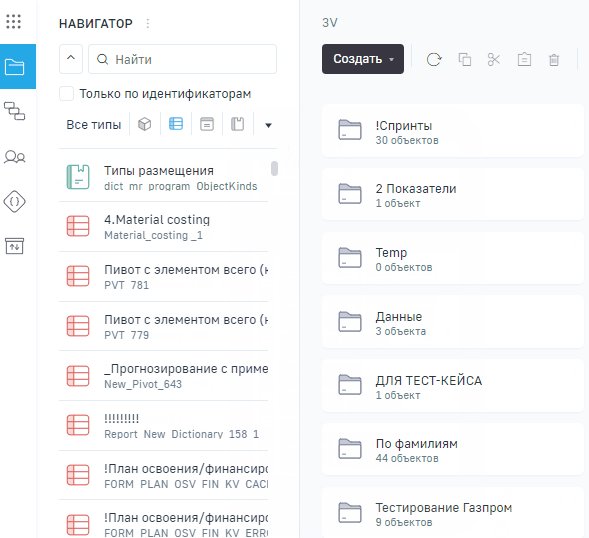
Изменены иконки отображения объектов
Были изменены иконки для объектов репозитория "форма" и "отчет" для удобства визуального различия объектов. В новой версии платформы иконки выглядят следующим образом:
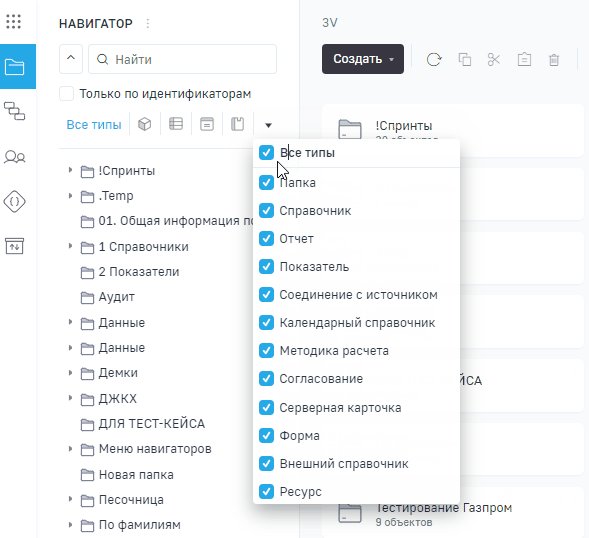
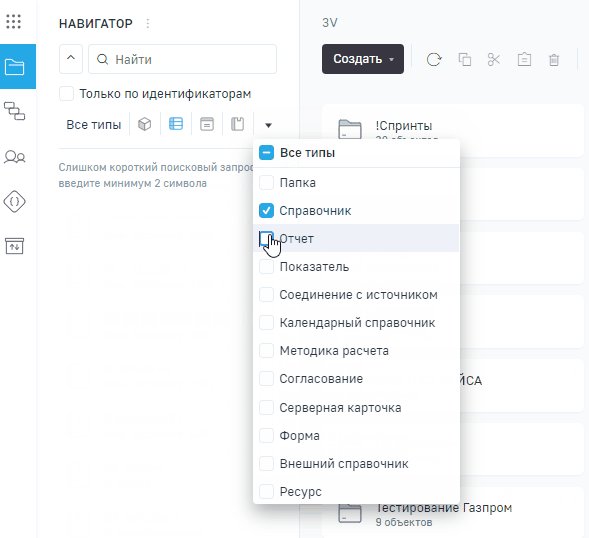
Изменен фильтр поиска в навигаторе
В навигаторе в поиске по типам объектов добавлена возможность снимать отметку со всех типов и выбирать конкретные.
Возможность перехода из объекта "ресурс" в навигатор
Для объекта "Ресурс" добавлена возможность перехода в навигатор по клику на соответствующее поле в выпадающем списке.
Возможность встраивать приложение платформы на сайт
Добавлена возможность встраивать приложение платформы, как окно браузера, вложенное в основное, на некоторый сайт. В таком случае пользователю, просматривающему приложение на сайте не нужно авторизоваться в приложении.