Описание релизов/Йорик: различия между версиями
Перейти к навигации
Перейти к поиску
| (не показано 5 промежуточных версий этого же участника) | |||
| Строка 2: | Строка 2: | ||
Новые функции или значительные изменения в уже существующих. | Новые функции или значительные изменения в уже существующих. | ||
==Справочники== | ==Справочники== | ||
| + | <br> | ||
*Поддержка атрибутов типа ''Дата(DateTime)'', ''Текстовый(String)'' и ''GUID'' в качестве первичного ключа(идентификатора) справочника. Поддержка только чтения, без изменения элементов. | *Поддержка атрибутов типа ''Дата(DateTime)'', ''Текстовый(String)'' и ''GUID'' в качестве первичного ключа(идентификатора) справочника. Поддержка только чтения, без изменения элементов. | ||
| Строка 7: | Строка 8: | ||
==Формы== | ==Формы== | ||
| + | <br> | ||
*У отчетов закреплена шапка при открытии формы (карточки) в модальном окне <br clear="both" />[[Файл:При открытии в модальном окне пивота, необходимо уметь закреплять шапку пивота.gif|1000px|слева]]<br clear="both" /> | *У отчетов закреплена шапка при открытии формы (карточки) в модальном окне <br clear="both" />[[Файл:При открытии в модальном окне пивота, необходимо уметь закреплять шапку пивота.gif|1000px|слева]]<br clear="both" /> | ||
| − | + | <br> | |
| − | + | ---- | |
| + | <br> | ||
*В конфигурационном файле веб-приложения задается настройка ''"trimValues": true'' при необходимости для всех элементов управления с типом ''"bs-input"'', ''"bs-textarea"'' карточек обрезать лишний пробел и enter в начале и конце. По умолчанию настройка не применяется | *В конфигурационном файле веб-приложения задается настройка ''"trimValues": true'' при необходимости для всех элементов управления с типом ''"bs-input"'', ''"bs-textarea"'' карточек обрезать лишний пробел и enter в начале и конце. По умолчанию настройка не применяется | ||
| − | + | <br> | |
| − | + | ---- | |
| + | <br> | ||
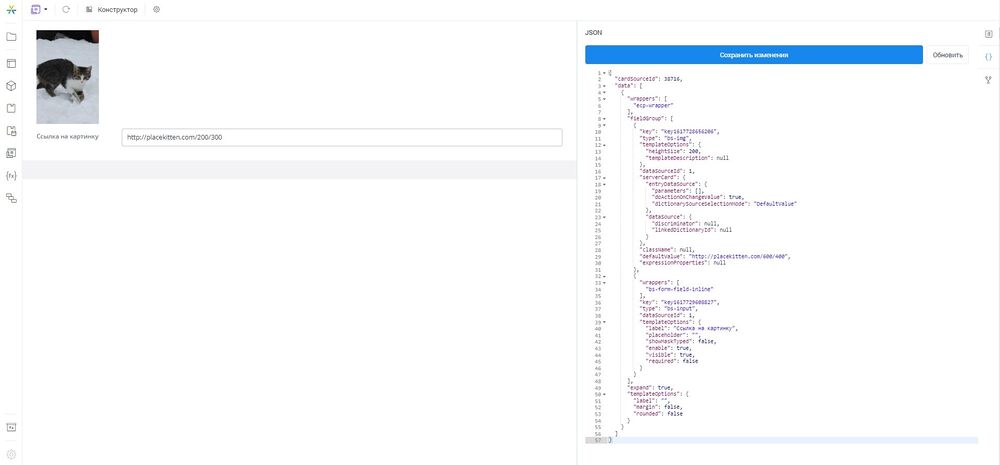
*Компонент для отображения в форме изображения по URL <br clear="both" />[[Файл:Добавить компонент Изображение для карточки.jpg|1000px|слева]]<br clear="both" /> | *Компонент для отображения в форме изображения по URL <br clear="both" />[[Файл:Добавить компонент Изображение для карточки.jpg|1000px|слева]]<br clear="both" /> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| Строка 28: | Строка 32: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | + | <br> | |
| − | + | ---- | |
| + | <br> | ||
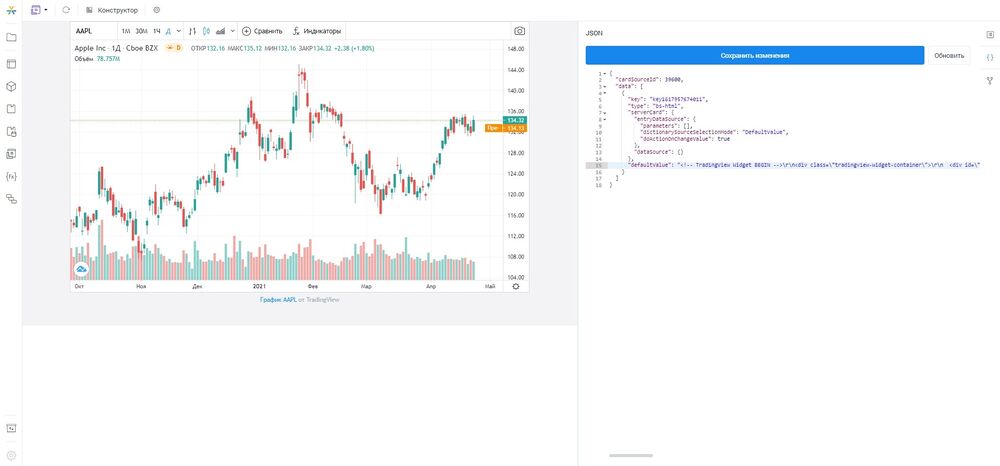
*Компонент для отображения виджетов сторонних сайтов, которые встраиваются как html-код<br clear="both" />[[Файл:Добавить компонент HTML код.jpg|1000px]]<br clear="both" /> | *Компонент для отображения виджетов сторонних сайтов, которые встраиваются как html-код<br clear="both" />[[Файл:Добавить компонент HTML код.jpg|1000px]]<br clear="both" /> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| Строка 68: | Строка 73: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | + | <br> | |
| − | + | ---- | |
| − | + | <br> | |
*Для унификации действий карточки реализовано два отдельных действия (ранее настраивались в клиентской карточке): | *Для унификации действий карточки реализовано два отдельных действия (ранее настраивались в клиентской карточке): | ||
**открытие метаобъектов (карточек) | **открытие метаобъектов (карточек) | ||
| Строка 128: | Строка 133: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | + | <br> | |
| − | + | ---- | |
| + | <br> | ||
*Для унификации действий карточки реализовано выполнение экпорта отчета с помощью действия (ранее настраивалось через ''reportTemplates'') | *Для унификации действий карточки реализовано выполнение экпорта отчета с помощью действия (ранее настраивалось через ''reportTemplates'') | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| Строка 191: | Строка 197: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | + | <br> | |
| − | + | ---- | |
| + | <br> | ||
*Реализована технический функционал на использование любых объектов репозитория в качестве источника серверной карточки | *Реализована технический функционал на использование любых объектов репозитория в качестве источника серверной карточки | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| Строка 204: | Строка 211: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | + | <br> | |
| − | + | ---- | |
| + | <br> | ||
*В конфигурационный файл вынесено свойство ''"CardsInstanceLifeIdleSec"'', с помощью которого можно управлять временем жизни формы (карточки) на сервере | *В конфигурационный файл вынесено свойство ''"CardsInstanceLifeIdleSec"'', с помощью которого можно управлять временем жизни формы (карточки) на сервере | ||
==Отчеты== | ==Отчеты== | ||
| + | <br> | ||
*Экспорт в xlsx | *Экспорт в xlsx | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| Строка 222: | Строка 231: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | + | <br> | |
| − | + | ---- | |
| + | <br> | ||
*При формировании ссылки на объект репозитория ''(MetaObjectHyperlinkOptionsDto)'' в отчете для вычисления передаваемого параметра с помощью ячейки отчета ''(CellValueSourceDto)'' ранее передавалось только то значение, которое отображалось в самой ячейке. | *При формировании ссылки на объект репозитория ''(MetaObjectHyperlinkOptionsDto)'' в отчете для вычисления передаваемого параметра с помощью ячейки отчета ''(CellValueSourceDto)'' ранее передавалось только то значение, которое отображалось в самой ячейке. | ||
| − | + | <br> | |
| − | + | ---- | |
| + | <br> | ||
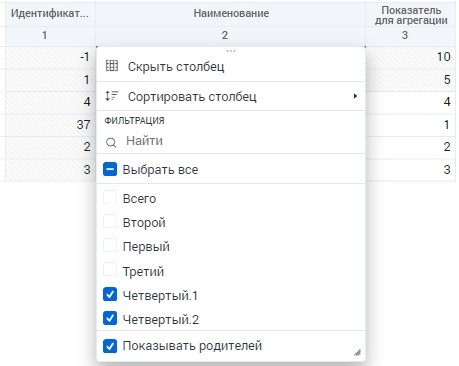
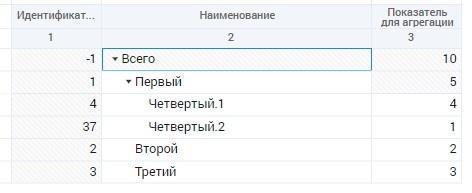
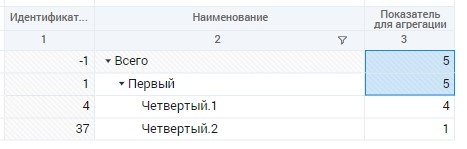
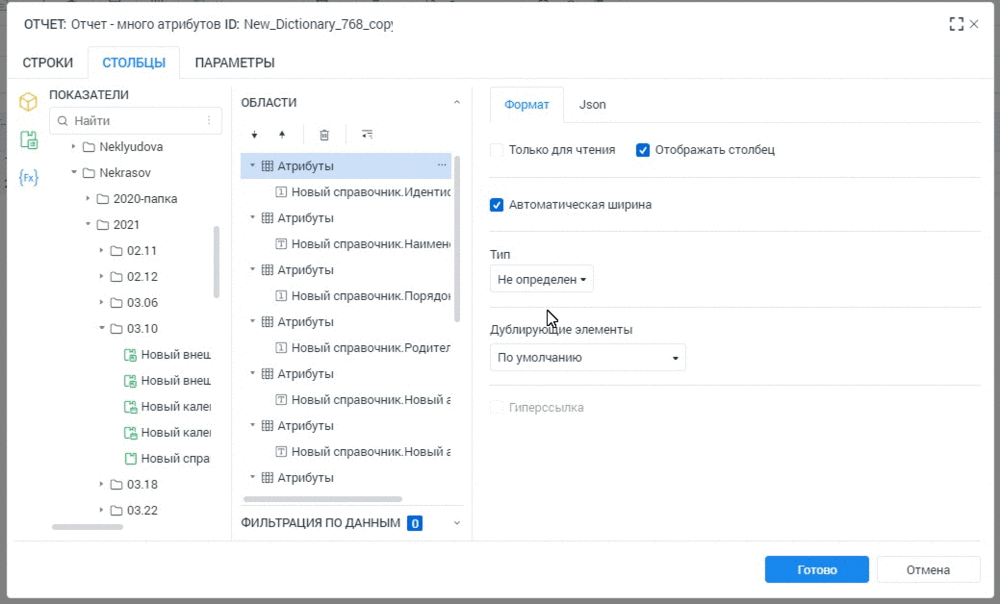
*Реализована возможность, при которой расчетная агрегация на родительских элементах в показателе при использовании автофильтра на выбор элементов в столбце «Наименование» с включенным флагом ''«Показывать родителей»'' не учитывает элементы, которые не отображены в боковике. <br clear="both" /> [[Файл:В настройки агрегации показателя добавить признак пересчета после применения автофильтра 1.jpg|500px]] <br clear="both" />[[Файл:В настройки агрегации показателя добавить признак пересчета после применения автофильтра 2.jpg|500px|слева]]<br clear="both" />Для этого добавьте флаг ''"RecalcAggregationsOnAutoFilter": true'' в показатель, который находится в столбцах отчета и пересчет агрегации будет происходить каждый раз после применения автофильтра.<br clear="both" />[[Файл:В настройки агрегации показателя добавить признак пересчета после применения автофильтра 3.jpg|500px]]<br clear="both" /> | *Реализована возможность, при которой расчетная агрегация на родительских элементах в показателе при использовании автофильтра на выбор элементов в столбце «Наименование» с включенным флагом ''«Показывать родителей»'' не учитывает элементы, которые не отображены в боковике. <br clear="both" /> [[Файл:В настройки агрегации показателя добавить признак пересчета после применения автофильтра 1.jpg|500px]] <br clear="both" />[[Файл:В настройки агрегации показателя добавить признак пересчета после применения автофильтра 2.jpg|500px|слева]]<br clear="both" />Для этого добавьте флаг ''"RecalcAggregationsOnAutoFilter": true'' в показатель, который находится в столбцах отчета и пересчет агрегации будет происходить каждый раз после применения автофильтра.<br clear="both" />[[Файл:В настройки агрегации показателя добавить признак пересчета после применения автофильтра 3.jpg|500px]]<br clear="both" /> | ||
==Обновления== | ==Обновления== | ||
| + | <br> | ||
*Два метода для получения связанных объектов (с возможностью получать рекурсивно все связанные объекты) (сервис Updates): ''/api/MetaObjectReferences/GetMetaObjectReferences'' - для получения связей по 1 объекту, ''/api/MetaObjectReferences/GetMetaObjectsReferences'' - для получения связей по нескольким объектам. В дальнейшем будет использоваться для формирования обновлений | *Два метода для получения связанных объектов (с возможностью получать рекурсивно все связанные объекты) (сервис Updates): ''/api/MetaObjectReferences/GetMetaObjectReferences'' - для получения связей по 1 объекту, ''/api/MetaObjectReferences/GetMetaObjectsReferences'' - для получения связей по нескольким объектам. В дальнейшем будет использоваться для формирования обновлений | ||
==Навигатор== | ==Навигатор== | ||
| − | + | <br> | |
*Два метода для получения прав для одного или нескольких объектов репозитория: ''/api/SubjectsPermissions/GetSubjectPermissionsByMetaObjectId'' - для получения прав по 1 объекту, ''/api/SubjectsDictionaryPermissions/GetSubjectsDictionaryPermissionsByDictionaryIds''- для получения прав по нескольким объектам | *Два метода для получения прав для одного или нескольких объектов репозитория: ''/api/SubjectsPermissions/GetSubjectPermissionsByMetaObjectId'' - для получения прав по 1 объекту, ''/api/SubjectsDictionaryPermissions/GetSubjectsDictionaryPermissionsByDictionaryIds''- для получения прав по нескольким объектам | ||
| + | <br> | ||
| + | ---- | ||
<br> | <br> | ||
*По кнопке «Связанные объекты…» появилась возможность выбрать сразу все объекты, на которые ссылается текущий объект, и раздать на них одинаковые права. Также использование кнопки «Связанные объекты…» возможно не только для раздачи прав, но и для копирования и управления объектами репозитория | *По кнопке «Связанные объекты…» появилась возможность выбрать сразу все объекты, на которые ссылается текущий объект, и раздать на них одинаковые права. Также использование кнопки «Связанные объекты…» возможно не только для раздачи прав, но и для копирования и управления объектами репозитория | ||
=Конструкторы= | =Конструкторы= | ||
| − | + | *Оптимизированы запросы больших справочников в конструкторе. При использовании большого справочника (по умолчанию больше 1000 элементов): | |
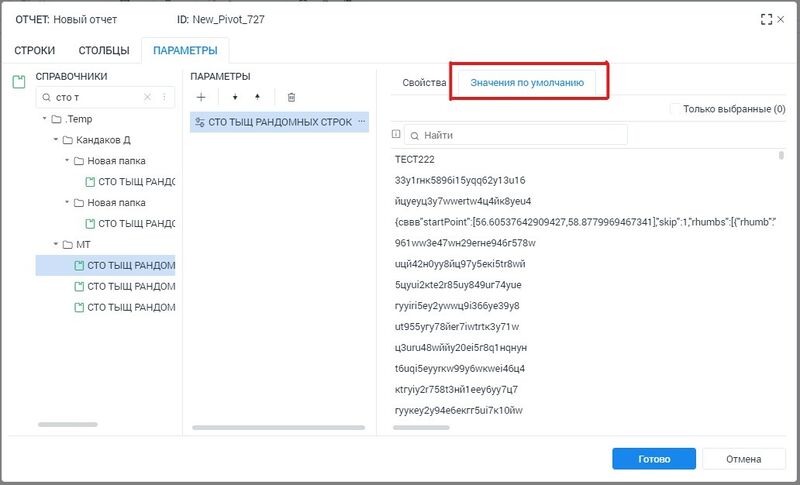
| − | + | **Конструктор отчетов и методик: выбор значений по умолчанию для параметра происходит через отдельную вкладку "Значение по умолчанию"<br clear="both" /><br>[[Файл:Запросы больших справочников в конструкторе 1.jpg|800px]]<br clear="both" /><br> | |
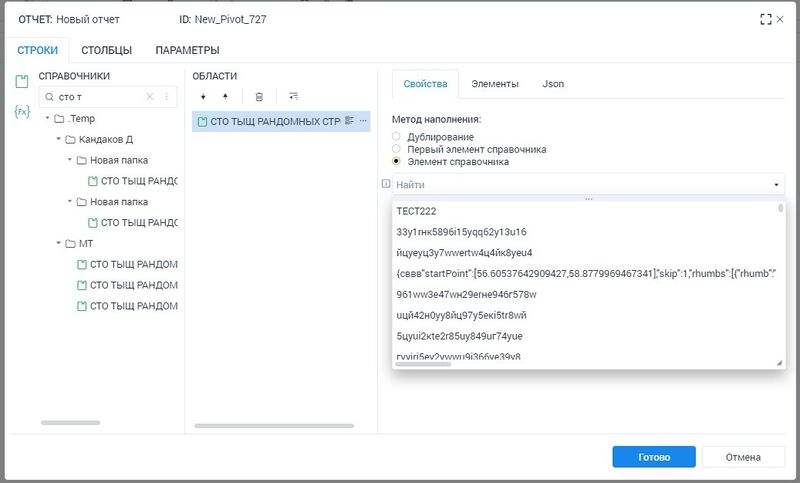
| − | + | **Конструктор отчетов: при выборе метода наполнения «элемент справочника» в справочнике боковика в выпадающем списке отображаются не все элементы, для поиска необходимо вести в строку наименование элемента<br clear="both" /><br>[[Файл:Запросы больших справочников в конструкторе 2.jpg|800px]]<br clear="both" /><br> | |
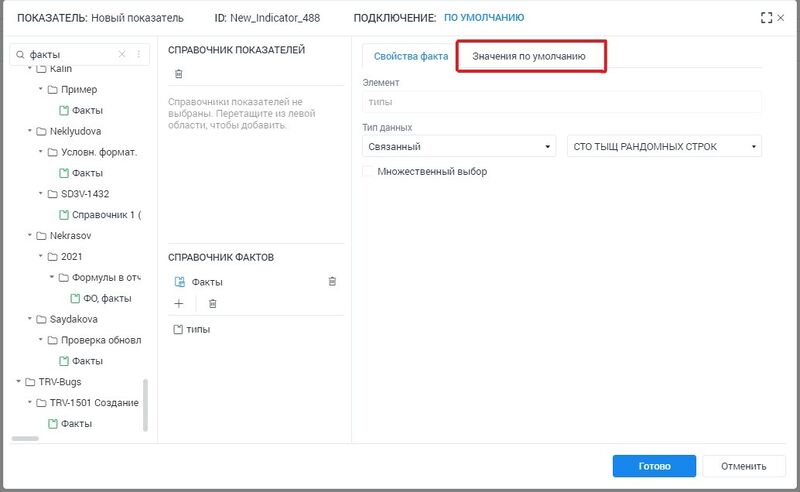
| + | **Конструктор показателей: при добавлении справочника в качестве справочника факта выбор значений по умолчанию происходит через отдельную вкладку "Значение по умолчанию"<br clear="both" /><br>[[Файл:Запросы больших справочников в конструкторе 3.jpg|800px]]<br clear="both" /><br> | ||
| + | <br> | ||
| + | ---- | ||
| + | <br> | ||
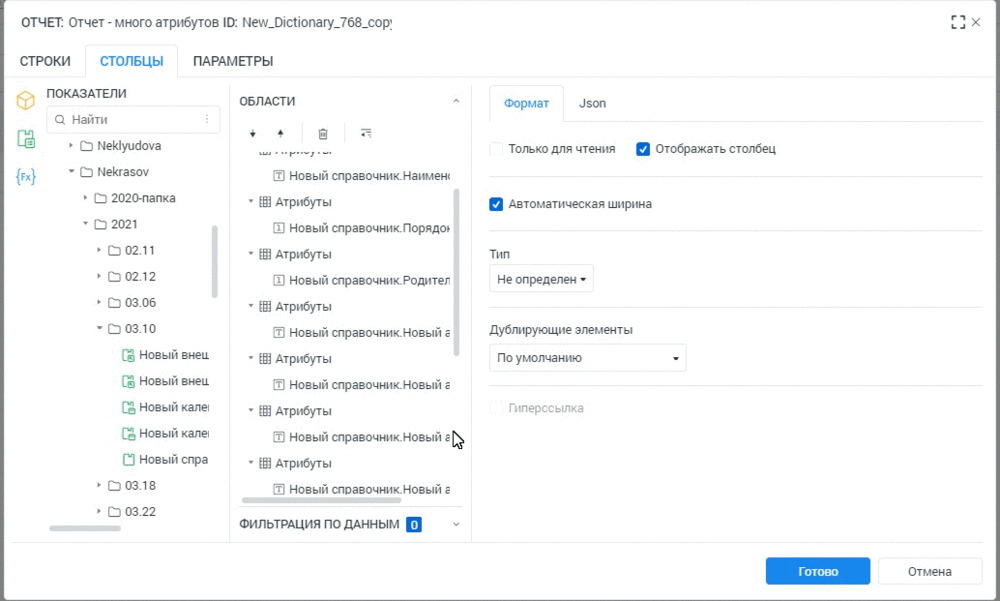
| + | *Конструктор отчетов: при изменении порядка столбцов с помощью стрелочек этот элемент не фокусировался, сейчас реализовано, чтобы элемент, который переносишь, было видно<br clear="both" /><br>[[Файл:При изменении порядка элементов шапки стрелками фокусировать элемент.gif|1000px]] | ||
| + | <br clear="both" /><br> | ||
| + | <br> | ||
| + | ---- | ||
| + | <br> | ||
| + | |||
| + | *Конструктор отчетов: появилась кнопка на "свернуть все"/"развернуть все" для более удобной навигации по столбцам отчета<br clear="both" /><br>[[Файл:Свернуть или развернуть все в столбцах конструктора отчета.gif|1000px]]<br clear="both" /><br> | ||
=Оптимизация= | =Оптимизация= | ||
| − | + | <br> | |
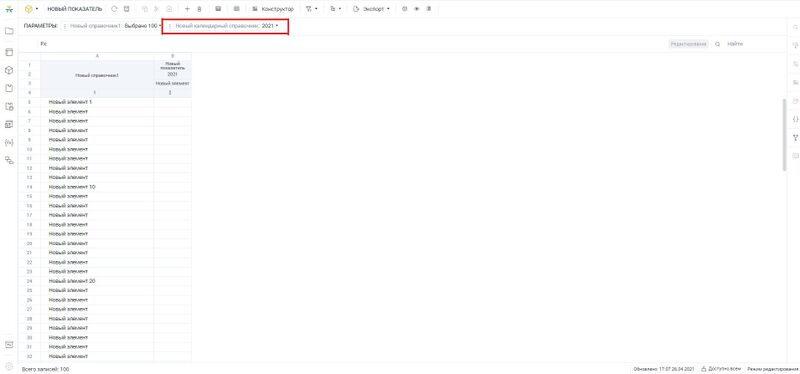
| − | + | *По умолчанию при открытии показателя, у которого есть справочник календаря в измерениях, по нему будет выбираться первый доступный элемент<br clear="both" /><br>[[Файл:При открытии показателя для календаря выставлять единичную отметку.jpg|800px]]<br clear="both" /> | |
| − | + | <br> | |
| + | ---- | ||
| + | <br> | ||
| + | *Оптимизация скорости построения карточки за счет отложенной загрузки отчетов, у которых нет зависимых источников, при использовании согласования. Ранее данная логика была реализована только в формах, в которых не было согласования. Отложенная загрузка – запрос на построение отчета, не дожидаясь ответа о завершении построения | ||
| + | <br> | ||
| + | ---- | ||
| + | <br> | ||
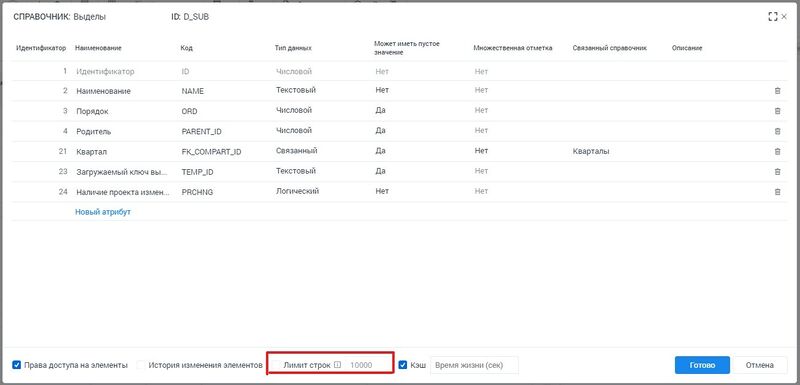
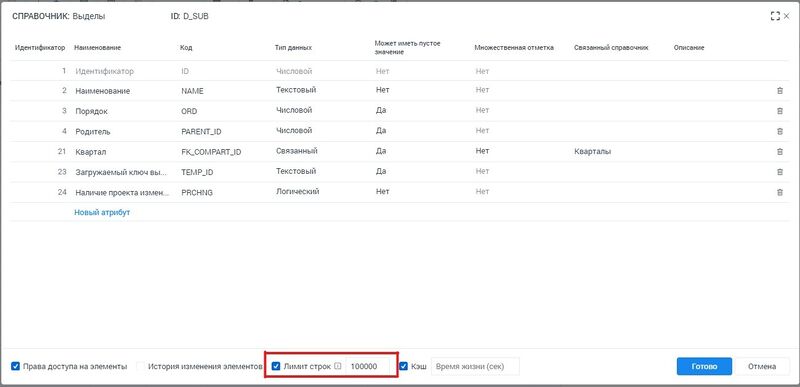
| + | *При ситуации, когда в справочнике более 10’000 элементов и не задан лимит строк, автоматически выставится лимит в 10’000 отображаемых элементов. <br clear="both" /><br>[[Файл:При открытии справочника, как отчет, если не задан лимит справочника, то устанавливать принудительно 1.jpg|800px]]<br clear="both" /> Если же в отчете уже выставлен лимит, но отобразится то количество элементов, которое указанно непосредственно в лимите.<br clear="both" />[[Файл:При открытии справочника, как отчет, если не задан лимит справочника, то устанавливать принудительно 2.jpg|800px]]<br clear="both" /> | ||
Текущая версия на 10:56, 13 августа 2021
Содержание
Новая функциональность
Новые функции или значительные изменения в уже существующих.
Справочники
- Поддержка атрибутов типа Дата(DateTime), Текстовый(String) и GUID в качестве первичного ключа(идентификатора) справочника. Поддержка только чтения, без изменения элементов.
ВАЖНО! Если в справочнике есть атрибут с типом "родитель", то ему необходимо обязательно указывать тип данных такой же как у идентификатора!
Формы
- У отчетов закреплена шапка при открытии формы (карточки) в модальном окне
- В конфигурационном файле веб-приложения задается настройка "trimValues": true при необходимости для всех элементов управления с типом "bs-input", "bs-textarea" карточек обрезать лишний пробел и enter в начале и конце. По умолчанию настройка не применяется
- Компонент для отображения в форме изображения по URL
JSON элемента управления в клиентской форме:
1 {
2 "key": "111",
3 "type": "bs-img",
4 "defaultValue": "http://placekitten.com/200/300",
5 "templateOptions": {
6 "widthSize": 2000,
7 "heightSize": 1000
8 }
9 }
JSON элемента управления в клиентской форме:
1 {
2 "key": "111",
3 "type": "bs-html",
4 "defaultValue": "<!-- TradingView Widget BEGIN -->
5 \r\n<div class=\"tradingview-widget-container\">\r\n
6 <div id=\"tradingview_1d030\"></div>\r\n
7 <div class=\"tradingview-widget-copyright\">
8 <a href=\"https://ru.tradingview.com/symbols/NASDAQ-AAPL/
9 \" rel=\"noopener\" target=\"_blank\">
10 <span class=\"blue-text\">
11 График AAPL</span></a> от TradingView</div>\r\n
12 <script type=\"text/javascript\"
13 src=\"https://s3.tradingview.com/tv.js\">
14 </script>\r\n
15 <script type=\"text/javascript\">\r\n
16 new TradingView.widget(\r\n
17 {\r\n \"width\": 980,\r\n
18 \"height\": 610,\r\n
19 \"symbol\": \"NASDAQ:AAPL\",
20 \r\n \"interval\": \"D\",\r\n
21 \"timezone\": \"Etc/UTC\",\r\n
22 \"theme\": \"light\",\r\n
23 \"style\": \"1\",\r\n
24 \"locale\": \"ru\",\r\n
25 \"toolbar_bg\": \"#f1f3f6\",\r\n
26 \"enable_publishing\": false,\r\n
27 \"allow_symbol_change\": true,\r\n
28 \"container_id\": \"tradingview_1d030\"\r\n}
29 \r\n );
30 \r\n </script>\r\n</div>\r\n<!
31 -- TradingView Widget END -->"
32 }
- Для унификации действий карточки реализовано два отдельных действия (ранее настраивались в клиентской карточке):
- открытие метаобъектов (карточек)
JSON:
1 {
2 "metaObjectId": 34778,
3 "parameters": [
4 {
5 "id": 1,
6 "expressionId": null,
7 "value": [
8 1
9 ],
10 "hasMultipleValues": true,
11 "dataType": "Integer"
12 }
13 ],
14 "id": 300,
15 "comment": null,
16 "openMode": "CurrentTab",
17 "modalResult": [
18 {
19 "mainCardDataSourceId": 101,
20 "linkedCardDataSourceId": 100
21 }
22 ],
23 "discriminator": "OpenMetaObjectAction"
24 }
- открытие ссылок с возможностью задать параметры
JSON:
1 {
2 "baseUrl": "https://3v.3v-group.net/navigator/#/home",
3 "parameters": [
4 {
5 "name": "objectId",
6 "expressionId": null,
7 "value": [
8 34778
9 ],
10 "hasMultipleValues": false,
11 "dataType": "Integer",
12 "isBodyParameter": false
13 }
14 ],
15 "openTarget": "NewTab",
16 "id": 400,
17 "comment": null,
18 "discriminator": "HyperLinkAction"
19 }
- Для унификации действий карточки реализовано выполнение экпорта отчета с помощью действия (ранее настраивалось через reportTemplates)
JSON:
1 {
2 "id": 1,
3 "ReportNameSettings": {
4 "discriminator": "FixedTextSettingsDto",
5 "value": "ReportName"
6 },
7 "sheets": [
8 {
9 "SheetNameSettings": {
10 "discriminator": "FixedTextSettingsDto",
11 "value": "Sheet1"
12 },
13 "pivotDataSourceId": 1
14 },
15 {
16 "SheetNameSettings": {
17 "discriminator": "FixedTextSettingsDto",
18 "value": "Sheet2"
19 },
20 "pivotDataSourceId": 2
21 }
22 ],
23 "placeEachPivotToSeparateFile": false,
24 "placeEachPivotToSeparateSheet": true,
25 "commonSheetNameSettings": {
26 "discriminator": "FixedTextSettingsDto",
27 "value": "Common"
28 },
29 "printerSettings": {
30 "verticalCentered": true,
31 "horizontalCentered": true,
32 "showGridLines": false,
33 "showHeaders": false,
34 "pageOrder": "DownThenOver",
35 "orientation": "Landscape",
36 "paperSize": "A4",
37 "pinTopElementsOnPage": true,
38 "scale": 50,
39 "autoFitDataColumnSettings": null,
40 "fitToPageSettings": {
41 "fitToPage": false,
42 "fitToHeight": 1,
43 "fitToWidth": 1
44 },
45 "marginSettings": {
46 "footerMargin": 1,
47 "headerMargin": 1,
48 "bottomMargin": 1,
49 "topMargin": 1,
50 "rightMargin": 1,
51 "leftMargin": 1
52 }
53 },
54 "discriminator": "CardInstanceExportAction"
55 }
- Реализована технический функционал на использование любых объектов репозитория в качестве источника серверной карточки
JSON:
1 {
2 "id": 1,
3 "metaObjectId": 36300,
4 "discriminator": "MetaObjectDataSource"
5 }
- В конфигурационный файл вынесено свойство "CardsInstanceLifeIdleSec", с помощью которого можно управлять временем жизни формы (карточки) на сервере
Отчеты
- Экспорт в xlsx
JSON:
1 "WrapText": false, // настройка включения/отключения переноса текста в ячейках по словам
2 "AutoFitDataColumnSettings": {
3 "Enable": true, // настройка включения/отключения
4 // автоматического выставления ширины колонок
5 "MinColumnWidth": 10,
6 "MaxColumnWidth": 100
7 }
- При формировании ссылки на объект репозитория (MetaObjectHyperlinkOptionsDto) в отчете для вычисления передаваемого параметра с помощью ячейки отчета (CellValueSourceDto) ранее передавалось только то значение, которое отображалось в самой ячейке.
- Реализована возможность, при которой расчетная агрегация на родительских элементах в показателе при использовании автофильтра на выбор элементов в столбце «Наименование» с включенным флагом «Показывать родителей» не учитывает элементы, которые не отображены в боковике.

Для этого добавьте флаг "RecalcAggregationsOnAutoFilter": true в показатель, который находится в столбцах отчета и пересчет агрегации будет происходить каждый раз после применения автофильтра.
Обновления
- Два метода для получения связанных объектов (с возможностью получать рекурсивно все связанные объекты) (сервис Updates): /api/MetaObjectReferences/GetMetaObjectReferences - для получения связей по 1 объекту, /api/MetaObjectReferences/GetMetaObjectsReferences - для получения связей по нескольким объектам. В дальнейшем будет использоваться для формирования обновлений
Навигатор
- Два метода для получения прав для одного или нескольких объектов репозитория: /api/SubjectsPermissions/GetSubjectPermissionsByMetaObjectId - для получения прав по 1 объекту, /api/SubjectsDictionaryPermissions/GetSubjectsDictionaryPermissionsByDictionaryIds- для получения прав по нескольким объектам
- По кнопке «Связанные объекты…» появилась возможность выбрать сразу все объекты, на которые ссылается текущий объект, и раздать на них одинаковые права. Также использование кнопки «Связанные объекты…» возможно не только для раздачи прав, но и для копирования и управления объектами репозитория
Конструкторы
- Оптимизированы запросы больших справочников в конструкторе. При использовании большого справочника (по умолчанию больше 1000 элементов):
- Конструктор отчетов и методик: выбор значений по умолчанию для параметра происходит через отдельную вкладку "Значение по умолчанию"

- Конструктор отчетов: при выборе метода наполнения «элемент справочника» в справочнике боковика в выпадающем списке отображаются не все элементы, для поиска необходимо вести в строку наименование элемента

- Конструктор показателей: при добавлении справочника в качестве справочника факта выбор значений по умолчанию происходит через отдельную вкладку "Значение по умолчанию"

- Конструктор отчетов и методик: выбор значений по умолчанию для параметра происходит через отдельную вкладку "Значение по умолчанию"
- Конструктор отчетов: при изменении порядка столбцов с помощью стрелочек этот элемент не фокусировался, сейчас реализовано, чтобы элемент, который переносишь, было видно

- Конструктор отчетов: появилась кнопка на "свернуть все"/"развернуть все" для более удобной навигации по столбцам отчета

Оптимизация
- По умолчанию при открытии показателя, у которого есть справочник календаря в измерениях, по нему будет выбираться первый доступный элемент

- Оптимизация скорости построения карточки за счет отложенной загрузки отчетов, у которых нет зависимых источников, при использовании согласования. Ранее данная логика была реализована только в формах, в которых не было согласования. Отложенная загрузка – запрос на построение отчета, не дожидаясь ответа о завершении построения