Описание релизов/Омар Хайам: различия между версиями
(→Формы) |
|||
| (не показано 10 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
=Критичные изменения= | =Критичные изменения= | ||
*По умолчанию включается новый конструктор форм. | *По умолчанию включается новый конструктор форм. | ||
| − | *Изменена генерация множественных значений параметров для ссылки(URL) в формах | + | *Изменена генерация множественных значений параметров для ссылки (URL) в формах. Используется в действиях "Выполнить пользовательское действие" ('''BusinessLogicApiAction'''), "Открыть ссылку" ('''HyperLinkAction'''), "Выполнить запрос" ('''HttpExecuteAction'''). Теперь множественное значение параметра для ссылки формируется в следующем виде http://<host>/<path>/?param=1¶m=2¶m=3. |
| − | :Требуется: | + | :Требуется привести к одному типу данных параметры в апи и вычисление этих параметров из форм: |
| − | ::Проверить передачу множественных параметров в | + | ::- Проверить передачу множественных параметров в соответствующих действиях формы с помощью коллекции элементов (ранее зачастую множественные параметры передавались строкой) |
| − | ::Доработать апи-функции для получения в качестве множественного параметра коллекции элементов | + | ::- Доработать апи-функции для получения в качестве множественного параметра коллекции элементов |
= Новая функциональность = | = Новая функциональность = | ||
| Строка 81: | Строка 81: | ||
[[Файл:энтер.gif|слева|border|800px]]<br clear="both" /><br> | [[Файл:энтер.gif|слева|border|800px]]<br clear="both" /><br> | ||
| + | |||
| + | === Вывод ошибки при неправильной настройке гиперссылки в отчете=== | ||
| + | При клике по ссылке с неправильной настройкой, теперь отображается ошибка об этом. Ранее при нажатии на неправильную ссылку ничего не происходило. | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:720px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "dictionaryAttributes": [ | ||
| + | ... | ||
| + | "hyperlinkOptions": { | ||
| + | "formula": { | ||
| + | "expression": "'https://.../filestorage/api/FileStorage/Db/get/test.txt,'", | ||
| + | "operands": [], | ||
| + | "code": null, | ||
| + | "id": 0, | ||
| + | "name": null | ||
| + | }, | ||
| + | "discriminator": "SimpleHyperlinkOptionsDto", | ||
| + | "openTarget": "FileDownload" | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | <br/> | ||
| + | [[Файл:ошибка на ссылку.gif|слева|border|700px]]<br clear="both" /><br> | ||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [https://study.3v-cloud.com/navigator/#/home?viewId=11 Отчёт с неработающей ссылкой] | ||
| + | </div> | ||
| + | </div> | ||
| + | <br> | ||
== Формы == | == Формы == | ||
| Строка 178: | Строка 213: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
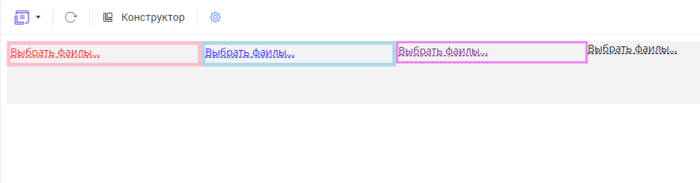
===Изменение цвета компонента выбора файлов=== | ===Изменение цвета компонента выбора файлов=== | ||
| − | Для компонента "Выбор файла('''bs-upload-files''') | + | Для компонента "Выбор файла"('''bs-upload-files''') добавлена возможность изменения цвета с помощью свойства '''componentStyle.color''' |
[[Файл:разные цвета для ссылки.png|слева|border|700px]]<br clear="both" /><br> | [[Файл:разные цвета для ссылки.png|слева|border|700px]]<br clear="both" /><br> | ||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| Строка 222: | Строка 224: | ||
</div> | </div> | ||
<br> | <br> | ||
| + | |||
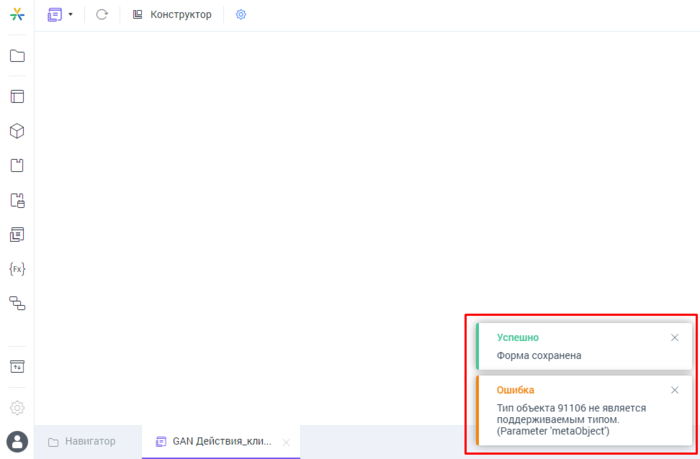
===Единый механизм оповещения о проблемах=== | ===Единый механизм оповещения о проблемах=== | ||
Оповещение о проблемах приведено в единый вид. Теперь в правом нижнем углу всплывают окна. | Оповещение о проблемах приведено в единый вид. Теперь в правом нижнем углу всплывают окна. | ||
| − | [[Файл: | + | [[Файл:ошибка формы.png|слева|border|700px]]<br clear="both" /><br> |
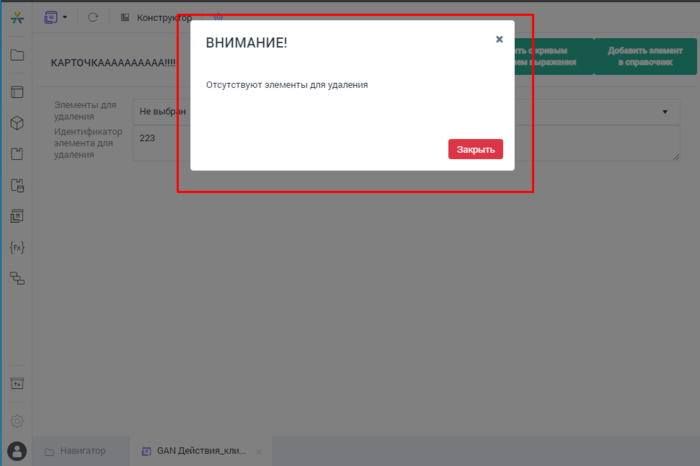
Ошибка, которая должна быть показана пользователю при ответе на его действия, появляется в виде модального окна. | Ошибка, которая должна быть показана пользователю при ответе на его действия, появляется в виде модального окна. | ||
[[Файл:ошибка2.png|слева|border|700px]]<br clear="both" /><br> | [[Файл:ошибка2.png|слева|border|700px]]<br clear="both" /><br> | ||
| Строка 367: | Строка 370: | ||
[[Файл:сохранить как репорт.gif|слева|border|700px]]<br clear="both" /><br> | [[Файл:сохранить как репорт.gif|слева|border|700px]]<br clear="both" /><br> | ||
| − | == | + | ==Пользовательский навигатор== |
===Возможность открытия модальных окон=== | ===Возможность открытия модальных окон=== | ||
| − | В | + | В пользовательский навигатор добавлена возможность открытия модальных окон. Доработка задачи из [[Описание релизов/Никола Тесла|35-го]] релиза |
<div class="toccolours mw-collapsible mw-collapsed" style="width:720px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:720px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON</div> | <div style="font-weight:bold;line-height:1.6;">JSON</div> | ||
| Строка 411: | Строка 414: | ||
==Конструктор методик== | ==Конструктор методик== | ||
| − | === | + | ===Возможность отключения формулы в интерфейс.=== |
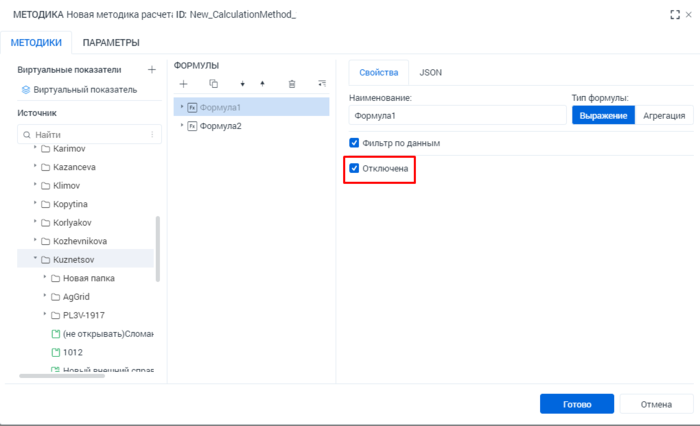
Отключение формулы по свойству '''Enable''' было вынесено в конструктор | Отключение формулы по свойству '''Enable''' было вынесено в конструктор | ||
[[Файл:отключена формула.png|слева|border|700px]]<br clear="both" /><br> | [[Файл:отключена формула.png|слева|border|700px]]<br clear="both" /><br> | ||
<br> | <br> | ||
| + | |||
==Конструктор форм== | ==Конструктор форм== | ||
===Включение по умолчанию новых карточек и нового конструктора=== | ===Включение по умолчанию новых карточек и нового конструктора=== | ||
| Строка 420: | Строка 424: | ||
[[Файл:переключение на новый конструктор.png|слева|border|700px]]<br clear="both" /><br> | [[Файл:переключение на новый конструктор.png|слева|border|700px]]<br clear="both" /><br> | ||
<br> | <br> | ||
| − | === Заголовок текстового поля по умолчанию | + | === Заголовок текстового поля по умолчанию располагается сверху=== |
При добавлении текстового поля по умолчанию заголовок отображается над полем, из-за добавленной обёртки '''bs-form-field'''. Ранее по умолчанию к текстовым полям добавлялась обртка '''bs-form-field-inline''', при которой заголовок находился слева. | При добавлении текстового поля по умолчанию заголовок отображается над полем, из-за добавленной обёртки '''bs-form-field'''. Ранее по умолчанию к текстовым полям добавлялась обртка '''bs-form-field-inline''', при которой заголовок находился слева. | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "wrappers": [ | ||
| + | "bs-form-field" | ||
| + | ], | ||
| + | "key": "key1629184192672", | ||
| + | "type": "bs-input", | ||
| + | "dataSourceId": 1, | ||
| + | "templateOptions": { | ||
| + | "label": "Заголовок сверху", | ||
| + | "placeholder": "", | ||
| + | "showMaskTyped": false, | ||
| + | "enable": true, | ||
| + | "visible": true, | ||
| + | "required": false | ||
| + | }, | ||
| + | "serverCard": { | ||
| + | "uiSource": { | ||
| + | "trimSpaces": false, | ||
| + | "defaultValue": null, | ||
| + | "value": null, | ||
| + | "discriminator": "StringSourceEntry", | ||
| + | "id": 1, | ||
| + | "caption": "Заголовок сверху", | ||
| + | "enable": true, | ||
| + | "visible": true, | ||
| + | "hint": null, | ||
| + | "doActionOnChangeValue": false, | ||
| + | "onAfterChangeValueActions": [], | ||
| + | "onAfterChangeValueByClientActions": [], | ||
| + | "rebuildDependentsObjectOnChange": true, | ||
| + | "enableRuleIds": [], | ||
| + | "enableExpressionIds": [], | ||
| + | "visibleRuleIds": [], | ||
| + | "visibleExpressionIds": [], | ||
| + | "expressionId": null, | ||
| + | "dataSourceId": -1, | ||
| + | "pivotSourceId": -1, | ||
| + | "uiDataSource": {} | ||
| + | }, | ||
| + | "actionsForConstructor": [], | ||
| + | "rulesForConstructor": [] | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | <br> | ||
[[Файл:заголовки.png|слева|border|700px]]<br clear="both" /><br> | [[Файл:заголовки.png|слева|border|700px]]<br clear="both" /><br> | ||
| + | |||
= Общее = | = Общее = | ||
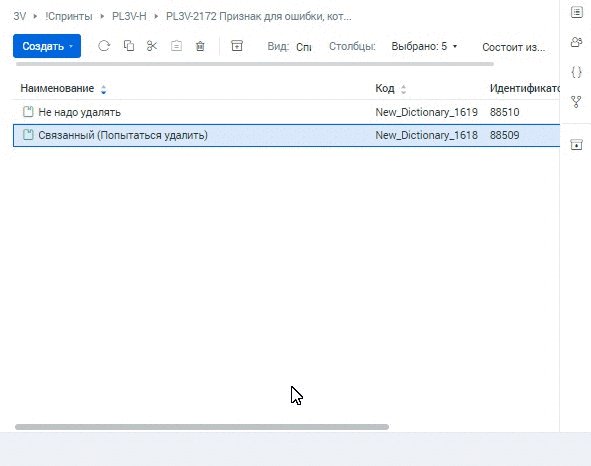
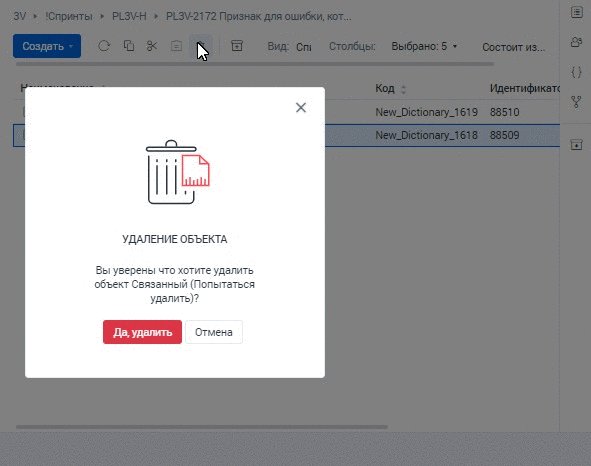
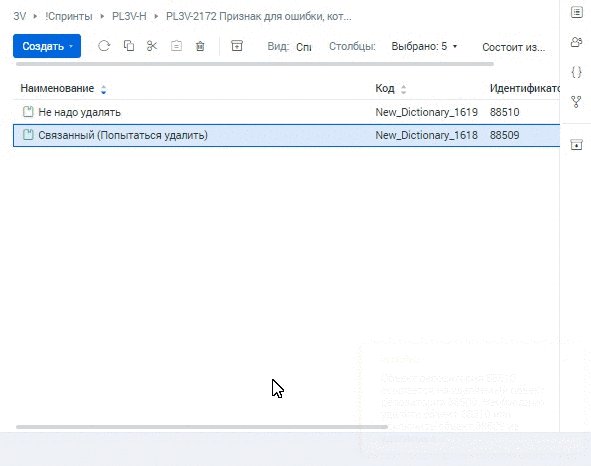
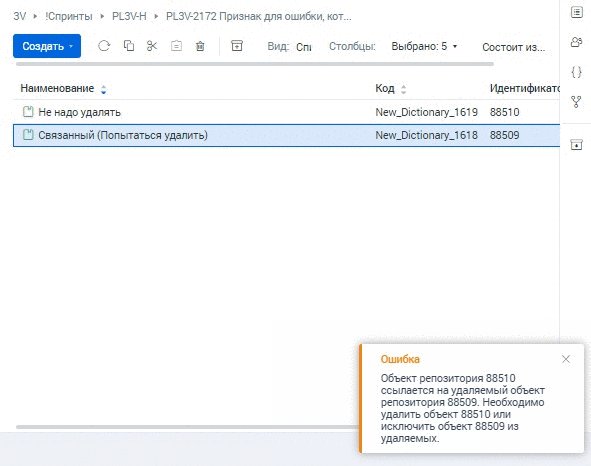
=== Признак для ошибки, которую нужно показать пользователю === | === Признак для ошибки, которую нужно показать пользователю === | ||
| + | Техническая задача. Требуется для вывода простых и понятных пользователю ошибок. | ||
Добавлен логический признак '''ShowMessage''', который влияет на то будет ли показано сообщение об ошибке пользователю или нет. | Добавлен логический признак '''ShowMessage''', который влияет на то будет ли показано сообщение об ошибке пользователю или нет. | ||
| − | [[Файл:showmessage.gif|слева|border]]<br clear="both" /><br> | + | [[Файл:showmessage.gif|слева|border|700px]]<br clear="both" /><br> |
<br> | <br> | ||
| − | === | + | === Логирование сообщений об ошибках === |
Добавлено логирование ошибок. | Добавлено логирование ошибок. | ||
Текущая версия на 05:42, 1 февраля 2022
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Справочники
- 2.2 Отчёты
- 2.2.1 Добавление редактора json для блока стилей в интерфейс
- 2.2.2 Открытие ссылок из ячеек отчёта в новой вкладке по клику колесиком или из контекстного меню
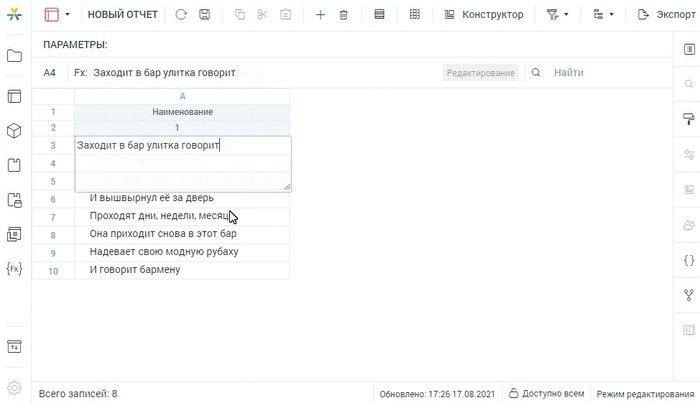
- 2.2.3 Изменение пользователем размеров поля ввода текста по горизонтальной оси
- 2.2.4 Открытие редактора в ячейке без выделения её содежимого
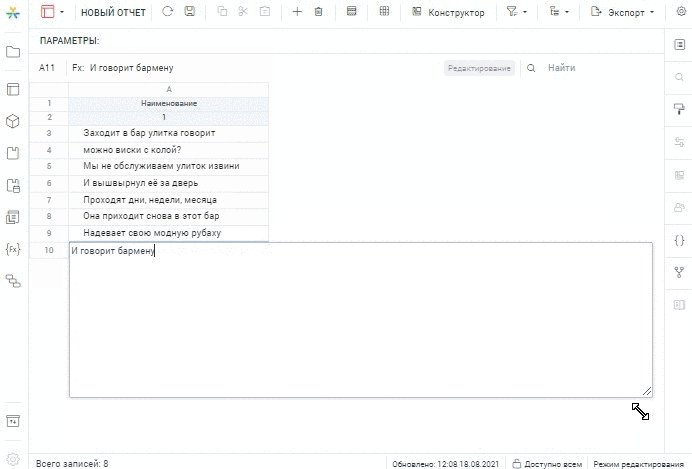
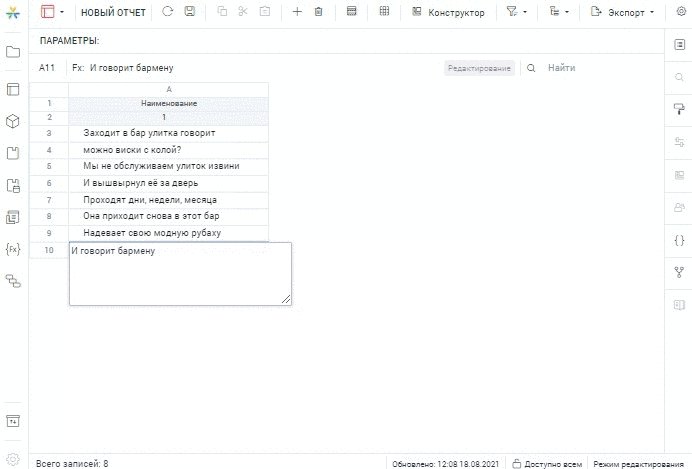
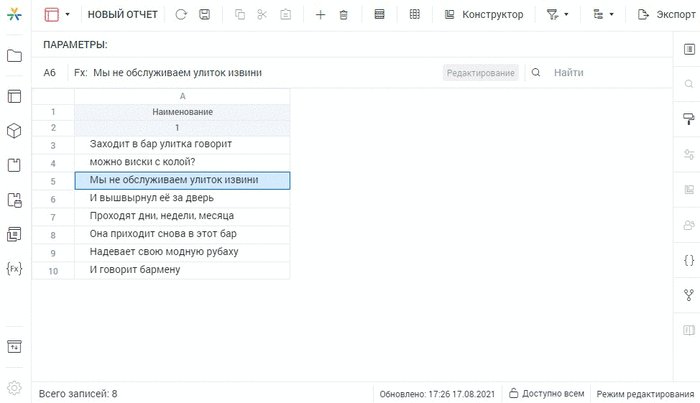
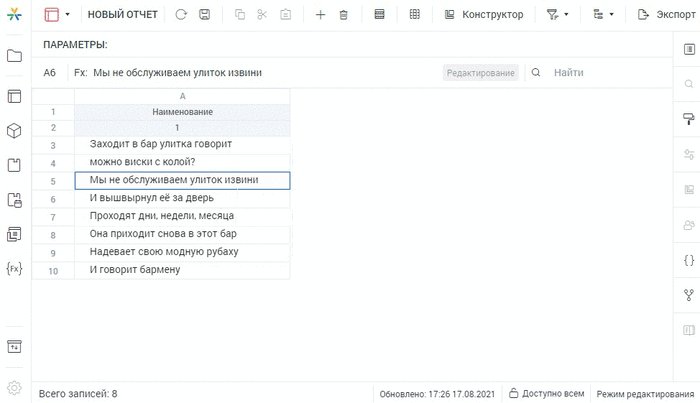
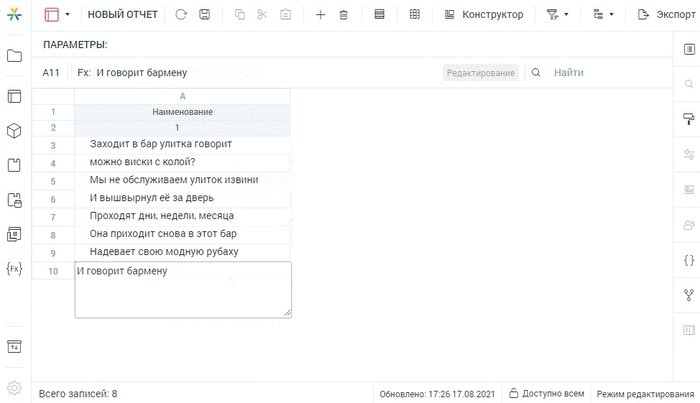
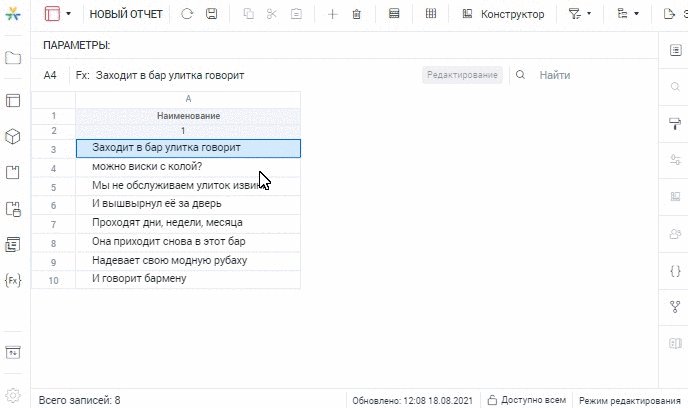
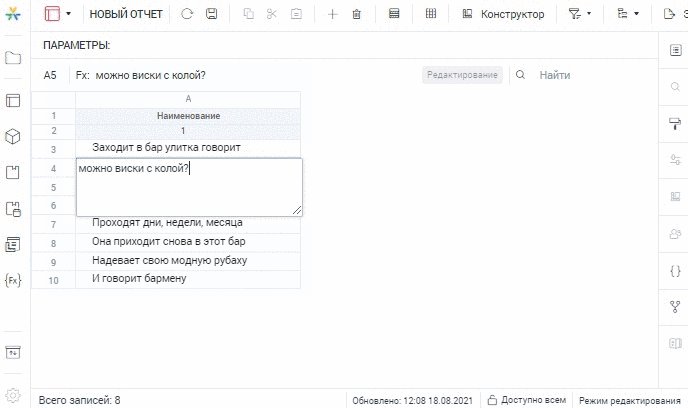
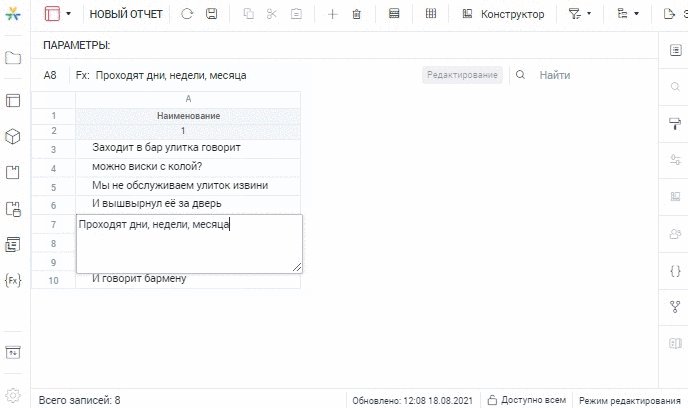
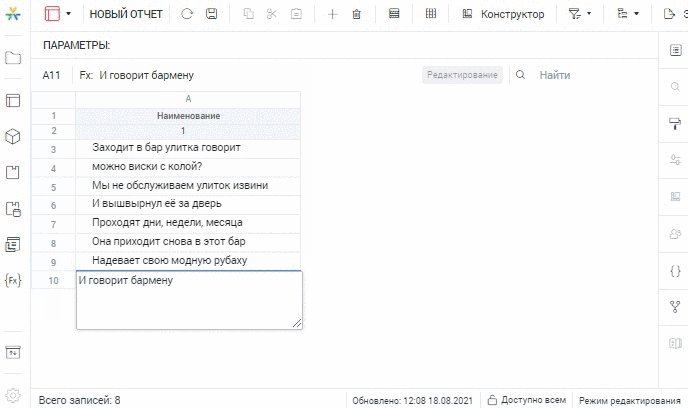
- 2.2.5 Переход по нажатию Enter на следующую строку в отчёте
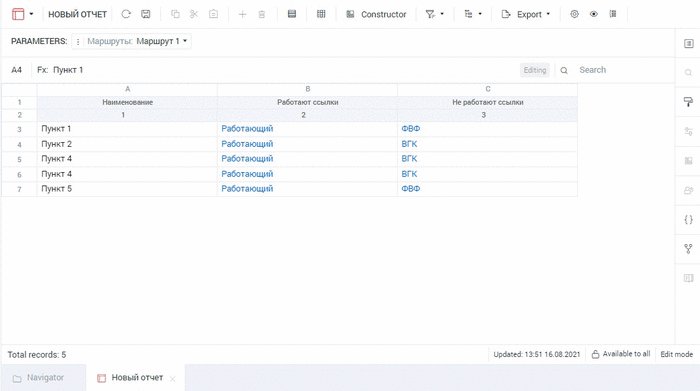
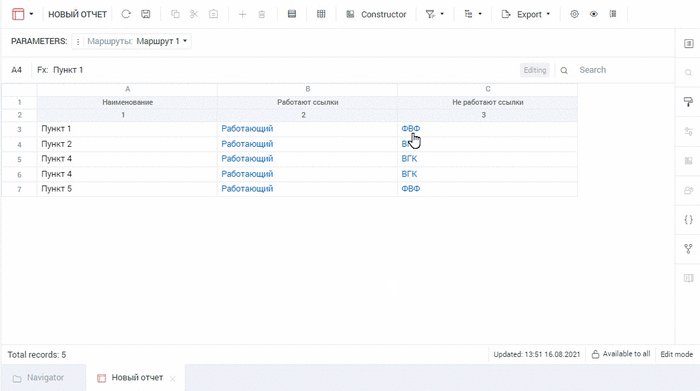
- 2.2.6 Вывод ошибки при неправильной настройке гиперссылки в отчете
- 2.3 Формы
- 2.3.1 Локализация
- 2.3.2 Новый контроллер для работы с моделями форм
- 2.3.3 Передача изображений диаграммы в экспортируемый документ
- 2.3.4 Изменение цвета компонента выбора файлов
- 2.3.5 Единый механизм оповещения о проблемах
- 2.3.6 Компонент "Пузырьковая диаграмма"
- 2.3.7 Генерация множественных значений параметров при формировании ссылки
- 2.4 Согласование
- 2.5 Навигатор
- 2.6 Пользовательский навигатор
- 3 Конструкторы
- 4 Общее
Критичные изменения
- По умолчанию включается новый конструктор форм.
- Изменена генерация множественных значений параметров для ссылки (URL) в формах. Используется в действиях "Выполнить пользовательское действие" (BusinessLogicApiAction), "Открыть ссылку" (HyperLinkAction), "Выполнить запрос" (HttpExecuteAction). Теперь множественное значение параметра для ссылки формируется в следующем виде http://<host>/<path>/?param=1¶m=2¶m=3.
- Требуется привести к одному типу данных параметры в апи и вычисление этих параметров из форм:
- - Проверить передачу множественных параметров в соответствующих действиях формы с помощью коллекции элементов (ранее зачастую множественные параметры передавались строкой)
- - Доработать апи-функции для получения в качестве множественного параметра коллекции элементов
Новая функциональность
Справочники
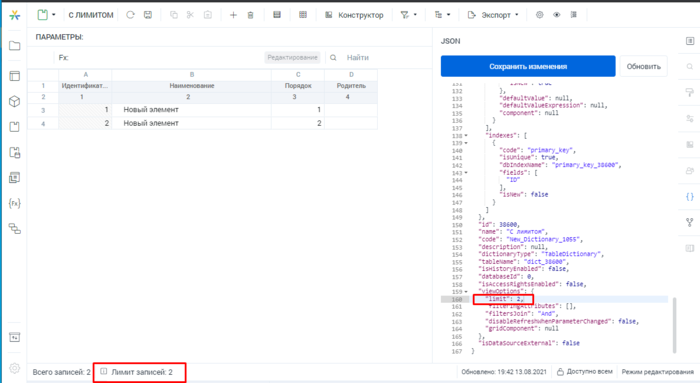
Отображение лимита при открытии справочников
Чтобы задать лимит записей в справочнике нужно использовать свойство limit. В нижней панели управления будет выводится заданный лимит записей. Если заданный лимит больше, чем элементов в отчёте, то свойство "Лимит" выводится не будет. Если лимит справочника не задан, тогда при его открытии будет установлен лимит по умолчанию в 10000.
1 {
2 ...
3 "viewOptions": {
4 "limit": 2,
5 "filteringAttributes": [],
6 "filtersJoin": "And",
7 "disableRefreshWhenParameterChanged": false,
8 "gridComponent": null
9 }
10 }
Отчёты
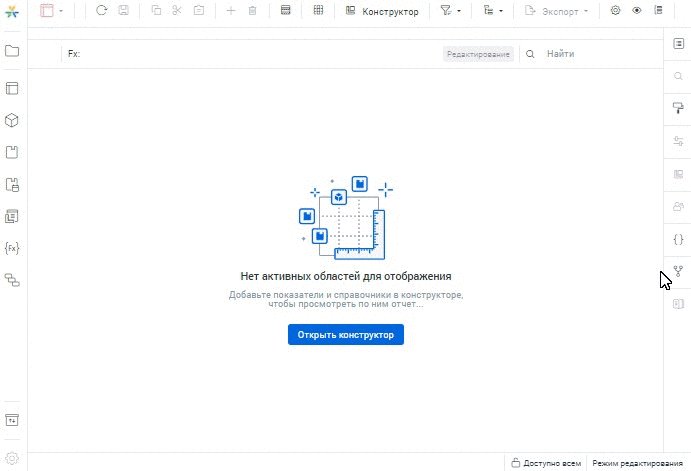
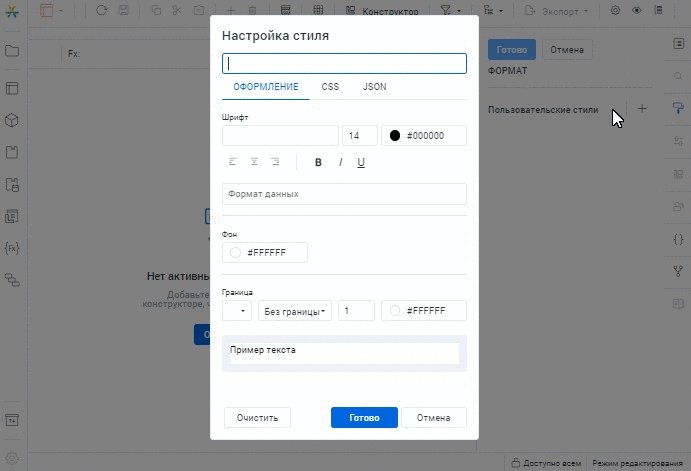
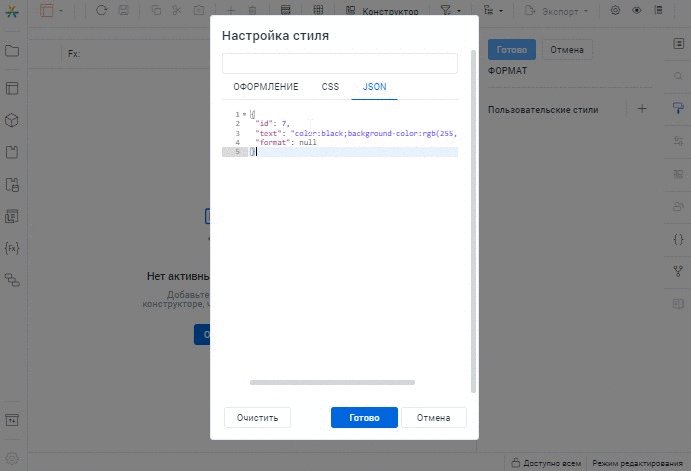
Добавление редактора json для блока стилей в интерфейс
В интерфейс вынесен редактор стилей через json. Теперь можно отдельный стиль задать через json через кнопку правой панели задач.
1 {
2 "id": 7,
3 "text": "color:black;background-color:rgb(255,255,200);",
4 "format": null
5 }
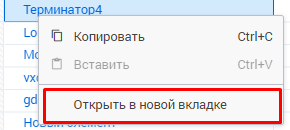
Открытие ссылок из ячеек отчёта в новой вкладке по клику колесиком или из контекстного меню
Чтобы открыть ссылку из ячеек отчёта в новой вкладке достаточно правой кнопкой мыши вызвать контекстное меню, где можно нажать поле "Открыть в новой вкладке". Или можно воспользоваться нажатием колесика мышки. Данный функционал не распрострастраняется на открытие модального окна.
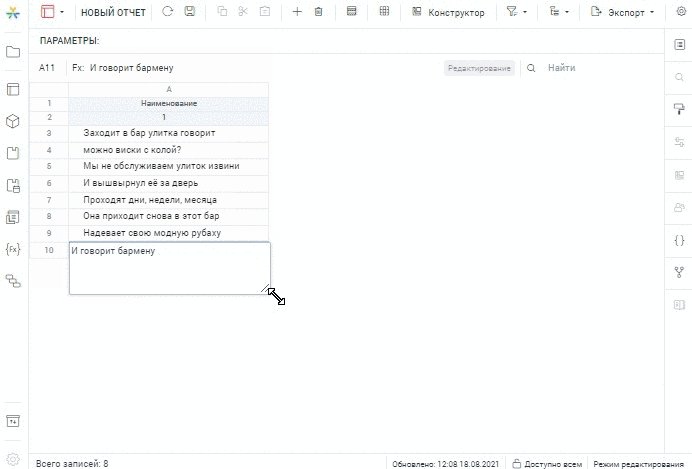
Изменение пользователем размеров поля ввода текста по горизонтальной оси
Добавлена возможность изменять видимое текстовое поле по горизонтали. Доступно для всех типов текстовых полей.
Открытие редактора в ячейке без выделения её содежимого
Теперь при двойном клике на ячейку содержимое этой ячейки не выделяется. Курсор становится в конец содержимого ячейки.
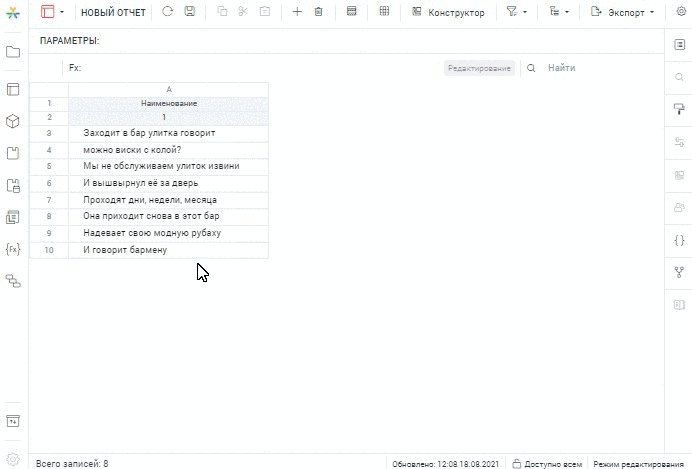
Переход по нажатию Enter на следующую строку в отчёте
Добавлена возможность перехода на новую строку с помощью нажатия Enter.
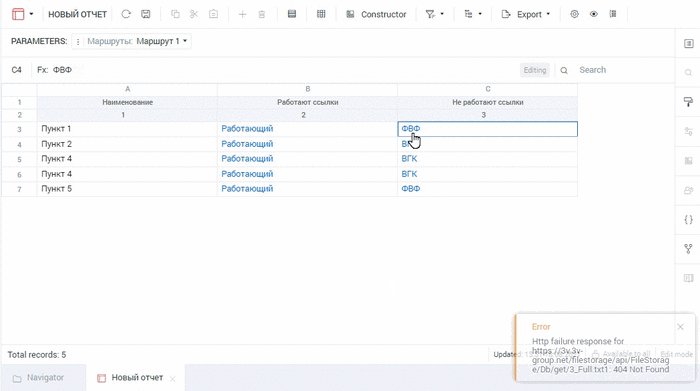
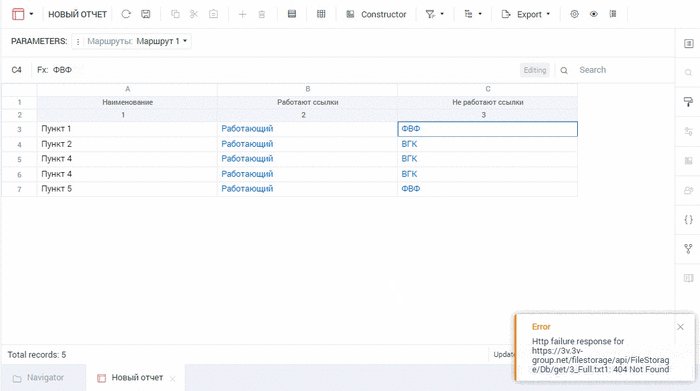
Вывод ошибки при неправильной настройке гиперссылки в отчете
При клике по ссылке с неправильной настройкой, теперь отображается ошибка об этом. Ранее при нажатии на неправильную ссылку ничего не происходило.
1 {
2 "dictionaryAttributes": [
3 ...
4 "hyperlinkOptions": {
5 "formula": {
6 "expression": "'https://.../filestorage/api/FileStorage/Db/get/test.txt,'",
7 "operands": [],
8 "code": null,
9 "id": 0,
10 "name": null
11 },
12 "discriminator": "SimpleHyperlinkOptionsDto",
13 "openTarget": "FileDownload"
14 }
15 }
16 }
17 }
Формы
Локализация
Локализованы ошибки в формах.
Новый контроллер для работы с моделями форм
Техническая задача. Добавлен новый контроллер для работы с моделями форм FormModelController. Реализовано для будущего объединения "серверной" и "клиентской" карточки в единый объект "форма". Требует доработки со стороны вэба.
Передача изображений диаграммы в экспортируемый документ
Добавлена возможность передачи изображений диаграмм в документ на экспорт. Для этого требуется настроить кнопку экспорта.
1 {
2 "type": "bs-button",
3 "key": "printFormBtna",
4 "dataSourceId": 1,
5 "templateOptions": {
6 "addClass": "btn-primary",
7 "label": "Печать",
8 "sendImages": true,
9 "enable": true,
10 "visible": true,
11 "btnType": ""
12 },
13 "serverCard": {
14 "uiSource": {
15 "actionConfirmation": {
16 "message": null,
17 "conditionId": null,
18 "conditionExpressionId": null
19 },
20 "controlsValueCalculateRulesIds": [],
21 "conditionalActions": [],
22 "actions": [
23 2
24 ],
25 "onBeforeClickConditionalActions": [],
26 "onBeforeClickActions": [],
27 "submitRuleIds": [],
28 "discriminator": "CustomButtonEntry",
29 "id": 1,
30 "caption": "Печать",
31 "enable": true,
32 "visible": true,
33 "hint": null,
34 "doActionOnChangeValue": false,
35 "rebuildDependentsObjectOnChange": true,
36 "enableRuleIds": [],
37 "enableExpressionIds": [],
38 "visibleRuleIds": [],
39 "visibleExpressionIds": [],
40 "access": {
41 "read": {
42 "roles": [],
43 "inversion": false,
44 "default": true
45 },
46 "edit": {
47 "roles": [],
48 "inversion": false,
49 "default": true
50 }
51 },
52 "expressionId": null,
53 "dataSourceId": -1,
54 "pivotSourceId": -1,
55 "uiDataSource": {}
56 },
57 "actionsForConstructor": [
58 {
59 "templateFilename": "https://.../filestorage/api/FileStorage/Db/get/Шаблон.docx",
60 "filenameSettings": {
61 "value": "Шаблон.pdf",
62 "discriminator": "FixedTextSettings"
63 },
64 "format": "Pdf",
65 "discriminator": "ExportAction",
66 "comment": null,
67 "enableExpressionId": null,
68 "id": 2,
69 "name": null,
70 "code": null,
71 "category": "actions"
72 }
73 ],
74 "rulesForConstructor": []
75 }
76 }
Изменение цвета компонента выбора файлов
Для компонента "Выбор файла"(bs-upload-files) добавлена возможность изменения цвета с помощью свойства componentStyle.color
Единый механизм оповещения о проблемах
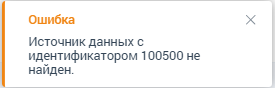
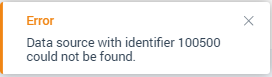
Оповещение о проблемах приведено в единый вид. Теперь в правом нижнем углу всплывают окна.
Ошибка, которая должна быть показана пользователю при ответе на его действия, появляется в виде модального окна.
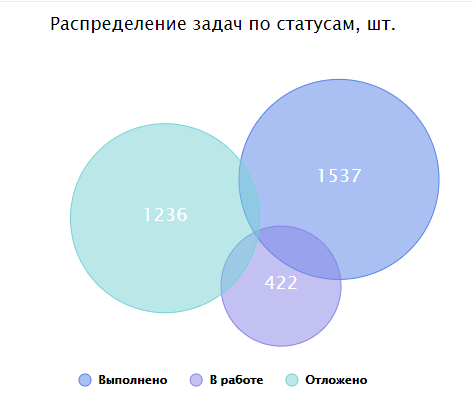
Компонент "Пузырьковая диаграмма"
Добавлена новая диаграмма из highcharts. Пузырьковая диаграмма - это разновидность точечной диаграммы, в которой точки данных заменены пузырьками, где их размер служит дополнительным измерением данных.
1 {
2 "key": "key1626949490312",
3 "dataSourceId": 4,
4 "type": "trv-highcharts-bubble",
5 "templateOptions": {
6 "titleAlign": "center",
7 "titleMargin": 0,
8 "chartWidth": 600,
9 "chartHeight": null,
10 "showLegend": true,
11 "positions": "bottom",
12 "bdWidthLegend": 10,
13 "shadowLegend": false,
14 "showTooltip": true,
15 "tooltipValueSuffix": "",
16 "tooltipHeaderFormat": "",
17 "tooltipPointFormat": "{series.name} задач: {point.z}</b><br/>",
18 "xAxis": {
19 "visible": true,
20 "min": 50,
21 "max": 55
22 },
23 "yAxis": {
24 "visible": true,
25 "min": 45,
26 "max": 60
27 },
28 "bubble": {
29 "showDataLabel": true,
30 "labelFormat": "{point.z}",
31 "style": {
32 "color": "#ffffff",
33 "fontSize": 12,
34 "fontWeight": "normal",
35 "textOutline": "none"
36 },
37 "minSize": 120,
38 "maxSize": 200
39 },
40 "data": {
41 "name": 1,
42 "xAxis": 2,
43 "yAxis": 3,
44 "zAxis": 4,
45 "color": 5
46 },
47 "rowDataRange": "",
48 "bdColorLegend": "",
49 "colorLegend": "",
50 "fontSizeTitle": null
51 },
52 "serverCard": {
53 "uiSource": {
54 "pivotSourceId": 1,
55 "doActionOnChangeFocusedCell": false,
56 "doActionOnChangeCellValue": false,
57 "discriminator": "PivotSourceEntry",
58 "id": 4,
59 "caption": null,
60 "enable": false,
61 "visible": true,
62 "hint": null,
63 "doActionOnChangeValue": true,
64 "onAfterChangeValueActions": [],
65 "onAfterChangeValueByClientActions": [],
66 "rebuildDependentsObjectOnChange": true,
67 "enableRuleIds": [],
68 "enableExpressionIds": [],
69 "visibleRuleIds": [],
70 "visibleExpressionIds": [],
71 "expressionId": null,
72 "dataSourceId": -1,
73 "uiDataSource": {}
74 },
75 "actionsForConstructor": [],
76 "rulesForConstructor": []
77 }
78 }
Генерация множественных значений параметров при формировании ссылки
Изменена генерация множественных значений, теперь вместо строки параметров, создаётся числовое значение для каждого параметра. Ссылка с задаваемыми параметрами выглядит следующим образом: http://<host>/<path>/?param=1¶m=2¶m=3. (Ранее множественный параметр передавались строкой) Требуется:
- Проверить передачу множественных параметров в соответствующее действие формы с помощью коллекции элементов (Ранее множественный параметр передавались строкой)
- Доработать апи-функции для получения в качестве множественного параметра коллекции элементов
Согласование
Возможность настраивать уведомления отдельно для каждого облака.
Добавлена возможность в конфигах сервиса workflow для мультитенантного стенда для каждого облака задавать свою учетную запись для рассылок.
1 {
2 "Namespaces": {
3 "trivium-test" :
4 {
5 ...
6 "Smtp": {
7 "Address": "address.ru",
8 "Port": 555,
9 "SenderMail": "email@yandex.ru",
10 "SenderLogin": "email",
11 "SenderPassword": "password"
12 },
13 "MessageTemplate": {
14 "Title": "Тест согласования",
15 "Body": "Перевод статуса документа в %status%.\r\nКомментарий: %comment%"
16 }
17 }
18 }
19 }
Навигатор
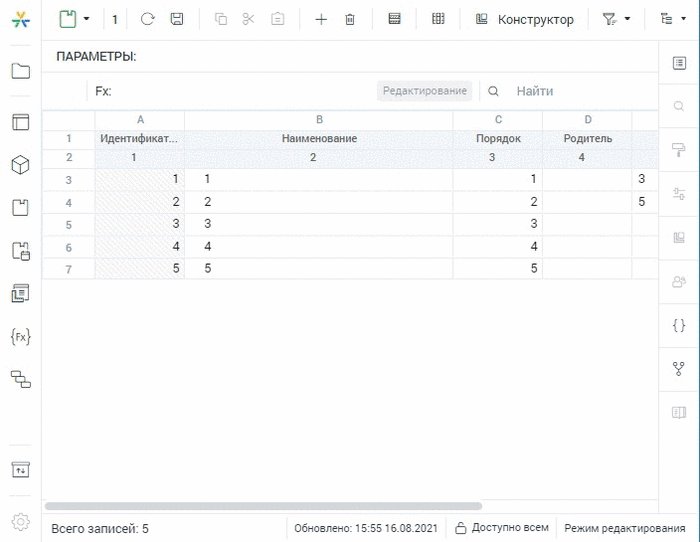
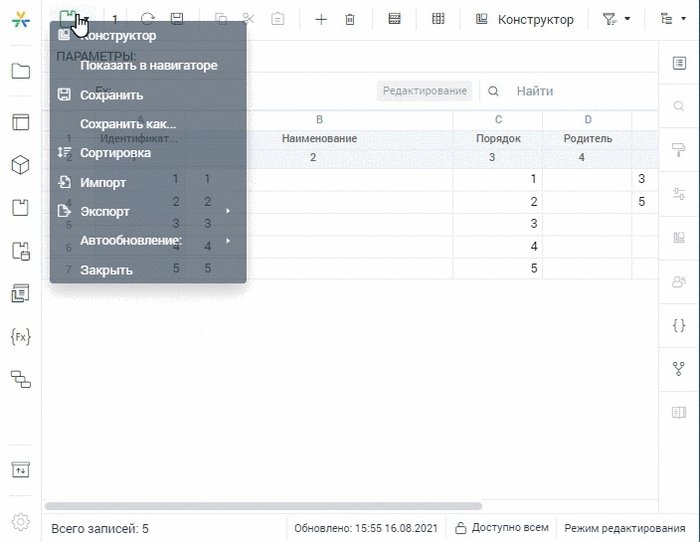
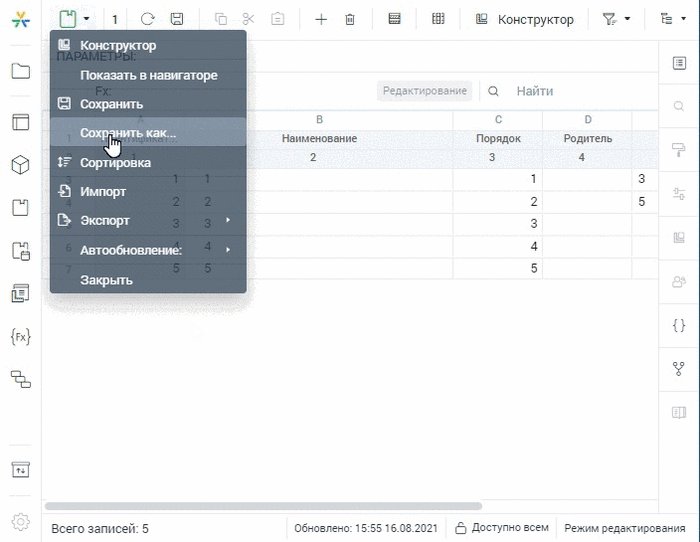
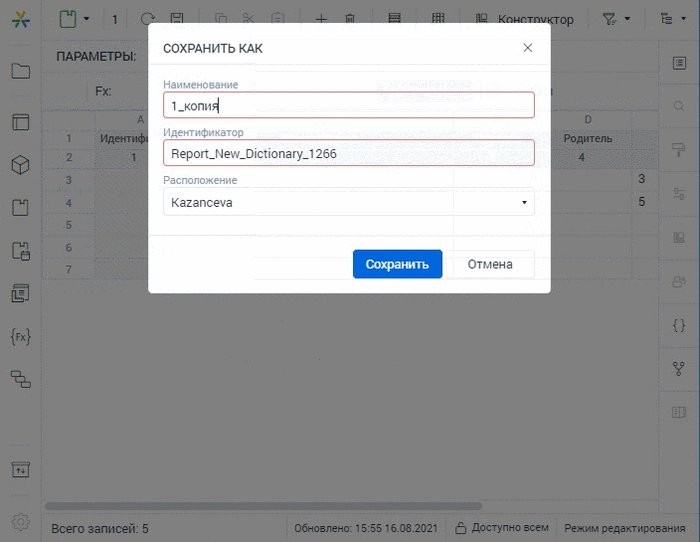
Формирование название отчёта, создаваемого через меню справочника
Теперь, если зайти в справочник или показатель и выбрать Сохранить как, то название создаваемого отчёта сформируется по шаблону Report_Название, вместо предыдущего Название_copy
Пользовательский навигатор
Возможность открытия модальных окон
В пользовательский навигатор добавлена возможность открытия модальных окон. Доработка задачи из 35-го релиза
1 {
2 "hyperlinkOptions": {
3 "metaObjectSource": {
4 "formula": {
5 ...
6 },
7 "discriminator": "FormulaValueSourceDto"
8 },
9 ...
10 "discriminator": "MetaObjectHyperlinkOptionsDto",
11 "openTarget": "ModalWindow"
12 }
13 }
Сохранение фильтрации в реестрах
При переходе по гиперссылке из отчёта в форму, ранее настроенная фильтрация в отчёте сохраняется, т.е. вернувшись к отчету, все настроенные фильтры остаются.
Конструкторы
Конструктор отчётов
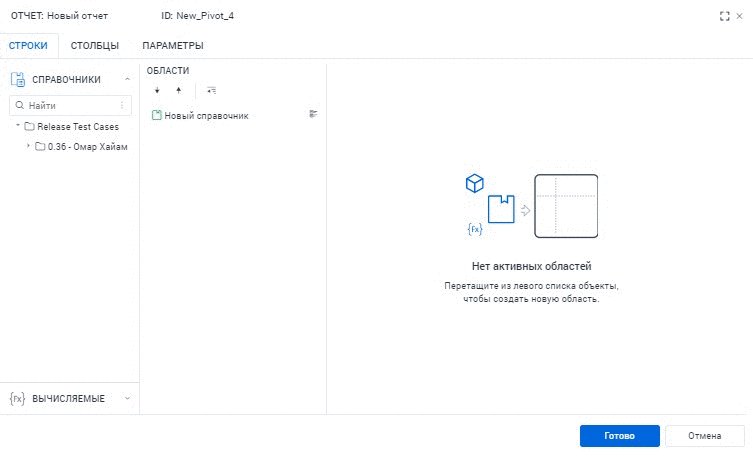
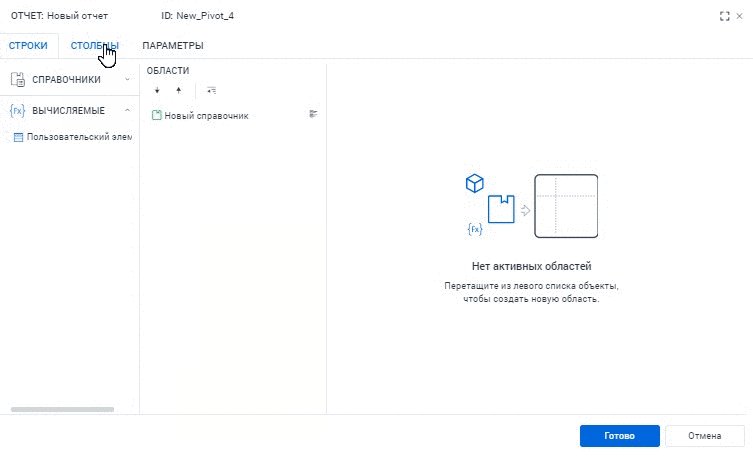
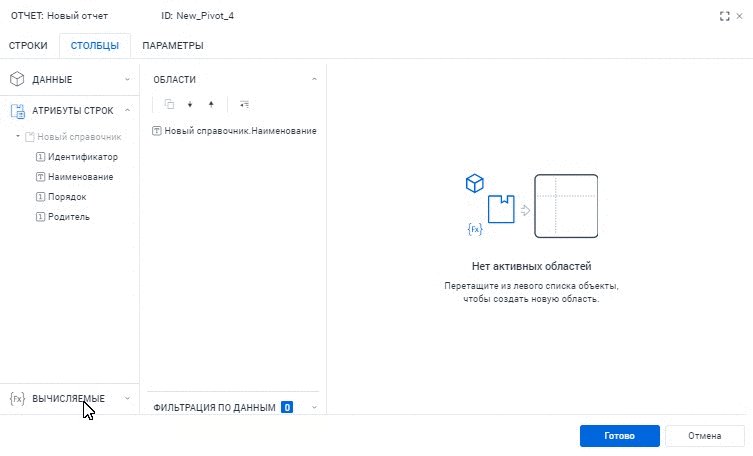
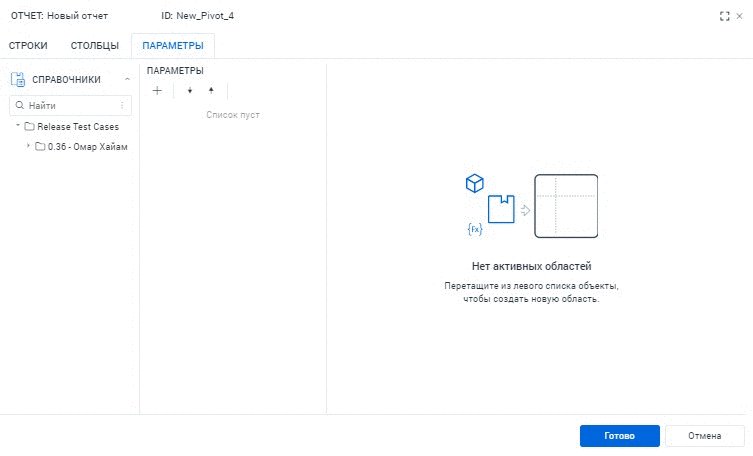
Изменение расположения выбора столбцов для отображения в отчёте
Изменено отображение добавления элементов в конструкторе отчёта. Теперь левая панель управления представляет собой сворачивающиеся списки.
Отображение для показателя хотя бы одного наименования
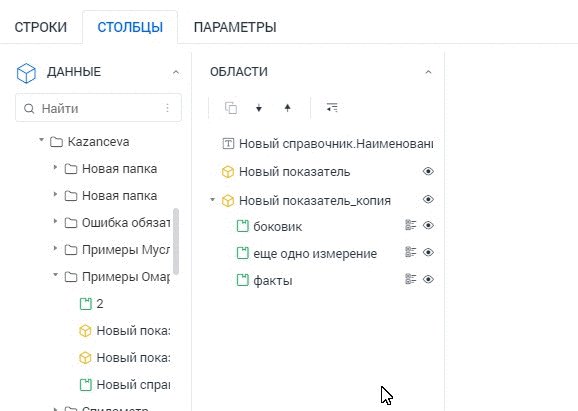
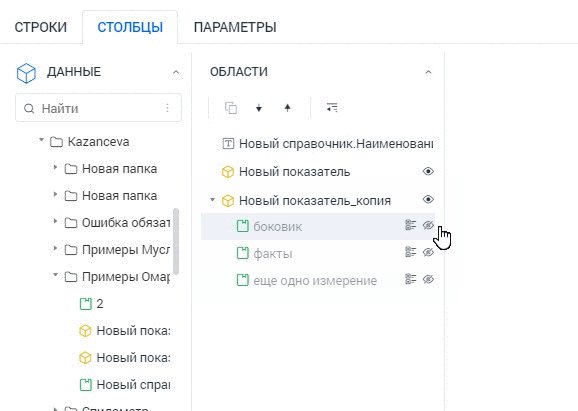
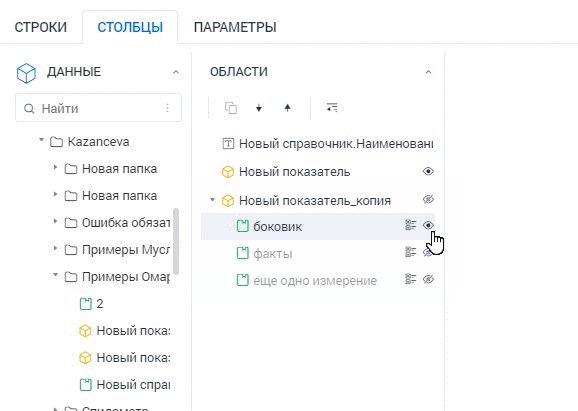
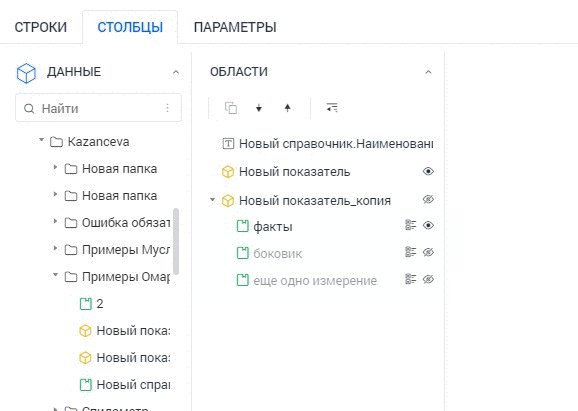
Теперь в конструкторе отчёта нельзя полностью скрыть наименование показателя и всех его измерений. Как только остается наименование одного измерения, то скрыть его становится невозможно.

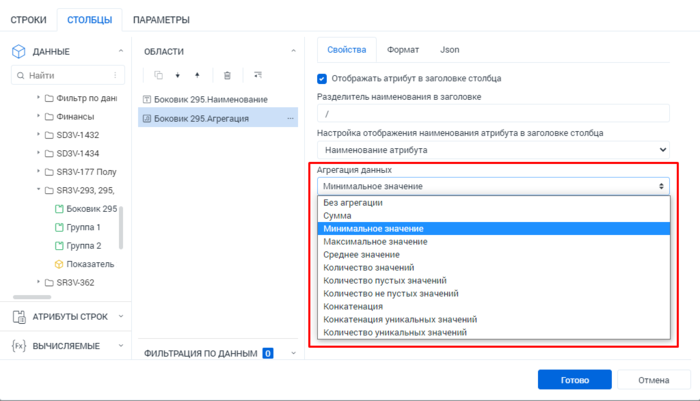
Настройка агрегации атрибутов справочника в интерфейсе
Функционал агрегации атрибутов вынесен в интерфейс.
Конструктор методик
Возможность отключения формулы в интерфейс.
Отключение формулы по свойству Enable было вынесено в конструктор
Конструктор форм
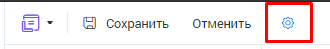
Включение по умолчанию новых карточек и нового конструктора
При открытии платформенного навигатора по умолчанию используется новый конструктор, чтобы изменить его на старый следует нажать на шестерёнку.
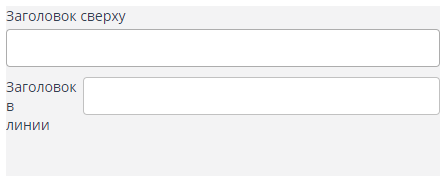
Заголовок текстового поля по умолчанию располагается сверху
При добавлении текстового поля по умолчанию заголовок отображается над полем, из-за добавленной обёртки bs-form-field. Ранее по умолчанию к текстовым полям добавлялась обртка bs-form-field-inline, при которой заголовок находился слева.
1 {
2 "wrappers": [
3 "bs-form-field"
4 ],
5 "key": "key1629184192672",
6 "type": "bs-input",
7 "dataSourceId": 1,
8 "templateOptions": {
9 "label": "Заголовок сверху",
10 "placeholder": "",
11 "showMaskTyped": false,
12 "enable": true,
13 "visible": true,
14 "required": false
15 },
16 "serverCard": {
17 "uiSource": {
18 "trimSpaces": false,
19 "defaultValue": null,
20 "value": null,
21 "discriminator": "StringSourceEntry",
22 "id": 1,
23 "caption": "Заголовок сверху",
24 "enable": true,
25 "visible": true,
26 "hint": null,
27 "doActionOnChangeValue": false,
28 "onAfterChangeValueActions": [],
29 "onAfterChangeValueByClientActions": [],
30 "rebuildDependentsObjectOnChange": true,
31 "enableRuleIds": [],
32 "enableExpressionIds": [],
33 "visibleRuleIds": [],
34 "visibleExpressionIds": [],
35 "expressionId": null,
36 "dataSourceId": -1,
37 "pivotSourceId": -1,
38 "uiDataSource": {}
39 },
40 "actionsForConstructor": [],
41 "rulesForConstructor": []
42 }
43 }
Общее
Признак для ошибки, которую нужно показать пользователю
Техническая задача. Требуется для вывода простых и понятных пользователю ошибок. Добавлен логический признак ShowMessage, который влияет на то будет ли показано сообщение об ошибке пользователю или нет.
Логирование сообщений об ошибках
Добавлено логирование ошибок.