Описание релизов/0.37.0: различия между версиями
м (→Конструкторы) |
|||
| Строка 557: | Строка 557: | ||
= Конструкторы = | = Конструкторы = | ||
| − | === | + | ==Конструктор отчётов== |
| − | |||
| − | |||
| − | |||
=== Изменение ширины блоков === | === Изменение ширины блоков === | ||
Добавлена возможность изменять ширину блоков при настройке отчёта или показателя в конструкторе. | Добавлена возможность изменять ширину блоков при настройке отчёта или показателя в конструкторе. | ||
[[Файл:изменение ширины блоков конструктора отчётов.gif|слева|700px|border]] <br clear="both" /><br> | [[Файл:изменение ширины блоков конструктора отчётов.gif|слева|700px|border]] <br clear="both" /><br> | ||
| − | |||
=== Поиск атрибутов справочника === | === Поиск атрибутов справочника === | ||
В интерфейс конструктора и модального окна группировки вынесен поиск по атрибутам справочника. | В интерфейс конструктора и модального окна группировки вынесен поиск по атрибутам справочника. | ||
Версия 07:30, 13 сентября 2021
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Справочники
- 2.2 Отчёты
- 2.3 Формы
- 2.3.1 Компонент "Разделитель"
- 2.3.2 Подсказки для компонентов
- 2.3.3 Локализация для заголовков элементов
- 2.3.4 Возможность выполнения действий перед правилами
- 2.3.5 Серверный поиск в текстовых элементах по справочнику
- 2.3.6 Формирование базовой части ссылки через выражение
- 2.3.7 Свойства IgnoreCycles и IgnoreMissingDependencies
- 2.3.8 Метод для проверки зависимостей
- 2.3.9 Поддержка функционала BinaryConditions и ConditionalActions в новых формах
- 2.4 Методики
- 2.5 Навигатор
- 2.6 Прикладной навигатор
- 2.7 Обновление
- 2.8 Ресурс
- 3 Конструкторы
Критичные изменения
- "ExcludeTime" = true по умолчанию. При создании элемента Календарь(bs-datetime-ex) или Выбор даты(bs-datapicker) по умолчанию время не будет учитываться(то есть будет 00:00). Чтобы учитывать время(передавать в элемент текущее время) следует изменить значение флага исключения времени даты(ExcludeTime) на значение false. Флаг для бэкенда.
- Флаг, показывающий присутствуют ли в элементе управления несохранённые изменения(IsValueChanged ), будет иметь значение false, в случае, если элемент управления не виден("visible": false) и заблокирован("enable": true). При этом, если значение измененного элемента равно исходному, то флаг(IsValueChanged) также становится false
- Действия(onBeforeClickActions) выполняются перед правилами(SubmitValidateRules)
- При настройке серверного поиска, если элемент(bs-input) был настроен как числовой(type: "number") или как текстовая область(type: "area"), то такой элемент станет текстовым(type: "text"). Требуется проверить и заменить на bs-textarea и bs-number соответственно!
Новая функциональность
Справочники
Методы для удаления справочника
Добавлены методы, которые позволяют при удалении справочника проверять не используется ли этот объект в других.
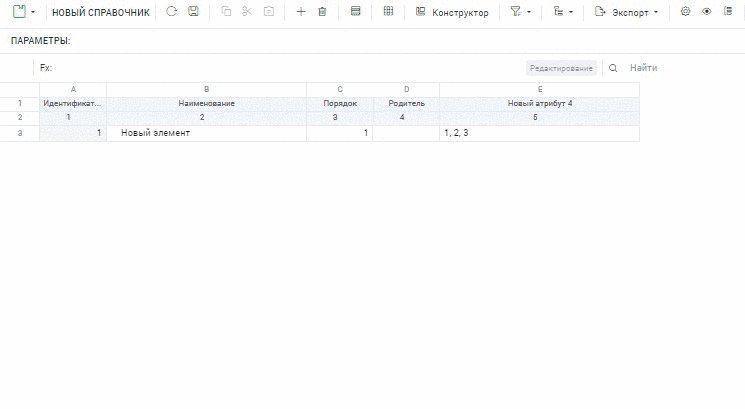
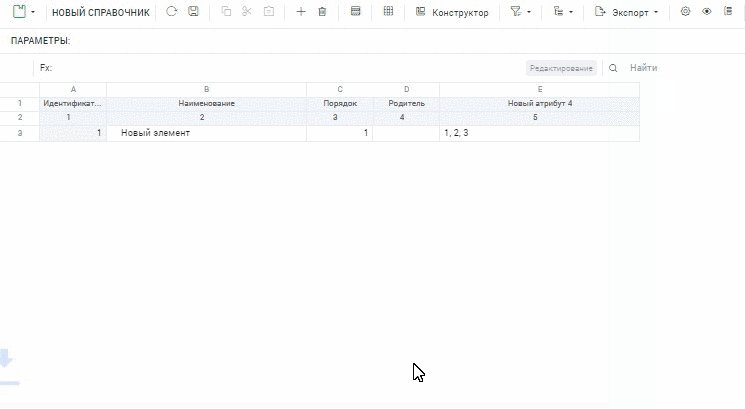
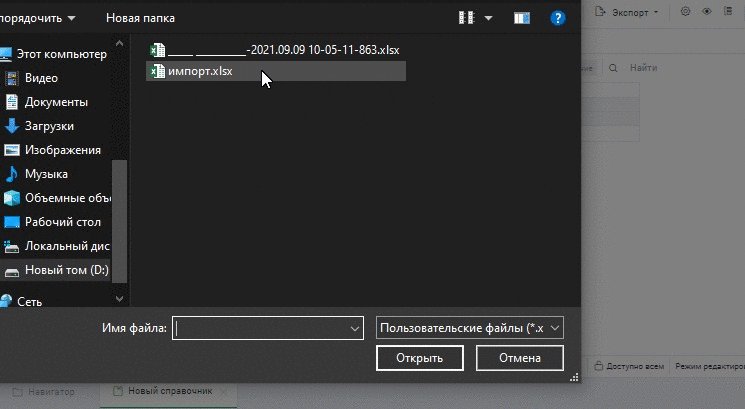
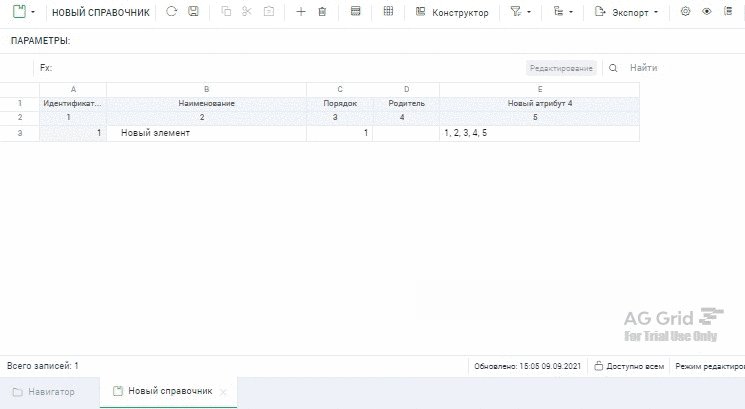
Импорт/экспорт справочника со множественными несвязанными атрибутами
Добавлена возможность экспорта и импорта справочника со множественными несвязанными атрибутами. Экспорт производится по кнопке "Экспорт шаблона с данными", которая находится в выпадающем списке "Экспорт".
Отчёты
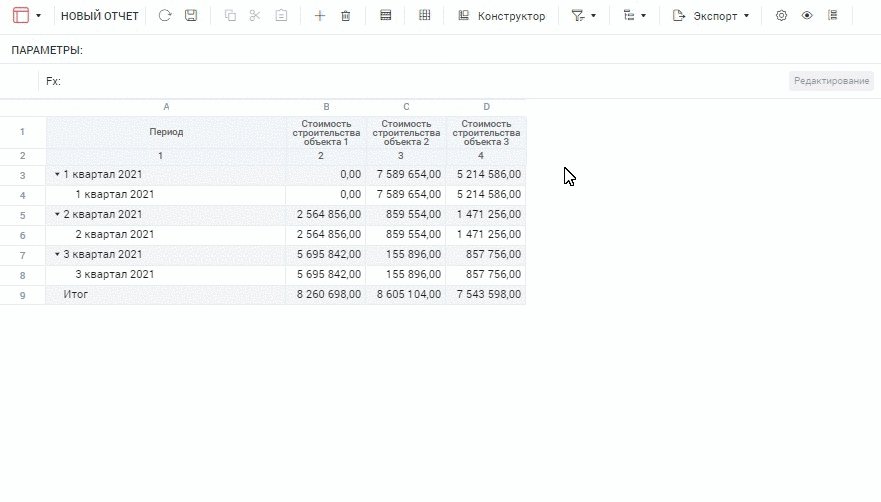
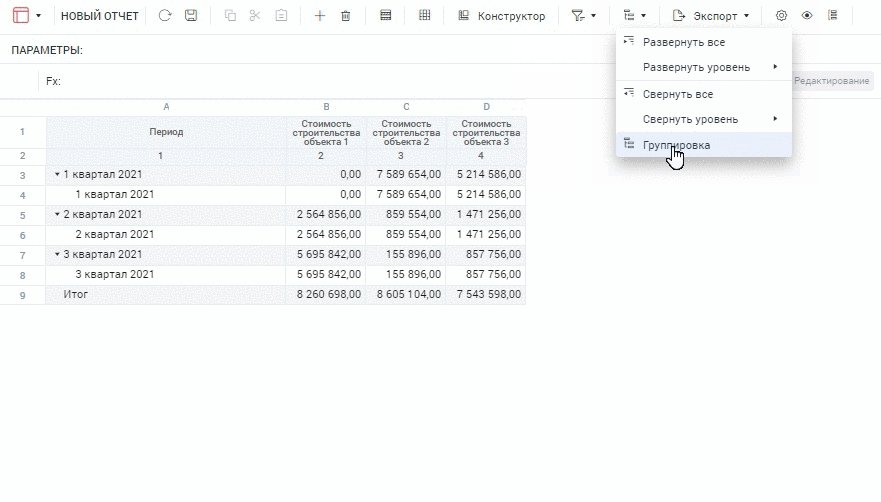
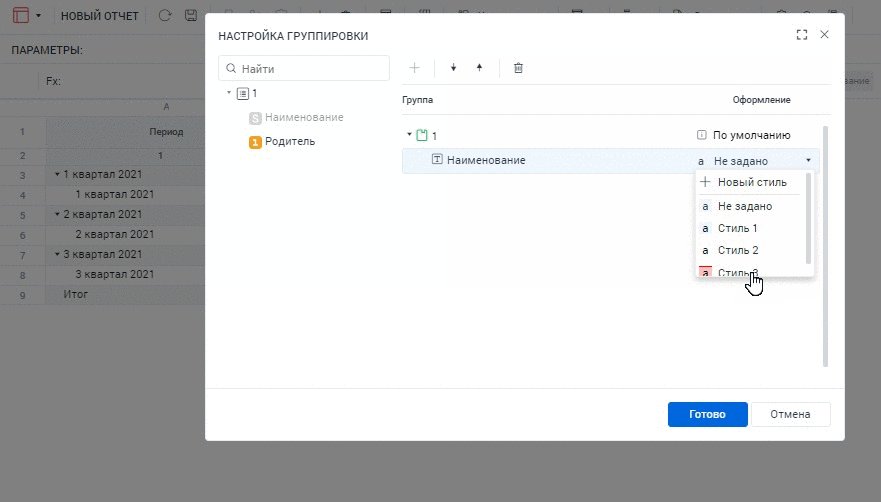
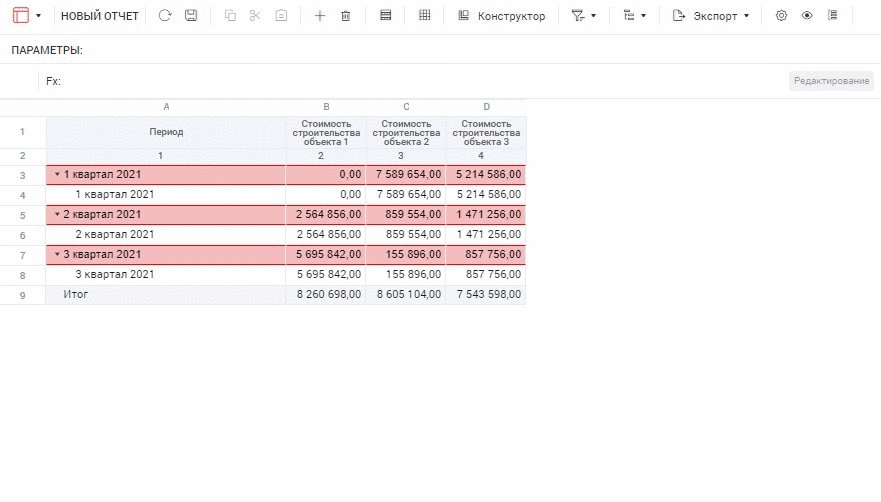
Настройка стилей на группировку
В интерфейс вынесен функционал по настройке стилей на элементы группировки. Стиль создаётся через правую панель управления(см. 0.33 релиз).
Игнорирование пустых областей при построении отчёта
Если добавленная в столбцы область не содержит отображаемых столбцов и не содержит вложенности, то при построении отчёта она не отобразится.
Изменение фона заблокированных ячеек
Фон заблокированных ячеек изменен на серый(--img-cell-pattern)
Включение серверного поиска в параметре для больших справочников
Для того, чтобы в параметре отчёта для справочника настроить включение серверного поиска, нужно добавить настройку поиска(searchSettings), в котором
- maxElements - максимальное количество элементов, отображающееся при вводе строки в элемент.
- minInputChars - минимальное количество знаков, необходимых для поиска
- debounceMs - время задержки в милисекундах, после которого отображаются результаты поиска
Если отмечается элемент и производится поиск другого, отметка остаётся на выбранном элементе.
1 {
2 "parameters": [
3 {
4 ..
5 "dataControlOptions": {
6 ...
7 "searchSettings": {
8 "maxElements": 3,
9 "minInputChars": 2,
10 "debounceMs": 300
11 }
12 }
13 }
14 ]
15 }
Настройка экспорта отдельно для каждого листа
Для того, чтобы настроить печатную форму в экселе отдельно для каждого листа нужно задать действие(ExcelExportPivotsAction) с описанием настроек самих листов(sheets).
1 {
2 "actions": [
3 {
4 "placeEachPivotToSeparateFile": false,
5 "placeEachPivotToSeparateSheet": true,
6 "usePivotNameForEmptyHeader": true,
7 "reportNameSettings": {
8 "value": "Report",
9 "discriminator": "FixedTextSettings"
10 },
11 "sheets": [
12 {
13 "sheetNameSettings": {
14 "value": "Sheet 1",
15 "discriminator": "FixedTextSettings"
16 },
17 "pivotDataSourceId": 1
18 },
19 {
20 "sheetNameSettings": {
21 "value": "Sheet 2",
22 "discriminator": "FixedTextSettings"
23 },
24 "pivotDataSourceId": 2
25 },
26 {
27 "sheetNameSettings": {
28 "value": "Sheet 3",
29 "discriminator": "FixedTextSettings"
30 },
31 "pivotDataSourceId": 3
32 }
33 ],
34 "externalExporterUrl": null,
35 "discriminator": "ExcelExportPivotsAction",
36 "comment": null,
37 "enableExpressionId": null,
38 "id": 1,
39 "name": "Экспорт без PrinterSettings",
40 "code": null
41 },
42 {
43 "placeEachPivotToSeparateFile": false,
44 "placeEachPivotToSeparateSheet": true,
45 "usePivotNameForEmptyHeader": true,
46 "printerSettings": {
47 "verticalCentered": false,
48 "horizontalCentered": false,
49 "showGridLines": true,
50 "showHeaders": false,
51 "pageOrder": "DownThenOver",
52 "orientation": "Portrait",
53 "paperSize": 0,
54 "pinTopElementsOnPage": false,
55 "scale": 0,
56 "wrapText": true
57 },
58 "reportNameSettings": {
59 "value": "Report",
60 "discriminator": "FixedTextSettings"
61 },
62 "sheets": [
63 {
64 "sheetNameSettings": {
65 "value": "Sheet 1",
66 "discriminator": "FixedTextSettings"
67 },
68 "pivotDataSourceId": 1
69 },
70 {
71 "sheetNameSettings": {
72 "value": "Sheet 2",
73 "discriminator": "FixedTextSettings"
74 },
75 "pivotDataSourceId": 2
76 },
77 {
78 "sheetNameSettings": {
79 "value": "Sheet 3",
80 "discriminator": "FixedTextSettings"
81 },
82 "pivotDataSourceId": 3
83 }
84 ],
85 "externalExporterUrl": null,
86 "discriminator": "ExcelExportPivotsAction",
87 "comment": null,
88 "enableExpressionId": null,
89 "id": 2,
90 "name": "Экспорт c общим PrinterSettings",
91 "code": null
92 },
93 {
94 "placeEachPivotToSeparateFile": false,
95 "placeEachPivotToSeparateSheet": true,
96 "usePivotNameForEmptyHeader": true,
97 "reportNameSettings": {
98 "value": "Report",
99 "discriminator": "FixedTextSettings"
100 },
101 "sheets": [
102 {
103 "sheetNameSettings": {
104 "value": "Sheet 1",
105 "discriminator": "FixedTextSettings"
106 },
107 "pivotDataSourceId": 1
108 },
109 {
110 "sheetNameSettings": {
111 "value": "Sheet 2",
112 "discriminator": "FixedTextSettings"
113 },
114 "pivotDataSourceId": 2,
115 "sheetExportSettings": {
116 "printerSettings": {
117 "verticalCentered": false,
118 "horizontalCentered": false,
119 "showGridLines": true,
120 "showHeaders": false,
121 "pageOrder": "DownThenOver",
122 "orientation": "Landscape",
123 "paperSize": 0,
124 "pinTopElementsOnPage": false,
125 "scale": 0,
126 "wrapText": true
127 },
128 "sheetName": null,
129 "discriminator": "XlsxIndividualExportSettingsDto"
130 }
131 },
132 {
133 "sheetNameSettings": {
134 "value": "Sheet 3",
135 "discriminator": "FixedTextSettings"
136 },
137 "pivotDataSourceId": 3
138 }
139 ],
140 "externalExporterUrl": null,
141 "discriminator": "ExcelExportPivotsAction",
142 "comment": null,
143 "enableExpressionId": null,
144 "id": 3,
145 "name": "Экспорт c общим PrinterSettings",
146 "code": null
147 }
148 ]
149 }
Формы
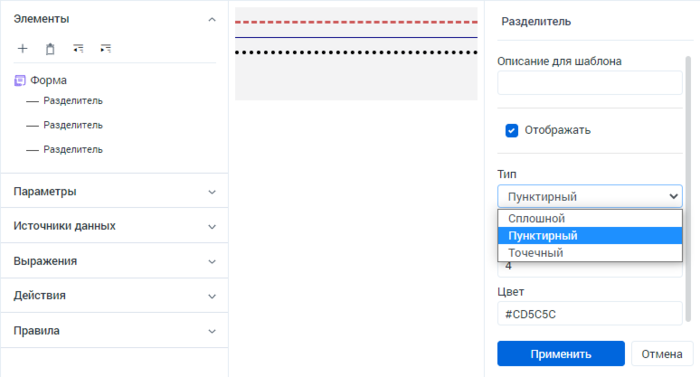
Компонент "Разделитель"
Добавлен новый компонент "Разделитель". Компоненту можно задавать высоту, цвет и такие типы как:
- Сплошной(solid)
- Пунктирный(dashed)
- Точечный(dotted)
1 {
2 "key": "key1630915228612",
3 "type": "bs-separator",
4 "templateOptions": {
5 "visible": true,
6 "separatorType": "dashed",
7 "height": 4,
8 "color": "#CD5C5C"
9 }
10 }
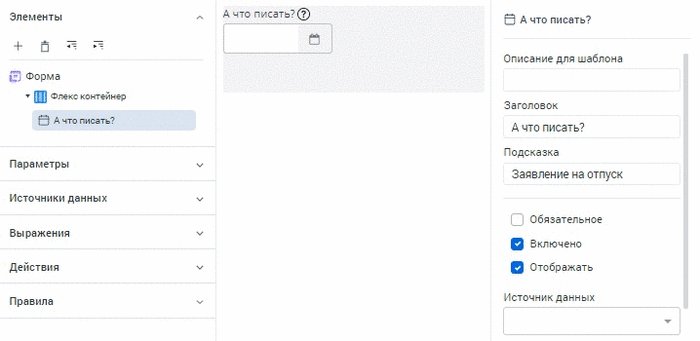
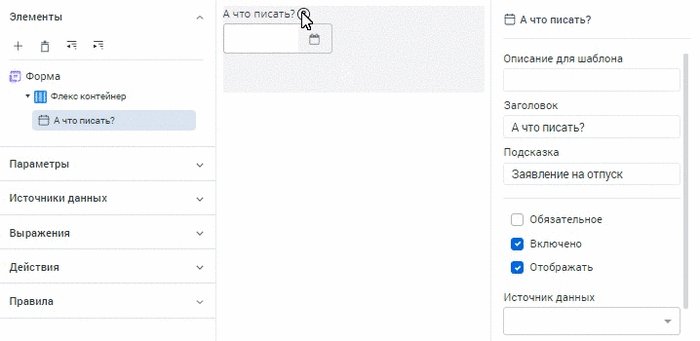
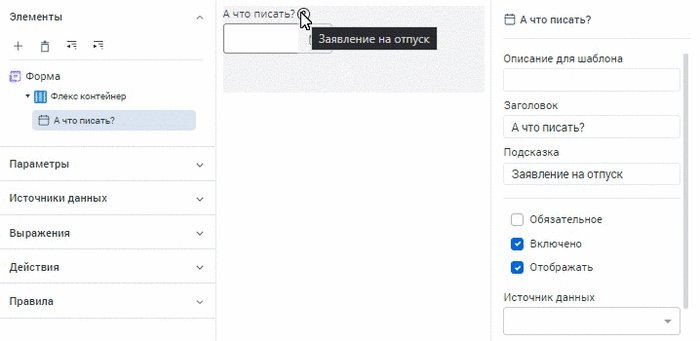
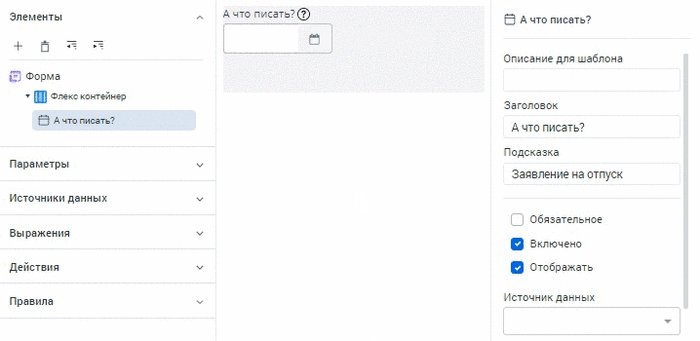
Подсказки для компонентов
Добавлена настройка, которая позволяет настраивать всплывающие подсказки для компонентов.
!Важно: работает только в новых карточках.
1 {
2 "wrappers": [
3 "bs-form-field"
4 ],
5 "key": "key1630919674746",
6 "type": "bs-datapicker",
7 "dataSourceId": 1,
8 "serverModel": {
9 "uiSource": {
10 "discriminator": "DateTimeSourceEntry",
11 "id": 1,
12 "actions": [],
13 "onBeforeClickActions": [],
14 "onAfterChangeValueActions": [],
15 "onAfterChangeValueByClientActions": [],
16 "submitRuleIds": [],
17 "enableExpressionIds": [],
18 "visibleExpressionIds": [],
19 "doActionOnChangeValue": true,
20 "uiDataSource": {
21 "attribute": null
22 }
23 },
24 "actionsForConstructor": [],
25 "rulesForConstructor": []
26 },
27 "templateOptions": {
28 "label": "А что писать?",
29 "hint": "Заявление на отпуск",
30 "required": false,
31 "enable": true,
32 "visible": true
33 }
34 }
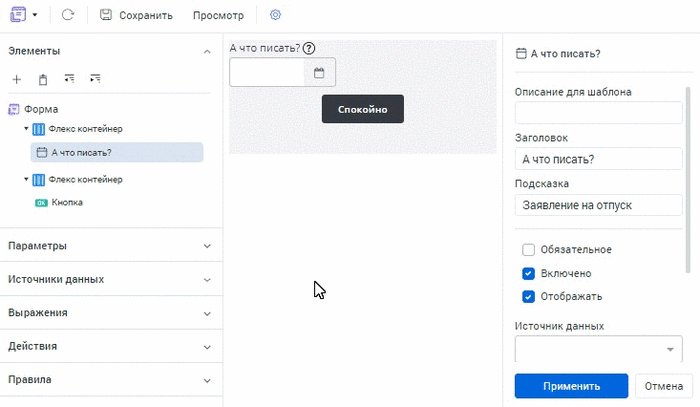
Локализация для заголовков элементов
Добавлена возможность задать разные заголовки для элементов в зависимости от включенного языка платформы. Для кнопок есть возможность задать такую настройку и на подсказки.
1 {
2 ...
3 "templateOptions": {
4 ...
5 "localizedText": {
6 "defaultValue": "Дефолтное имя",
7 "items": [
8 {
9 "language": "en",
10 "value": "Chill"
11 },
12 {
13 "language": "ru",
14 "value": "Спокойно"
15 }
16 ]
17 },
18 "localizedHint": {
19 "defaultValue": "string",
20 "items": [
21 {
22 "language": "en",
23 "value": "Shawty"
24 },
25 {
26 "language": "ru",
27 "value": "'Это норма'"
28 }
29 ]
30 }
31 }
32 }
Возможность выполнения действий перед правилами
Появилась настройка действий onBeforeClickActions, которые выполняются перед правилами submitValidateRules
1 {
2 "uiSources": [
3 {
4 ...
5 "onBeforeClickActions": [
6 1
7 ],
8 "submitRuleIds": [
9 1
10 ],
11 ...
12 },
13 "submitValidateRules": [
14 {
15 ...
16 "conditionExpressionId": 2,
17 "message": "Значение не заполнено",
18 "checkOnSave": true,
19 "id": 1
20 }
21 ]
22 }
Серверный поиск в текстовых элементах по справочнику
Для того, чтобы в текстовом элементе настроить серверный поиск, нужно добавить настройку поиска(searchSettings), в котором
- maxElements - максимальное количество элементов, отображающееся при вводе строки в элемент.
- minInputChars - минимальное количество знаков, необходимых для поиска
- debounceMs - время задержки в миллисекундах, после которого отображаются результаты поиска
Если элемент(bs-input) был настроен как числовой(type: "number") или как текстовая область(type: "area"), то такой элемент станет текстовым(type: "text"). Требуется проверить и заменить на bs-textarea и bs-number соответственно! Поиск производится по отображаемому атрибуту.
1 {
2 "dictionaryElements": {
3 ...
4 "searchSettings": {
5 "maxElements": 3,
6 "minInputChars": 1,
7 "searchMode": "Dictionaries",
8 "debounceMs": 400
9 }
10 }
11 }
Формирование базовой части ссылки через выражение
Добавлена возможность создавать базовую часть ссылки для действий(HttpExecuteAction, HyperLinkAction, BusinessLogicApiAction) и выражений(EntryExpressionBusinessLogicApiScalar). Если задано выражение, то настройка BaseUrl игнорируется.
1 {
2 ...
3
4 "expressions": [
5 {
6 "expression": "'https://yandex.ru/'",
7 "returnFirstParameterValue": false,
8 "parameters": [],
9 "id": 1,
10 "name": "Ссылка на яндекс",
11 "code": null
12 }
13 ],
14 "actions": [
15 {
16 "openTarget": "NewTab",
17 "baseUrl": null,
18 "baseUrlExpressionId": 1,
19 "discriminator": "HyperLinkAction",
20 "id": 1,
21 "name": "Открыть ссылку"
22 }
23 ]
24 }
Свойства IgnoreCycles и IgnoreMissingDependencies
В json формы добавлены следующие свойства:
- IgnoreCycles - игнорировать циклические зависимости
- IgnoreMissingDependencies - игнорировать отсутствующие зависимости
При создании формы по умолчанию флаги включены
1 {
2 ...
3
4 "featureFlags": {
5 ...
6 "ignoreCycles": false,
7 "ignoreMissingDependencies": null
8 }
9 }
Метод для проверки зависимостей
Добавлен метод, который проверяет есть ли циклические и отсутствующие зависимости в форме. Требует доработки со стороны веба.
Поддержка функционала BinaryConditions и ConditionalActions в новых формах
Функционал BinaryConditions и ConditionalActions будет работать на новых карточках, т.к. были реализованы конвертеры BinaryConditions в Expressions и для ConditionalActions в Actions.
Методики
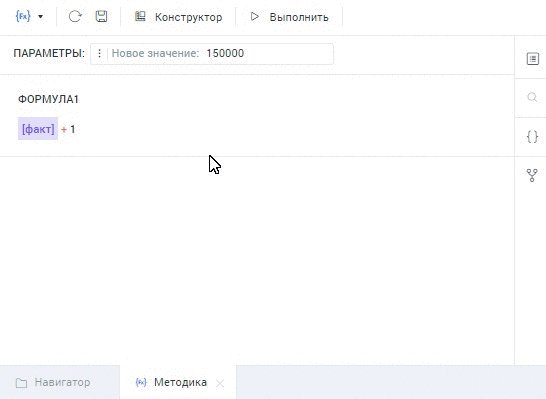
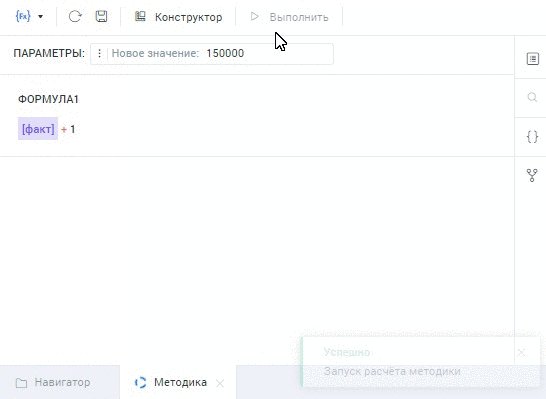
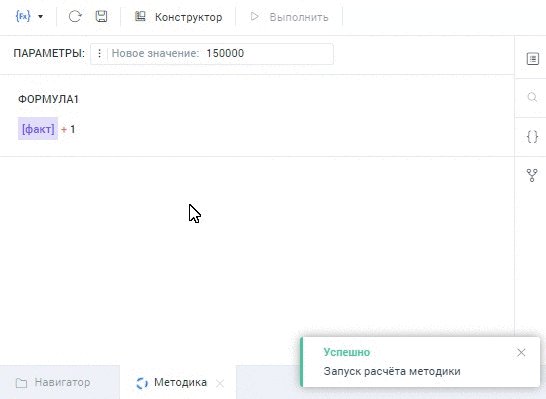
Блокировка запуска методик при её расчёте
При запуске методики из навигатора на ней появляется индикатор загрузки, который показывает, что методика рассчитывается. Невозможно запустить одну и ту же методику с этими же или другими параметрами во время расчета.
Навигатор
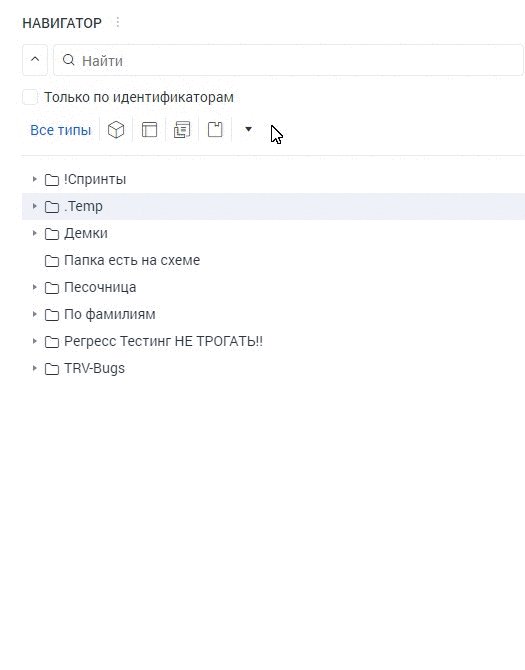
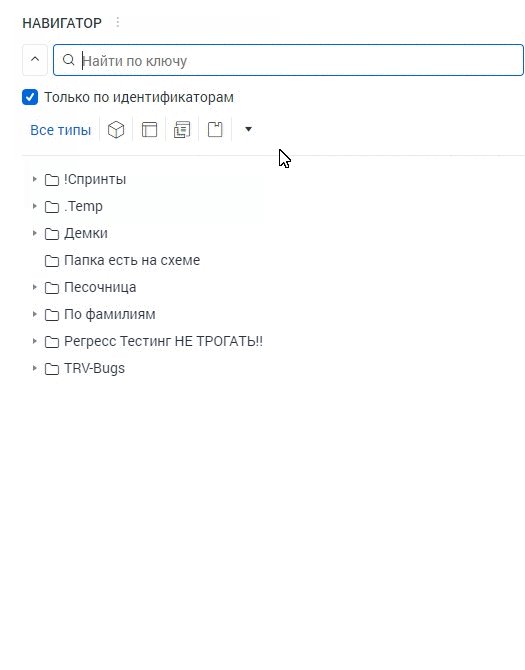
Доработка поиска в навигаторе
- "Свернуть все"/"Развернуть все" отображается в по нажатию на троеточие рядом с навигатором
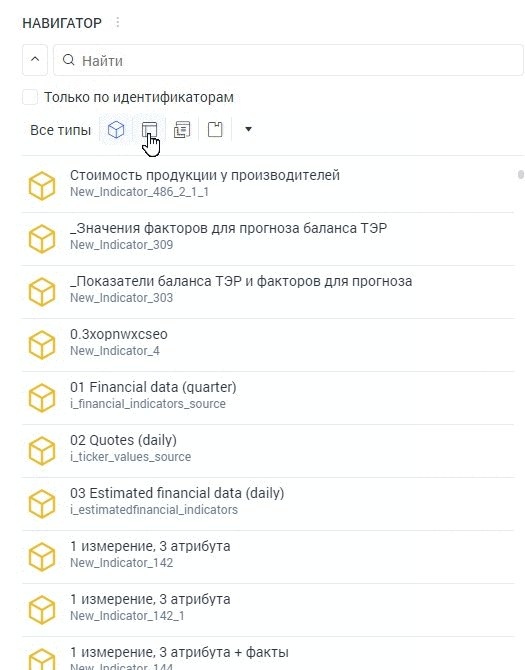
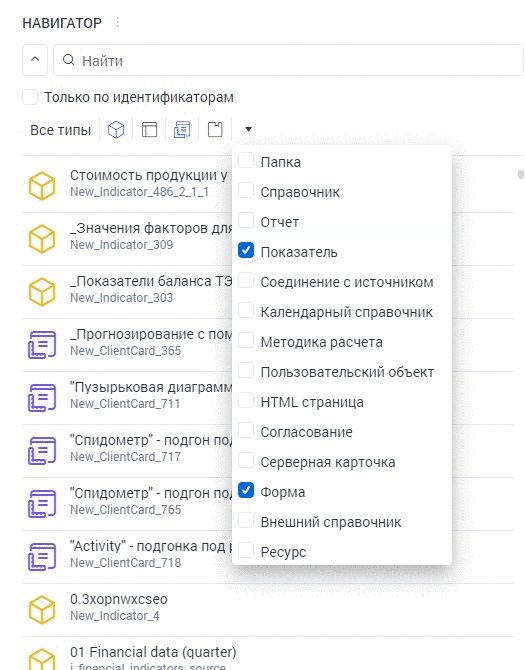
- Поиск по типам:
- чтобы выбрать один объект на панели достаточно нажать на него курсором мышки
- чтобы выбрать несколько объектов с панели следует зажать shift или ctrl
- чтобы выбрать объекты, которые не находятся на панели следует раскрыть выпадающий список
- Поиск по идентификаторам включается с выставлением отметки в поле "Только по идентификаторам"
- Отметки выставляются на все объекты нажатием на "Все типы". В этом случае поиск происходит по всем типам объектов системы
Прикладной навигатор
Выбор первого доступного элемента в меню, заданного по умолчанию
Если у пользователя нет прав на элемент в справочнике по умолчанию, то отображается первый ему доступный.
Использование новых форм по умолчанию
При открытии пользовательского навигатора по умолчанию используется новые формы.
Обновление
Сохранение иерархии папок при переносе объектов
Ранее все объекты переносились в корневой каталог и уже оттуда, нужно было вручную раскидывать объекты по папкам. Сейчас при переносе сохраняется структура папок.
- Если на стенде, куда переносятся объекты, нет ни объекта, ни папок, то переносится вся структура, то есть создаются новые папки и объекты в них
- Если на стенде, куда переносятся объекты, есть целевой объект, то изменения в нём переносятся, не изменяя родительские папки
- Если на стенде, куда переносятся объекты, нет целевого объекта, но есть родительская папка, то объект создастся в этой папке
Ресурс
Унификация объектов-ресурсов
Изменена модель ресурса. Типы 'сss', 'text', 'icon' будут называться 'value'. Модель нового json во вложении.
1 {
2 "items": [
3 {
4 "value": ".content-wrapper__wrapper {box-shadow: 0px 5px 10px 2px rgba(34, 60, 80, 0.2);}",
5 "id": 5,
6 "name": ".content-wrapper__wrapper",
7 "discriminator": "ResourceCssItemDto"
8 },
9 {
10 "value": "highcharts-axis-labels highcharts-yaxis-labels { color: #ffffff;}",
11 "id": 6,
12 "name": "text",
13 "discriminator": "ResourceCssItemDto"
14 }
15 ]
16 }
Конструкторы
Конструктор отчётов
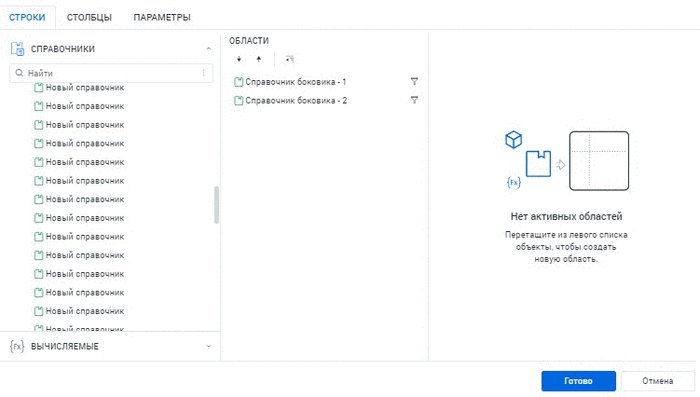
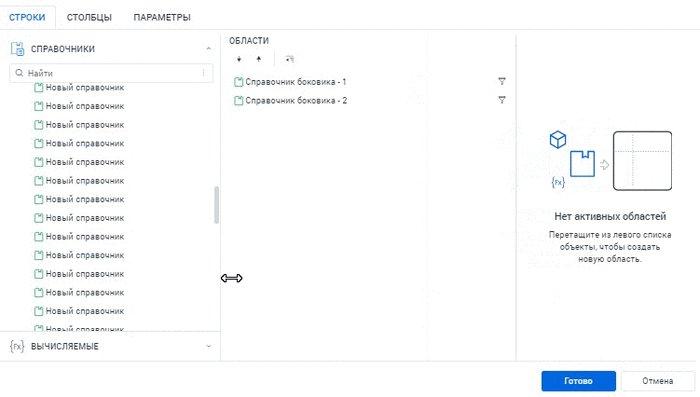
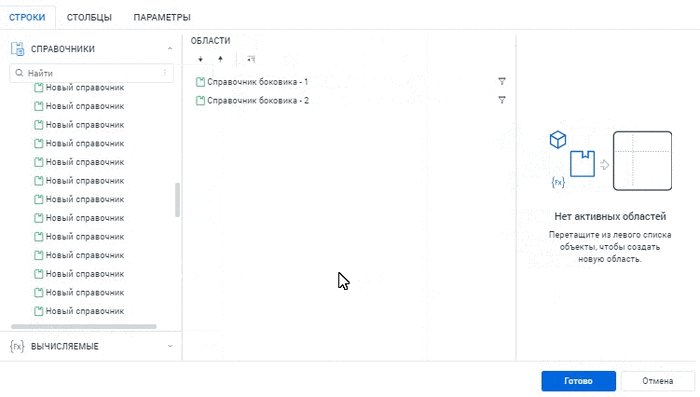
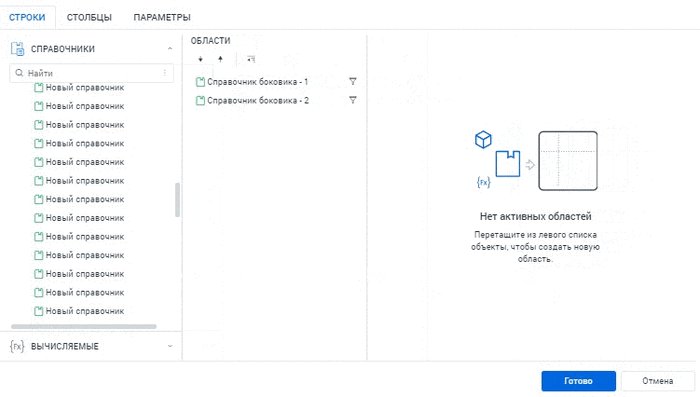
Изменение ширины блоков
Добавлена возможность изменять ширину блоков при настройке отчёта или показателя в конструкторе.
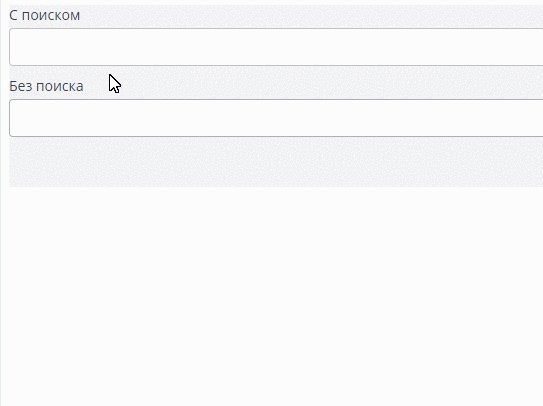
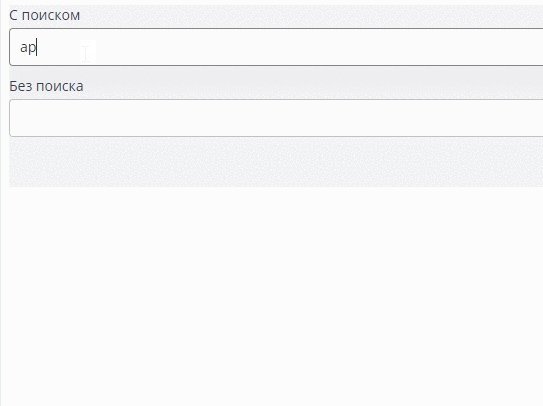
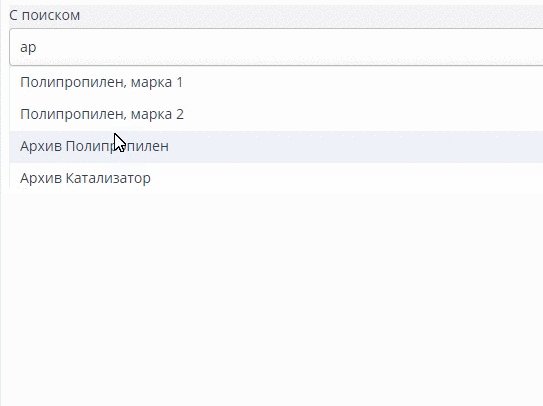
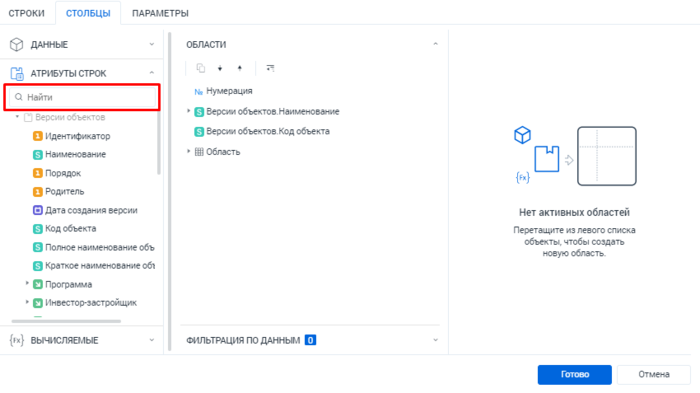
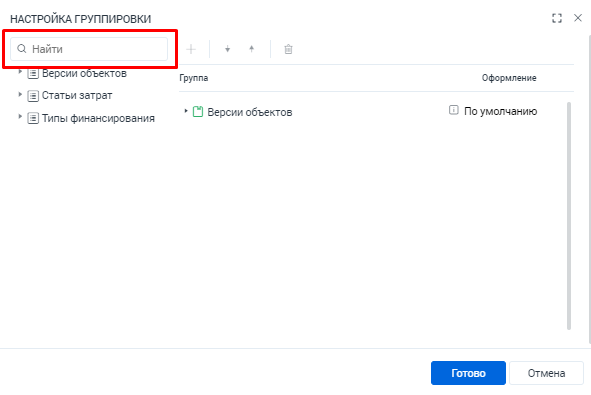
Поиск атрибутов справочника
В интерфейс конструктора и модального окна группировки вынесен поиск по атрибутам справочника.
- Поиск производится по наименованию и идентификатору атрибута
- Поиск по связанным атрибутам не осуществляется
- Поиск производится по атрибутам всех справочников с отображением иерархии.
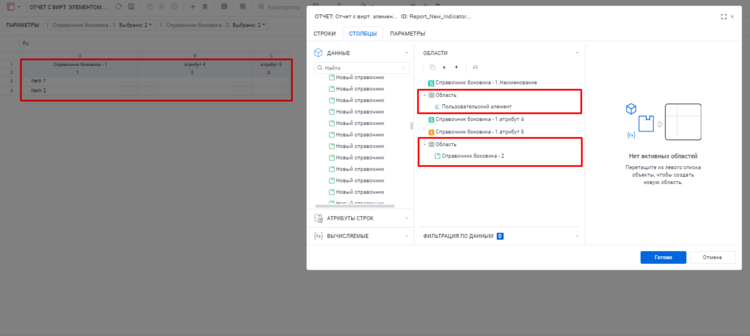
Корректировка шапки при удалении справочника из области строк
Изменена логика удаления справочника из боковика.
- Если в область столбцов добавлен только атрибут удаляемого справочника, то элемент удаляется целиком
- Если в области столбцов добавлена вложенность справочников, среди которых есть удаляемый, то удаляется только он, не затрагивая другой справочник
- Если удаляемый справочник присутствует в показателе, то фильтрация, которая была настроена в области строк, переносится в справочник показателя
https://study.3v-cloud.com/navigator/#/home?objectId=493 Отчёт с настроенными справочниками
Конструктор форм
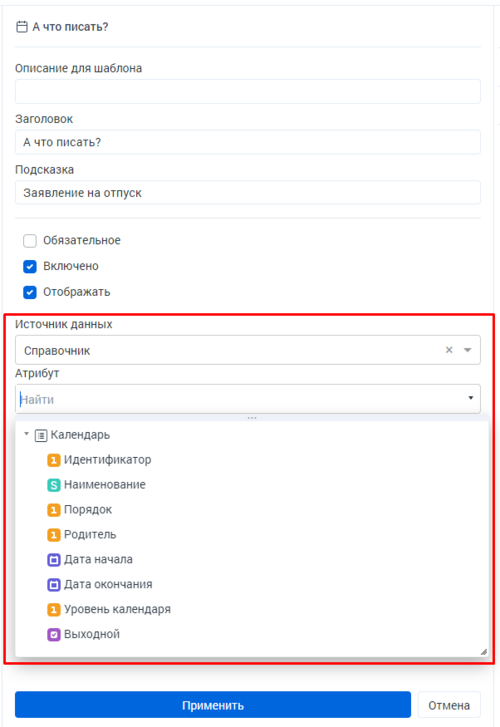
Выбор атрибута у источника данных
Добавлена возможность из конструктора выбирать атрибут для элемента управления в формах.
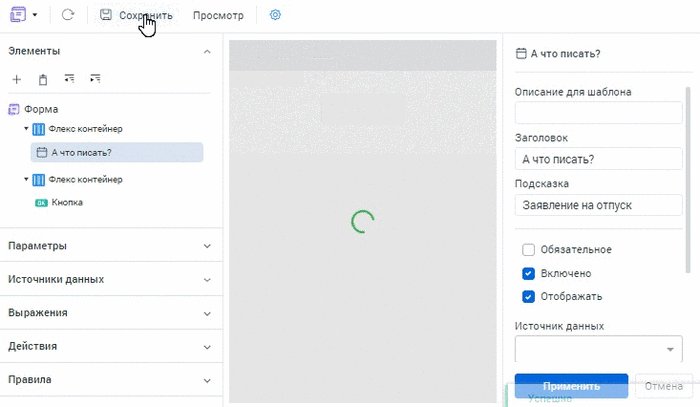
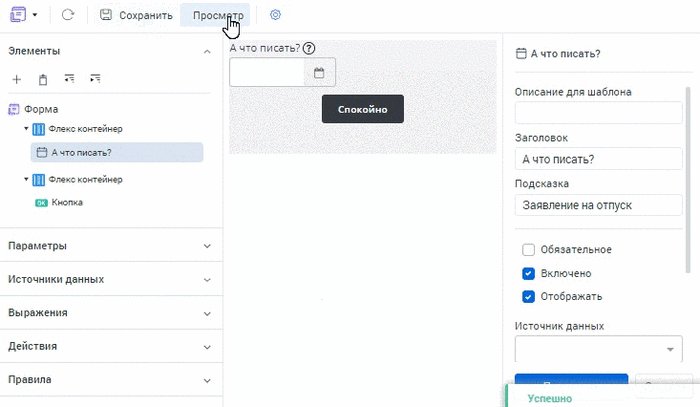
Изменение логики кнопки "Сохранить"
При нажатии на кнопку "Сохранить" обновляется карточка, но режим конструирования не закрывается. Режим конструирования закрывается при нажатии на кнопку "Просмотр".
Поддержка отсутствующих в клиентской форме элементов
При текущей логике 1 серверный элемент равен одному клиентскому элементу, если в серверной части будет найден элемент без привязки к клиенту, для таких типов объектов создаётся скрытый элемент(bs-input-hidden).
1 {
2 "type": "bs-input-hidden",
3 "key": "key1631093925417",
4 "dataSourceId": 3,
5 "templateOptions": {
6 "label": "Автосгенерированный элемент для uiSource 3",
7 "enable": false,
8 "visible": false
9 },
10 "serverModel": {
11 "uiSource": {
12 "defaultValue": null,
13 "value": null,
14 "discriminator": "VariantSourceEntry",
15 "id": 3,
16 "caption": null,
17 "enable": true,
18 "visible": true,
19 "hint": null,
20 "doActionOnChangeValue": false,
21 "onAfterChangeValueConditionalActions": [],
22 "onAfterChangeValueActions": [],
23 "onAfterChangeValueByClientConditionalActions": [],
24 "onAfterChangeValueByClientActions": [],
25 "rebuildDependentsObjectOnChange": true,
26 "enableRuleIds": [],
27 "enableExpressionIds": [],
28 "visibleRuleIds": [],
29 "visibleExpressionIds": [],
30 "expressionId": null,
31 "dataSourceId": -1,
32 "pivotSourceId": -1,
33 "uiDataSource": {
34 "attribute": null
35 }
36 },
37 "actionsForConstructor": [],
38 "rulesForConstructor": []
39 }
40 }
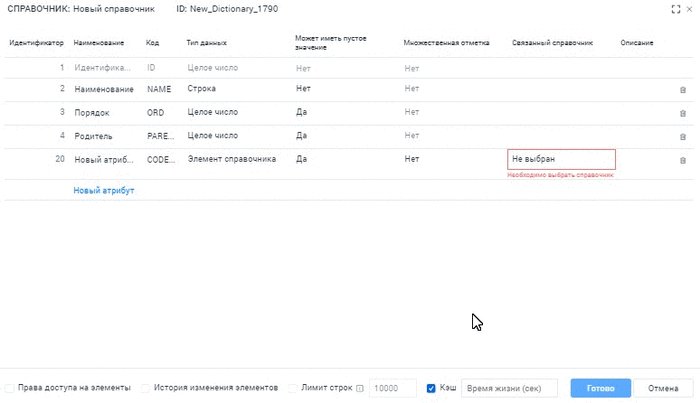
Конструктор справочников
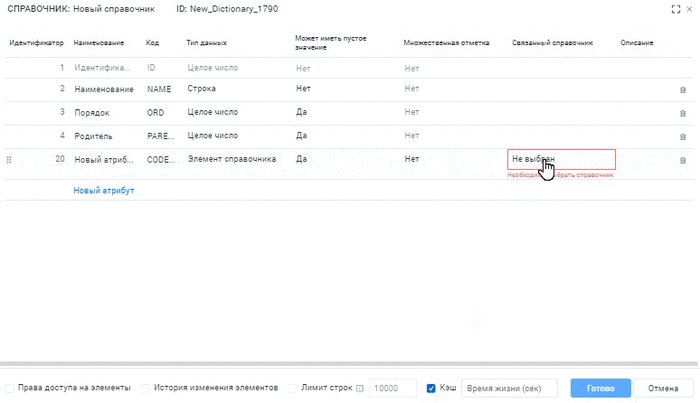
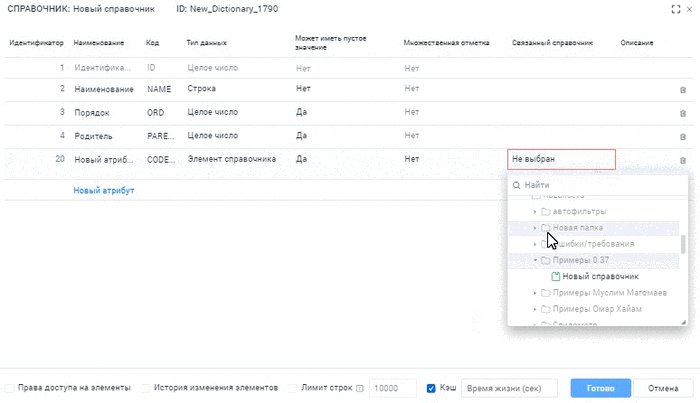
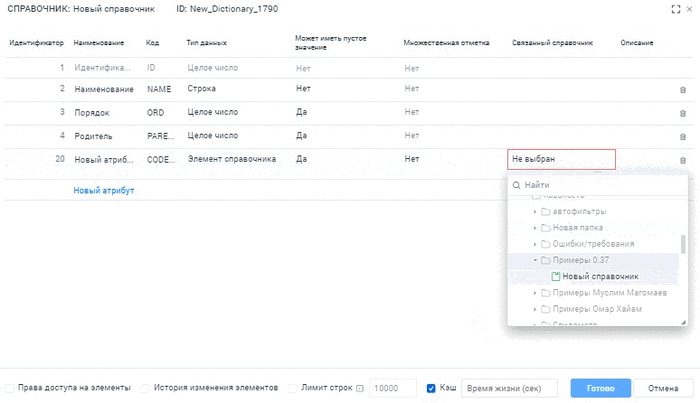
Позиционирование к текущей папке при выборе связанного атрибута
Для удобства пользователей изменён выпадающий список для поиска нужного справочника. Теперь при открытии в иерархии открывается текущая папка с раскрытыми дочерними элементами.