Описание релизов/0.40.0: различия между версиями
| Строка 1: | Строка 1: | ||
=Критичные изменения= | =Критичные изменения= | ||
| − | * | + | *Серверное свойство формы '''''hasNullableValue''''' больше не поддерживается. Теперь следует использовать свойство '''''IsNullable'''''. |
= Новая функциональность = | = Новая функциональность = | ||
== Справочники == | == Справочники == | ||
| − | === Локализация атрибутов и элементов справочника | + | === Локализация атрибутов и элементов справочника === |
Добавлена возможность локализовать наименования атрибутов и элементы типа строка и длинный текст. | Добавлена возможность локализовать наименования атрибутов и элементы типа строка и длинный текст. | ||
Для того, чтобы локализовать справочник требуется в модели справочника задать список локализаций: | Для того, чтобы локализовать справочник требуется в модели справочника задать список локализаций: | ||
| Строка 99: | Строка 99: | ||
== Отчёты == | == Отчёты == | ||
| − | === Столбец для удаления строки отчёта | + | === Столбец для удаления строки отчёта === |
Добавлена возможность настроить ячейку, при нажатии на которую удаляется строка. Перед удалением всплывает модальное окно подтверждения удаления. | Добавлена возможность настроить ячейку, при нажатии на которую удаляется строка. Перед удалением всплывает модальное окно подтверждения удаления. | ||
Для того, что настроить данную функциональность требуется в модели отчёта('''''view''''') задать следующую настройку: | Для того, что настроить данную функциональность требуется в модели отчёта('''''view''''') задать следующую настройку: | ||
| Строка 155: | Строка 155: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
| + | === Виртуальные элементы с неопределенным типом данных === | ||
| + | Теперь существует возможность указывать для виртуальных элементов признак неопределенного(undefined) типа данных. Для этого добавлен признак, обозначающий что для виртуальных элементов боковика могут быть значения с неопределённым типом данных '''''VirtualElementsHaveUndefinedValues'''''. | ||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [127469] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | === Актуализация дизайна === | ||
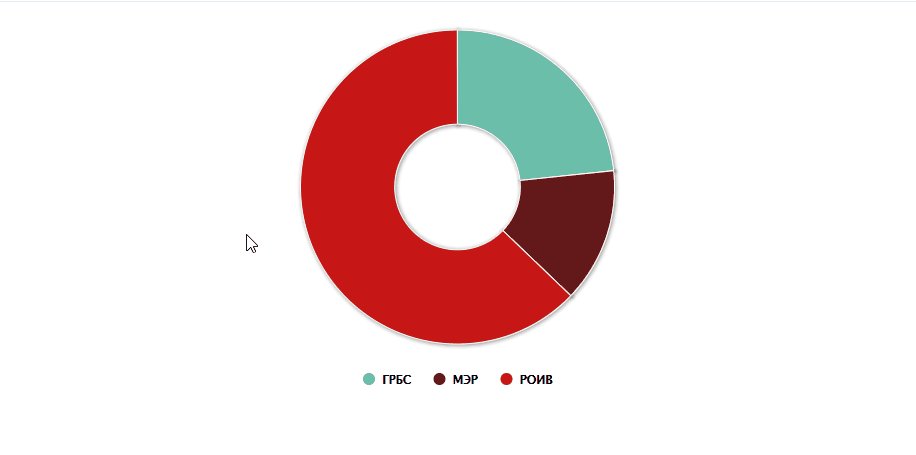
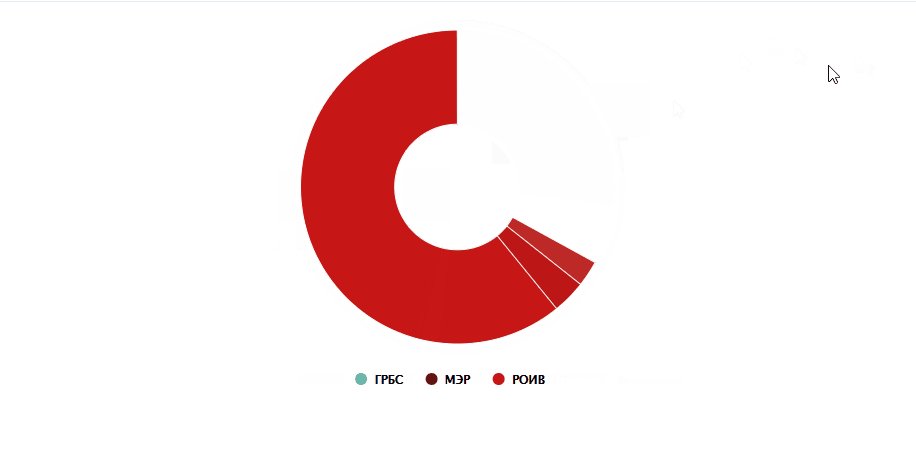
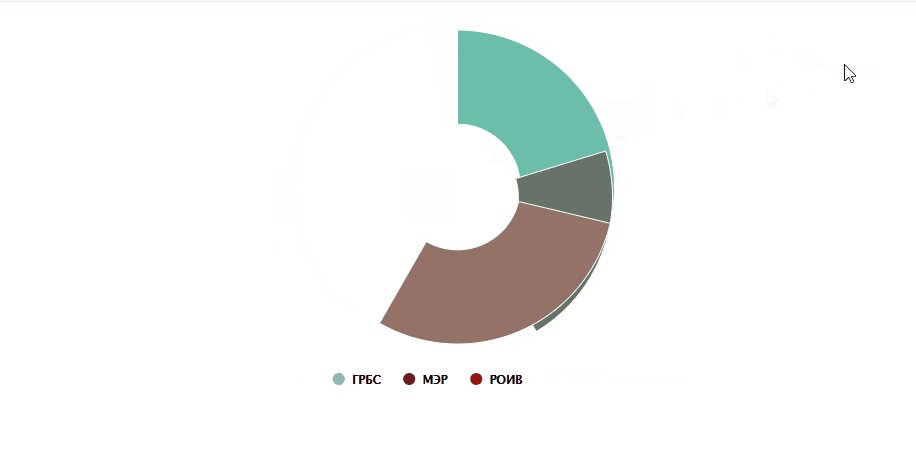
| + | Изменен дизайн отчёта по умолчанию. Все изменения зафиксированы конфигом. | ||
| + | <gallery mode="packed" heights=300px style="text-align:left;"> | ||
| + | Файл:старый дизайн грида.png|<div style="text-align:center">'''Было'''</div> | ||
| + | Файл:новый дизайн грида.png|<div style="text-align:center">'''Стало'''</div> | ||
| + | </gallery> | ||
== Формы == | == Формы == | ||
| Строка 205: | Строка 221: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | === Всплывающие подсказки для | + | === Всплывающие подсказки для иконок и чекбоксов === |
| − | Реализован функционал всплывающих подсказок. Для задания подсказки достаточно написать её текст в поле "Подсказка". Подсказку можно локализовать с помощью переключения тэгов: [[Файл:Локализация.RU.png]] и [[Файл:Локализация.EN.png]]. | + | Реализован функционал всплывающих подсказок. Для задания подсказки достаточно написать её текст в поле "Подсказка". Подсказку можно локализовать с помощью переключения тэгов: [[Файл:Локализация.RU.png]] и [[Файл:Локализация.EN.png]]. Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image) |
[[Файл:Хинт на иконку.gif|слева|border]] <br clear="both" /><br> | [[Файл:Хинт на иконку.gif|слева|border]] <br clear="both" /><br> | ||
| Строка 248: | Строка 264: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
=== Растяжение таблицы по ширине контейнера === | === Растяжение таблицы по ширине контейнера === | ||
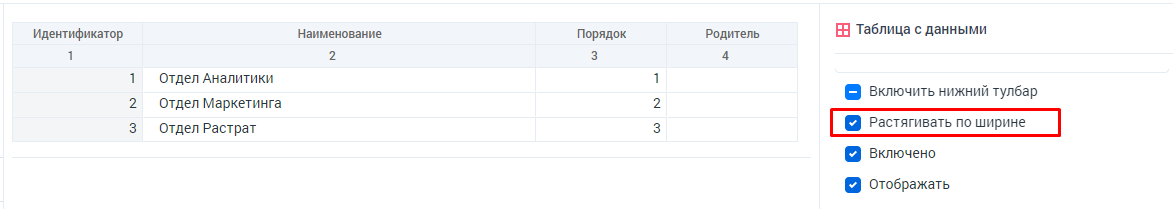
В конструкторе у элемента таблица с данными появился флаг "Растягивать по ширине", поставив в нём отметку таблица будет растягиваться по ширине контейнера. Если отметка будет убрана, то таблица будет стандартного размера. | В конструкторе у элемента таблица с данными появился флаг "Растягивать по ширине", поставив в нём отметку таблица будет растягиваться по ширине контейнера. Если отметка будет убрана, то таблица будет стандартного размера. | ||
| Строка 253: | Строка 270: | ||
[[Файл:Таблица нерастянутая.png|слева|border]] <br clear="both" /><br> | [[Файл:Таблица нерастянутая.png|слева|border]] <br clear="both" /><br> | ||
[[Файл:Таблица растянутая.png|слева|border]] <br clear="both" /><br> | [[Файл:Таблица растянутая.png|слева|border]] <br clear="both" /><br> | ||
| + | |||
| + | === Признак обязательности поля === | ||
| + | За обязательность поля отвечает серверный флаг '''''isNullable''''', который вынесен в настройки конструктора. Клиентский флаг '''''required''''' сохранён для обратной совместимости. Флаг '''''hasNullableValue''''' не поддерживается. | ||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [120484] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | === Добавление детализации drill down в диаграммы === | ||
| + | Добавлена возможность автоматического формирования дрилдауна. | ||
| + | [[Файл:дрилдаун.gif|слева|border]] <br clear="both" /><br> | ||
| + | Если в боковике отчёта существует иерархия, то дочерние элементы на диаграмме автоматически становятся дрилдауном для родительских. | ||
| + | [[Файл:иерархия в диаграмме.png|слева|border]] <br clear="both" /><br> | ||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [126631] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | === Комментирование. Фильтр пользователей для упоминаний === | ||
| + | Добавлены свойства, позволяющие задавать список возможных пользователей или ролей для упоминания в чате. | ||
| + | *'''''mentionsObjectCode'''''(''string'') - Код отчёта для получения списка пользователей/ролей | ||
| + | *'''''mentionsObjectId'''''(''number'') - Идентификатор отчёта для получения списка пользователя/ролей. Не актуален, если задан код отчёта. | ||
| + | *'''''useMentions'''''(''boolean'') - Флаг, при включении которого пользователю разрешается упоминать всех пользователей и роли, существующих на стенде. Не актуален, если задан код отчёта. | ||
| + | |||
| + | В конфиге добавлено свойство '''''chatMentionsObjectCode''''', которое позволяет задать код отчёта с перечнем пользователей для упоминания в чате. | ||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [123407] пример отчета пользователей | ||
| + | [107018] пример отчета комментарие | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | Если в отчете с комментариями есть столбец WHOM_TO_NOTIFY_EMAIL, то он заполняется почтой отмеченного пользователя при условии, что она указана. Если отмеченных пользователей несколько, то каждый e-mail указывается через запятую. | ||
| + | |||
| + | === Новый компонент. Согласование(trv-workflow) === | ||
| + | Используется для визуализации процесса согласования. Представляет собой раскрывающийся список со статусами. При выборе одного из статусов процесса появляется модальное окно. | ||
| + | [[Файл:Согласование компонент.gif|слева|border]] <br clear="both" /><br> | ||
== Согласование == | == Согласование == | ||
| − | |||
=== Оповещения при запуске === | === Оповещения при запуске === | ||
Добавлена возможность настроить уведомления на электронную почту при запуске процесса согласования. | Добавлена возможность настроить уведомления на электронную почту при запуске процесса согласования. | ||
| Строка 412: | Строка 470: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
| + | === Реестр процессов. Получение типа сущности процесса === | ||
| + | |||
== Пользовательский навигатор == | == Пользовательский навигатор == | ||
| Строка 440: | Строка 501: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
=== Реестр всех процессов === | === Реестр всех процессов === | ||
В объекте "Соединение" добавлен новый источник данных .../workflow/api/WorkflowDataSourceView/Processes/. Он позволяет отобразить в справочнике список всех запущенных процессов. Для его настройки нужно создать внешний справочник на объекте "Соединение" и в качестве идентификатора объекта задать AllRunnedProcesses. | В объекте "Соединение" добавлен новый источник данных .../workflow/api/WorkflowDataSourceView/Processes/. Он позволяет отобразить в справочнике список всех запущенных процессов. Для его настройки нужно создать внешний справочник на объекте "Соединение" и в качестве идентификатора объекта задать AllRunnedProcesses. | ||
| Строка 475: | Строка 537: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
=== Атрибут ролей для реестра пользователей === | === Атрибут ролей для реестра пользователей === | ||
Для источника данных .../subjects/api/SubjectsDataSource/, который необходим для отображения реестра пользователей добавлены атрибуты роли пользователя('''''Roles'''''), имя('''''FirstName'''''), фамилия('''''LastName''''') и соединенный атрибут имя и фамилия(Displayname). Это можно использовать в качестве фильтраций. Для настройки такого внешнего справочника требуется создать объект "Соединение" и на нём построить внешний справочник, где в качестве идентификатора объекта передать "User". | Для источника данных .../subjects/api/SubjectsDataSource/, который необходим для отображения реестра пользователей добавлены атрибуты роли пользователя('''''Roles'''''), имя('''''FirstName'''''), фамилия('''''LastName''''') и соединенный атрибут имя и фамилия(Displayname). Это можно использовать в качестве фильтраций. Для настройки такого внешнего справочника требуется создать объект "Соединение" и на нём построить внешний справочник, где в качестве идентификатора объекта передать "User". | ||
| Строка 489: | Строка 552: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
| + | == Экспорт по шаблону == | ||
| + | === Задание в шаблоне идентификатора элемента управления === | ||
| + | Теперь в экспортируемых шаблонах требуется задавать идентификаторы выводимых элементов управления: «$params["id"]». Свойство "'''''caption'''''", значение которого задавалось в шаблонах ранее, сохранено для обратной совместимости, но данная функциональность является устаревшей. | ||
== Уведомления == | == Уведомления == | ||
=== Сервис уведомлений === | === Сервис уведомлений === | ||
Реализован сервис уведомлений для дальнейшей рассылки оповещений от других сервисов | Реализован сервис уведомлений для дальнейшей рассылки оповещений от других сервисов | ||
| + | |||
| + | == Файловое хранилище == | ||
| + | === Поддержка хранения файлов в S3 === | ||
| + | Для большего удобства и безопасности хранения файлов использован сервис хранения данных S3(Simple Storage Service). При загрузке файлов вручную рекомендуется выбирать этот вид хранения данных. | ||
= Конструкторы = | = Конструкторы = | ||
== Конструктор форм == | == Конструктор форм == | ||
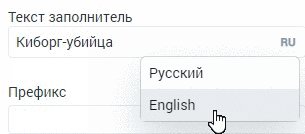
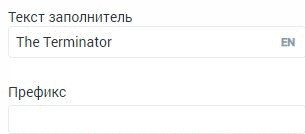
=== Локализация текста-заполнителя === | === Локализация текста-заполнителя === | ||
| − | + | Добавлена возможность локализовать текст-заполнитель помощью выбора русского [[Файл:Локализация.RU.png]] или английского [[Файл:Локализация.EN.png]] тега. | |
[[Файл:Локализация текст-заполнитель.gif|слева|border]] <br clear="both" /><br> | [[Файл:Локализация текст-заполнитель.gif|слева|border]] <br clear="both" /><br> | ||
Версия 14:03, 9 ноября 2021
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Справочники
- 2.2 Отчёты
- 2.3 Формы
- 2.3.1 Учёт прав из источника данных
- 2.3.2 Комментирование
- 2.3.3 Всплывающие подсказки для иконок и чекбоксов
- 2.3.4 Шаблонизация POST-запросов
- 2.3.5 Растяжение таблицы по ширине контейнера
- 2.3.6 Признак обязательности поля
- 2.3.7 Добавление детализации drill down в диаграммы
- 2.3.8 Комментирование. Фильтр пользователей для упоминаний
- 2.3.9 Новый компонент. Согласование(trv-workflow)
- 2.4 Согласование
- 2.5 Пользовательский навигатор
- 2.6 Соединение
- 2.7 Экспорт по шаблону
- 2.8 Уведомления
- 2.9 Файловое хранилище
- 3 Конструкторы
Критичные изменения
- Серверное свойство формы hasNullableValue больше не поддерживается. Теперь следует использовать свойство IsNullable.
Новая функциональность
Справочники
Локализация атрибутов и элементов справочника
Добавлена возможность локализовать наименования атрибутов и элементы типа строка и длинный текст. Для того, чтобы локализовать справочник требуется в модели справочника задать список локализаций:
1 {
2 ...
3 "locales": ["ru", "en"]
4 }
Для локализации наименований достаточно localizedNames задать значение в формате { "локаль": - "Наименование" }
1 {
2 "dictionaryStructure": {
3 ...
4 "attributes": [
5 ...
6 {
7 ...
8 "localizedNames": {
9 "ru": "Атрибут с локализованным наименованием",
10 "en": "Attribute with localized name"
11 }
12 }
13 ]
14 },
15 ...
16 }
Для локализации значения справочника требуется создать дочерние атрибуты, где следует задать
- Локаль(locale) в формате ru, en
- Наименование(name) атрибута в этой локали
- Идентификатор родительского атрибута(parentAttributeId)
!!У родительского атрибута локализация не задаётся
1 {
2 "dictionaryStructure": {
3 ...
4 "attributes": [
5 ...
6 {
7 "id": 20,
8 ...
9 },
10 {
11 "id": 21,
12 "name": "Атрибут с локализованным значением",
13 "locale": "ru",
14 "parentAttributeId": 20
15 },
16 {
17 "id": 22,
18 "name": "Attribute with localized value",
19 "locale": "en",
20 "parentAttributeId": 20
21 }
22 ]
23 },
24 ...
25 }
Для отключения локализации атрибута, нужно удалить его локализованные наименования или дочерние атрибуты.
[ 114281 ]
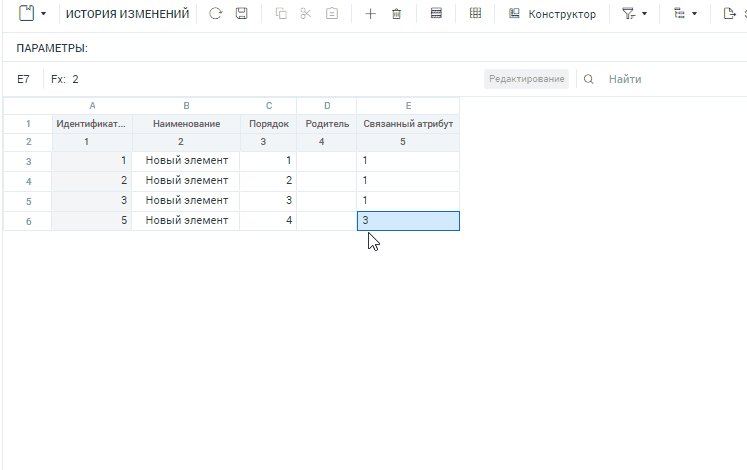
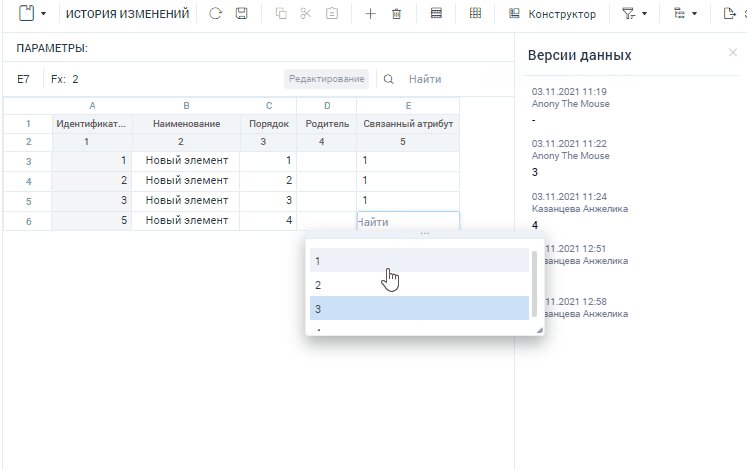
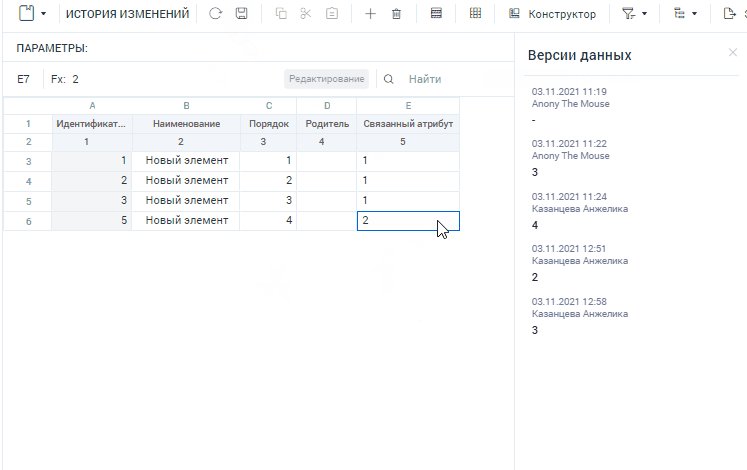
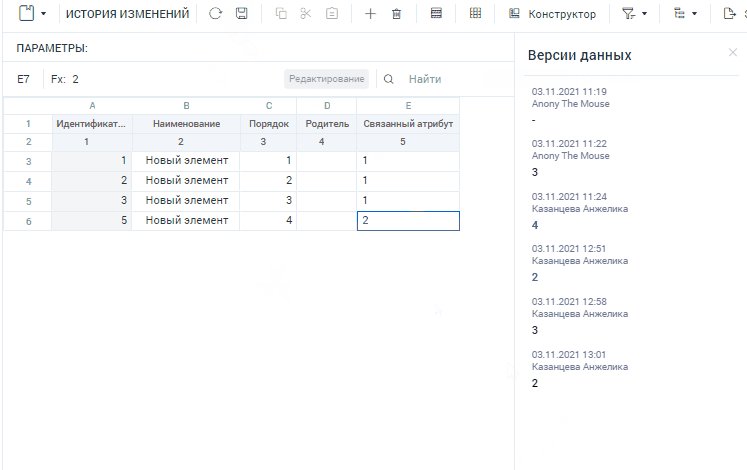
История изменений
Реализована возможность смотреть историю изменений элемента. Для того, чтобы подключить функциональность требуется поставить отметку "История изменения элементов"(isHistoryEnabled). Посмотреть историю изменений можно, выбрав соответсвующий пункт в выпадающем меню при нажатии на элемент правой кнопкой мыши. Для элементов справочников с флагом "История изменения элементов" функциональность поддерживается в отчёте.
[127468 ]
Отчёты
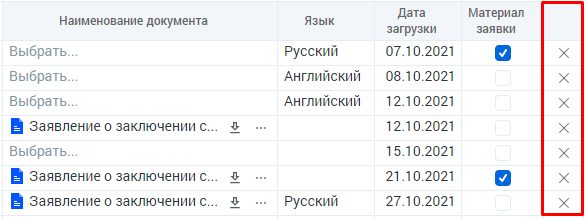
Столбец для удаления строки отчёта
Добавлена возможность настроить ячейку, при нажатии на которую удаляется строка. Перед удалением всплывает модальное окно подтверждения удаления. Для того, что настроить данную функциональность требуется в модели отчёта(view) задать следующую настройку:
1 {
2 "clientSettings": {
3 "hideDeletedRows": true,
4 "showDeleteColumn": true,
5 "columnsDeletingWholeRow": [1]
6 }
где hideDeletedRows - визуальное удаление строк при пометке на удаление showDeleteColumn - отображение столбца с кнопкой для удаления строки columnsDeletingWholeRow - коллекция номеров столбцов, нажатие Delete в ячейках которых вызывает диалог удаления строки
[118697 ]
Использование токена в качестве операнда в формулах отчёта (2693)
Реализована возможность использовать операнд на атрибуте пользователя (TokenAttributeFormulaOperandDto) в формулах отчета.
1 {
2 "formulas": [
3
4 {
5 ...
6 "operands": [
7 {
8 "attributeId": "preferred_username",
9 "discriminator": "TokenAttributeFormulaOperandDto",
10 "id": 1
11 }
12 ],
13 "code": null,
14 "id": 3,
15 "name": null
16 }
17 ...
18 ]
19
20 }
Виртуальные элементы с неопределенным типом данных
Теперь существует возможность указывать для виртуальных элементов признак неопределенного(undefined) типа данных. Для этого добавлен признак, обозначающий что для виртуальных элементов боковика могут быть значения с неопределённым типом данных VirtualElementsHaveUndefinedValues.
[127469]
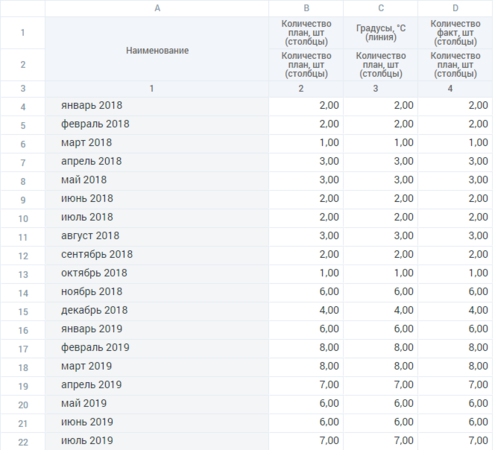
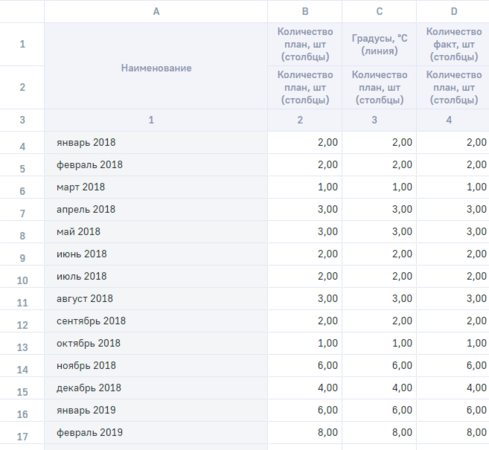
Актуализация дизайна
Изменен дизайн отчёта по умолчанию. Все изменения зафиксированы конфигом.
Формы
Учёт прав из источника данных
Учитываются права настроенные на источниках данных. Теперь, если в источнике у пользователя нет прав на чтение или редактирование отображаемого элемента, то в форме элемент не будет доступен для чтения и редактирования соответственно.
[117832]
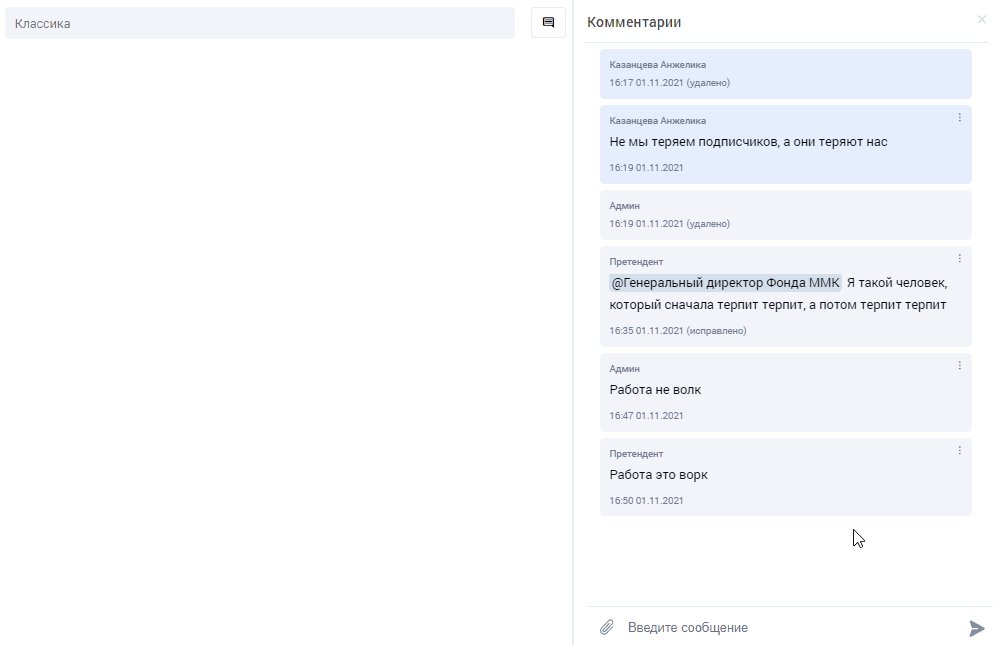
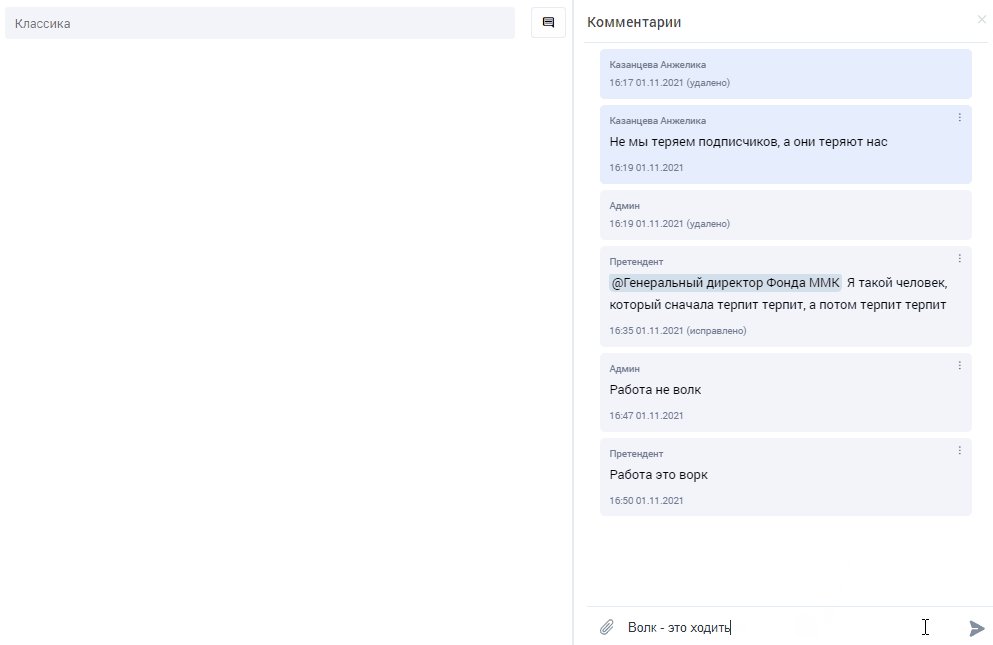
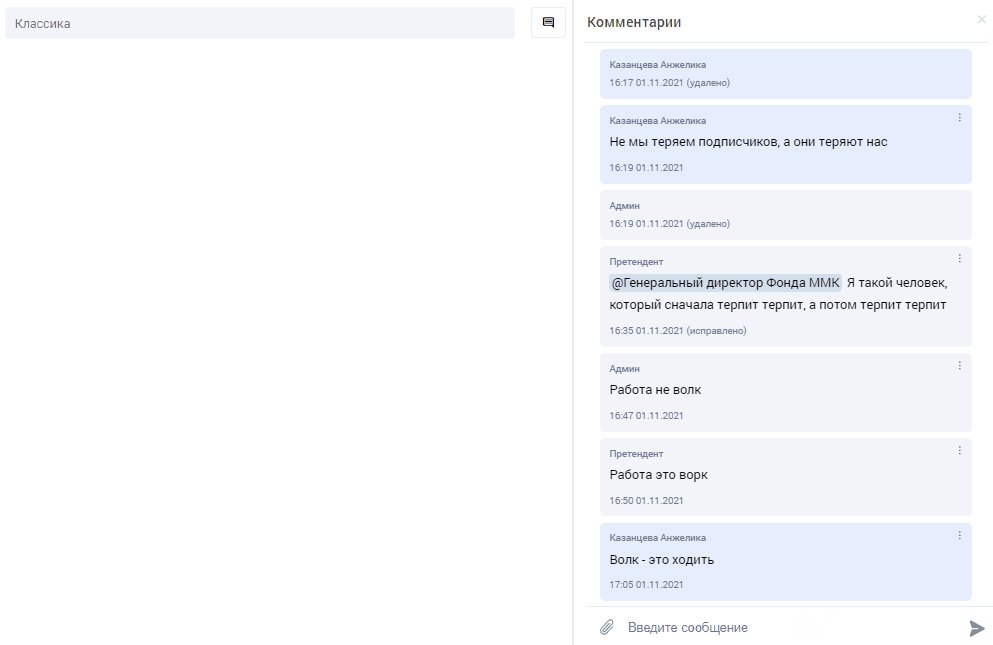
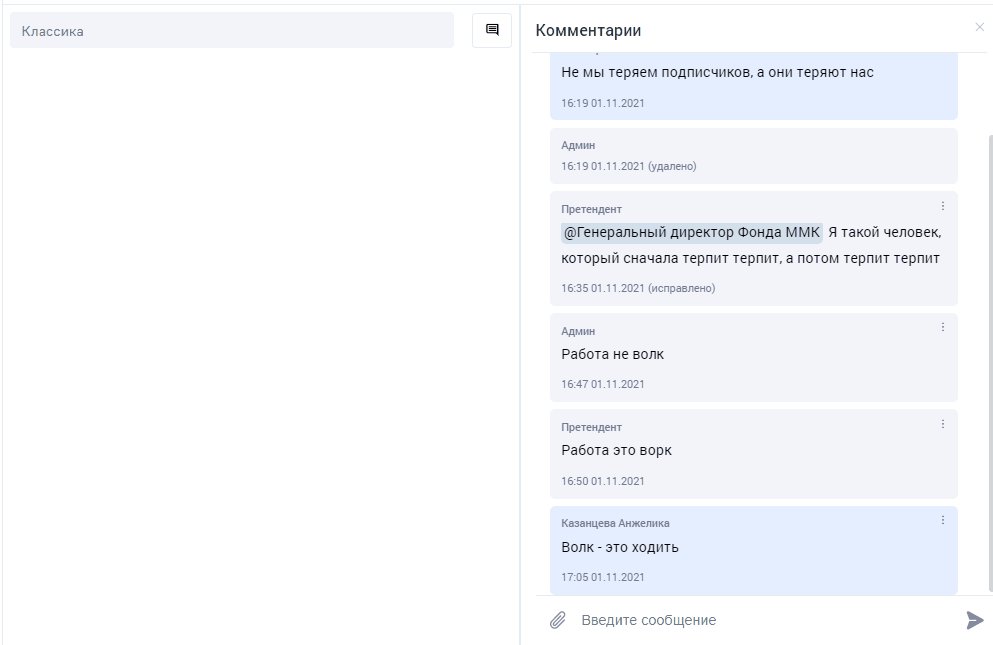
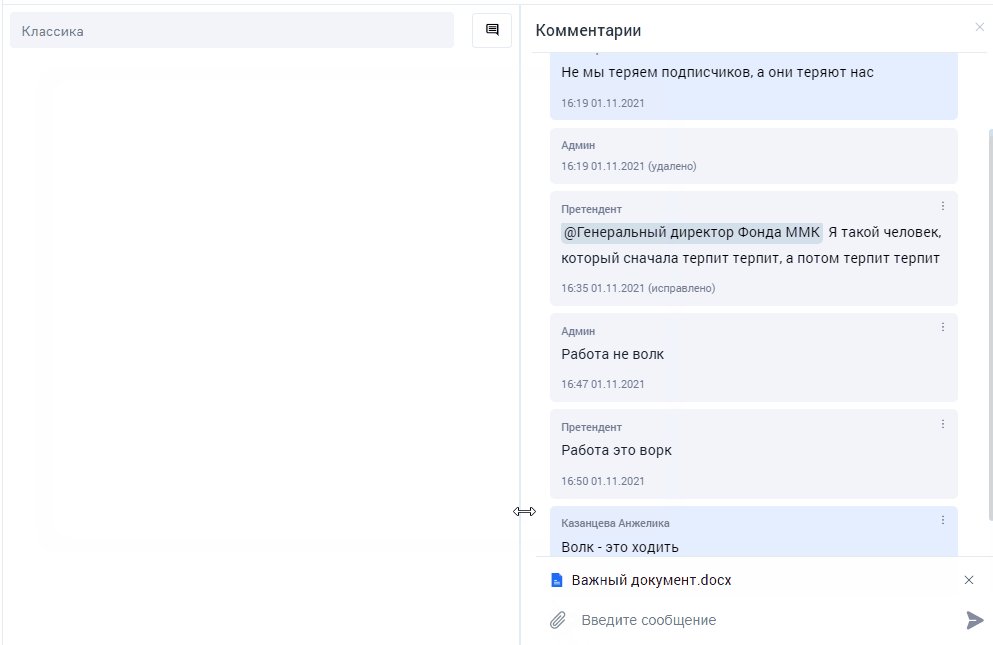
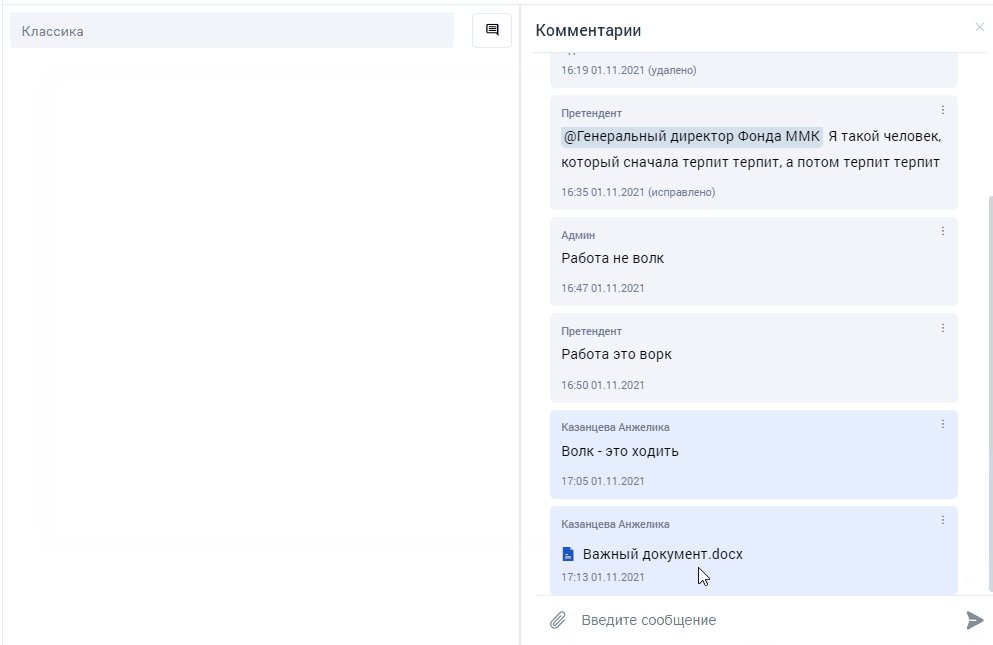
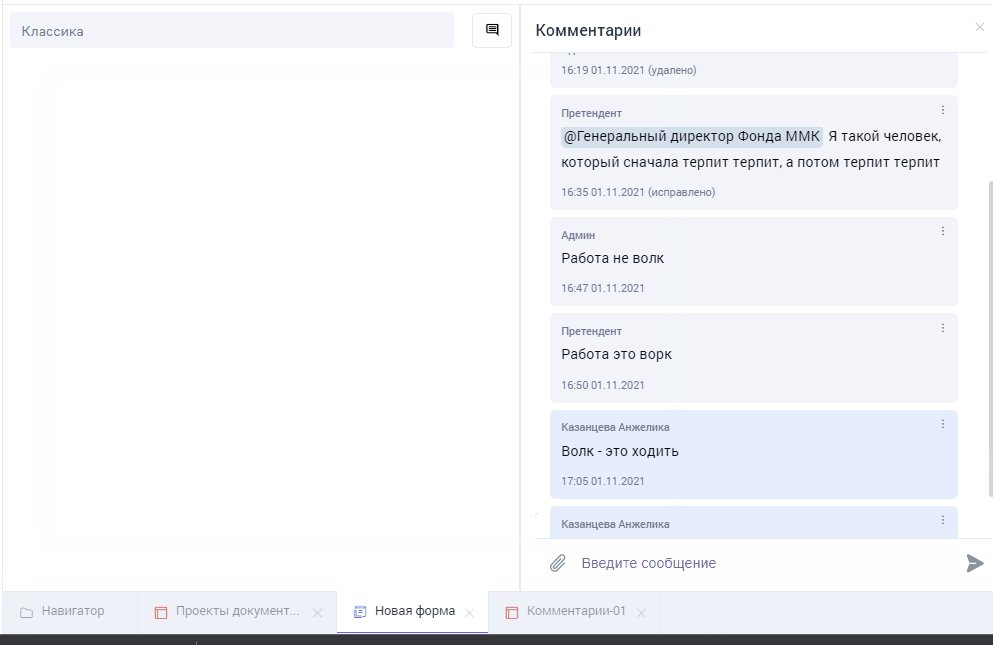
Комментирование
Реализовано комментирование в формах. Для его настройки требуется создать отчёт определенной структуры и добавить действие, где следует указать идентификатор отчета.
1 {
2 "metaObjectId": 126529,
3 "parameters": [
4 {
5 "id": 1,
6 "expressionId": null,
7 "value": 1,
8 "hasMultipleValues": false,
9 "dataType": "Undefined"
10 }
11 ],
12 "discriminator": "ShowCommentsAction",
13 "comment": null,
14 "enableExpressionId": null,
15 "id": 1,
16 "name": "Показать комментарии",
17 "code": null
18 }
Также функционал комментирования поддерживает прикрепление файлов.
[Пример формы: 126513 Пример отчёта: 126529 ]
Всплывающие подсказки для иконок и чекбоксов
Реализован функционал всплывающих подсказок. Для задания подсказки достаточно написать её текст в поле "Подсказка". Подсказку можно локализовать с помощью переключения тэгов: ![]() и
и ![]() . Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image)
. Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image)
Шаблонизация POST-запросов
Добавлена шаблонизация POST-запросов из карточки. В пользовательском действии(actions) следует задать шаблон тела запроса(bodyTemplate), где в двойных фигурных скобках {{}} передаётся наименование параметра. Шаблон тела запроса может вычисляться через выражение(bodyTemplateExpressionId). Также требуется задать URL нужного запроса(serviceUrl), а в параметры(parameters) прописать нужные свойства с передаваемыми значениями.
1 {
2 "serviceUrl": "https://3v.3v-group.net/engine/api/Calculation/121046",
3 "serviceUrlExpressionId": null,
4 "parameters": [
5 {
6 "isBodyParameter": true,
7 "name": "Parameter1",
8 "expressionId": 1,
9 "value": null,
10 "hasMultipleValues": true,
11 "dataType": "Integer"
12 }
13 ],
14 "isAsync": false,
15 "httpMethod": "Post",
16 "bodyTemplateExpressionId": null,
17 "bodyTemplate": "[{'id':1,'isMultiselect':true,'value':{{Parameter1}},'discriminator':'SimpleValueParameterDto'}]",
18 "comment": null,
19 "enableExpressionId": null,
20 "id": 1,
21 "name": "Выполнить пользовательское действие",
22 "code": null,
23 "discriminator": "BusinessLogicApiAction"
24 }
[121048]
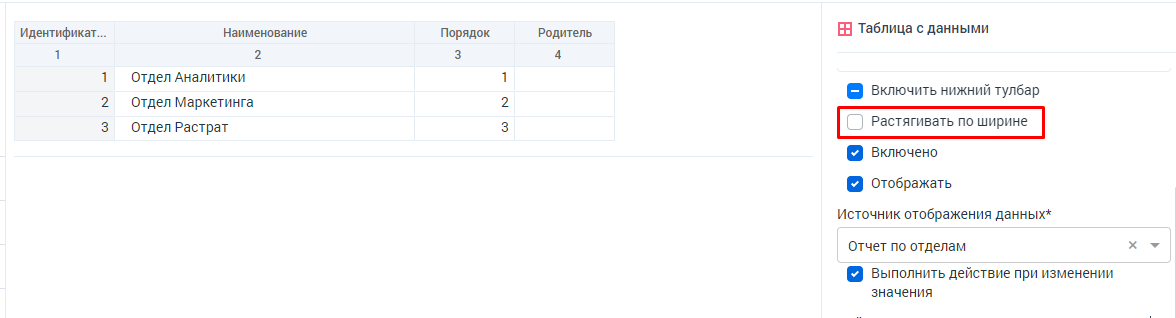
Растяжение таблицы по ширине контейнера
В конструкторе у элемента таблица с данными появился флаг "Растягивать по ширине", поставив в нём отметку таблица будет растягиваться по ширине контейнера. Если отметка будет убрана, то таблица будет стандартного размера.
Признак обязательности поля
За обязательность поля отвечает серверный флаг isNullable, который вынесен в настройки конструктора. Клиентский флаг required сохранён для обратной совместимости. Флаг hasNullableValue не поддерживается.
[120484]
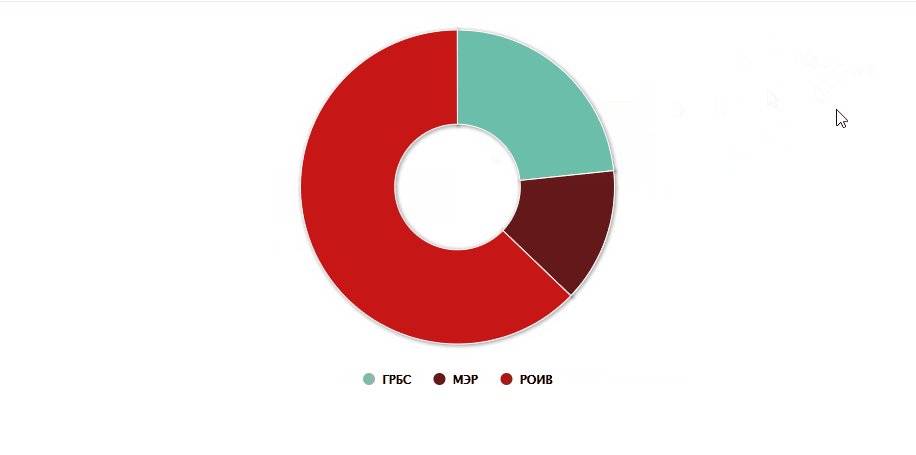
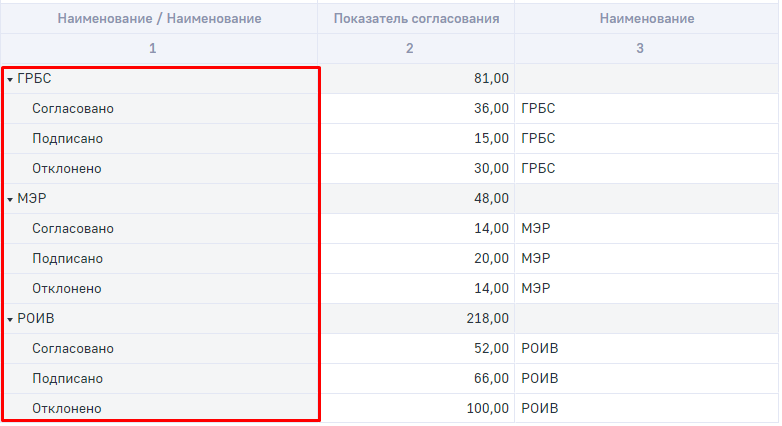
Добавление детализации drill down в диаграммы
Добавлена возможность автоматического формирования дрилдауна.
Если в боковике отчёта существует иерархия, то дочерние элементы на диаграмме автоматически становятся дрилдауном для родительских.
[126631]
Комментирование. Фильтр пользователей для упоминаний
Добавлены свойства, позволяющие задавать список возможных пользователей или ролей для упоминания в чате.
- mentionsObjectCode(string) - Код отчёта для получения списка пользователей/ролей
- mentionsObjectId(number) - Идентификатор отчёта для получения списка пользователя/ролей. Не актуален, если задан код отчёта.
- useMentions(boolean) - Флаг, при включении которого пользователю разрешается упоминать всех пользователей и роли, существующих на стенде. Не актуален, если задан код отчёта.
В конфиге добавлено свойство chatMentionsObjectCode, которое позволяет задать код отчёта с перечнем пользователей для упоминания в чате.
[123407] пример отчета пользователей [107018] пример отчета комментарие
Если в отчете с комментариями есть столбец WHOM_TO_NOTIFY_EMAIL, то он заполняется почтой отмеченного пользователя при условии, что она указана. Если отмеченных пользователей несколько, то каждый e-mail указывается через запятую.
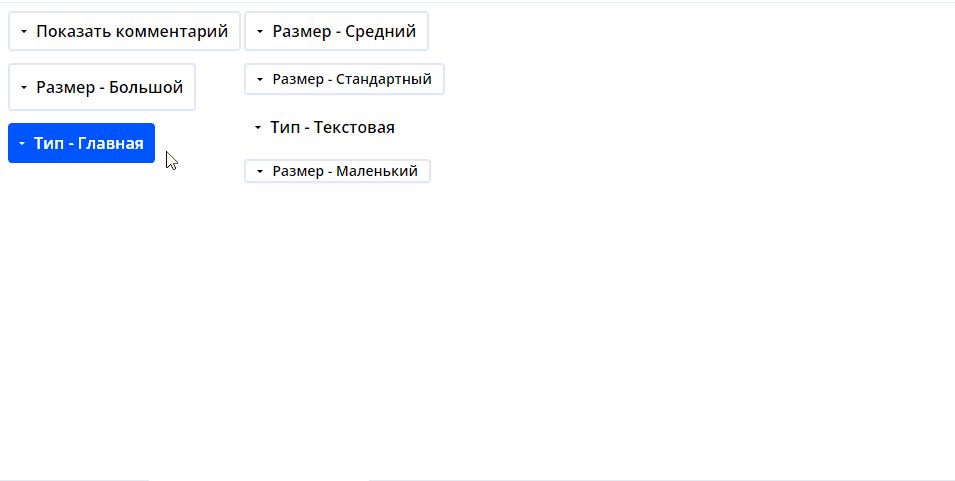
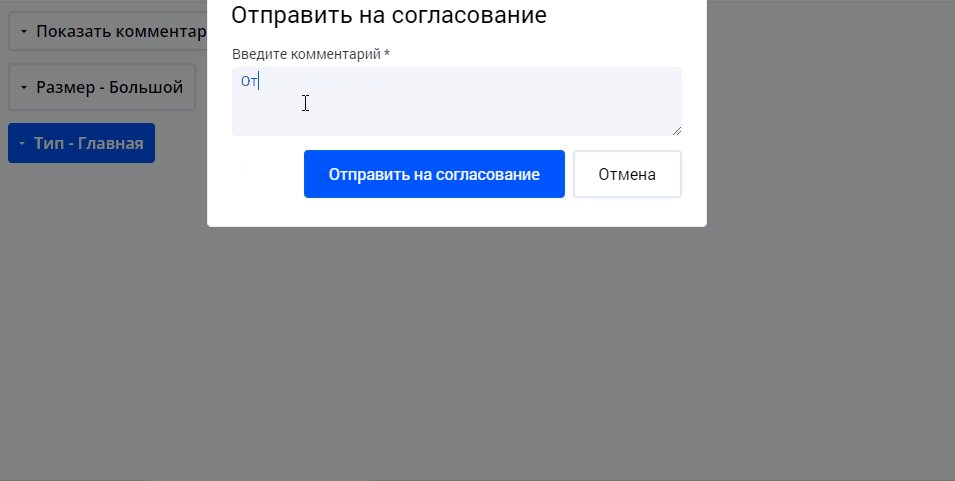
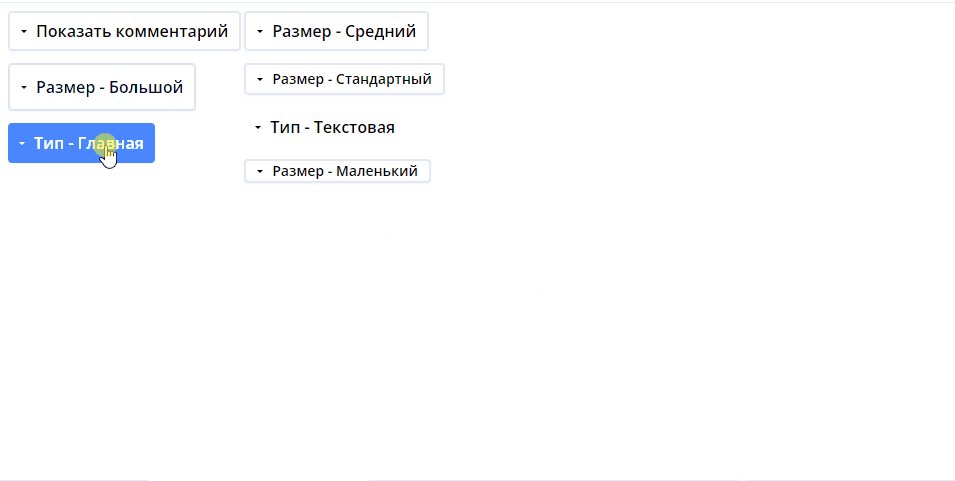
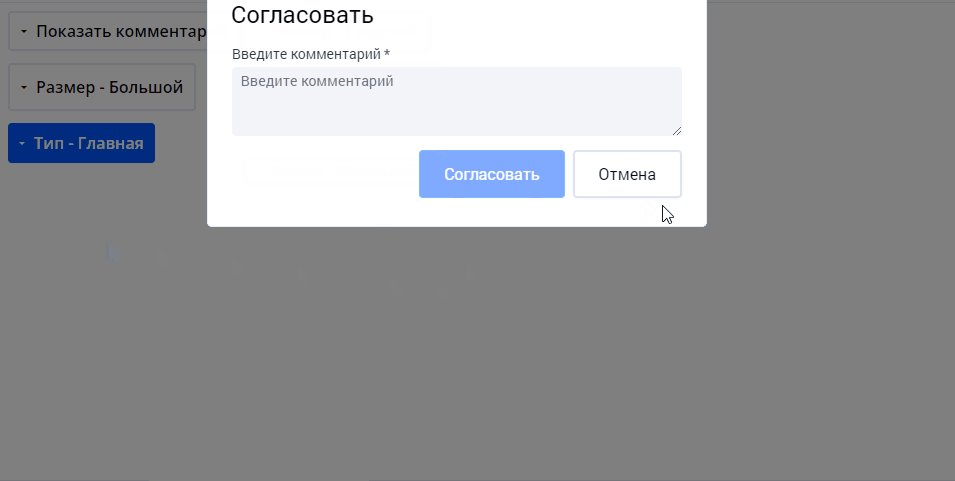
Новый компонент. Согласование(trv-workflow)
Используется для визуализации процесса согласования. Представляет собой раскрывающийся список со статусами. При выборе одного из статусов процесса появляется модальное окно.
Согласование
Оповещения при запуске
Добавлена возможность настроить уведомления на электронную почту при запуске процесса согласования.
1 {
2 "notifications": {
3 "primary": {
4 "stateNotifications": [
5 {
6 "stateId": 1,
7 "template": {
8 "title": "Запуск процесса",
9 "body": "Был запущен процесс согласования"
10 },
11 "recipients": {
12 "subjects": [
13 {
14 "subjectId": "76b8102c-0528-46bc-a6a5-6007a35ffde3",
15 "discriminator": "FixedSubjectDescriptionModel"
16 }
17 ],
18 "discriminator": "SubjectNotificationsReceipientsModel"
19 }
20 }
21 ]
22 }
23 }
24 }
Ответственный за процесс
В согласование вводится ответственный за процесс(иногда владелец процесса). Если он задан, то он может:
- получать уведомления о выполнении шагов,
- получать уведомления о просроках,
- выполнять любой шаг процесса,
- редактировать модель запущенного процесса.
1 {
2 "owner": {
3 "subjectId": "76b8102c-0528-46bc-a6a5-6007a35ffde3",
4 "discriminator": "FixedSubjectDescriptionModel"
5 }
6 }
[114503]
Локализация согласования
Реализованная поддержка локализации для состояний, наименований(процессов и подпроцессов), комментариев, уведомлений.
1 {
2 "template": {
3 "schema": {
4 "states": [
5 ...
6
7 {
8 "localizedName": {
9 "defaultValue": null,
10 "items": [
11 {
12 "language": "ru",
13 "value": "ru На согласовании"
14 },
15 {
16 "language": "en",
17 "value": "en На согласовании"
18 }
19 ]
20 },
21 "localizedComment": {
22 "defaultValue": null,
23 "items": [
24 {
25 "language": "ru",
26 "value": "ru Коммент На согласовании"
27 },
28 {
29 "language": "en",
30 "value": "en Коммент На согласовании"
31 }
32 ]
33 },
34
35 ...
36
37 "subProcesses": [
38 {
39
40 "localizedName": {
41 "defaultValue": "default Подпроцесс 95065",
42 "items": [
43 {
44 "language": "ru",
45 "value": "ru Подпроцесс 95065"
46 },
47 {
48 "language": "en",
49 "value": "en Подпроцесс 95065"
50 }
51 ]
52 }
53 },
54 {
55 "workflowId": 95087,
56 "name": null
57 }
58 ]
59
60 ...
61
62 }
63
64
65 ],
66 "steps": [
67 {
68 "localizedName": {
69 "defaultValue": "Отправить на согласование",
70 "items": [
71 {
72 "language": "ru",
73 "value": "ru Отправить на согласование"
74 },
75 {
76 "language": "en",
77 "value": "en Отправить на согласование"
78 }
79 ]
80 },
81 ...
82 },
83 ...
84 ],
85
86 }
87 ...
88 }
Реестр процессов. Получение типа сущности процесса
Пользовательский навигатор
Доработка дизайна пользовательского навигатора
Добавлена настройка для задания фавикона и заголовка окна браузера, а также для оформления блока информации о пользователе и для главного окна с выводимым объектом платформы. Подробнее можно прочитать здесь.
Соединение
Просмотр истории процесса
В объекте "Соединение" добавлен новый источник данных .../workflow/api/WorkflowDataSourceView/ProcessState/. Для того, чтобы посмотреть историю изменения процесса согласования требуется создать внешний справочник на объекте "Соединение" и задать в качестве идентификатора объекта идентификатор требуемого объекта "Согласование".
1 {
2 "dbType": "Web",
3 "connectionString": "https://.../workflow/api/WorkflowDataSourceView/ProcessState/",
4 "id": 1,
5 "name": "Серверный workflow"
6 }
[Пример: 125348 Пример: 123405]
Реестр всех процессов
В объекте "Соединение" добавлен новый источник данных .../workflow/api/WorkflowDataSourceView/Processes/. Он позволяет отобразить в справочнике список всех запущенных процессов. Для его настройки нужно создать внешний справочник на объекте "Соединение" и в качестве идентификатора объекта задать AllRunnedProcesses.
1 {
2 "dbType": "Web",
3 "connectionString": "https://.../workflow/api/WorkflowDataSourceView/ProcessState/",
4 "id": 1,
5 "name": "Серверный workflow"
6 }
Во внешнем справочнике выводятся следующие атрибуты: Идентификатор процесса или подпроцесса(Id) Идентификатор родительского процесса(для подпроцессов)(ParentId) Наименование(Name) Идентификатор организации(EntityId) Статус согласования(StateName) Комментарий(StateModelComment) Дата начала(StartedDate) Дата изменения(StateChangedDate) Дата изменения статуса(StateRegulationDate) Ответственный за статус(StateResponsible) Признак окончания(IsFinished) Общее количество процессов(TotalProcessCount) Количество завершенных процессов(FinishedProcessCount)
[125348]
Атрибут ролей для реестра пользователей
Для источника данных .../subjects/api/SubjectsDataSource/, который необходим для отображения реестра пользователей добавлены атрибуты роли пользователя(Roles), имя(FirstName), фамилия(LastName) и соединенный атрибут имя и фамилия(Displayname). Это можно использовать в качестве фильтраций. Для настройки такого внешнего справочника требуется создать объект "Соединение" и на нём построить внешний справочник, где в качестве идентификатора объекта передать "User".
1 {
2 "dbType": "Web",
3 "connectionString": "https://.../subjects/api/SubjectsDataSource/",
4 "id": 127160,
5 "name": "subj_con"
6 }
Экспорт по шаблону
Задание в шаблоне идентификатора элемента управления
Теперь в экспортируемых шаблонах требуется задавать идентификаторы выводимых элементов управления: «$params["id"]». Свойство "caption", значение которого задавалось в шаблонах ранее, сохранено для обратной совместимости, но данная функциональность является устаревшей.
Уведомления
Сервис уведомлений
Реализован сервис уведомлений для дальнейшей рассылки оповещений от других сервисов
Файловое хранилище
Поддержка хранения файлов в S3
Для большего удобства и безопасности хранения файлов использован сервис хранения данных S3(Simple Storage Service). При загрузке файлов вручную рекомендуется выбирать этот вид хранения данных.
Конструкторы
Конструктор форм
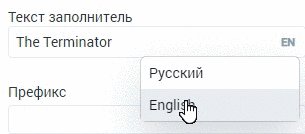
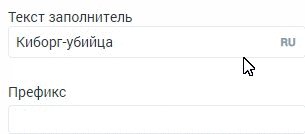
Локализация текста-заполнителя
Добавлена возможность локализовать текст-заполнитель помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.