Описание релизов/0.40.0: различия между версиями
| Строка 2: | Строка 2: | ||
*Удалён старый конструктор карточек, теперь можно использоваться только новый конструктор форм. | *Удалён старый конструктор карточек, теперь можно использоваться только новый конструктор форм. | ||
*Серверное свойство формы '''''hasNullableValue''''' больше не поддерживается. Теперь следует использовать свойство '''''IsNullable'''''. | *Серверное свойство формы '''''hasNullableValue''''' больше не поддерживается. Теперь следует использовать свойство '''''IsNullable'''''. | ||
| − | *Обновлён дизайн отчёта, по умолчанию включен новый дизайн. При необходимости возвращения на старый дизайн вынесена настройка в | + | *Обновлён дизайн отчёта, по умолчанию включен новый дизайн. При необходимости возвращения на старый дизайн вынесена настройка в конфигурационный файл. |
= Новая функциональность = | = Новая функциональность = | ||
| Строка 18: | Строка 18: | ||
</div> | </div> | ||
| − | Для локализации наименований достаточно localizedNames задать значение в формате { "локаль": - "Наименование" } | + | Для локализации наименований атрибутов достаточно в '''''localizedNames''''' задать значение в формате { "локаль": - "Наименование" } |
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON</div> | <div style="font-weight:bold;line-height:1.6;">JSON</div> | ||
| Строка 42: | Строка 42: | ||
</div></div> | </div></div> | ||
| − | Для локализации значения справочника требуется создать дочерние атрибуты, где следует задать | + | Для локализации значения элементов справочника требуется создать дочерние атрибуты, где следует задать |
#Локаль('''''locale''''') в формате ru, en | #Локаль('''''locale''''') в формате ru, en | ||
#Наименование('''''name''''') атрибута в этой локали | #Наименование('''''name''''') атрибута в этой локали | ||
| Строка 89: | Строка 89: | ||
</div> | </div> | ||
<br> | <br> | ||
| + | При создании справочника в английской локали по умолчанию задаётся локализованное наименование для системных атрибутов: | ||
| + | {| class="wikitable" style="clear:both;" | ||
| + | |- | ||
| + | | Идентификатор || ID | ||
| + | |- | ||
| + | | Наименование || Name | ||
| + | |- | ||
| + | | Порядок || Ord | ||
| + | |- | ||
| + | | Родитель || Parent | ||
| + | |- | ||
| + | | Новый элемент || New Item | ||
| + | |} | ||
| + | Также реализовано и для календарных справочников. | ||
| + | |||
| + | == Отчёты == | ||
=== История изменений === | === История изменений === | ||
| − | Реализована возможность смотреть историю изменений элемента. Для того, чтобы подключить функциональность требуется поставить отметку "История изменения элементов"('''''isHistoryEnabled'''''). Посмотреть историю изменений можно, выбрав | + | Реализована возможность смотреть историю изменений элемента. Для того, чтобы подключить функциональность требуется поставить отметку "История изменения элементов"('''''isHistoryEnabled''''') в справочник, на котором строится отчёт. Посмотреть историю изменений можно, выбрав соответствующий пункт в контекстном меню при нажатии на элемент правой кнопкой мыши. |
| − | Для элементов справочников с флагом "История изменения элементов" функциональность поддерживается в отчёте. | + | Для элементов справочников с флагом "История изменения элементов" функциональность поддерживается в отчёте. И для ячейки показателя |
[[Файл:История в справочнике.gif|слева|border]] <br clear="both" /><br> | [[Файл:История в справочнике.gif|слева|border]] <br clear="both" /><br> | ||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| Строка 101: | Строка 117: | ||
</div> | </div> | ||
| − | == | + | === Тип данных файл. ЭЦП === |
| + | Реализована функциональность Электронно-цифровой подписи документов. Для того, чтобы настроить возможность подписи документа следует установить криптопровайдер, плагин и сертификат. Более подробно можно ознакомиться [https://www.cryptopro.ru/products/cades/plugin здесь]. | ||
| + | [[Файл:Подпись.gif|слева|border]] <br clear="both" /><br> | ||
| + | |||
=== Столбец для удаления строки отчёта === | === Столбец для удаления строки отчёта === | ||
| − | Добавлена возможность настроить ячейку, при нажатии на которую удаляется строка. Перед удалением всплывает модальное окно подтверждения удаления. | + | Добавлена возможность настроить ячейку, при нажатии на которую удаляется строка. Перед удалением всплывает модальное окно подтверждения удаления. Логика удаления остаётся старой, после всех изменений внутри отчёта требуется его сохранить. |
Для того, что настроить данную функциональность требуется в модели отчёта('''''view''''') задать следующую настройку: | Для того, что настроить данную функциональность требуется в модели отчёта('''''view''''') задать следующую настройку: | ||
| − | <div | + | <div style="width:700px; overflow:auto;"> |
| − | |||
| − | |||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| Строка 116: | Строка 133: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | </div> | |
где | где | ||
'''''hideDeletedRows''''' - визуальное удаление строк при пометке на удаление | '''''hideDeletedRows''''' - визуальное удаление строк при пометке на удаление | ||
| Строка 130: | Строка 147: | ||
</div> | </div> | ||
| − | === Использование токена в качестве операнда в формулах отчёта | + | === Использование токена в качестве операнда в формулах отчёта === |
| − | Реализована возможность использовать операнд на | + | Реализована возможность использовать операнд на основании атрибута пользователя ('''''TokenAttributeFormulaOperandDto''''') в формулах отчета. |
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON</div> | <div style="font-weight:bold;line-height:1.6;">JSON</div> | ||
| Строка 160: | Строка 177: | ||
=== Виртуальные элементы с неопределенным типом данных === | === Виртуальные элементы с неопределенным типом данных === | ||
| − | Теперь существует возможность указывать для виртуальных элементов признак неопределенного(undefined) типа данных. Для этого добавлен признак, обозначающий что для виртуальных элементов боковика могут быть значения с неопределённым типом данных '''''VirtualElementsHaveUndefinedValues'''''. | + | Теперь существует возможность указывать для виртуальных элементов признак неопределенного('''''undefined''''') типа данных. Для этого добавлен признак, обозначающий что для виртуальных элементов боковика могут быть значения с неопределённым типом данных '''''VirtualElementsHaveUndefinedValues'''''. Используется для возможности в рамках одного столбца иметь не один тип данных. |
| + | [[Файл:Виртуальные элементы без типа.png|слева|border]] <br clear="both" /><br> | ||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
| Строка 169: | Строка 187: | ||
=== Актуализация дизайна === | === Актуализация дизайна === | ||
| − | Изменен дизайн отчёта по умолчанию. Все изменения зафиксированы | + | Изменен дизайн отчёта по умолчанию. Все изменения зафиксированы в конфигурационном файле, поэтому при необходимости использовать старый дизайн, нужно лишь поменять настройку. |
| − | <gallery mode="packed" heights= | + | <gallery mode="packed" margin=200px; heights=500px style="text-align:left;"> |
Файл:старый дизайн грида.png|<div style="text-align:center">'''Было'''</div> | Файл:старый дизайн грида.png|<div style="text-align:center">'''Было'''</div> | ||
Файл:новый дизайн грида.png|<div style="text-align:center">'''Стало'''</div> | Файл:новый дизайн грида.png|<div style="text-align:center">'''Стало'''</div> | ||
</gallery> | </gallery> | ||
| + | |||
| + | === Фильтрация по связям атрибутов в составном боковике === | ||
| + | Доработана фильтрация по связям атрибутов в составном боковике по аналогии связей в обычном боковике. Настройка может производиться через конструктор. | ||
| + | [[Файл:связь атрибутов составной боковик.png|слева|750px|border]] <br clear="both" /><br> | ||
== Формы == | == Формы == | ||
| Строка 182: | Строка 204: | ||
<div class="NavContent"> | <div class="NavContent"> | ||
[117832] | [117832] | ||
| − | </div> | + | </div> |
</div> | </div> | ||
| Строка 224: | Строка 246: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | === Комментирование. Фильтр пользователей для упоминаний === | ||
| + | Добавлены свойства, позволяющие задавать список возможных пользователей или ролей для упоминания в чате. | ||
| + | *'''''mentionsObjectCode'''''(''string'') - Код отчёта для получения списка пользователей/ролей | ||
| + | *'''''mentionsObjectId'''''(''number'') - Идентификатор отчёта для получения списка пользователя/ролей. Не актуален, если задан код отчёта. | ||
| + | *'''''useMentions'''''(''boolean'') - Флаг, при включении которого пользователю разрешается упоминать всех пользователей и роли, существующих на стенде. Не актуален, если задан код отчёта. | ||
| + | |||
| + | В конфигурационном файле добавлено свойство '''''chatMentionsObjectCode''''', которое позволяет задать код отчёта с перечнем пользователей для упоминания в чате. | ||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [123407] пример отчета пользователей | ||
| + | [107018] пример отчета комментарие | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | Если в отчете с комментариями есть столбец WHOM_TO_NOTIFY_EMAIL, то он заполняется почтой отмеченного пользователя при условии, что она указана. Если отмеченных пользователей несколько, то каждый e-mail указывается через запятую. | ||
| + | |||
| + | === Контекстное меню компонентов === | ||
| + | Реализован вызов контекстного меню для новых стандартных компонентов. Вызов производится через клик правой кнопкой мыши. | ||
| + | [[Файл:контекстное меню.png|слева|border]] <br clear="both" /><br> | ||
| + | |||
| + | === История изменений === | ||
| + | Реализован просмотр истории изменения элемента. Для того, чтобы вызвать панель с историей следует вызвать контекстное меню правой кнопкой мыши и выбрать пункт "История изменений". | ||
| + | [[Файл:история изменений.gif|слева|border]] <br clear="both" /><br> | ||
| + | |||
=== Всплывающие подсказки для иконок и чекбоксов === | === Всплывающие подсказки для иконок и чекбоксов === | ||
Реализован функционал всплывающих подсказок. Для задания подсказки достаточно написать её текст в поле "Подсказка". Подсказку можно локализовать с помощью переключения тэгов: [[Файл:Локализация.RU.png]] и [[Файл:Локализация.EN.png]]. Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image) | Реализован функционал всплывающих подсказок. Для задания подсказки достаточно написать её текст в поле "Подсказка". Подсказку можно локализовать с помощью переключения тэгов: [[Файл:Локализация.RU.png]] и [[Файл:Локализация.EN.png]]. Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image) | ||
| Строка 229: | Строка 277: | ||
=== Шаблонизация POST-запросов === | === Шаблонизация POST-запросов === | ||
| − | Добавлена шаблонизация POST-запросов из карточки. В пользовательском действии('''''actions''''') следует задать шаблон тела запроса(bodyTemplate), где в двойных фигурных скобках {{}} передаётся наименование параметра. Шаблон тела запроса может вычисляться через выражение('''''bodyTemplateExpressionId'''''). Также требуется задать URL нужного запроса('''''serviceUrl'''''), а в параметры('''''parameters''''') прописать нужные свойства с передаваемыми значениями. | + | Добавлена шаблонизация POST-запросов из карточки. В пользовательском действии('''''actions''''') следует задать шаблон тела запроса('''''bodyTemplate'''''), где в двойных фигурных скобках {{Наименование_параметра}} передаётся наименование параметра. Шаблон тела запроса может вычисляться через выражение('''''bodyTemplateExpressionId'''''). Также требуется задать URL нужного запроса('''''serviceUrl'''''), а в параметры('''''parameters''''') прописать нужные свойства с передаваемыми значениями. |
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON объекта "Соединение</div> | <div style="font-weight:bold;line-height:1.6;">JSON объекта "Соединение</div> | ||
| Строка 235: | Строка 283: | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | "serviceUrl": "https:/ | + | "serviceUrl": "https:/.../engine/api/Calculation/121046", |
"serviceUrlExpressionId": null, | "serviceUrlExpressionId": null, | ||
"parameters": [ | "parameters": [ | ||
| Строка 276: | Строка 324: | ||
=== Признак обязательности поля === | === Признак обязательности поля === | ||
За обязательность поля отвечает серверный флаг '''''isNullable''''', который вынесен в настройки конструктора. Клиентский флаг '''''required''''' сохранён для обратной совместимости. Флаг '''''hasNullableValue''''' не поддерживается. | За обязательность поля отвечает серверный флаг '''''isNullable''''', который вынесен в настройки конструктора. Клиентский флаг '''''required''''' сохранён для обратной совместимости. Флаг '''''hasNullableValue''''' не поддерживается. | ||
| + | [[Файл:изнулабл.gif|слева|border]] <br clear="both" /><br> | ||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
| Строка 282: | Строка 331: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | === Локализация текста-заполнителя === | ||
| + | Добавлена возможность локализовать текст-заполнитель помощью выбора русского [[Файл:Локализация.RU.png]] или английского [[Файл:Локализация.EN.png]] тега. | ||
| + | [[Файл:Локализация текст-заполнитель.gif|слева|border]] <br clear="both" /><br> | ||
=== Добавление детализации drill down в диаграммы === | === Добавление детализации drill down в диаграммы === | ||
| Строка 295: | Строка 348: | ||
</div> | </div> | ||
| − | === | + | === Новый компонент разметки. Оглавление(trv-contents) === |
| − | + | Используется для навигации по форме. Представляет собой, автоматически генерируемый на основе компонента "Текст и заголовки", интерактивный список заголовков. Тип учитываемых заголовков задаётся в настройках оглавления. Позволяет автоматически позиционироваться к нужному заголовку. | |
| − | + | [[Файл:оглавление2.0.gif|слева|border]] <br clear="both" /><br> | |
| − | + | Настройка оглавления вынесена в конструктор. Умеет работать только с заголовками внутри себя. | |
| − | + | [[Файл:оглавление. конструктор.png|слева|border]] <br clear="both" /><br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [ | ||
| − | |||
| − | |||
| − | < | ||
| − | |||
| − | |||
=== Новый компонент. Согласование(trv-workflow) === | === Новый компонент. Согласование(trv-workflow) === | ||
| − | Используется для визуализации процесса согласования. | + | Используется для визуализации процесса согласования. Имеет два типа отображения: Кнопки('''''buttons''''') и Список('''''list'''''). При включении флага "Показать комментарий" на каждом переходе на следующий шаг вызывается модальное окно, где у пользователя есть возможность написать комментарий. |
| − | [[Файл:Согласование компонент.gif|слева|border]] <br clear="both" /><br> | + | [[Файл:Согласование. компонент.gif|слева|border]] <br clear="both" /><br> |
== Согласование == | == Согласование == | ||
| Строка 368: | Строка 410: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | |||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| Строка 474: | Строка 515: | ||
</div></div> | </div></div> | ||
| − | === Реестр процессов. | + | === Реестр процессов === |
| − | + | Реализовано отображение реестра всех процессов согласования, в котором существует возможность редактировать экземпляры процесса. Для этого следует нажать на требуемый изменения экземпляр и перейти в открывшееся окно с JSON. Реестр открывается по кнопке [[Файл:реестр согласования кнопка.png]] на левой панели управления навигатора. Для его настройки в конфигурационном файле указывается код настроенного отчёта с реестром процессов. | |
| + | [[Файл:процессы согласования. реестр.png|750px|слева|border]] <br clear="both" /><br> | ||
| + | Для того, чтобы настроить отчет для реестра процессов согласования требуется настроить Внешний справочник на объекте Соединение с источником данных '''''.../workflow/api/WorkflowDataSourceView/Processes'''''/ и в качестве идентификатора объекта задать '''''AllRunnedProcesses'''''. В справочнике будет отображён список всех запущенных процессов и выведены следующие атрибуты: | ||
| + | Идентификатор процесса или подпроцесса('''''Id''''') | ||
| + | Идентификатор родительского процесса(для подпроцессов)('''''ParentId''''') | ||
| + | Наименование('''''Name''''') | ||
| + | Идентификатор организации('''''EntityId''''') | ||
| + | Статус согласования('''''StateName''''') | ||
| + | Комментарий('''''StateModelComment''''') | ||
| + | Дата начала('''''StartedDate''''') | ||
| + | Дата изменения('''''StateChangedDate''''') | ||
| + | Дата изменения статуса('''''StateRegulationDate''''') | ||
| + | Ответственный за статус('''''StateResponsible''''') | ||
| + | Признак окончания('''''IsFinished''''') | ||
| + | Общее количество процессов('''''TotalProcessCount''''') | ||
| + | Количество завершенных процессов('''''FinishedProcessCount''''') | ||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [125397] | ||
| + | </div> | ||
| + | </div> | ||
== Пользовательский навигатор == | == Пользовательский навигатор == | ||
=== Доработка дизайна пользовательского навигатора === | === Доработка дизайна пользовательского навигатора === | ||
| − | Добавлена настройка для задания фавикона | + | Добавлена пользовательская настройка для : |
| + | *задания фавикона | ||
| + | *задания заголовка окна браузера | ||
| + | *оформления блока информации о пользователе | ||
| + | *главного окна с выводимым объектом платформы. | ||
| + | |||
| + | Подробнее можно прочитать [[Платформа_3V/Пользовательский_навигатор/Настройка_дизайна|здесь]]. | ||
== Соединение == | == Соединение == | ||
| Строка 555: | Строка 623: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
| + | == Навигатор == | ||
| + | === Локализация заголовка платформы === | ||
| + | Добавлена локализация заголовка на главной странице. | ||
| + | <gallery mode="packed" heights=200px style="text-align:left;"> | ||
| + | Файл:заголовок на англ.gif|<div style="text-align:center">'''Англ.локализация'''</div> | ||
| + | Файл:заголовок на русском.gif|<div style="text-align:center">'''Рус.локализация'''</div> | ||
| + | </gallery> | ||
== Экспорт по шаблону == | == Экспорт по шаблону == | ||
=== Задание в шаблоне идентификатора элемента управления === | === Задание в шаблоне идентификатора элемента управления === | ||
| − | Теперь в экспортируемых шаблонах | + | Теперь в экспортируемых шаблонах существует возможность задавать идентификаторы выводимых элементов управления: «$params["id"]». Свойство "'''''caption'''''", значение которого задавалось в шаблонах ранее, сохранено для обратной совместимости, но данная функциональность является устаревшей. |
| + | |||
| + | == Файловое хранилище == | ||
| + | === Поддержка хранения файлов в S3 === | ||
| + | Для большего удобства и безопасности хранения файлов использован сервис хранения данных S3(Simple Storage Service). При загрузке файлов вручную рекомендуется выбирать этот вид хранения данных. | ||
== Уведомления == | == Уведомления == | ||
=== Сервис уведомлений === | === Сервис уведомлений === | ||
| − | Реализован сервис уведомлений для дальнейшей рассылки оповещений от других сервисов | + | Реализован сервис уведомлений для дальнейшей рассылки оповещений от других сервисов(Комментирование, согласование) |
| + | |||
| + | === Подпись к письмам === | ||
| + | В конфигурационный файл сервиса уведомлений можно через свойство '''''Signature''''' добавить HTML-шаблон подписи. | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON"</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "SmtpOptions": { | ||
| + | ... | ||
| + | |||
| + | "Signature": "<br />С уважением, <br />ООО "Крутое название организации" <br />раб.тел. 8 (956) 695-56-56 <br /><a href=\"www.site.ru\">www.site.ru</a>" | ||
| + | |||
| + | } | ||
| + | |||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | Перед подписью автоматически устанавливается один перенос строки, если нужно больше, то можно задать в самой подписи. | ||
| + | |||
| + | === Запись уведомлений в справочник === | ||
| + | Реализована возможность записи уведомлений в справочник. Для этого требуется создать справочник с атрибутами: '''NAME'''(Текст уведомления), '''NOTIFICATION_DATE'''(Дата отправки уведомления), '''USER_LOGIN'''(Логин получателя), '''WAS_READ'''(Прочитано(по умолчанию false)). Настроенный справочник задается в конфигурационном файле | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON"</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "NotificationDictionarySettings":{ | ||
| + | |||
| + | "DictionaryId": 131554 | ||
| + | } | ||
| − | == | + | } |
| − | === | + | </syntaxhighlight> |
| − | Для | + | </div></div> |
| + | |||
| + | == Общее == | ||
| + | === Новые функции === | ||
| + | Добавлены новые функции в NCalc. | ||
| + | '''Replace()''' | ||
| + | Заменять заданный текст можно с помощью функции Replace(<Source_String>, <Find_String>, <Replaced_String>), где | ||
| + | *Source_String - текст в котором требуется заменить строку | ||
| + | *Find_String - строка, которую требуется заменить | ||
| + | *Replaced_String - строка, которой будет заменена Find_String | ||
| + | <div style="width:700px;> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "Replace('хо-хо', 'о', 'е')" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | |||
| + | '''Format()''' | ||
| + | Чтобы вставить в текст значения(??) следует использовать функцию формата Format(<Source_Template>, <Collection_Values>) или Format(<Source_Template>, <Value0>, <Value1>, <Value2>...), где | ||
| + | *Source_Template - шаблон для вставки, где вставка значения обозначается {0} | ||
| + | *Value - вставляемое значение. Счётчик идентификатора для значения начинается с 0. | ||
| + | <div style="width:700px;> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "Format('{0} + {0} = {1}', '2', '5')" | ||
| + | }, | ||
| + | { | ||
| + | "expression": "Format('{0} + {0} = {1}', ToList('2', '5'))" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | |||
| + | '''Trim()''' | ||
| + | Для того, чтобы убрать пробелы в начале и в конце строки следует использовать функцию Trim(<Source_String>), где | ||
| + | *Source_String - строка, в которой обрезаются пробелы в начале и в конце | ||
| + | <div style="width:700px;> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "Trim(' пробелы между словами будут, а по краям нет ')" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | |||
| + | '''SumIf()''' | ||
| + | При необходимости складывать значение массива с условием, то следует использовать функцию SumIf(<collection>, <compareValue>, [<sum_collection>]), где | ||
| + | *collection - коллекция значений | ||
| + | *compareValue - значение, которое является условием для сложения | ||
| + | *sum_collection - коллекция значений, которые будут просуммированы. Если этот параметр не указан, будут просуммированы ячейки из первой коллекции. | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "SumIf(ToList([1]), '25')", | ||
| + | "operandValues": [ | ||
| + | { | ||
| + | "id": 1, | ||
| + | "value":"25" | ||
| + | } | ||
| + | ] | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | |||
| + | '''CountIf()''' | ||
| + | При необходимости посчитать количество вхождений значений в коллекцию следует использовать CountIf(<collection>, <compareValue>), где | ||
| + | *collection - коллекция значений | ||
| + | *compareValue - значение, которое является условием для сложения | ||
| + | <div style="width:700px;> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "CountIf(ToList([1]), 'хо')", | ||
| + | "operandValues": [ | ||
| + | { | ||
| + | "id": 1, | ||
| + | "value":"хо" | ||
| + | } | ||
| + | ] | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | |||
| + | '''SumIfExpression()''' | ||
| + | При необходимости складывать значение массива с условием, то следует использовать функцию SumIfExpression(<collection>, <expression>, [<sum_collection>]), где | ||
| + | *collection - коллекция значений | ||
| + | *expression - выражение, которое является условием для сложения. Формат выражения: '[0] <условие сравнения> <значение>', где [0] - приходящее значение из массива | ||
| + | *sum_collection - коллекция значений, которые будут просуммированы. Если этот параметр не указан, будут просуммированы ячейки из первой коллекции. | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "SumIfExpression(ToList([1]), '[0]>0')", | ||
| + | "operandValues": [ | ||
| + | { | ||
| + | "id": 1, | ||
| + | "value":"2" | ||
| + | } | ||
| + | ] | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | |||
| + | '''CountIfExpression()''' | ||
| + | CountIfExpression(<collection>, <expression>), где | ||
| + | *collection - коллекция значений | ||
| + | *expression - выражение, которое является условием для сложения. Формат выражения: '[0] <условие сравнения> <значение>', где [0] - приходящее значение из массива | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "CountIfExpression(ToList([1]), '[0]>0')", | ||
| + | "operandValues": [ | ||
| + | { | ||
| + | "id": 1, | ||
| + | "value":"2" | ||
| + | } | ||
| + | ] | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| − | + | '''FilterIfExpression()''' | |
| − | + | Для того, чтобы вернуть коллекцию значений по выражению следует использовать функцию FilterIfExpression(<collection>, <expression>), где | |
| − | + | *collection - коллекция значений | |
| − | + | *expression - выражение, которое является условием для фильтрации. Формат выражения: '[0] <условие сравнения> <значение>', где [0] - приходящее значение из массива | |
| − | + | <syntaxhighlight lang="JSON" line> | |
| + | { | ||
| + | "expression": "FilterIfExpression(ToList([1]), '[0]>0')", | ||
| + | "operandValues": [ | ||
| + | { | ||
| + | "id": 1, | ||
| + | "value":"2" | ||
| + | } | ||
| + | ] | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
Версия 14:03, 18 ноября 2021
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Справочники
- 2.2 Отчёты
- 2.3 Формы
- 2.3.1 Учёт прав из источника данных
- 2.3.2 Комментирование
- 2.3.3 Комментирование. Фильтр пользователей для упоминаний
- 2.3.4 Контекстное меню компонентов
- 2.3.5 История изменений
- 2.3.6 Всплывающие подсказки для иконок и чекбоксов
- 2.3.7 Шаблонизация POST-запросов
- 2.3.8 Растяжение таблицы по ширине контейнера
- 2.3.9 Признак обязательности поля
- 2.3.10 Локализация текста-заполнителя
- 2.3.11 Добавление детализации drill down в диаграммы
- 2.3.12 Новый компонент разметки. Оглавление(trv-contents)
- 2.3.13 Новый компонент. Согласование(trv-workflow)
- 2.4 Согласование
- 2.5 Пользовательский навигатор
- 2.6 Соединение
- 2.7 Навигатор
- 2.8 Экспорт по шаблону
- 2.9 Файловое хранилище
- 2.10 Уведомления
- 2.11 Общее
Критичные изменения
- Удалён старый конструктор карточек, теперь можно использоваться только новый конструктор форм.
- Серверное свойство формы hasNullableValue больше не поддерживается. Теперь следует использовать свойство IsNullable.
- Обновлён дизайн отчёта, по умолчанию включен новый дизайн. При необходимости возвращения на старый дизайн вынесена настройка в конфигурационный файл.
Новая функциональность
Справочники
Локализация атрибутов и элементов справочника
Добавлена возможность локализовать наименования атрибутов и элементы типа строка и длинный текст. Для того, чтобы локализовать справочник требуется в модели справочника задать список локализаций:
1 {
2 ...
3 "locales": ["ru", "en"]
4 }
Для локализации наименований атрибутов достаточно в localizedNames задать значение в формате { "локаль": - "Наименование" }
1 {
2 "dictionaryStructure": {
3 ...
4 "attributes": [
5 ...
6 {
7 ...
8 "localizedNames": {
9 "ru": "Атрибут с локализованным наименованием",
10 "en": "Attribute with localized name"
11 }
12 }
13 ]
14 },
15 ...
16 }
Для локализации значения элементов справочника требуется создать дочерние атрибуты, где следует задать
- Локаль(locale) в формате ru, en
- Наименование(name) атрибута в этой локали
- Идентификатор родительского атрибута(parentAttributeId)
!!У родительского атрибута локализация не задаётся
1 {
2 "dictionaryStructure": {
3 ...
4 "attributes": [
5 ...
6 {
7 "id": 20,
8 ...
9 },
10 {
11 "id": 21,
12 "name": "Атрибут с локализованным значением",
13 "locale": "ru",
14 "parentAttributeId": 20
15 },
16 {
17 "id": 22,
18 "name": "Attribute with localized value",
19 "locale": "en",
20 "parentAttributeId": 20
21 }
22 ]
23 },
24 ...
25 }
Для отключения локализации атрибута, нужно удалить его локализованные наименования или дочерние атрибуты.
[ 114281 ]
При создании справочника в английской локали по умолчанию задаётся локализованное наименование для системных атрибутов:
| Идентификатор | ID |
| Наименование | Name |
| Порядок | Ord |
| Родитель | Parent |
| Новый элемент | New Item |
Также реализовано и для календарных справочников.
Отчёты
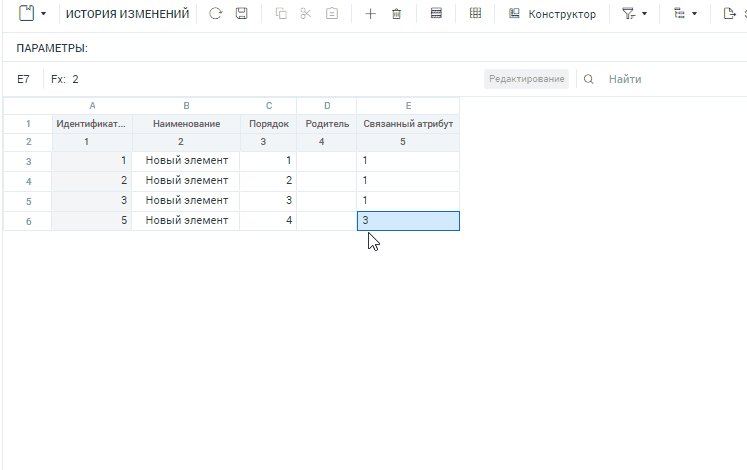
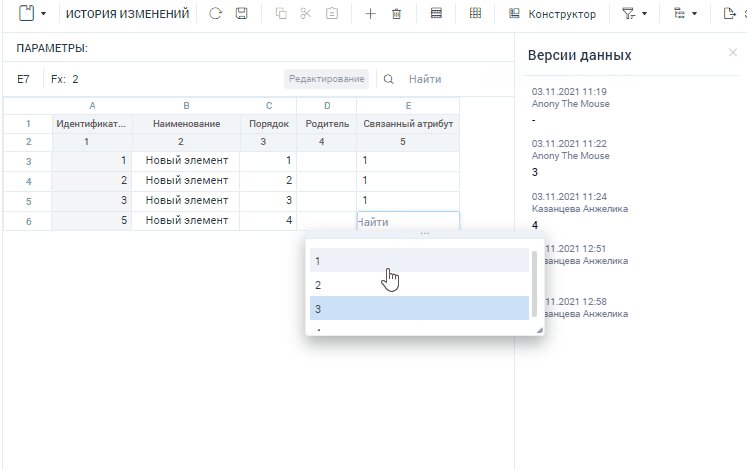
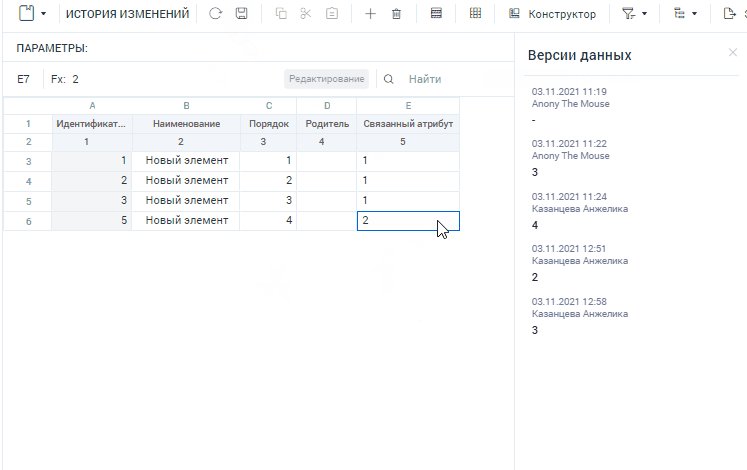
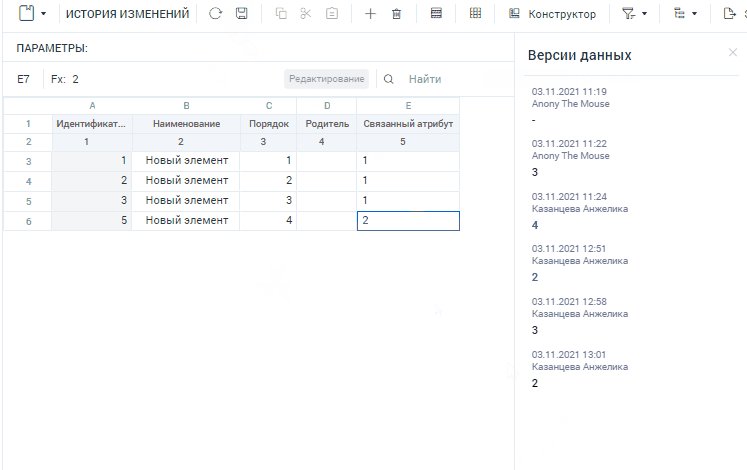
История изменений
Реализована возможность смотреть историю изменений элемента. Для того, чтобы подключить функциональность требуется поставить отметку "История изменения элементов"(isHistoryEnabled) в справочник, на котором строится отчёт. Посмотреть историю изменений можно, выбрав соответствующий пункт в контекстном меню при нажатии на элемент правой кнопкой мыши. Для элементов справочников с флагом "История изменения элементов" функциональность поддерживается в отчёте. И для ячейки показателя
[127468 ]
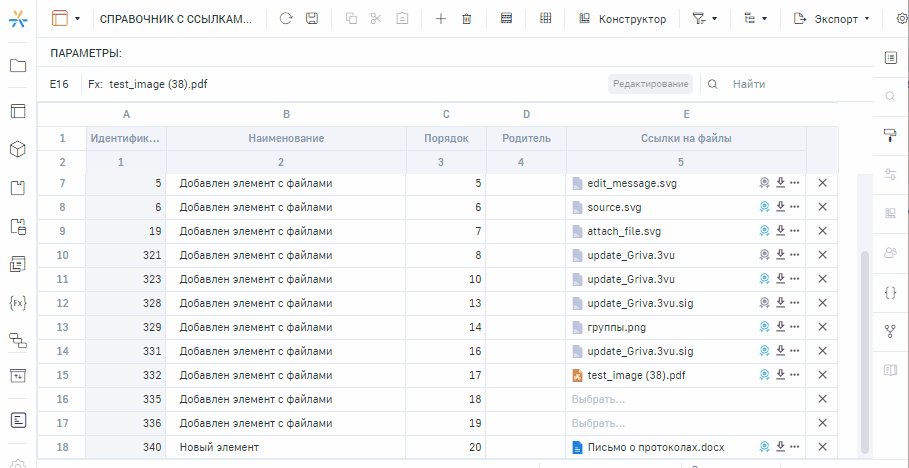
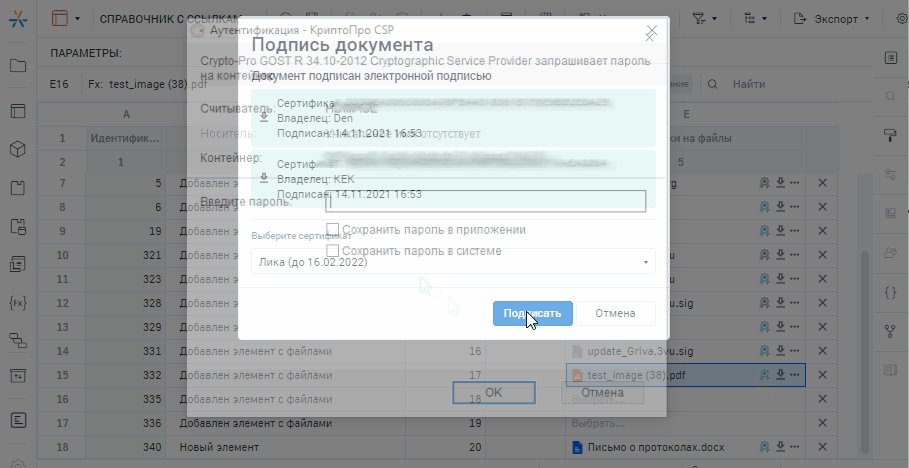
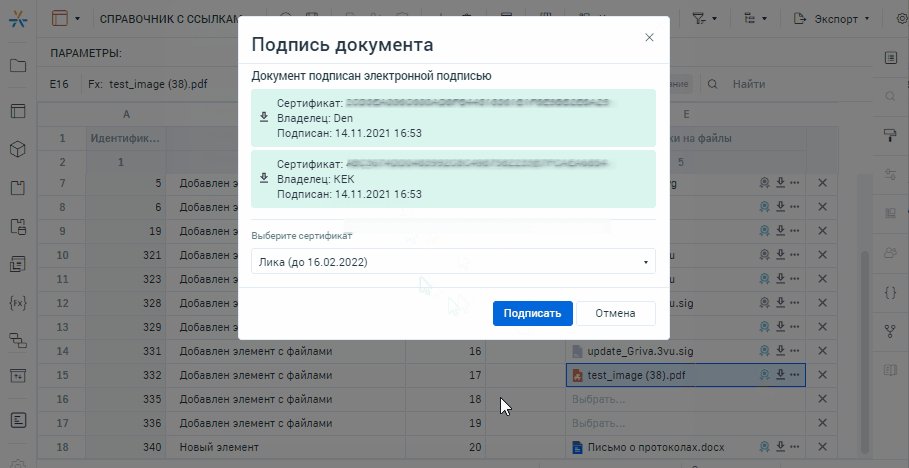
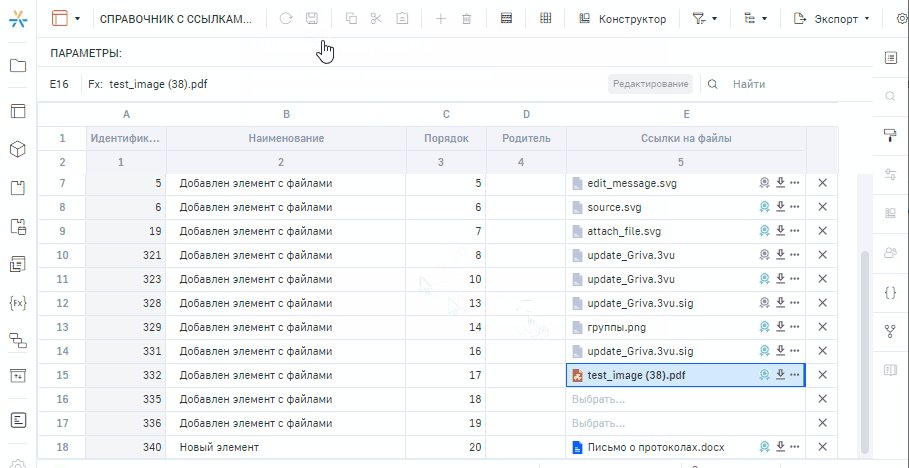
Тип данных файл. ЭЦП
Реализована функциональность Электронно-цифровой подписи документов. Для того, чтобы настроить возможность подписи документа следует установить криптопровайдер, плагин и сертификат. Более подробно можно ознакомиться здесь.
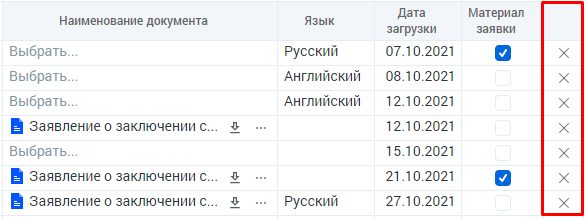
Столбец для удаления строки отчёта
Добавлена возможность настроить ячейку, при нажатии на которую удаляется строка. Перед удалением всплывает модальное окно подтверждения удаления. Логика удаления остаётся старой, после всех изменений внутри отчёта требуется его сохранить. Для того, что настроить данную функциональность требуется в модели отчёта(view) задать следующую настройку:
1 {
2 "clientSettings": {
3 "hideDeletedRows": true,
4 "showDeleteColumn": true,
5 "columnsDeletingWholeRow": [1]
6 }
где hideDeletedRows - визуальное удаление строк при пометке на удаление showDeleteColumn - отображение столбца с кнопкой для удаления строки columnsDeletingWholeRow - коллекция номеров столбцов, нажатие Delete в ячейках которых вызывает диалог удаления строки
[118697 ]
Использование токена в качестве операнда в формулах отчёта
Реализована возможность использовать операнд на основании атрибута пользователя (TokenAttributeFormulaOperandDto) в формулах отчета.
1 {
2 "formulas": [
3
4 {
5 ...
6 "operands": [
7 {
8 "attributeId": "preferred_username",
9 "discriminator": "TokenAttributeFormulaOperandDto",
10 "id": 1
11 }
12 ],
13 "code": null,
14 "id": 3,
15 "name": null
16 }
17 ...
18 ]
19
20 }
Виртуальные элементы с неопределенным типом данных
Теперь существует возможность указывать для виртуальных элементов признак неопределенного(undefined) типа данных. Для этого добавлен признак, обозначающий что для виртуальных элементов боковика могут быть значения с неопределённым типом данных VirtualElementsHaveUndefinedValues. Используется для возможности в рамках одного столбца иметь не один тип данных.
[127469]
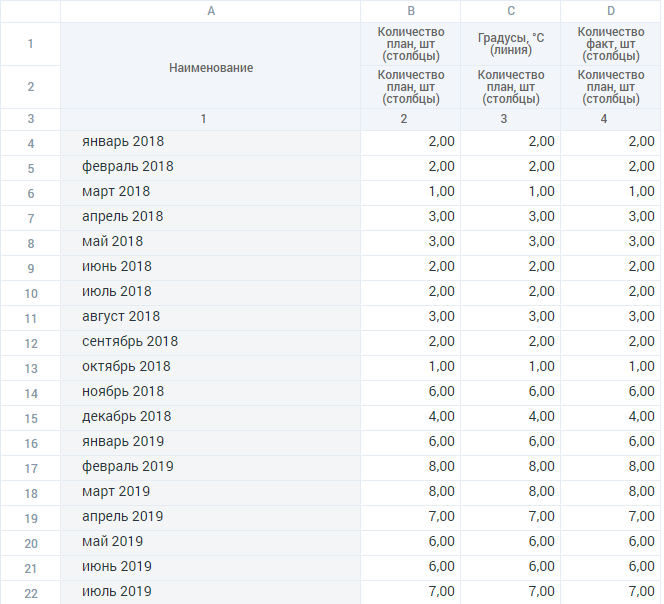
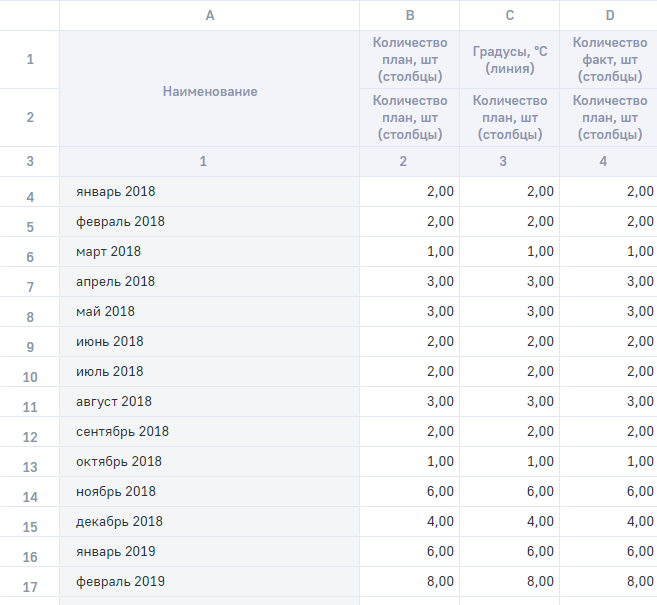
Актуализация дизайна
Изменен дизайн отчёта по умолчанию. Все изменения зафиксированы в конфигурационном файле, поэтому при необходимости использовать старый дизайн, нужно лишь поменять настройку.
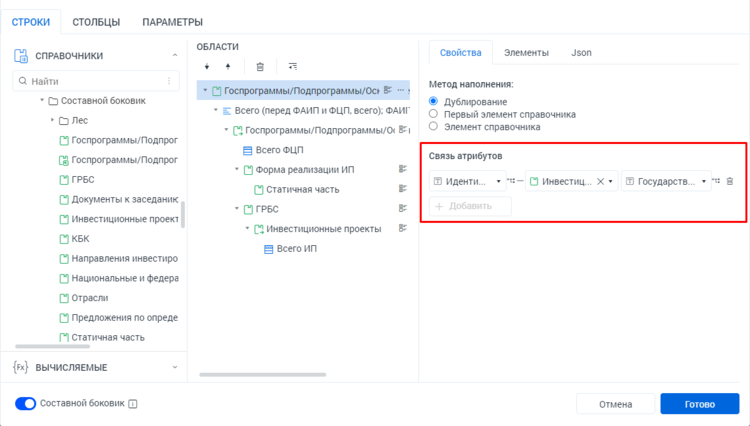
Фильтрация по связям атрибутов в составном боковике
Доработана фильтрация по связям атрибутов в составном боковике по аналогии связей в обычном боковике. Настройка может производиться через конструктор.
Формы
Учёт прав из источника данных
Учитываются права настроенные на источниках данных. Теперь, если в источнике у пользователя нет прав на чтение или редактирование отображаемого элемента, то в форме элемент не будет доступен для чтения и редактирования соответственно.
[117832]
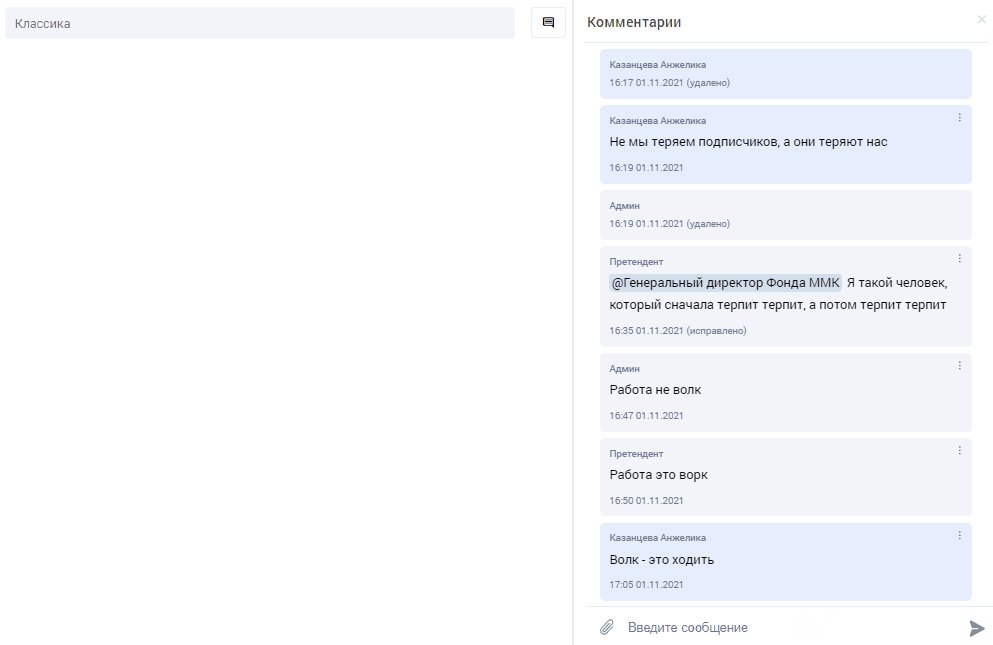
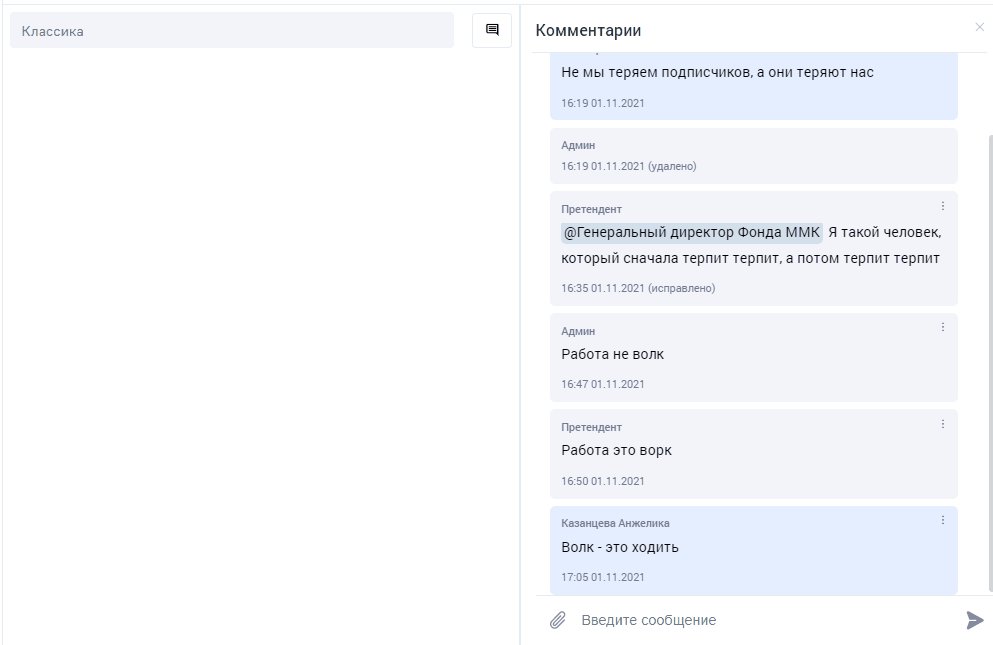
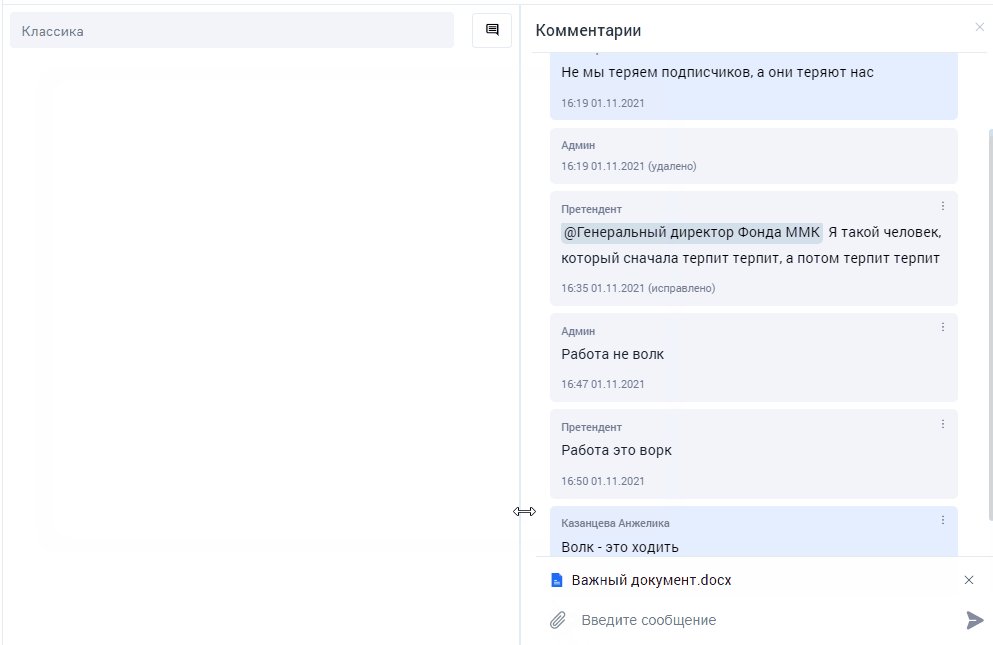
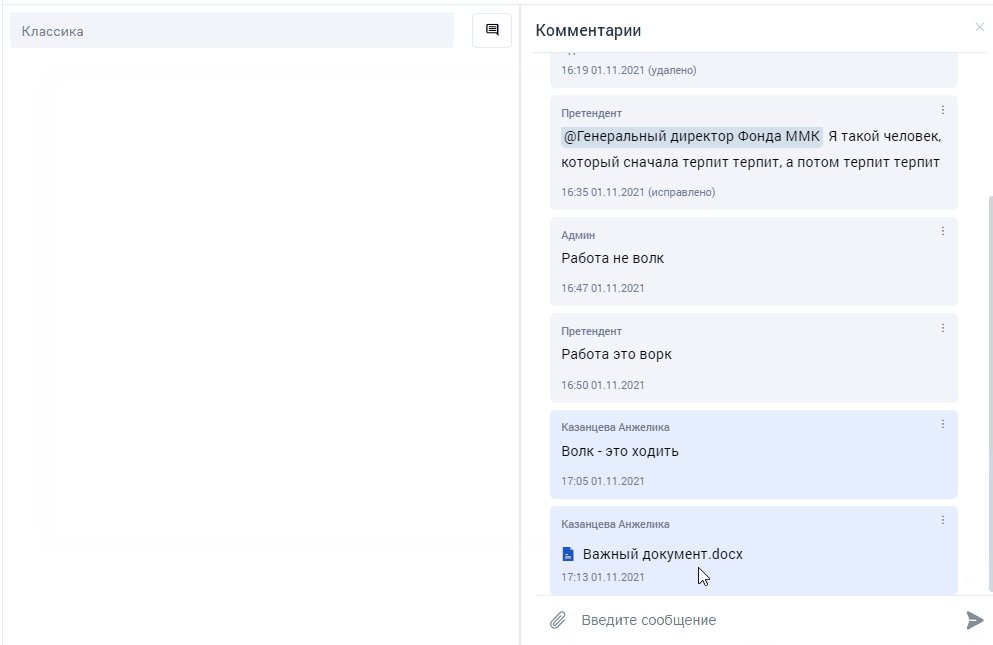
Комментирование
Реализовано комментирование в формах. Для его настройки требуется создать отчёт определенной структуры и добавить действие, где следует указать идентификатор отчета.
1 {
2 "metaObjectId": 126529,
3 "parameters": [
4 {
5 "id": 1,
6 "expressionId": null,
7 "value": 1,
8 "hasMultipleValues": false,
9 "dataType": "Undefined"
10 }
11 ],
12 "discriminator": "ShowCommentsAction",
13 "comment": null,
14 "enableExpressionId": null,
15 "id": 1,
16 "name": "Показать комментарии",
17 "code": null
18 }
Также функционал комментирования поддерживает прикрепление файлов.
[Пример формы: 126513 Пример отчёта: 126529 ]
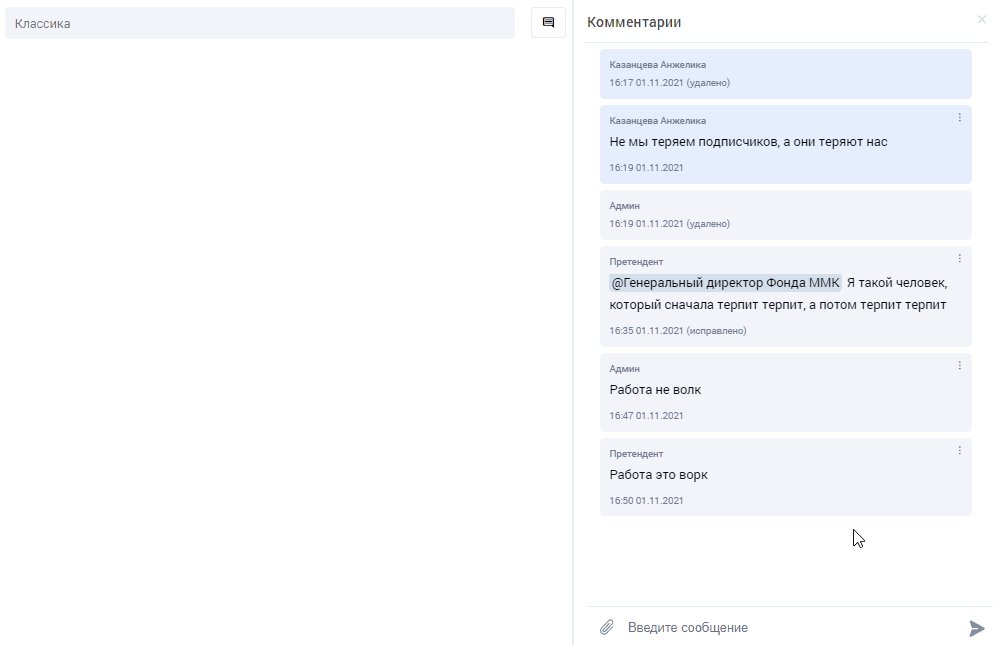
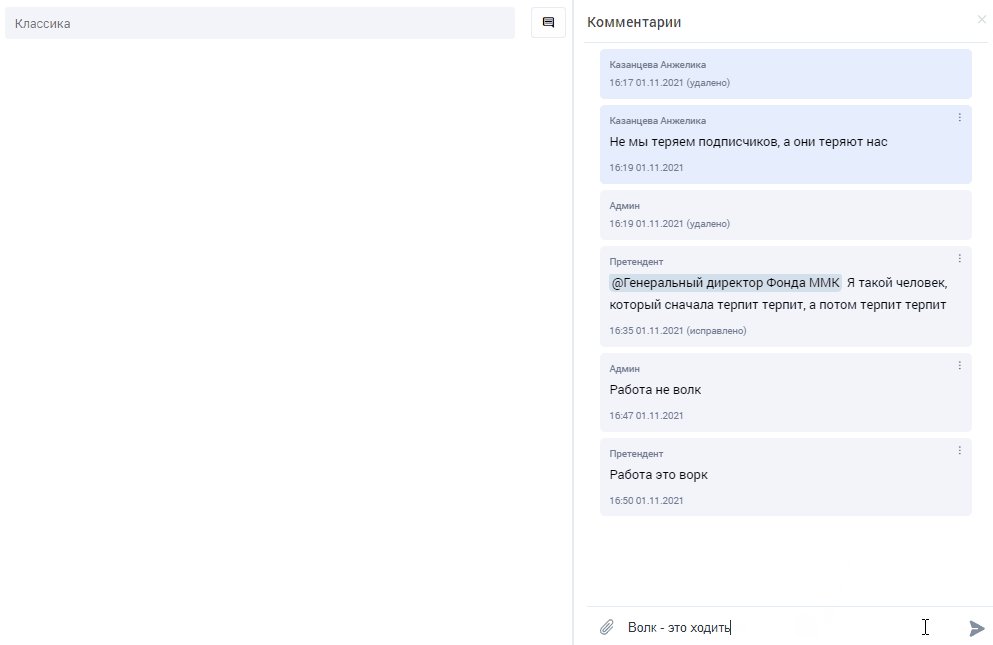
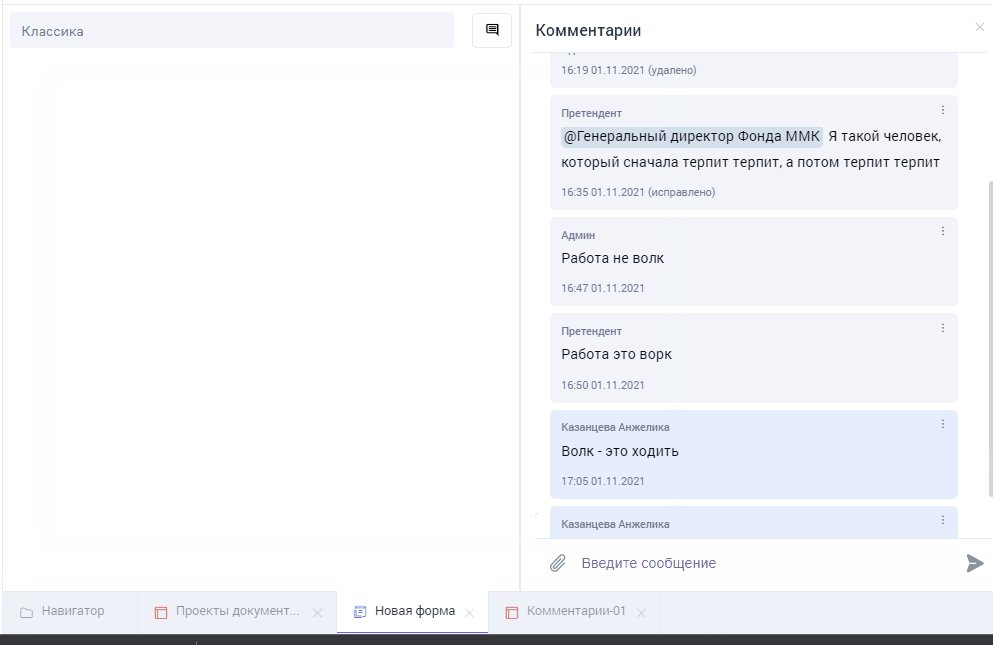
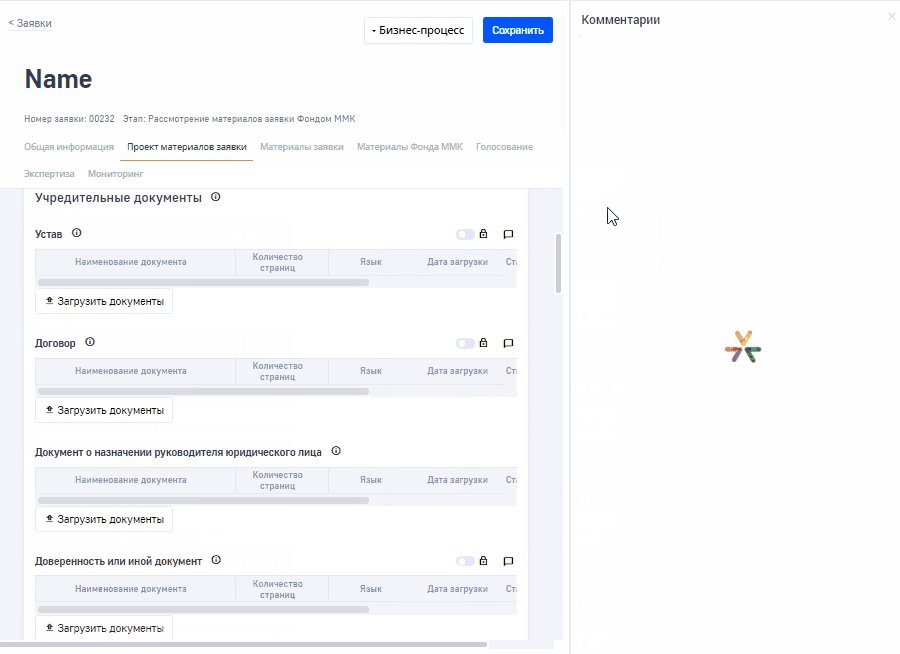
Комментирование. Фильтр пользователей для упоминаний
Добавлены свойства, позволяющие задавать список возможных пользователей или ролей для упоминания в чате.
- mentionsObjectCode(string) - Код отчёта для получения списка пользователей/ролей
- mentionsObjectId(number) - Идентификатор отчёта для получения списка пользователя/ролей. Не актуален, если задан код отчёта.
- useMentions(boolean) - Флаг, при включении которого пользователю разрешается упоминать всех пользователей и роли, существующих на стенде. Не актуален, если задан код отчёта.
В конфигурационном файле добавлено свойство chatMentionsObjectCode, которое позволяет задать код отчёта с перечнем пользователей для упоминания в чате.
[123407] пример отчета пользователей [107018] пример отчета комментарие
Если в отчете с комментариями есть столбец WHOM_TO_NOTIFY_EMAIL, то он заполняется почтой отмеченного пользователя при условии, что она указана. Если отмеченных пользователей несколько, то каждый e-mail указывается через запятую.
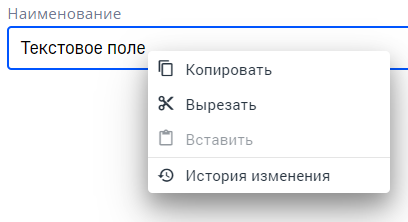
Контекстное меню компонентов
Реализован вызов контекстного меню для новых стандартных компонентов. Вызов производится через клик правой кнопкой мыши.
История изменений
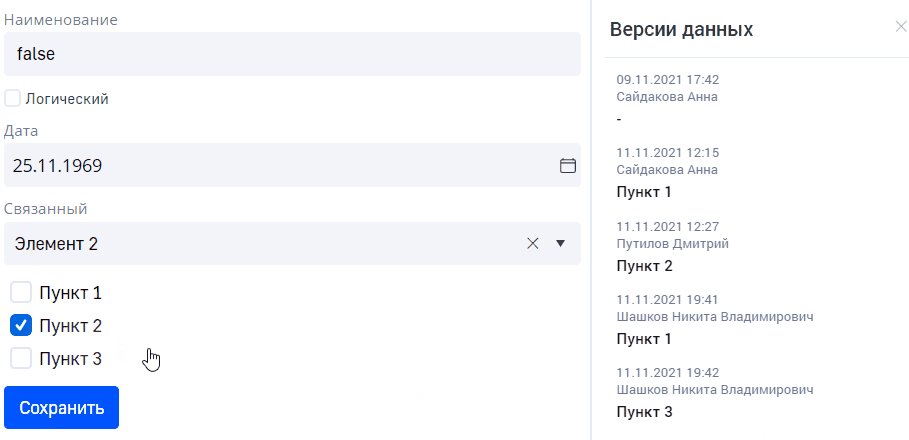
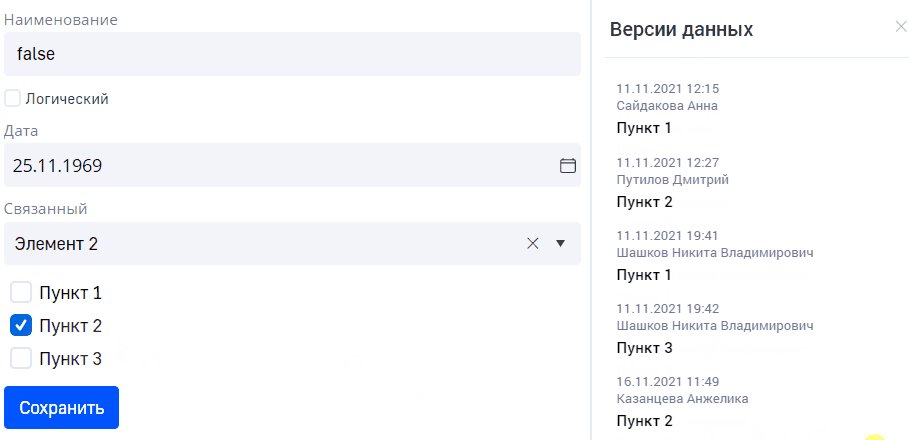
Реализован просмотр истории изменения элемента. Для того, чтобы вызвать панель с историей следует вызвать контекстное меню правой кнопкой мыши и выбрать пункт "История изменений".
Всплывающие подсказки для иконок и чекбоксов
Реализован функционал всплывающих подсказок. Для задания подсказки достаточно написать её текст в поле "Подсказка". Подсказку можно локализовать с помощью переключения тэгов: ![]() и
и ![]() . Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image)
. Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image)
Шаблонизация POST-запросов
Добавлена шаблонизация POST-запросов из карточки. В пользовательском действии(actions) следует задать шаблон тела запроса(bodyTemplate), где в двойных фигурных скобках Шаблон:Наименование параметра передаётся наименование параметра. Шаблон тела запроса может вычисляться через выражение(bodyTemplateExpressionId). Также требуется задать URL нужного запроса(serviceUrl), а в параметры(parameters) прописать нужные свойства с передаваемыми значениями.
1 {
2 "serviceUrl": "https:/.../engine/api/Calculation/121046",
3 "serviceUrlExpressionId": null,
4 "parameters": [
5 {
6 "isBodyParameter": true,
7 "name": "Parameter1",
8 "expressionId": 1,
9 "value": null,
10 "hasMultipleValues": true,
11 "dataType": "Integer"
12 }
13 ],
14 "isAsync": false,
15 "httpMethod": "Post",
16 "bodyTemplateExpressionId": null,
17 "bodyTemplate": "[{'id':1,'isMultiselect':true,'value':{{Parameter1}},'discriminator':'SimpleValueParameterDto'}]",
18 "comment": null,
19 "enableExpressionId": null,
20 "id": 1,
21 "name": "Выполнить пользовательское действие",
22 "code": null,
23 "discriminator": "BusinessLogicApiAction"
24 }
[121048]
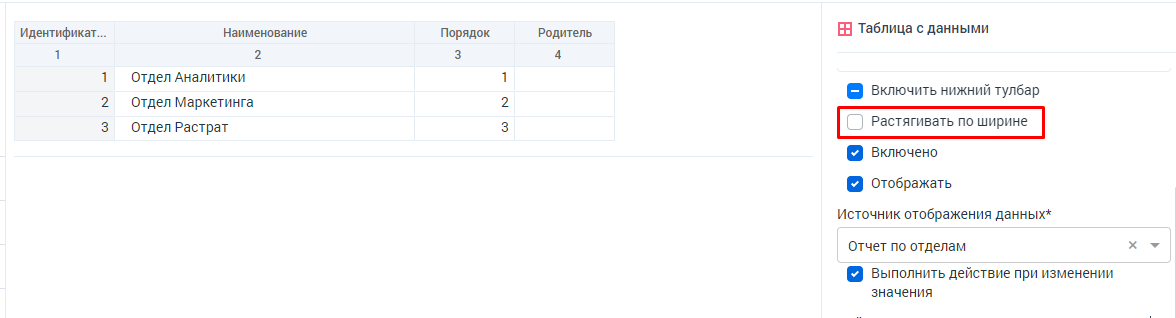
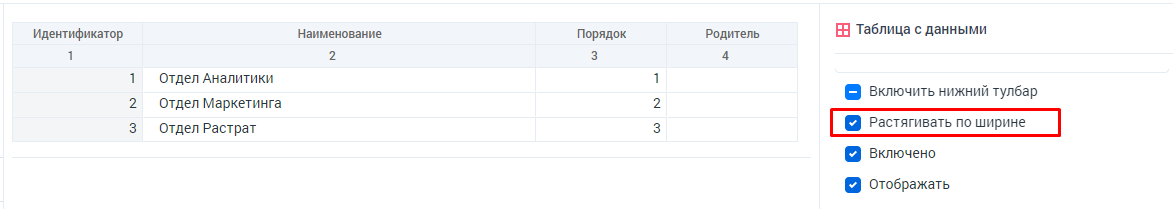
Растяжение таблицы по ширине контейнера
В конструкторе у элемента таблица с данными появился флаг "Растягивать по ширине", поставив в нём отметку таблица будет растягиваться по ширине контейнера. Если отметка будет убрана, то таблица будет стандартного размера.
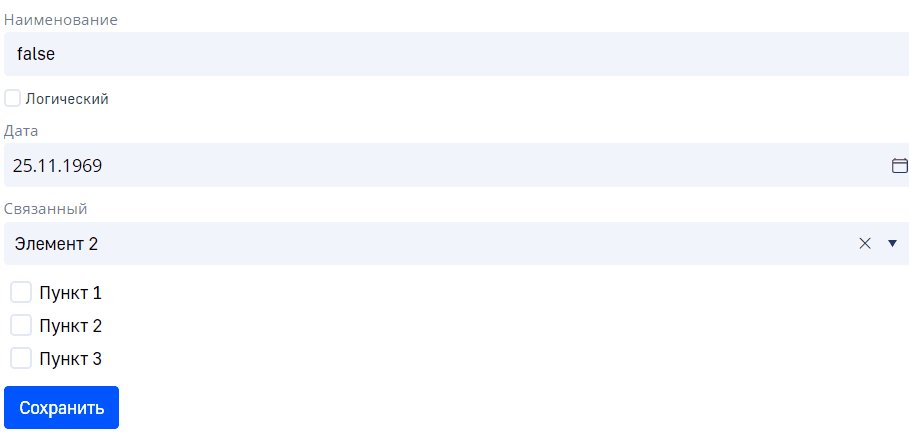
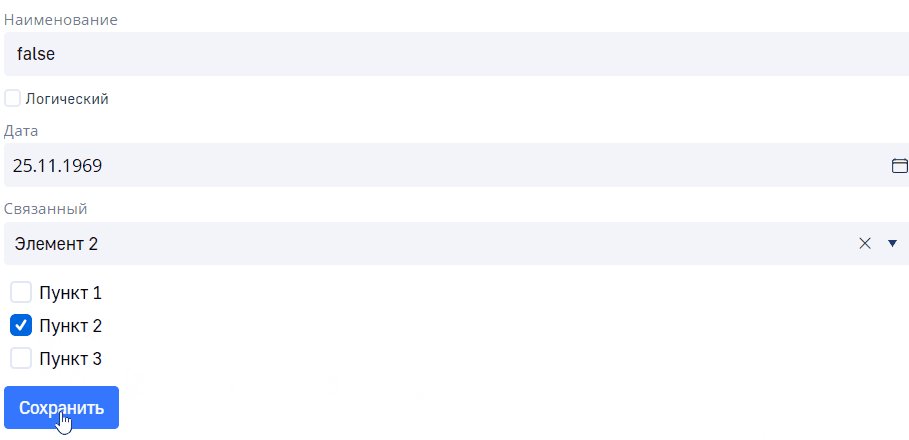
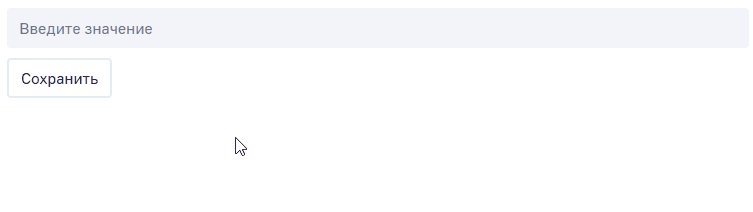
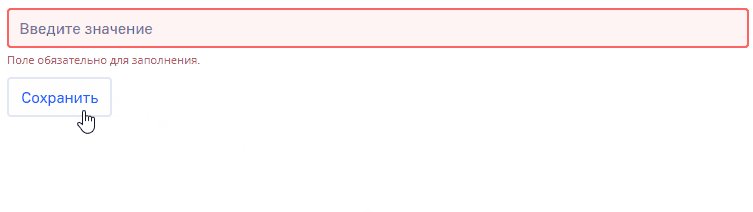
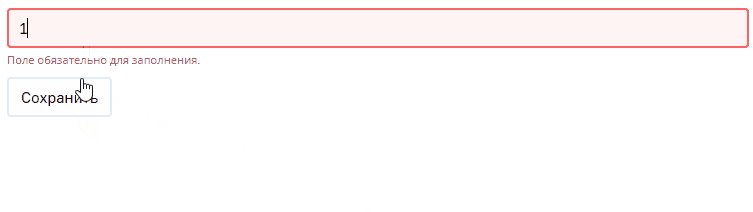
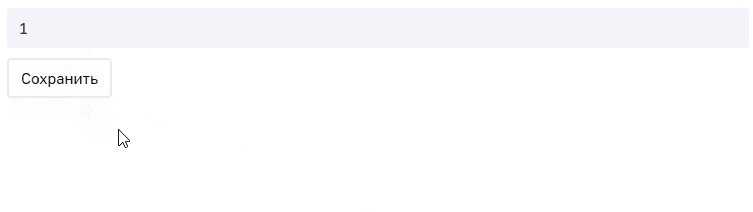
Признак обязательности поля
За обязательность поля отвечает серверный флаг isNullable, который вынесен в настройки конструктора. Клиентский флаг required сохранён для обратной совместимости. Флаг hasNullableValue не поддерживается.
[120484]
Локализация текста-заполнителя
Добавлена возможность локализовать текст-заполнитель помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Добавление детализации drill down в диаграммы
Добавлена возможность автоматического формирования дрилдауна.
Если в боковике отчёта существует иерархия, то дочерние элементы на диаграмме автоматически становятся дрилдауном для родительских.
[126631]
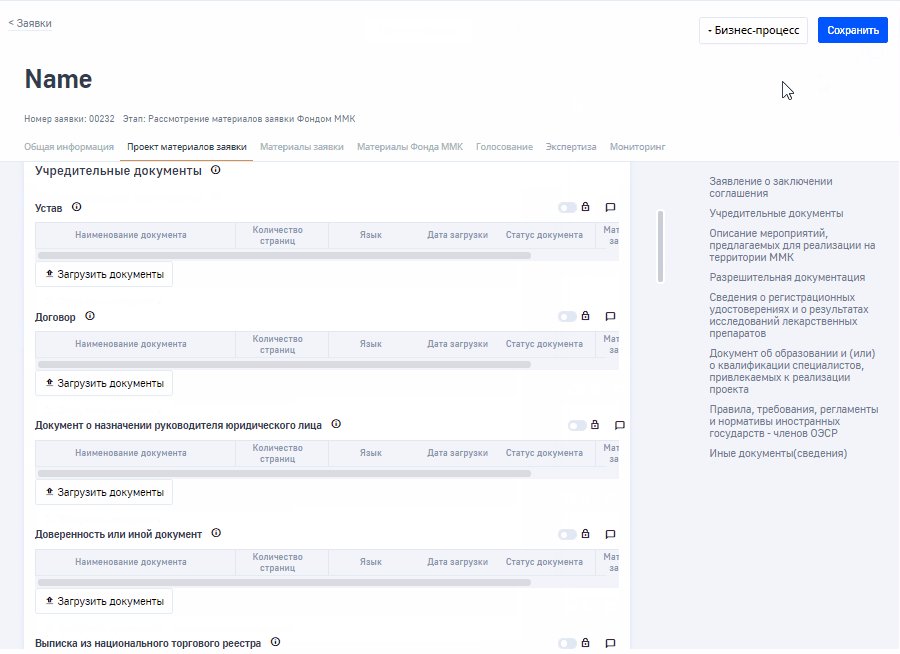
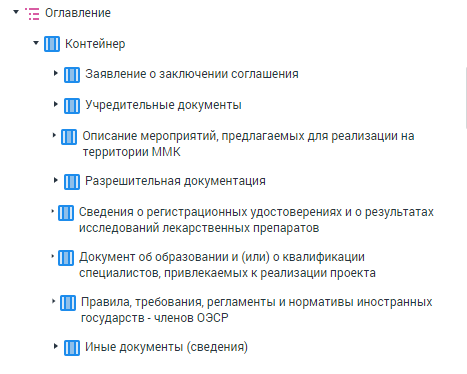
Новый компонент разметки. Оглавление(trv-contents)
Используется для навигации по форме. Представляет собой, автоматически генерируемый на основе компонента "Текст и заголовки", интерактивный список заголовков. Тип учитываемых заголовков задаётся в настройках оглавления. Позволяет автоматически позиционироваться к нужному заголовку.
Настройка оглавления вынесена в конструктор. Умеет работать только с заголовками внутри себя.
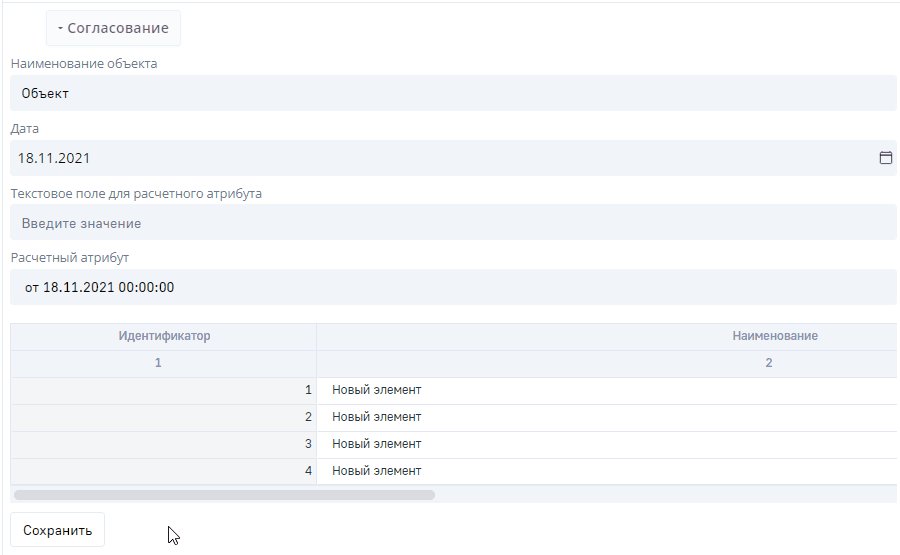
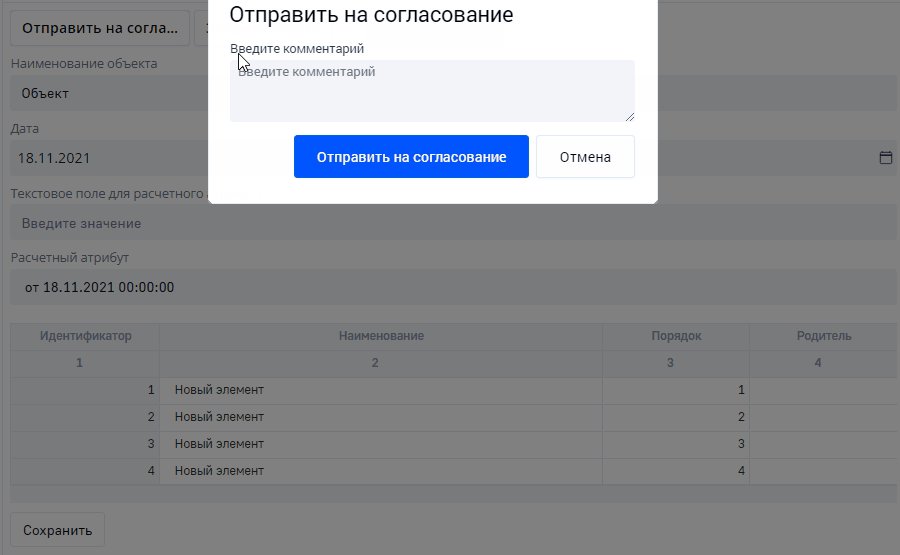
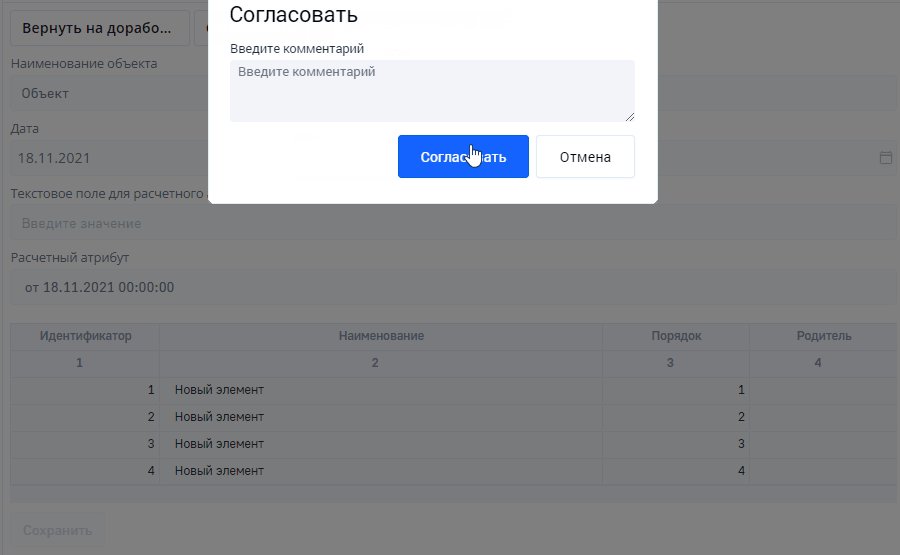
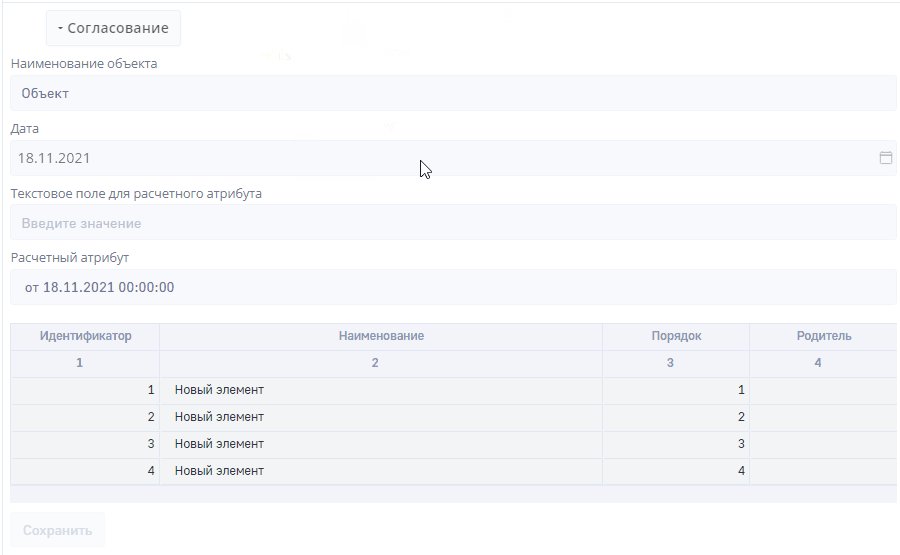
Новый компонент. Согласование(trv-workflow)
Используется для визуализации процесса согласования. Имеет два типа отображения: Кнопки(buttons) и Список(list). При включении флага "Показать комментарий" на каждом переходе на следующий шаг вызывается модальное окно, где у пользователя есть возможность написать комментарий.
Согласование
Оповещения при запуске
Добавлена возможность настроить уведомления на электронную почту при запуске процесса согласования.
1 {
2 "notifications": {
3 "primary": {
4 "stateNotifications": [
5 {
6 "stateId": 1,
7 "template": {
8 "title": "Запуск процесса",
9 "body": "Был запущен процесс согласования"
10 },
11 "recipients": {
12 "subjects": [
13 {
14 "subjectId": "76b8102c-0528-46bc-a6a5-6007a35ffde3",
15 "discriminator": "FixedSubjectDescriptionModel"
16 }
17 ],
18 "discriminator": "SubjectNotificationsReceipientsModel"
19 }
20 }
21 ]
22 }
23 }
24 }
Ответственный за процесс
В согласование вводится ответственный за процесс(иногда владелец процесса). Если он задан, то он может:
- получать уведомления о выполнении шагов,
- получать уведомления о просроках,
- выполнять любой шаг процесса,
- редактировать модель запущенного процесса.
1 {
2 "owner": {
3 "subjectId": "76b8102c-0528-46bc-a6a5-6007a35ffde3",
4 "discriminator": "FixedSubjectDescriptionModel"
5 }
6 }
[114503]
Локализация согласования
Реализованная поддержка локализации для состояний, наименований(процессов и подпроцессов), комментариев, уведомлений.
1 {
2 "template": {
3 "schema": {
4 "states": [
5 ...
6
7 {
8 "localizedName": {
9 "defaultValue": null,
10 "items": [
11 {
12 "language": "ru",
13 "value": "ru На согласовании"
14 },
15 {
16 "language": "en",
17 "value": "en На согласовании"
18 }
19 ]
20 },
21 "localizedComment": {
22 "defaultValue": null,
23 "items": [
24 {
25 "language": "ru",
26 "value": "ru Коммент На согласовании"
27 },
28 {
29 "language": "en",
30 "value": "en Коммент На согласовании"
31 }
32 ]
33 },
34
35 ...
36
37 "subProcesses": [
38 {
39
40 "localizedName": {
41 "defaultValue": "default Подпроцесс 95065",
42 "items": [
43 {
44 "language": "ru",
45 "value": "ru Подпроцесс 95065"
46 },
47 {
48 "language": "en",
49 "value": "en Подпроцесс 95065"
50 }
51 ]
52 }
53 },
54 {
55 "workflowId": 95087,
56 "name": null
57 }
58 ]
59
60 ...
61
62 }
63
64
65 ],
66 "steps": [
67 {
68 "localizedName": {
69 "defaultValue": "Отправить на согласование",
70 "items": [
71 {
72 "language": "ru",
73 "value": "ru Отправить на согласование"
74 },
75 {
76 "language": "en",
77 "value": "en Отправить на согласование"
78 }
79 ]
80 },
81 ...
82 },
83 ...
84 ],
85
86 }
87 ...
88 }
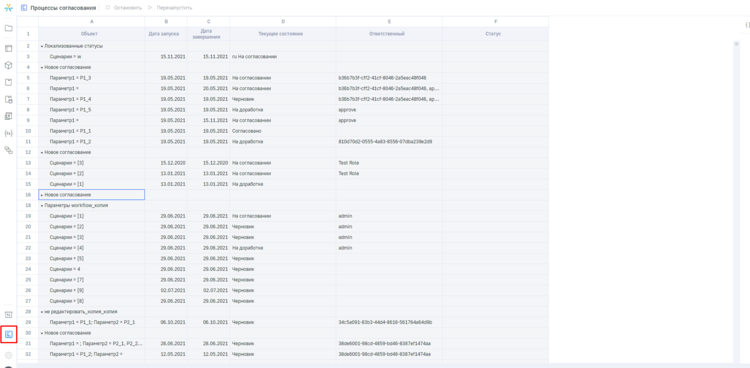
Реестр процессов
Реализовано отображение реестра всех процессов согласования, в котором существует возможность редактировать экземпляры процесса. Для этого следует нажать на требуемый изменения экземпляр и перейти в открывшееся окно с JSON. Реестр открывается по кнопке ![]() на левой панели управления навигатора. Для его настройки в конфигурационном файле указывается код настроенного отчёта с реестром процессов.
на левой панели управления навигатора. Для его настройки в конфигурационном файле указывается код настроенного отчёта с реестром процессов.
Для того, чтобы настроить отчет для реестра процессов согласования требуется настроить Внешний справочник на объекте Соединение с источником данных .../workflow/api/WorkflowDataSourceView/Processes/ и в качестве идентификатора объекта задать AllRunnedProcesses. В справочнике будет отображён список всех запущенных процессов и выведены следующие атрибуты: Идентификатор процесса или подпроцесса(Id) Идентификатор родительского процесса(для подпроцессов)(ParentId) Наименование(Name) Идентификатор организации(EntityId) Статус согласования(StateName) Комментарий(StateModelComment) Дата начала(StartedDate) Дата изменения(StateChangedDate) Дата изменения статуса(StateRegulationDate) Ответственный за статус(StateResponsible) Признак окончания(IsFinished) Общее количество процессов(TotalProcessCount) Количество завершенных процессов(FinishedProcessCount)
[125397]
Пользовательский навигатор
Доработка дизайна пользовательского навигатора
Добавлена пользовательская настройка для :
- задания фавикона
- задания заголовка окна браузера
- оформления блока информации о пользователе
- главного окна с выводимым объектом платформы.
Подробнее можно прочитать здесь.
Соединение
Просмотр истории процесса
В объекте "Соединение" добавлен новый источник данных .../workflow/api/WorkflowDataSourceView/ProcessState/. Для того, чтобы посмотреть историю изменения процесса согласования требуется создать внешний справочник на объекте "Соединение" и задать в качестве идентификатора объекта идентификатор требуемого объекта "Согласование".
1 {
2 "dbType": "Web",
3 "connectionString": "https://.../workflow/api/WorkflowDataSourceView/ProcessState/",
4 "id": 1,
5 "name": "Серверный workflow"
6 }
[Пример: 125348 Пример: 123405]
Реестр всех процессов
В объекте "Соединение" добавлен новый источник данных .../workflow/api/WorkflowDataSourceView/Processes/. Он позволяет отобразить в справочнике список всех запущенных процессов. Для его настройки нужно создать внешний справочник на объекте "Соединение" и в качестве идентификатора объекта задать AllRunnedProcesses.
1 {
2 "dbType": "Web",
3 "connectionString": "https://.../workflow/api/WorkflowDataSourceView/ProcessState/",
4 "id": 1,
5 "name": "Серверный workflow"
6 }
Во внешнем справочнике выводятся следующие атрибуты: Идентификатор процесса или подпроцесса(Id) Идентификатор родительского процесса(для подпроцессов)(ParentId) Наименование(Name) Идентификатор организации(EntityId) Статус согласования(StateName) Комментарий(StateModelComment) Дата начала(StartedDate) Дата изменения(StateChangedDate) Дата изменения статуса(StateRegulationDate) Ответственный за статус(StateResponsible) Признак окончания(IsFinished) Общее количество процессов(TotalProcessCount) Количество завершенных процессов(FinishedProcessCount)
[125348]
Атрибут ролей для реестра пользователей
Для источника данных .../subjects/api/SubjectsDataSource/, который необходим для отображения реестра пользователей добавлены атрибуты роли пользователя(Roles), имя(FirstName), фамилия(LastName) и соединенный атрибут имя и фамилия(Displayname). Это можно использовать в качестве фильтраций. Для настройки такого внешнего справочника требуется создать объект "Соединение" и на нём построить внешний справочник, где в качестве идентификатора объекта передать "User".
1 {
2 "dbType": "Web",
3 "connectionString": "https://.../subjects/api/SubjectsDataSource/",
4 "id": 127160,
5 "name": "subj_con"
6 }
Навигатор
Локализация заголовка платформы
Добавлена локализация заголовка на главной странице.
Экспорт по шаблону
Задание в шаблоне идентификатора элемента управления
Теперь в экспортируемых шаблонах существует возможность задавать идентификаторы выводимых элементов управления: «$params["id"]». Свойство "caption", значение которого задавалось в шаблонах ранее, сохранено для обратной совместимости, но данная функциональность является устаревшей.
Файловое хранилище
Поддержка хранения файлов в S3
Для большего удобства и безопасности хранения файлов использован сервис хранения данных S3(Simple Storage Service). При загрузке файлов вручную рекомендуется выбирать этот вид хранения данных.
Уведомления
Сервис уведомлений
Реализован сервис уведомлений для дальнейшей рассылки оповещений от других сервисов(Комментирование, согласование)
Подпись к письмам
В конфигурационный файл сервиса уведомлений можно через свойство Signature добавить HTML-шаблон подписи.
{ ...
"SmtpOptions": {
...
"Signature": "
С уважением,
ООО "Крутое название организации"
раб.тел. 8 (956) 695-56-56
<a href=\"www.site.ru\">www.site.ru</a>"
}
} </syntaxhighlight>
Перед подписью автоматически устанавливается один перенос строки, если нужно больше, то можно задать в самой подписи.
Запись уведомлений в справочник
Реализована возможность записи уведомлений в справочник. Для этого требуется создать справочник с атрибутами: NAME(Текст уведомления), NOTIFICATION_DATE(Дата отправки уведомления), USER_LOGIN(Логин получателя), WAS_READ(Прочитано(по умолчанию false)). Настроенный справочник задается в конфигурационном файле
{ ...
"NotificationDictionarySettings":{
"DictionaryId": 131554
}
} </syntaxhighlight>
Общее
Новые функции
Добавлены новые функции в NCalc. Replace() Заменять заданный текст можно с помощью функции Replace(<Source_String>, <Find_String>, <Replaced_String>), где
- Source_String - текст в котором требуется заменить строку
- Find_String - строка, которую требуется заменить
- Replaced_String - строка, которой будет заменена Find_String
1 {
2 "expression": "Replace('хо-хо', 'о', 'е')"
3 }
Format() Чтобы вставить в текст значения(??) следует использовать функцию формата Format(<Source_Template>, <Collection_Values>) или Format(<Source_Template>, <Value0>, <Value1>, <Value2>...), где
- Source_Template - шаблон для вставки, где вставка значения обозначается {0}
- Value - вставляемое значение. Счётчик идентификатора для значения начинается с 0.
1 {
2 "expression": "Format('{0} + {0} = {1}', '2', '5')"
3 },
4 {
5 "expression": "Format('{0} + {0} = {1}', ToList('2', '5'))"
6 }
Trim() Для того, чтобы убрать пробелы в начале и в конце строки следует использовать функцию Trim(<Source_String>), где
- Source_String - строка, в которой обрезаются пробелы в начале и в конце
1 {
2 "expression": "Trim(' пробелы между словами будут, а по краям нет ')"
3 }
SumIf() При необходимости складывать значение массива с условием, то следует использовать функцию SumIf(<collection>, <compareValue>, [<sum_collection>]), где
- collection - коллекция значений
- compareValue - значение, которое является условием для сложения
- sum_collection - коллекция значений, которые будут просуммированы. Если этот параметр не указан, будут просуммированы ячейки из первой коллекции.
1 {
2 "expression": "SumIf(ToList([1]), '25')",
3 "operandValues": [
4 {
5 "id": 1,
6 "value":"25"
7 }
8 ]
9 }
CountIf() При необходимости посчитать количество вхождений значений в коллекцию следует использовать CountIf(<collection>, <compareValue>), где
- collection - коллекция значений
- compareValue - значение, которое является условием для сложения
1 {
2 "expression": "CountIf(ToList([1]), 'хо')",
3 "operandValues": [
4 {
5 "id": 1,
6 "value":"хо"
7 }
8 ]
9 }
SumIfExpression() При необходимости складывать значение массива с условием, то следует использовать функцию SumIfExpression(<collection>, <expression>, [<sum_collection>]), где
- collection - коллекция значений
- expression - выражение, которое является условием для сложения. Формат выражения: '[0] <условие сравнения> <значение>', где [0] - приходящее значение из массива
- sum_collection - коллекция значений, которые будут просуммированы. Если этот параметр не указан, будут просуммированы ячейки из первой коллекции.
1 {
2 "expression": "SumIfExpression(ToList([1]), '[0]>0')",
3 "operandValues": [
4 {
5 "id": 1,
6 "value":"2"
7 }
8 ]
9 }
CountIfExpression() CountIfExpression(<collection>, <expression>), где
- collection - коллекция значений
- expression - выражение, которое является условием для сложения. Формат выражения: '[0] <условие сравнения> <значение>', где [0] - приходящее значение из массива
1 {
2 "expression": "CountIfExpression(ToList([1]), '[0]>0')",
3 "operandValues": [
4 {
5 "id": 1,
6 "value":"2"
7 }
8 ]
9 }
FilterIfExpression() Для того, чтобы вернуть коллекцию значений по выражению следует использовать функцию FilterIfExpression(<collection>, <expression>), где
- collection - коллекция значений
- expression - выражение, которое является условием для фильтрации. Формат выражения: '[0] <условие сравнения> <значение>', где [0] - приходящее значение из массива
1 {
2 "expression": "FilterIfExpression(ToList([1]), '[0]>0')",
3 "operandValues": [
4 {
5 "id": 1,
6 "value":"2"
7 }
8 ]
9 }