Описание релизов/0.41.0 - Терри Пратчетт: различия между версиями
| (не показано 18 промежуточных версий 1 участника) | |||
| Строка 14: | Строка 14: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | + | [https://study.3v-cloud.com/navigator/#/home?objectId=916 Справочник с настроенными значениями по умолчанию в локализованных атрибутах] | |
</div> | </div> | ||
</div> | </div> | ||
| Строка 21: | Строка 21: | ||
=== Локализация значений календарного справочника === | === Локализация значений календарного справочника === | ||
При переключении локали значения календарного справочника будут переведены | При переключении локали значения календарного справочника будут переведены | ||
| + | |||
| + | В новых справочниках локализация будет включена по умолчанию. У ранее созданных необходимо добавить свойство '''locales''' | ||
| + | |||
<gallery mode="packed"; heights=280px style="text-align:left;"> | <gallery mode="packed"; heights=280px style="text-align:left;"> | ||
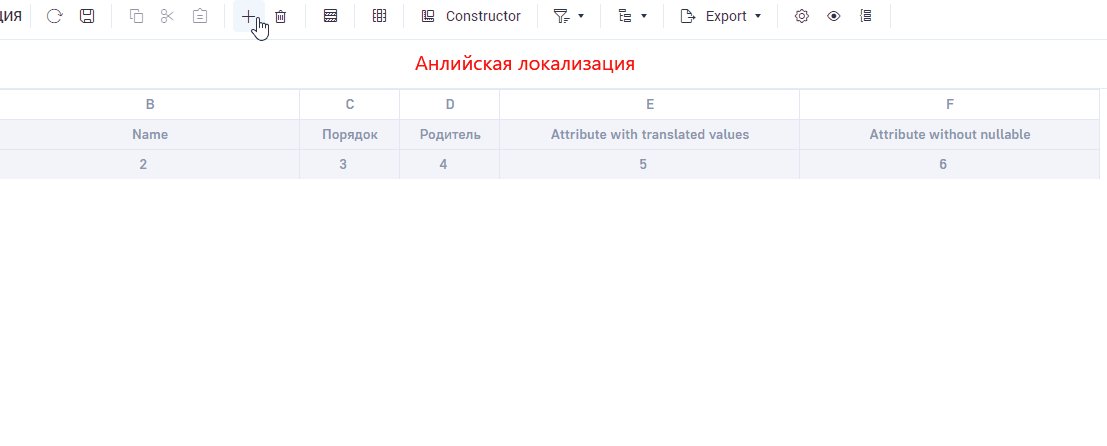
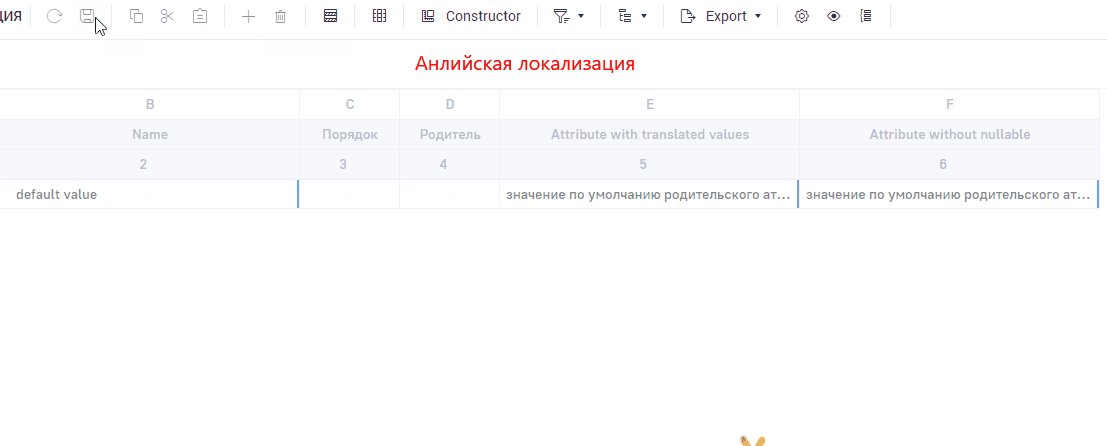
Файл:кал.спр.анг.лок.png|<div style="text-align:center">'''Английская локализация'''</div> | Файл:кал.спр.анг.лок.png|<div style="text-align:center">'''Английская локализация'''</div> | ||
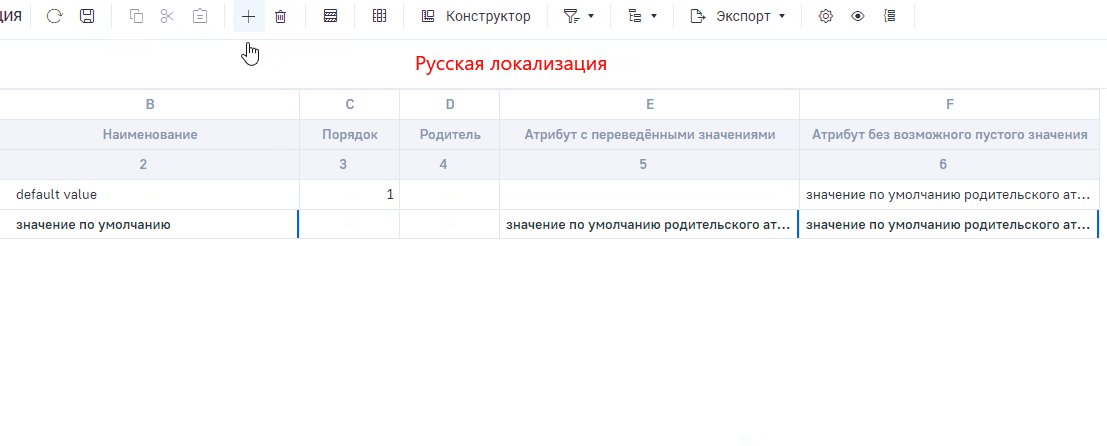
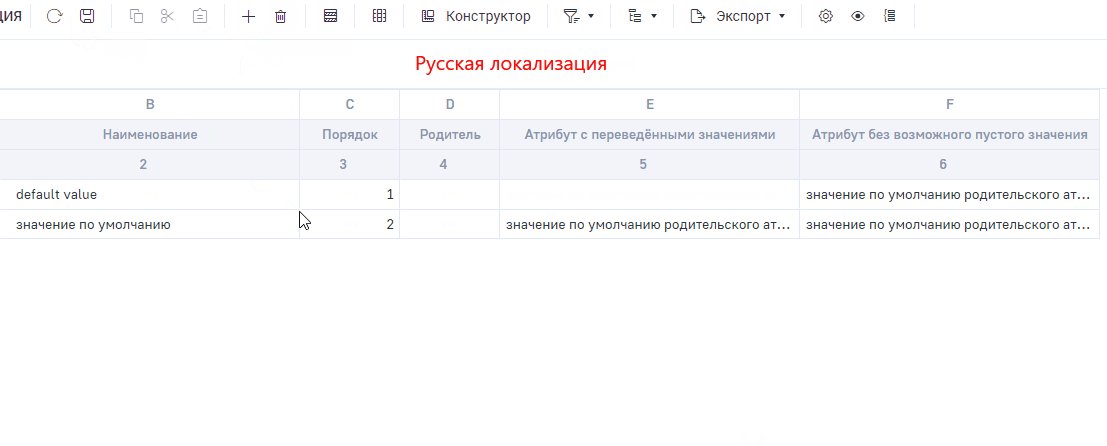
Файл:кал.спр. русс.лок.png|<div style="text-align:center">'''Русская локализация'''</div> | Файл:кал.спр. русс.лок.png|<div style="text-align:center">'''Русская локализация'''</div> | ||
</gallery> | </gallery> | ||
| + | |||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [https://study.3v-cloud.com/navigator/#/home?objectId=2834 Календарный справочник с локализацией] | ||
| + | </div> | ||
| + | </div> | ||
== Отчёты == | == Отчёты == | ||
| Строка 61: | Строка 71: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| + | |||
| + | [https://study.3v-cloud.com/navigator/#/home?objectId=920 Локализация виртуального показателя]<br> | ||
| + | [https://study.3v-cloud.com/navigator/#/home?objectId=921 Локализация виртуального элемента + итогов]<br> | ||
| + | [https://study.3v-cloud.com/navigator/#/home?objectId=922 Локализация отображаемого наименования атрибута]<br> | ||
| + | [https://study.3v-cloud.com/navigator/#/home?objectId=923 Локализация шапки] | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | === Строка для добавления элемента из отчета === | ||
| + | Добавлен признак '''''AlwaysAddTemporaryRow''''', при включении которого будет всегда добавляться временная строка с отрицательным идентификатором. Временная строка добавляется самой последней и служит для добавления новых элементов. Если временная строка редактируется, то появляется новая временная строка, а редактируемая строка становится новым элементом. | ||
| + | [[Файл:временная строка.png|слева|border]] <br clear="both" /><br> | ||
| + | |||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | + | [https://study.3v-cloud.com/navigator/#/home?objectId=1161 Отчет с временной строкой]<br> | |
| − | + | [https://study.3v-cloud.com/navigator/#/home?objectId=1162 Отчёт с временной строкой и флагом, запрещающим отрицательные значения идентификаторов] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
</div> | </div> | ||
| Строка 120: | Строка 138: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | + | [https://study.3v-cloud.com/navigator/#/home?objectId=932 Отчет с виртуальным показателем-календарём]<br> | |
| − | + | [https://study.3v-cloud.com/navigator/#/home?objectId=933 Отчёт с виртуальным показателем] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
| + | |||
=== Удаление названия "Параметры" с панели управления параметров === | === Удаление названия "Параметры" с панели управления параметров === | ||
Теперь на верхней панели не будет отображаться надпись "Параметры". При отсутствии параметров панель не будет отображаться. Так же реализовано для методик. | Теперь на верхней панели не будет отображаться надпись "Параметры". При отсутствии параметров панель не будет отображаться. Так же реализовано для методик. | ||
| Строка 143: | Строка 157: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | + | [https://study.3v-cloud.com/navigator/#/home?objectId=939 Копирование элементов без очистки] <br> | |
| − | + | [https://study.3v-cloud.com/navigator/#/home?objectId=940 Копирование элементов с очисткой] | |
| + | |||
</div> | </div> | ||
</div> | </div> | ||
| Строка 159: | Строка 174: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | + | [https://study.3v-cloud.com/navigator/#/home?objectId=944 Форма с контейнером] | |
</div> | </div> | ||
</div> | </div> | ||
| Строка 232: | Строка 247: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | [[Файл:календарь красный.png|слева|border]] <br clear="both" /><br> | |
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | + | [https://study.3v-cloud.com/navigator/#?objectId=953 Форма со стилизованным календарём] | |
</div> | </div> | ||
</div> | </div> | ||
| Строка 271: | Строка 286: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | + | [https://study.3v-cloud.com/navigator/#?objectId=968 Форма с настроенным с обновлением согласования по кнопке ] | |
</div> | </div> | ||
</div> | </div> | ||
| Строка 278: | Строка 293: | ||
=== Несколько уведомлений на одно состояние === | === Несколько уведомлений на одно состояние === | ||
Теперь можно добавить несколько шаблонов уведомления на одно и то же состояние процесса. Для владельца процесса выделена отдельная настройка уведомления '''''ownernotification'''''(для пользователей процесса - '''''subjectnotificstion'''''). Если в '''ownernotification''' заданы настройки уведомлений, то они будут отправляться владельцу, если не задано, то отправляться не будут. | Теперь можно добавить несколько шаблонов уведомления на одно и то же состояние процесса. Для владельца процесса выделена отдельная настройка уведомления '''''ownernotification'''''(для пользователей процесса - '''''subjectnotificstion'''''). Если в '''ownernotification''' заданы настройки уведомлений, то они будут отправляться владельцу, если не задано, то отправляться не будут. | ||
| − | |||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | + | [https://study.3v-cloud.com/navigator/#/home?objectId=971 Согласование с несколькими уведомлениями] | |
</div> | </div> | ||
</div> | </div> | ||
| Строка 303: | Строка 317: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | + | [https://study.3v-cloud.com/navigator/#?objectId=976 Отчёт для открытия модальных окон] | |
</div> | </div> | ||
</div> | </div> | ||
Текущая версия на 07:41, 13 апреля 2022
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Справочники
- 2.2 Календарные справочники
- 2.3 Отчёты
- 2.4 Методики
- 2.5 Формы
- 2.5.1 Новый компонент. Числовое поле(trv-number)
- 2.5.2 Скрытие и блокировка элементов разметки
- 2.5.3 Приведение параметров к общему виду
- 2.5.4 Отображение неизвестных компонентов
- 2.5.5 Выпадающий список. "Ничего не найдено"
- 2.5.6 Задание темы приложения в конфигурационном файле
- 2.5.7 Поддержка стилизации элементов, которые находятся вне формы
- 2.5.8 Формирование ссылки с учётом клика по кнопке
- 2.5.9 Печать картинки из формы
- 2.5.10 Согласование. Доработка обновления
- 2.6 Согласование
- 2.7 Навигатор
- 2.8 Пользовательский навигатор
- 2.9 Уведомления
- 3 Конструкторы
Критичные изменения
- Локали читаются из конфигурационного файла веб-приложения (появилась поддержка тенантов/неймспейсов)
- Для случая когда не задан Caption элемента управления, теперь будет добавляться как "control<id>" вместо "<id>". Сделано для безконфликтной работы с Word и его закладками. Если использована настройка для выгрузки элемента в печатную форму через его идентификатор, то такая настройка работать не будет
- Сбор файлов обновления переведён на новый механизм. Прежние файлы обновления собранные с справочниками, которые имеют ссылки на файлы до этого исправления не будут работать. Требуется пересобрать обновления, где есть справочники с элементами типа Файл.
- В формах параметры в BusinessEntryModel стали ValueParameterDto, а не EntryParameter. Так же удалены CalculationMethodPararmetersDescriptionDto и WorkflowParametersContainerDescriptionDto
Новая функциональность
Справочники
Использование значений по умолчанию для локализованных атрибутов
Локализованные атрибуты настраиваются с помощью дочерних значений для каждой локали. Добавлена возможность настроить наименование по умолчанию для каждой локали. Есть возможность задать значения по умолчанию для каждой локали своё, но также можно задать значение по умолчанию родительскому атрибуту. Для того, чтобы это значение проставлялось не только в текущей локали, но в других требуется убрать возможность сохранения пустых значений элемента("isNullable": false). Если атрибут может иметь пустое значение, то в не текущей локали будет сохранено пустое значение.
Календарные справочники
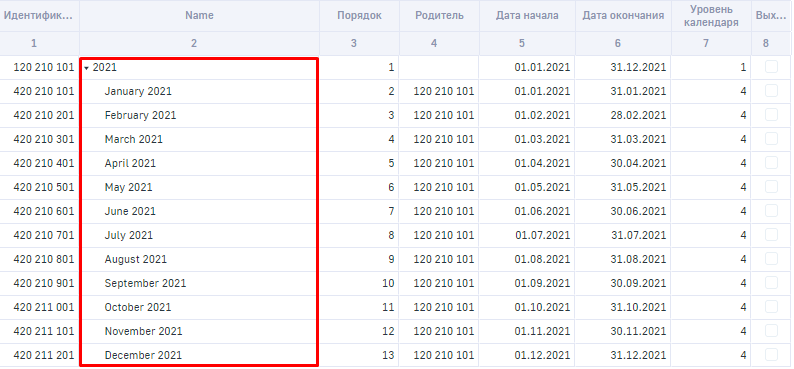
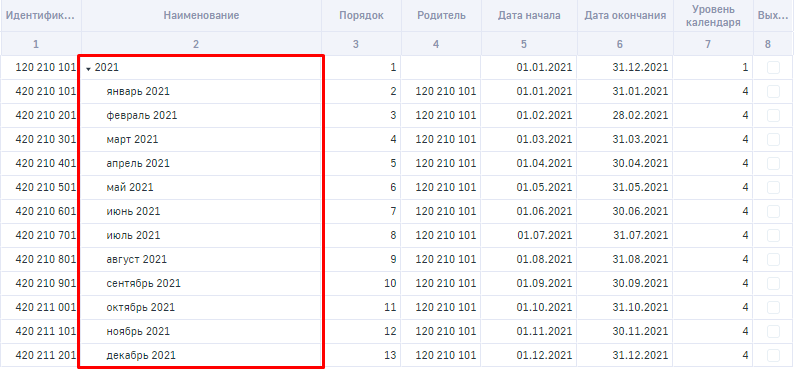
Локализация значений календарного справочника
При переключении локали значения календарного справочника будут переведены
В новых справочниках локализация будет включена по умолчанию. У ранее созданных необходимо добавить свойство locales
Отчёты
Локализация в отчётах
Появилась возможность локализовать
- названия виртуального показателя
- пользовательские элементы шапки
- виртуальный элемент в справочнике боковика
- виртуальный элемент в пользовательском блоке составного боковика
- пользовательское наименование атрибута
Для этого в требуемый блок требуется добавить следующую настройку:
1 {
2 "localizedName": {
3 "defaultValue": "По умолчанию",
4 "items": [
5 {
6 "language": "ru",
7 "value": "Наименование на русском"
8 },
9 {
10 "language": "en",
11 "value": "English name"
12 }
13 ]
14 }
15 }
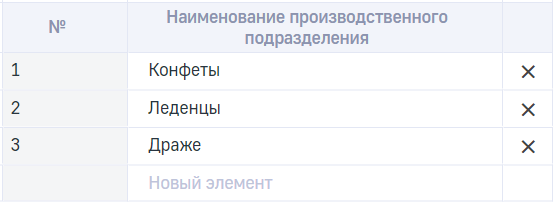
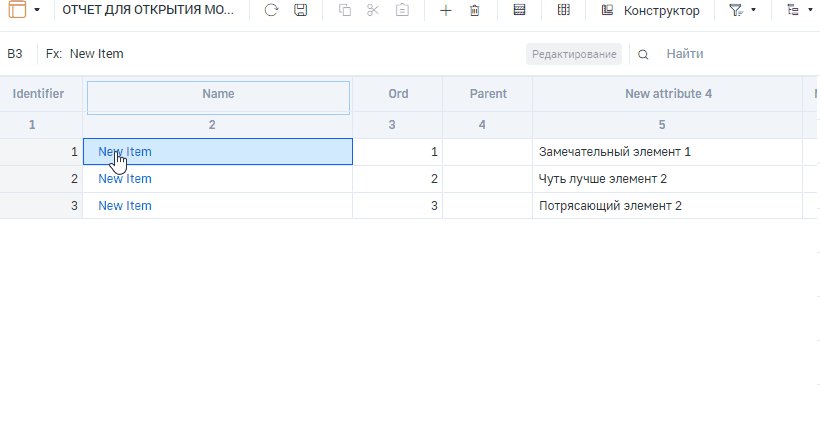
Строка для добавления элемента из отчета
Добавлен признак AlwaysAddTemporaryRow, при включении которого будет всегда добавляться временная строка с отрицательным идентификатором. Временная строка добавляется самой последней и служит для добавления новых элементов. Если временная строка редактируется, то появляется новая временная строка, а редактируемая строка становится новым элементом.
Использование атрибутов из шапки показателя в формулах
Появилась возможность использовать атрибуты шапки показателя в качестве операндов формул.
1 {
2 ...
3 "formulas": [
4 ...
5 {
6 "indicatorId": -3344,
7 "dictionaries": [],
8 "discriminator": "IndicatorFormulaDto",
9 "calculateByDiffs": false,
10 "leftHeaderPlacementKind": "AnyElement",
11 "expression": "[11]",
12 "operands": [
13 {
14 "dictionaryId": 135361,
15 "attribute": {
16 "discriminator": "OwnAttributeDefinitionDto",
17 "id": 5
18 },
19 "attributeId": 5,
20 "discriminator": "AttributeFormulaOperandDto",
21 "code": null,
22 "id": 11,
23 "name": ""
24 }
25 ],
26 "code": null,
27 "id": 1,
28 "name": null
29 }
30 ]
31 ...
32 }
33 }
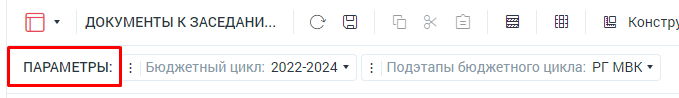
Удаление названия "Параметры" с панели управления параметров
Теперь на верхней панели не будет отображаться надпись "Параметры". При отсутствии параметров панель не будет отображаться. Так же реализовано для методик.
Методики
Копирование элементов справочника
Реализована возможность задать в качестве источника методики справочник. Также реализована функциональность копирования, которая позволяет создавать новые элементы для копируемых значений.
Формы
Новый компонент. Числовое поле(trv-number)
Используется для ввода и вывода числовых значений. Существует возможность задать размер. В качестве разделителя целой и десятичной части воспринимает и точку, и запятую.
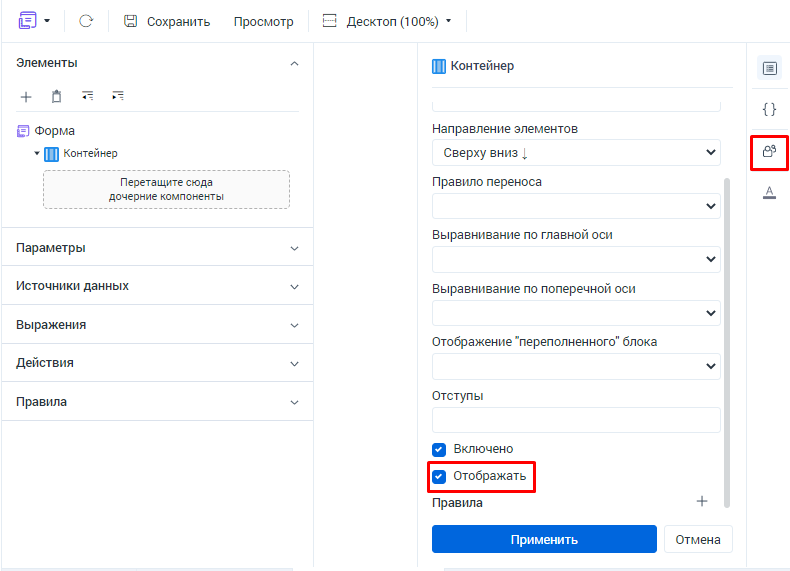
Скрытие и блокировка элементов разметки
Добавлен новый тип серверного компонента LayoutSourceEntry для компонентов разметки. Благодаря нему появилась возможность настройки скрытия или блокировки для компонентов разметки.
Приведение параметров к общему виду
Модель параметров в форме приведена к общему виду. В дальнейшем панель параметров будет идентичной панели параметров в отчетах и методиках.
1 {
2 ...
3 "serverModel": {
4 ...
5 "parameters": [
6 ...
7 {
8 "discriminator": "SimpleValueParameterDto",
9 "defaultValue": [],
10 "value": null,
11 "isMultiselect": false,
12 "isEmptyValuePossible": false,
13 "isDisableable": false,
14 "isDisabled": false,
15 "id": 1,
16 "name": "Параметр"
17 }
18 ]
19 }
20 }
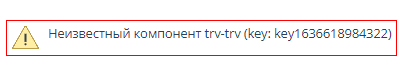
Отображение неизвестных компонентов
Если задан компонент, который конструктор не может отобразить, то будет высвечена следующая панель:
145389
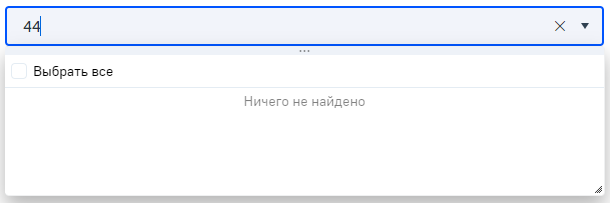
Выпадающий список. "Ничего не найдено"
Если в выпадающем списке ввести наименование элемента, несуществующего в этом списке, то будет выведена надпись "Ничего не найдено", вместо ранее существовавшей "Список пуст"
Задание темы приложения в конфигурационном файле
В конфигурационный файл вынесена настройка, которая позволяет задать тему по умолчанию для всего приложения. Для этого следует написать код ресурса с настроенными стилями в свойство ResourceCode и элементы ресурса в свойство Items. Если элементы не заданы, то все настроенные элементы ресурса становятся темой по умолчанию.
1 {
2 ...
3 "Resources": [{
4 "ResourceCode": "MegaStyle",
5 "Items": [100,500]
6 ...
7 }]
8 }
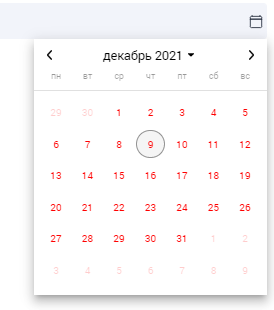
Поддержка стилизации элементов, которые находятся вне формы
Реализована возможность задавать стилизацию элементов, находящихся вне формы(такие как календарь, раскрывающийся список и тд), для этого добавлена поддержка ::ng-deep. Для таких компонентов стилизация должна задаваться следующим образом:
1 ::ng-deep .owl-dt-calendar-table .owl-dt-calendar-cell {
2
3 color: red;
4
5 }
Формирование ссылки с учётом клика по кнопке
Реализована функциональность, которая позволяет в ссылке открыть панель комментирования. панель коментирования открывается по клику кнопки, поэтому в ссылке появилась возможность передавать имитацию клика на кнопку. Ссылка формируется следующим образом
https://.../app/#/forms/<idForm>?<idParameter>=[<valueParameter>]&buttonKey=<keyButton>, где
idForm - идентификатор формы
idParameter - идентификатор параметра
valueParameter - значение параметра
keyButton - ключ кнопки
126618
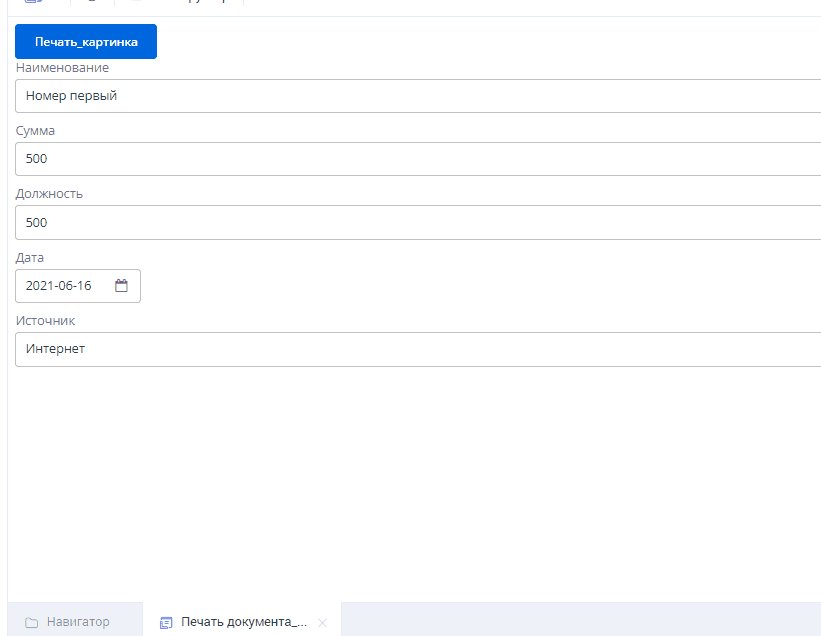
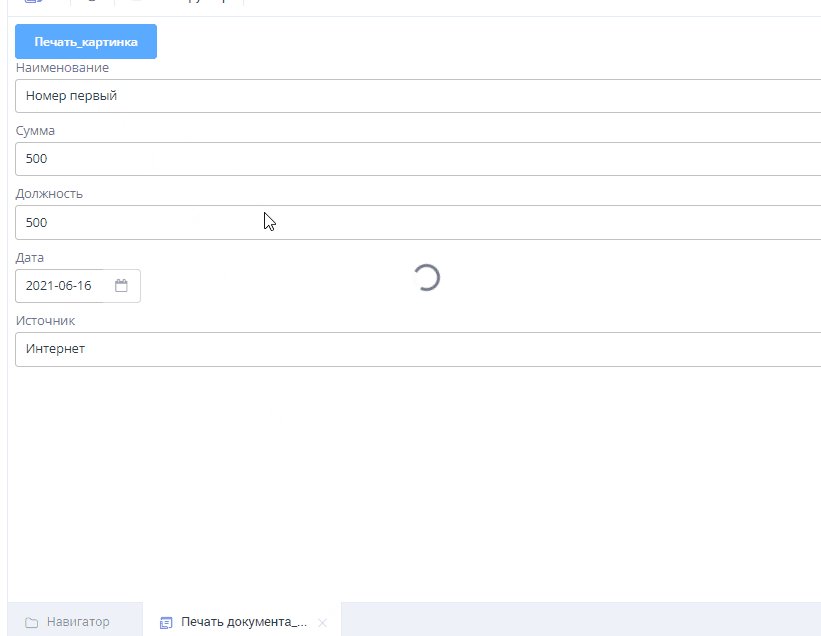
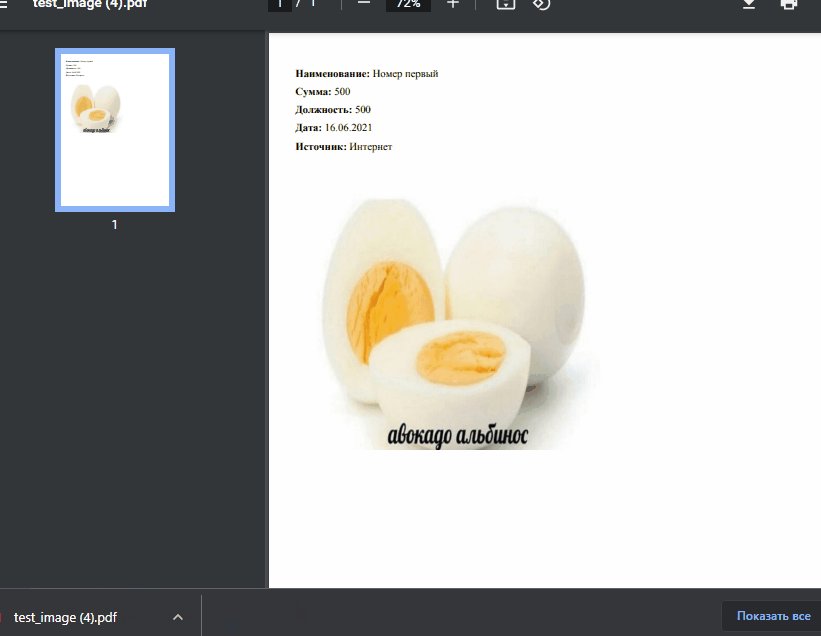
Печать картинки из формы
Добавлено свойство valueAsImageControlIds, где следует задать идентификаторы элементов, которые хранятся в формате base64. Картинки, которые отображаются на форме с помощью ссылки передаваться в экспорт не могут.
134456
Согласование. Доработка обновления
Доработан метод для обновления, который можно вызвать из карточки с помощью действия RefreshWorkflowSettingsAction. Теперь метод обновляет не только изменения, которые касаются ответственных за шаги и изменения регламента, но и изменения настроек получателей уведомлений и настроек подпроцессов.
Согласование
Несколько уведомлений на одно состояние
Теперь можно добавить несколько шаблонов уведомления на одно и то же состояние процесса. Для владельца процесса выделена отдельная настройка уведомления ownernotification(для пользователей процесса - subjectnotificstion). Если в ownernotification заданы настройки уведомлений, то они будут отправляться владельцу, если не задано, то отправляться не будут.
Удаление процессов и его подпроцессов
Реализована возможность удаления запущенного процесса и его подпроцессов по EntityId.
Навигатор
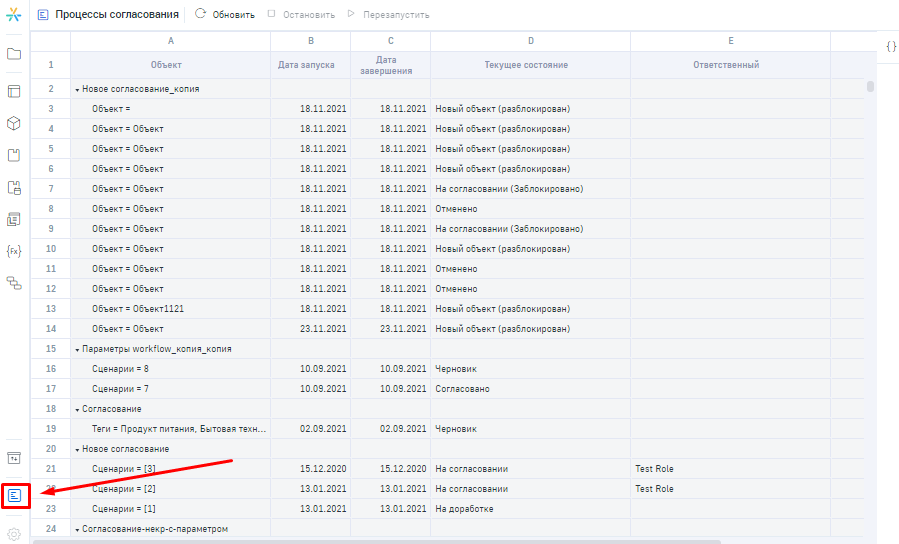
Реестр согласования. Отображение кнопки
Если в конфигурационном файле настройка workflowObjectCode:
- не задана, то кнопка реестра процессов согласования не отображается,
- задана, но нет объекта, заданного в конфиге, то кнопка отображается в заблокированном виде
- задана и получены все объекты, то кнопка отображается и является действительной.
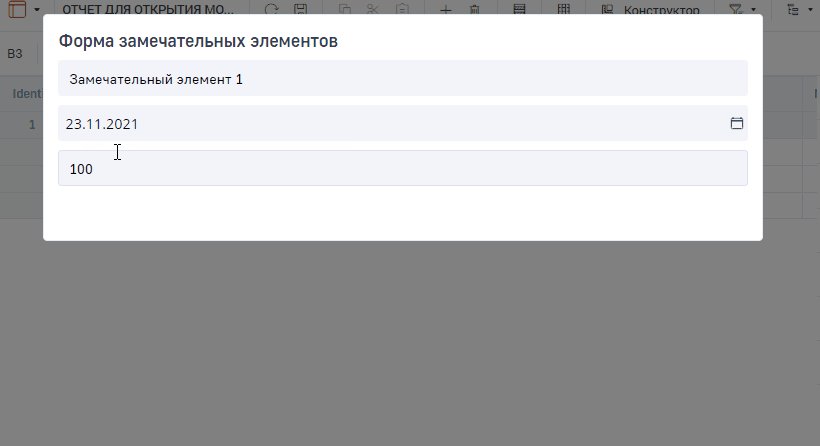
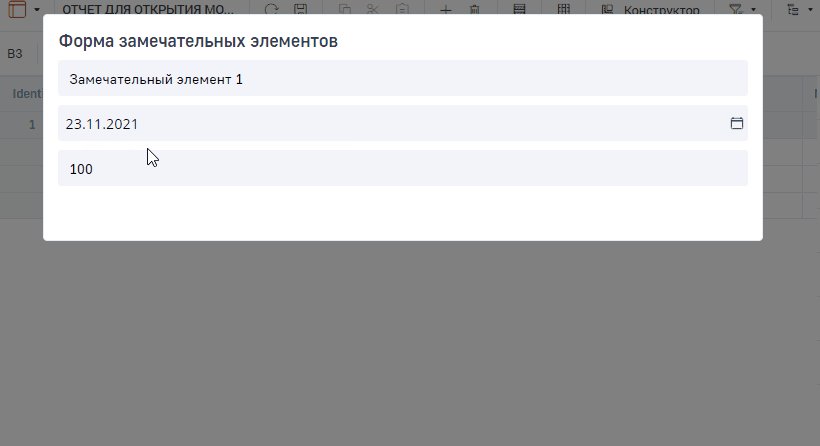
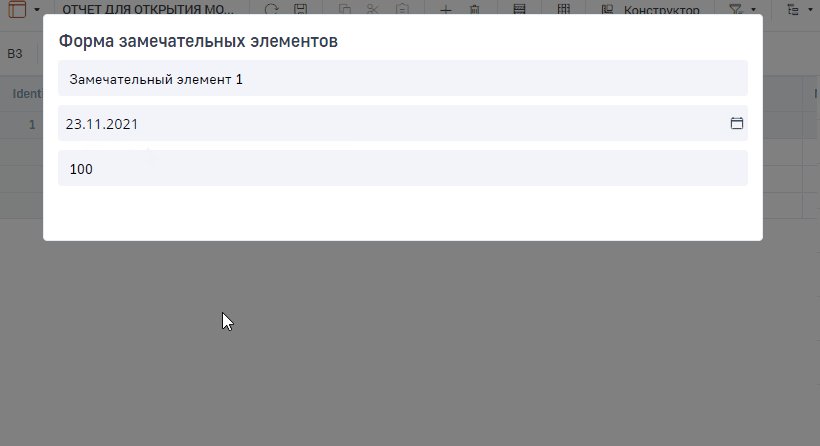
Открытие модальных окон
Теперь модальные окна открываются как модальные окна в системном навигаторе, если для этого произведена соответствующая настройка(способ открытия "Модальное окно").
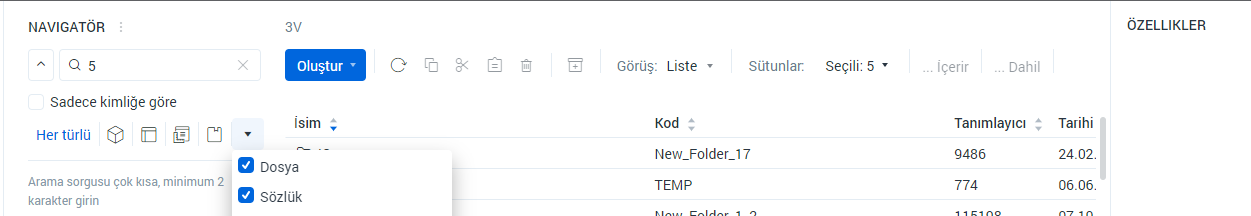
Вынос языков в конфигурационный файл
Появилась возможность задавать список языков в конфигурационном файле. Первый элемент в этом перечне будет являться языком по умолчанию.
1 "languages": ["ru", "en", "tr"]
Добавлена локализация навигатора на турецкий язык.
Пользовательский навигатор
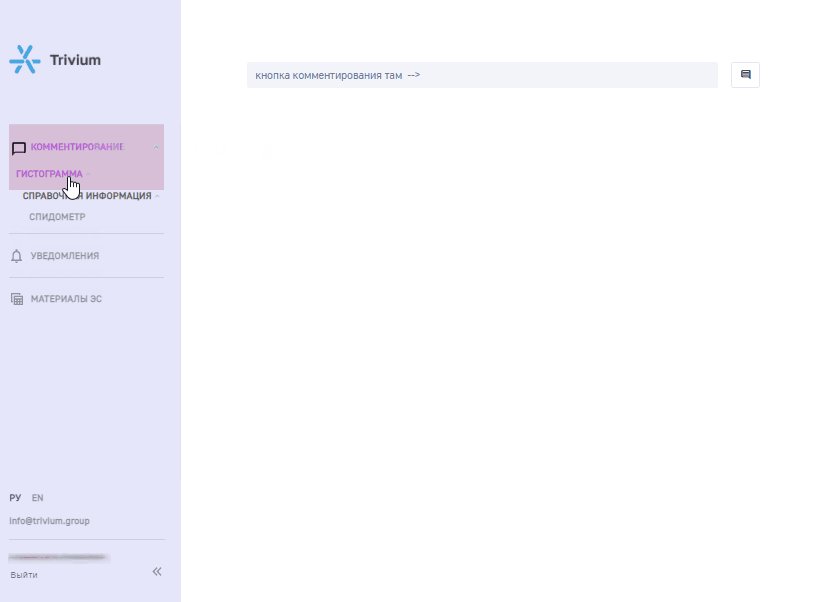
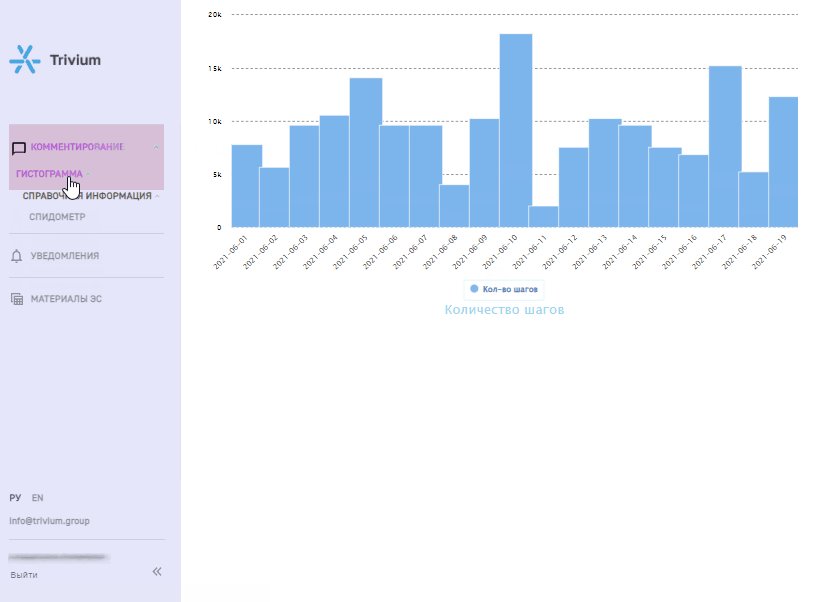
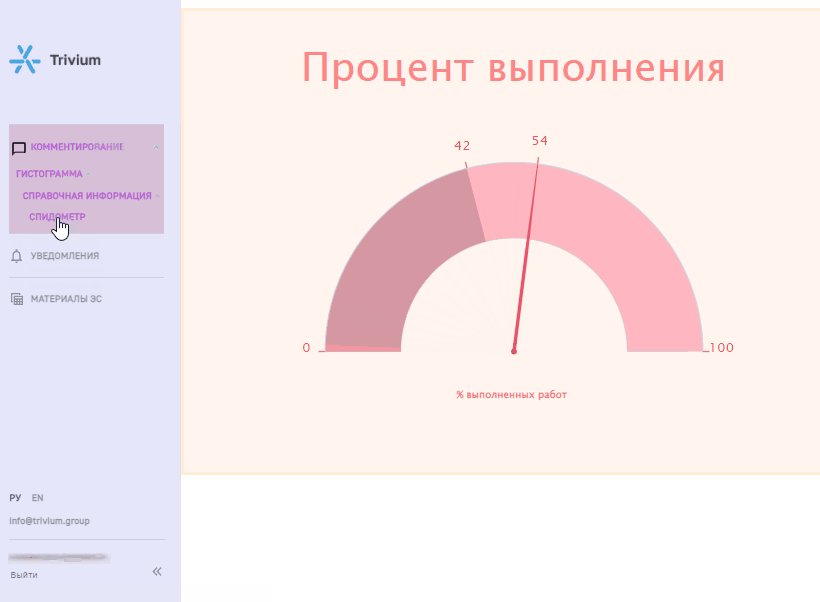
Доработка дизайна пользовательского навигатора
Появилась поддержка многоуровневой иерархии в боковом меню и его дополнительная стилизация. Более подробно можно ознакомиться с этим здесь.
Важно: Локализация теперь задаётся в конфигурационном файле, поэтому настройка LOCALES не поддерживается.
Уведомления
Задание кода справочника для записей уведомлений в конфигурационном файле
Появилась возможность задать код настроенного справочника для записи уведомлений в конфигурационном файле. Если в конфигурационном файле задан идентификатор справочника и его код, то идентификатор будет приоритетнее.
Конструкторы
Конструктор форм
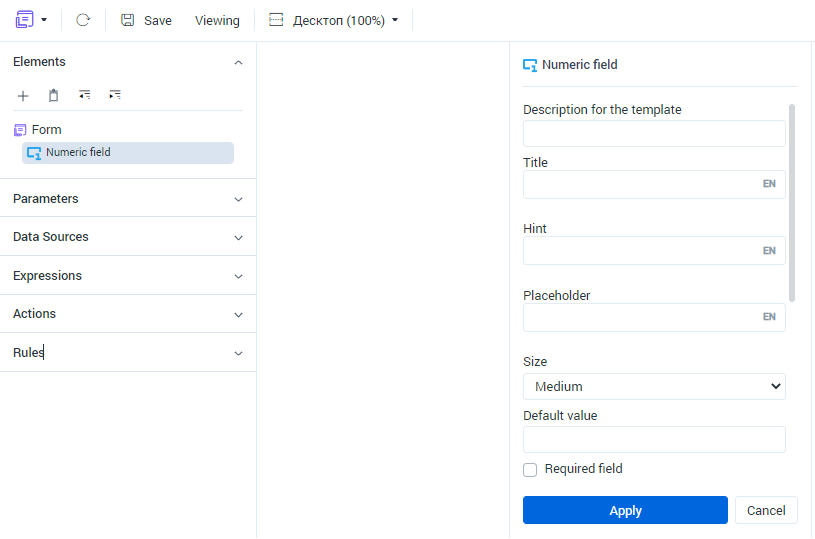
Локализация конструктора форм
Локализованы левая и правая панель конструктора, а также модальные окна.
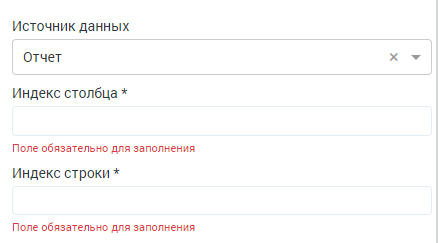
Вынос возможности выбора ячейки отчёта в конструктор
Выбор ячейки отчёта, когда он является источником данных элемента теперь возможен из конструктора.