Описание релизов/0.45.0: различия между версиями
| (не показано 39 промежуточных версий этого же участника) | |||
| Строка 3: | Строка 3: | ||
===Для прикладных приложений:=== | ===Для прикладных приложений:=== | ||
Удалено публичное API "IFormsDataService.getUpdatedBsModel" - вместо него, следует использовать getChangeControlValue(..) и generateBsModelFromOnlyChangeElements(..) в одном потоке. | Удалено публичное API "IFormsDataService.getUpdatedBsModel" - вместо него, следует использовать getChangeControlValue(..) и generateBsModelFromOnlyChangeElements(..) в одном потоке. | ||
| + | |||
| + | ===Выставление значения в поле формы=== | ||
| + | При установке значения в поле через выражение нельзя использовать данное поле в качестве операнда выражения. Будет осуществляться проверка на цикл и такая форма не откроется. | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">Пример выражения</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "if(isNullOrEmpty([1]),Today(), [1])", | ||
| + | "returnFirstParameterValue": false, | ||
| + | "operands": [ | ||
| + | { | ||
| + | "uiSourceId": 21, | ||
| + | "discriminator": "EntryExpressionUiSourceParameter", | ||
| + | "id": 1, | ||
| + | "allowMultipleValues": false | ||
| + | } | ||
| + | ], | ||
| + | "id": 2011, | ||
| + | "name": "Установить текущую дату", | ||
| + | "code": null | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | В случае выставления значения в поле при открытии, необходимо настраивать действие 'CalculateControlValueAction'. При установке значения по умолчанию в поле, источник которого атрибут справочника, необходимо задать значения атрибуту в источнике. [[Платформа_3V/Формы/Источники_данных/Справочник/Установка_значений_атрибутов_по_умолчанию|Подробнее.]] | ||
=Новая функциональность= | =Новая функциональность= | ||
| + | |||
== Формы == | == Формы == | ||
| − | == | + | |
| + | ===Возможность настроить проверку на шаг и состояние подпроцесса=== | ||
| + | |||
| + | * Реализована возможность в выражениях в формах настроить проверку текущего состояния подпроцесса. Далее данное выражение возможно использовать для проверок в рамках согласования, правил видимости/редактируемости и прочего. | ||
| + | Для вычисления в выражениях необходимо использовать операнд "EntryExpressionWorkflowContainsStatesBooleanParameter". | ||
| + | |||
| + | Пример указания состояния подпроцесса в операндах выражения:<br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">Пример вычисления состояния подпроцесса в операндах выражения</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | "operands": [ | ||
| + | { | ||
| + | "workflowSourceId": 1, | ||
| + | "workflowStateIds": [ | ||
| + | 2 | ||
| + | ], | ||
| + | "subProcess": { | ||
| + | "workflowId": 201681, | ||
| + | "parameters": [ | ||
| + | { | ||
| + | "id": 1, | ||
| + | "expressionId": null, | ||
| + | "value": 1 | ||
| + | } | ||
| + | ] | ||
| + | }, | ||
| + | "discriminator": "EntryExpressionWorkflowContainsStatesBooleanParameter", | ||
| + | "id": 1, | ||
| + | "allowMultipleValues": false | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | * Возможность настроить проверку подпроцесса у источника. При необходимости осуществить проверку при выполнении определенного шага необходимо в настроить у источника согласования "ValidateRules", где задается шаг и проверка, которую необходимо провести (например: должны быть заполнены какие-то поля при выполнении шага). | ||
| + | |||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">Пример настройки проверки на шаг подпроцесса</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | "validateRules": [ | ||
| + | { | ||
| + | "stepId": 2, | ||
| + | "submitRuleIds": [ | ||
| + | 1 | ||
| + | ], | ||
| + | "subProcess": { | ||
| + | "workflowId": 201681, | ||
| + | "parameters": [ | ||
| + | { | ||
| + | "id": 1, | ||
| + | "expressionId": null, | ||
| + | "value": 1 | ||
| + | } | ||
| + | ] | ||
| + | } | ||
| + | } | ||
| + | ], | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Пример</div> | ||
| + | <div class="NavContent"> | ||
| + | [https://study.3v-cloud.com/navigator/#/home?objectId=3013 Пример] | ||
| + | </div> | ||
| + | </div> | ||
| + | <br> | ||
| + | |||
== Согласование == | == Согласование == | ||
| − | == | + | ===Отправка уведомлений из согласований на разных языках=== |
| + | Реализована отправка уведомлений из согласования на языке пользователя.<br> | ||
| + | Уведомление отправляются пользователю на том языке, который выбран пользователем. <br> | ||
| + | Для настройки возможности отправки локализованных уведомлений согласования необходимо локализовать текста уведомлений в настройках согласования. | ||
| + | В поле "language" необходимо прописать необходимый язык, а в поле "value" - текст уведомления на заданном языке. <br> | ||
| + | Пример настройки локализации:<br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">Пример настройки локализации уведомлений</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | "localizedTitle": { | ||
| + | "defaultValue": "Default title", | ||
| + | "items": [ | ||
| + | { | ||
| + | "language": "ru", | ||
| + | "value": "Ru title" | ||
| + | }, | ||
| + | { | ||
| + | "language": "en", | ||
| + | "value": "En title" | ||
| + | } | ||
| + | ] | ||
| + | }, | ||
| + | "localizedBody": { | ||
| + | "defaultValue": "Default body", | ||
| + | "items": [ | ||
| + | { | ||
| + | "language": "ru", | ||
| + | "value": "Ru body" | ||
| + | }, | ||
| + | { | ||
| + | "language": "en", | ||
| + | "value": "En body" | ||
| + | } | ||
| + | ] | ||
| + | }, | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Пример</div> | ||
| + | <div class="NavContent"> | ||
| + | [https://study.3v-cloud.com/navigator/#/home?objectId=3017 Пример] | ||
| + | </div> | ||
| + | </div> | ||
| + | <br> | ||
| + | |||
== Навигатор == | == Навигатор == | ||
===Работа с деревом объектов навигатора через клавиатуру=== | ===Работа с деревом объектов навигатора через клавиатуру=== | ||
| Строка 17: | Строка 162: | ||
*При нажатии на Backspace производится переход на уровень выше и выделение встает на папку, из которой был совершен переход. | *При нажатии на Backspace производится переход на уровень выше и выделение встает на папку, из которой был совершен переход. | ||
[[Файл:управление с клавиатуры.gif|слева|950px|border]]<br clear="both" /><br> | [[Файл:управление с клавиатуры.gif|слева|950px|border]]<br clear="both" /><br> | ||
| + | |||
| + | |||
== Пользовательский навигатор == | == Пользовательский навигатор == | ||
===Отображение доступных языков=== | ===Отображение доступных языков=== | ||
| Строка 23: | Строка 170: | ||
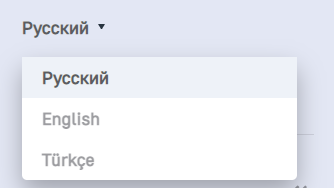
Если же языков 3 и более, они отображаются раскрывающимся списком. | Если же языков 3 и более, они отображаются раскрывающимся списком. | ||
[[Файл:комбик.png|слева|400px|border]]<br clear="both" /><br> | [[Файл:комбик.png|слева|400px|border]]<br clear="both" /><br> | ||
| − | == | + | |
| − | == | + | ===Возможность открыть объект приложения=== |
| − | + | Если в форме c помощью действия OpenMetaObjectAction на кнопки настроено открытие объектов приложения, таких как форма или отчет, то открыть этот объект можно через пользовательский навигатор. | |
| + | [[Файл:открытие метаобъекта 3.gif|слева|600px|border]]<br clear="both" /><br> | ||
| + | |||
== Файловое хранилище== | == Файловое хранилище== | ||
===Возможность хранения файлов репозитория в одном бакете S3=== | ===Возможность хранения файлов репозитория в одном бакете S3=== | ||
| − | Сервис файлохранилища(FileStorage) теперь поддерживает возможность сохранять файлы разных | + | Сервис файлохранилища(FileStorage) теперь поддерживает возможность сохранять файлы разных приложений в одном бакете, но в разных папках. |
Для этого в конфигурационный файл добавлен признак, который по умолчанию выключен: | Для этого в конфигурационный файл добавлен признак, который по умолчанию выключен: | ||
| − | #UseOneBucket - Признак, что для хранения файлов по всем | + | #UseOneBucket - Признак, что для хранения файлов по всем приложениям используется один бакет. |
| − | #BucketName - Наименование бакета, которое используется для хранения файлов по всем | + | #BucketName - Наименование бакета, которое используется для хранения файлов по всем приложениям. Данный бакет будет использоваться только при включении признака UseOneBucket.<br> |
| − | + | ||
| + | Данная возможность была реализована для переноса данных на Яндекс.Cloud. В Яндексе имя бакета(корзины) должно быть уникальным, соответственно возникала проблема, так как наименования бакетов совпадают с наименованием приложения. | ||
Текущая версия на 07:28, 25 апреля 2022
Содержание
Критичные изменения
Формы
Для прикладных приложений:
Удалено публичное API "IFormsDataService.getUpdatedBsModel" - вместо него, следует использовать getChangeControlValue(..) и generateBsModelFromOnlyChangeElements(..) в одном потоке.
Выставление значения в поле формы
При установке значения в поле через выражение нельзя использовать данное поле в качестве операнда выражения. Будет осуществляться проверка на цикл и такая форма не откроется.
1 {
2 "expression": "if(isNullOrEmpty([1]),Today(), [1])",
3 "returnFirstParameterValue": false,
4 "operands": [
5 {
6 "uiSourceId": 21,
7 "discriminator": "EntryExpressionUiSourceParameter",
8 "id": 1,
9 "allowMultipleValues": false
10 }
11 ],
12 "id": 2011,
13 "name": "Установить текущую дату",
14 "code": null
15 }
В случае выставления значения в поле при открытии, необходимо настраивать действие 'CalculateControlValueAction'. При установке значения по умолчанию в поле, источник которого атрибут справочника, необходимо задать значения атрибуту в источнике. Подробнее.
Новая функциональность
Формы
Возможность настроить проверку на шаг и состояние подпроцесса
- Реализована возможность в выражениях в формах настроить проверку текущего состояния подпроцесса. Далее данное выражение возможно использовать для проверок в рамках согласования, правил видимости/редактируемости и прочего.
Для вычисления в выражениях необходимо использовать операнд "EntryExpressionWorkflowContainsStatesBooleanParameter".
Пример указания состояния подпроцесса в операндах выражения:
1 "operands": [
2 {
3 "workflowSourceId": 1,
4 "workflowStateIds": [
5 2
6 ],
7 "subProcess": {
8 "workflowId": 201681,
9 "parameters": [
10 {
11 "id": 1,
12 "expressionId": null,
13 "value": 1
14 }
15 ]
16 },
17 "discriminator": "EntryExpressionWorkflowContainsStatesBooleanParameter",
18 "id": 1,
19 "allowMultipleValues": false
20 }
- Возможность настроить проверку подпроцесса у источника. При необходимости осуществить проверку при выполнении определенного шага необходимо в настроить у источника согласования "ValidateRules", где задается шаг и проверка, которую необходимо провести (например: должны быть заполнены какие-то поля при выполнении шага).
1 "validateRules": [
2 {
3 "stepId": 2,
4 "submitRuleIds": [
5 1
6 ],
7 "subProcess": {
8 "workflowId": 201681,
9 "parameters": [
10 {
11 "id": 1,
12 "expressionId": null,
13 "value": 1
14 }
15 ]
16 }
17 }
18 ],
Согласование
Отправка уведомлений из согласований на разных языках
Реализована отправка уведомлений из согласования на языке пользователя.
Уведомление отправляются пользователю на том языке, который выбран пользователем.
Для настройки возможности отправки локализованных уведомлений согласования необходимо локализовать текста уведомлений в настройках согласования.
В поле "language" необходимо прописать необходимый язык, а в поле "value" - текст уведомления на заданном языке.
Пример настройки локализации:
1 "localizedTitle": {
2 "defaultValue": "Default title",
3 "items": [
4 {
5 "language": "ru",
6 "value": "Ru title"
7 },
8 {
9 "language": "en",
10 "value": "En title"
11 }
12 ]
13 },
14 "localizedBody": {
15 "defaultValue": "Default body",
16 "items": [
17 {
18 "language": "ru",
19 "value": "Ru body"
20 },
21 {
22 "language": "en",
23 "value": "En body"
24 }
25 ]
26 },
Навигатор
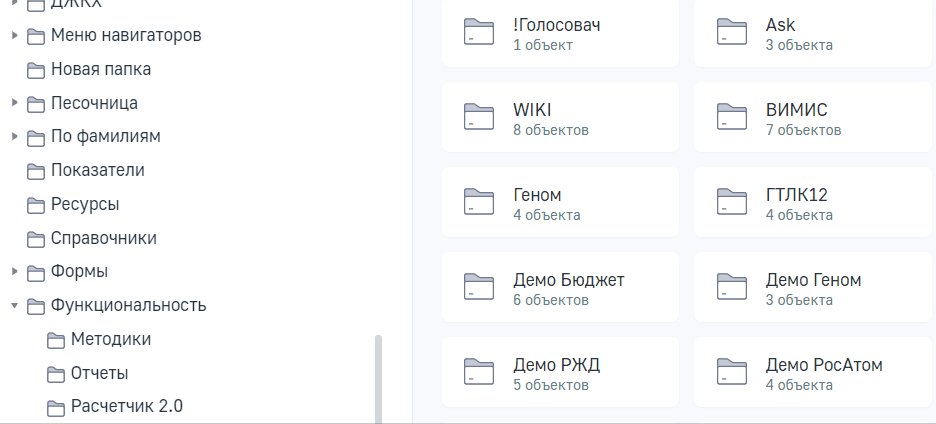
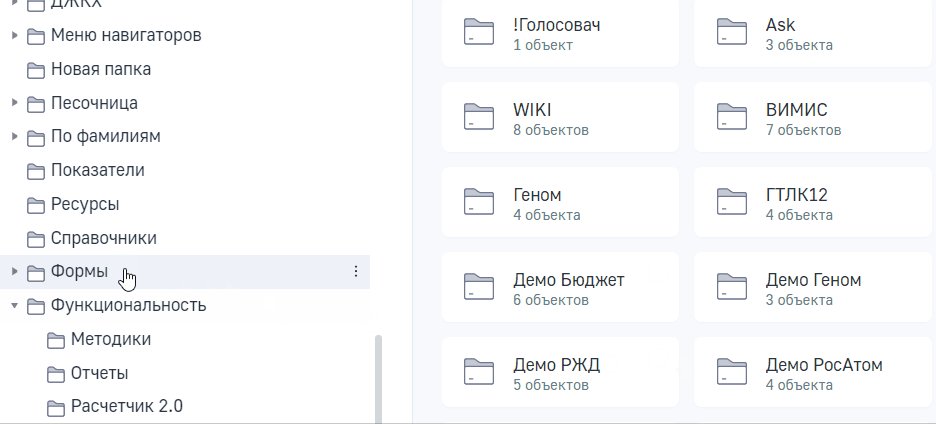
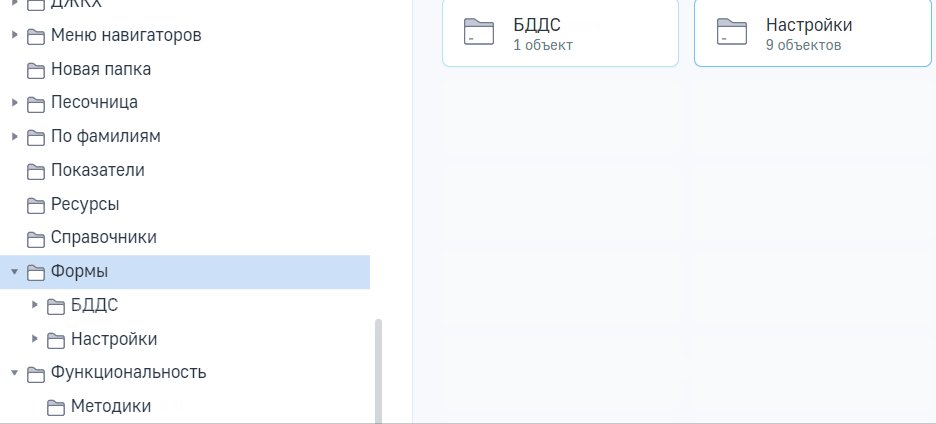
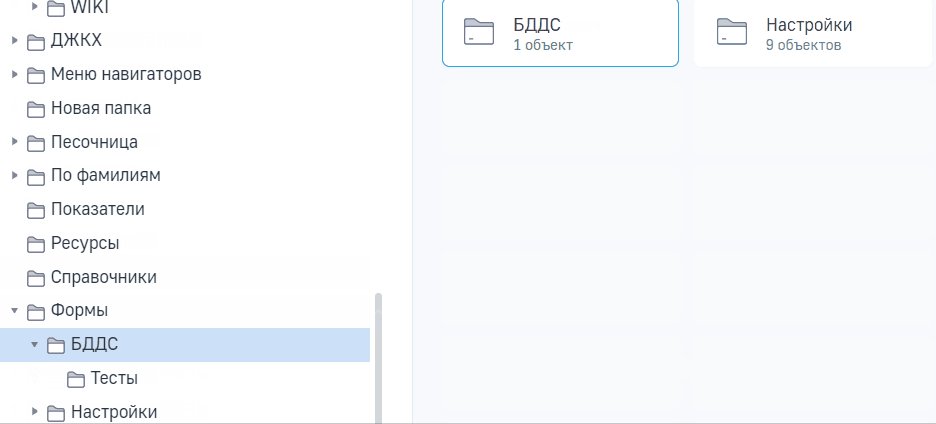
Работа с деревом объектов навигатора через клавиатуру
Для центрального дерева в навигаторе:
- При нажатии на кнопки вверх/вниз в режиме просмотра "Список" меняется выделение на вышележащий/нижележащий элемент
- При нажатии на кнопки вверх/вниз/вправо/влево в режиме просмотра "Плитка" меняется выделение на соответствующий элемент
- При нажатии на Enter на папке происходит открытие данной папки и выделение первого элемента в ней
- При нажатии на Backspace производится переход на уровень выше и выделение встает на папку, из которой был совершен переход.
Пользовательский навигатор
Отображение доступных языков
Если в конфигурационном файле для пользовательского навигатора определены один или два языка, то их отображение не изменится, то есть языки будут расположены перечислением в одной строке.
Если же языков 3 и более, они отображаются раскрывающимся списком.
Возможность открыть объект приложения
Если в форме c помощью действия OpenMetaObjectAction на кнопки настроено открытие объектов приложения, таких как форма или отчет, то открыть этот объект можно через пользовательский навигатор.
Файловое хранилище
Возможность хранения файлов репозитория в одном бакете S3
Сервис файлохранилища(FileStorage) теперь поддерживает возможность сохранять файлы разных приложений в одном бакете, но в разных папках. Для этого в конфигурационный файл добавлен признак, который по умолчанию выключен:
- UseOneBucket - Признак, что для хранения файлов по всем приложениям используется один бакет.
- BucketName - Наименование бакета, которое используется для хранения файлов по всем приложениям. Данный бакет будет использоваться только при включении признака UseOneBucket.
Данная возможность была реализована для переноса данных на Яндекс.Cloud. В Яндексе имя бакета(корзины) должно быть уникальным, соответственно возникала проблема, так как наименования бакетов совпадают с наименованием приложения.