Платформа 3V/Календарный справочник: различия между версиями
Перейти к навигации
Перейти к поиску
V.emke (обсуждение | вклад) м (V.emke переименовал страницу Платформа 3V/Справочник/Календарный справочник в Платформа 3V/Календарный справочник) |
|||
| (не показано 8 промежуточных версий 5 участников) | |||
| Строка 1: | Строка 1: | ||
| − | Календарный справочник | + | {{DISPLAYTITLE:Календарный справочник}} |
| − | + | [[Файл:Календарный справочник лого единообразное.png|40px|link=Платформа 3V/Календарный справочник]] '''Календарный справочник''' - это иерархическое представление временной шкалы данных по уровням временных отрезков: день, неделя, месяц, квартал, полугодие, год. | |
| − | == | + | <div class="toccolours mw-collapsible" style="width:600px; background:#FFFFFF;"> |
| + | <div style="color:#CC2200">[[Платформа 3V/Календарный справочник/Как настроить календарный справочник|<font style="color: #CC2200">Как настроить календарный справочник?</font>]]</div> | ||
| + | <div class="mw-collapsible-content"> | ||
| + | <div style="width:600px;"> | ||
| + | 1. [[Платформа_3V/Календарный справочник/Настройка уровней|<font style="color: #0645AD">Настроить уровни</font>]] | ||
| + | </div> | ||
| + | <div style="width:600px;"> | ||
| + | 2. [[Платформа_3V/Календарный справочник/Настройка формата даты|<font style="color: #0645AD">Настроить формат даты</font>]] | ||
| + | </div> | ||
| + | <div style="width:600px;"> | ||
| + | 3. [[Платформа_3V/Календарный справочник/Настройка выходных дней|<font style="color: #0645AD">Настроить выходные дни</font>]] | ||
| + | </div> | ||
| + | <div style="width:600px;"> | ||
| + | 4. [[Платформа_3V/Календарный справочник/Настройка дней недели|<font style="color: #0645AD">Настроить дни недели</font>]] | ||
| + | </div></div></div></div> | ||
| − | |||
| − | + | ==== Для чего? ==== | |
| − | |||
| − | |||
| − | + | Календарный справочник нужен для иерархического представления временной шкалы данных и взаимодействия с ней. | |
| − | + | <br><br> | |
| + | ==== Из чего состоит? ==== | ||
| − | + | Календарный справочник состоит из следующих частей: | |
| − | |||
| − | |||
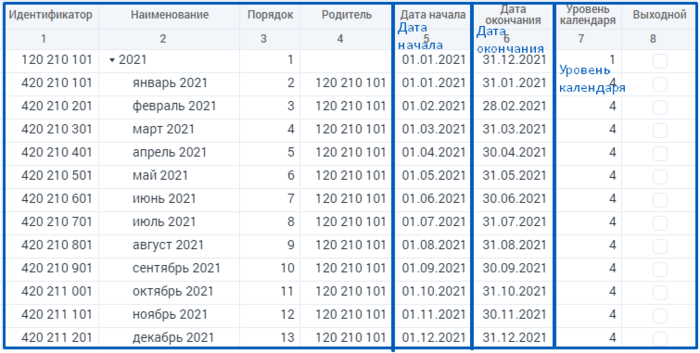
| − | = | + | [[Файл:Календарь структура.png|слева|700px]]<div style="clear:both;"></div> |
| − | + | #'''Уровень календаря''' - это уровень значения в иерархии даты. <br><br> | |
| − | + | #'''Дата начала''' - это начальная дата периода.<br><br> | |
| − | + | #'''Дата окончания''' - это конечная дата периода.<br><br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | # | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Текущая версия на 14:58, 18 января 2022
![]() Календарный справочник - это иерархическое представление временной шкалы данных по уровням временных отрезков: день, неделя, месяц, квартал, полугодие, год.
Календарный справочник - это иерархическое представление временной шкалы данных по уровням временных отрезков: день, неделя, месяц, квартал, полугодие, год.
Для чего?
Календарный справочник нужен для иерархического представления временной шкалы данных и взаимодействия с ней.
Из чего состоит?
Календарный справочник состоит из следующих частей:
- Уровень календаря - это уровень значения в иерархии даты.
- Дата начала - это начальная дата периода.
- Дата окончания - это конечная дата периода.