Платформа 3V/Календарный справочник/Настройка выходных дней: различия между версиями
Перейти к навигации
Перейти к поиску
(Новая страница: «{{DISPLAYTITLE:Настройка выходных дней}} Выходные дни задаются в поле weekendDayIds: <syntaxhighlight lang="JSON" li...») |
|||
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE:Настройка выходных дней}} | {{DISPLAYTITLE:Настройка выходных дней}} | ||
| − | Выходные дни задаются в поле | + | Выходные дни задаются в поле attributesCustomText: |
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
| − | { | + | attributesCustomText": [ |
| − | + | { | |
| − | " | + | "attributeId": 23, |
| − | + | "levelFormats": [ | |
| − | + | { | |
| − | + | "calendarLevel": "Day", | |
| − | + | "format": "{DDDD}" | |
| − | } | + | } |
| + | ] | ||
| + | } | ||
| + | ], | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Добавить новый атрибут | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | + | "id": 23, | |
| − | + | "name": "Дни недели", | |
| − | + | "code": "week_day", | |
| − | + | "description": "", | |
| − | + | "dataType": "String", | |
| − | + | "type": "Custom", | |
| − | + | "isNullable": true, | |
| − | } | + | "hasMultipleValues": false, |
| + | "isVisible": true, | ||
| + | "isReadOnly": false, | ||
| + | "tableName": "", | ||
| + | "identIndex": { | ||
| + | "code": null, | ||
| + | "isUnique": false, | ||
| + | "dbIndexName": null, | ||
| + | "fields": [], | ||
| + | "isNew": true | ||
| + | }, | ||
| + | "referenceIndex": { | ||
| + | "code": null, | ||
| + | "isUnique": false, | ||
| + | "dbIndexName": null, | ||
| + | "fields": [], | ||
| + | "isNew": true | ||
| + | }, | ||
| + | "defaultValue": null, | ||
| + | "defaultValueExpression": null, | ||
| + | "component": null, | ||
| + | "parentAttributeId": null, | ||
| + | "locale": null | ||
| + | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
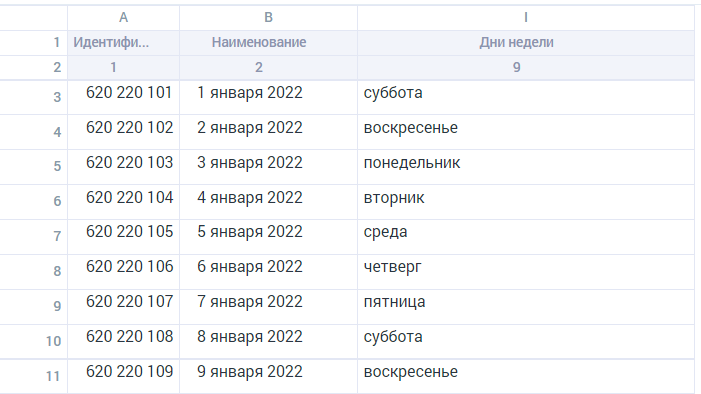
| + | Пример: | ||
| + | [[Файл:Дни недели.png|слева|700px|обрамить]] | ||
Версия 14:54, 18 января 2022
Выходные дни задаются в поле attributesCustomText:
1 attributesCustomText": [
2 {
3 "attributeId": 23,
4 "levelFormats": [
5 {
6 "calendarLevel": "Day",
7 "format": "{DDDD}"
8 }
9 ]
10 }
11 ],
Добавить новый атрибут
1 {
2 "id": 23,
3 "name": "Дни недели",
4 "code": "week_day",
5 "description": "",
6 "dataType": "String",
7 "type": "Custom",
8 "isNullable": true,
9 "hasMultipleValues": false,
10 "isVisible": true,
11 "isReadOnly": false,
12 "tableName": "",
13 "identIndex": {
14 "code": null,
15 "isUnique": false,
16 "dbIndexName": null,
17 "fields": [],
18 "isNew": true
19 },
20 "referenceIndex": {
21 "code": null,
22 "isUnique": false,
23 "dbIndexName": null,
24 "fields": [],
25 "isNew": true
26 },
27 "defaultValue": null,
28 "defaultValueExpression": null,
29 "component": null,
30 "parentAttributeId": null,
31 "locale": null
32 }
Пример: