Платформа 3V/Календарный справочник/Настройка формата даты: различия между версиями
Перейти к навигации
Перейти к поиску
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE:Настройки форматов для элементов календарного справочника}} | {{DISPLAYTITLE:Настройки форматов для элементов календарного справочника}} | ||
| − | + | Формат дат в календаре задается в поле attributesCustomText: | |
| − | + | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "calendarModel": { | ||
| + | ... | ||
| + | "attributesCustomText": [ | ||
| + | { | ||
| + | "attributeId": ..., | ||
| + | "levelFormats": [ | ||
| + | { | ||
| + | "calendarLevel": ..., | ||
| + | "format": "..." | ||
| + | } | ||
| + | ] | ||
| + | } | ||
| + | ], | ||
| + | ... | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Поле !! Описание | ||
| + | |- | ||
| + | | attributeId || Идентификатор атрибута, в котором необходимо изменить формат | ||
| + | |- | ||
| + | | calendarLevel || Уровень даты, формат которой необходимо изменить | ||
| + | |- | ||
| + | | format || Необходимый формат даты | ||
| + | |} | ||
| + | |||
| + | Возможные форматы дат: | ||
| + | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Формат !! Описание | ! Формат !! Описание | ||
|- | |- | ||
| − | | {YYYY} || Год в | + | | {YYYY} || Год в виде четырехзначного числа |
| − | |||
| − | |||
|- | |- | ||
| − | | {HY} || | + | | {YY} || Год, в диапазоне от 00 до 99 |
| + | |- | ||
| + | | {HY} || Полугодие арабскими цифрами | ||
|- | |- | ||
| − | | {HYR} || | + | | {HYR} || Полугодие римскими цифрами |
|- | |- | ||
| − | | {Q} || | + | | {Q} || Квартал арабскими цифрами |
|- | |- | ||
| − | | {QR} || | + | | {QR} || Квартал римскими цифрами |
|- | |- | ||
| − | | {MMMM} || | + | | {MMMM} || Полное название месяца |
|- | |- | ||
| − | | {MMGN} || | + | | {MMGN} || Полное название месяца родительном падеже |
|- | |- | ||
| − | | {MM} || | + | | {MM} || Месяц, в диапазоне от 01 до 12 |
|- | |- | ||
| − | | {M} || | + | | {M} || Месяц, в диапазоне от 1 до 12 |
|- | |- | ||
| − | | {DDDD} || | + | | {DDDD} || День недели в сокращенном варианте ("пн") |
|- | |- | ||
| − | | {DDD} || | + | | {DDD} || День недели в полном варианте ("понедельник") |
|- | |- | ||
| − | | {DD} || | + | | {DD} || День месяца, в диапазоне от 01 до 31 |
|- | |- | ||
| − | | {D} || | + | | {D} || День месяца, в диапазоне от 1 до 31 |
|} | |} | ||
| Строка 54: | Строка 87: | ||
|} | |} | ||
| − | + | {| class="wikitable" | |
| − | + | |- | |
| − | <syntaxhighlight lang="JSON" line> | + | ! Примеры !! Результаты |
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | "attributesCustomText": [ | + | "calendarModel": { |
| + | ... | ||
| + | "attributesCustomText": [ | ||
{ | { | ||
| − | "attributeId": | + | "attributeId": 2, |
"levelFormats": [ | "levelFormats": [ | ||
{ | { | ||
"calendarLevel": "Day", | "calendarLevel": "Day", | ||
| − | "format": "{ | + | "format": "{D} {MMGN}" |
} | } | ||
] | ] | ||
| − | }, | + | } |
| + | ], | ||
| + | ... | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight>|| [[Файл:Пример формата даты 1.png|мини|центр]] | ||
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "calendarModel": { | ||
| + | ... | ||
| + | "attributesCustomText": [ | ||
{ | { | ||
| − | "attributeId": | + | "attributeId": 2, |
"levelFormats": [ | "levelFormats": [ | ||
{ | { | ||
| − | "calendarLevel": " | + | "calendarLevel": 0, |
| − | "format": "{ | + | "format": "Пользовательское наименование" |
| + | }, | ||
| + | { | ||
| + | "calendarLevel": 1, | ||
| + | "format": "{YYYY} год" | ||
}, | }, | ||
{ | { | ||
| − | "calendarLevel": | + | "calendarLevel": 2, |
| − | "format": "" | + | "format": "{QR} квартал {YYYY} год" |
} | } | ||
] | ] | ||
} | } | ||
| − | ] | + | ], |
| + | ... | ||
| + | } | ||
} | } | ||
| − | </syntaxhighlight> | + | </syntaxhighlight>|| |
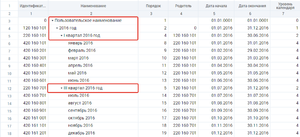
| + | [[Файл:Пример формата даты 2.png|мини|центр]] | ||
| + | |} | ||
Версия 05:23, 22 сентября 2021
Формат дат в календаре задается в поле attributesCustomText:
1 {
2 "calendarModel": {
3 ...
4 "attributesCustomText": [
5 {
6 "attributeId": ...,
7 "levelFormats": [
8 {
9 "calendarLevel": ...,
10 "format": "..."
11 }
12 ]
13 }
14 ],
15 ...
16 }
17 }
| Поле | Описание |
|---|---|
| attributeId | Идентификатор атрибута, в котором необходимо изменить формат |
| calendarLevel | Уровень даты, формат которой необходимо изменить |
| format | Необходимый формат даты |
Возможные форматы дат:
| Формат | Описание |
|---|---|
| {YYYY} | Год в виде четырехзначного числа |
| {YY} | Год, в диапазоне от 00 до 99 |
| {HY} | Полугодие арабскими цифрами |
| {HYR} | Полугодие римскими цифрами |
| {Q} | Квартал арабскими цифрами |
| {QR} | Квартал римскими цифрами |
| {MMMM} | Полное название месяца |
| {MMGN} | Полное название месяца родительном падеже |
| {MM} | Месяц, в диапазоне от 01 до 12 |
| {M} | Месяц, в диапазоне от 1 до 12 |
| {DDDD} | День недели в сокращенном варианте ("пн") |
| {DDD} | День недели в полном варианте ("понедельник") |
| {DD} | День месяца, в диапазоне от 01 до 31 |
| {D} | День месяца, в диапазоне от 1 до 31 |
По умолчанию используются следующие форматы:
| Уровень | Формат по умолчанию |
|---|---|
| Root | Всего |
| Year | {YYYY} |
| HalfYear | {HY} полугодие {YYYY} |
| Quarter | {Q} квартал {YYYY} |
| Month | {MMMM} {YYYY} |
| Day | {D} {MMGN} {YYYY} |
| Примеры | Результаты |
|---|---|
1 {
2 "calendarModel": {
3 ...
4 "attributesCustomText": [
5 {
6 "attributeId": 2,
7 "levelFormats": [
8 {
9 "calendarLevel": "Day",
10 "format": "{D} {MMGN}"
11 }
12 ]
13 }
14 ],
15 ...
16 }
17 }
|
|
1 {
2 "calendarModel": {
3 ...
4 "attributesCustomText": [
5 {
6 "attributeId": 2,
7 "levelFormats": [
8 {
9 "calendarLevel": 0,
10 "format": "Пользовательское наименование"
11 },
12 {
13 "calendarLevel": 1,
14 "format": "{YYYY} год"
15 },
16 {
17 "calendarLevel": 2,
18 "format": "{QR} квартал {YYYY} год"
19 }
20 ]
21 }
22 ],
23 ...
24 }
25 }
|