Платформа 3V/Планировщик/Как настроить планировщик: различия между версиями
| (не показано 5 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | ''' | + | '''Планировщика (scheduler)''' - это сервис для запуска задач по заранее заданному времени. |
| − | Планировщика (scheduler) - это сервис для запуска задач по заранее заданному времени. | ||
=== Начало работы с планировщиком === | === Начало работы с планировщиком === | ||
| − | Если вы ранее не использовали планировщик, то вам | + | Если вы ранее не использовали планировщик, то вам потребуется выполнить следующие шаги: <br> |
| − | '''Шаг 1''' Добавить в Keycloak конфиденциального клиента подробную инструкцию по настройке можно посмотреть [[Платформа_3V/Планировщик/Настройки_аутентификации/Как_настроить_конфиденциального_клиента_на_примере_Keycloak|здесь]] | + | '''Шаг 1''' Добавить в Keycloak конфиденциального клиента подробную инструкцию по настройке можно посмотреть [[Платформа_3V/Планировщик/Настройки_аутентификации/Как_настроить_конфиденциального_клиента_на_примере_Keycloak|здесь]].<br> |
| − | + | # Для начала создайте конфиденциального клиента <br> | |
| − | + | # Далее заполните необходимые настройки на вкладке "Settings".<br> | |
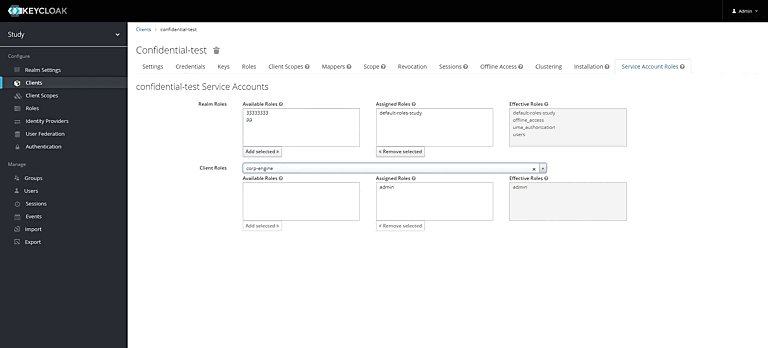
| − | + | # Настройте необходимый маппинг ролей на вкладке "Service Account Roles".<br> | |
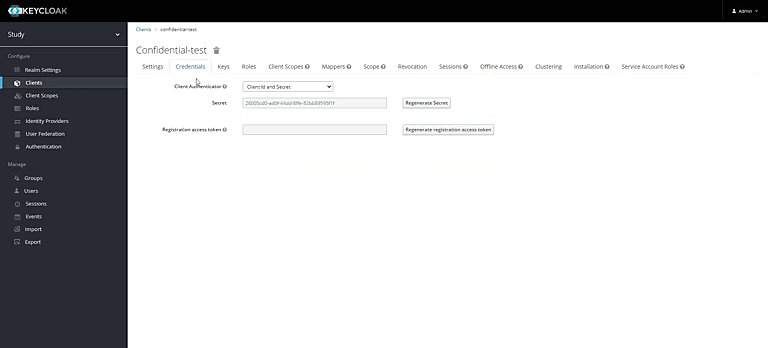
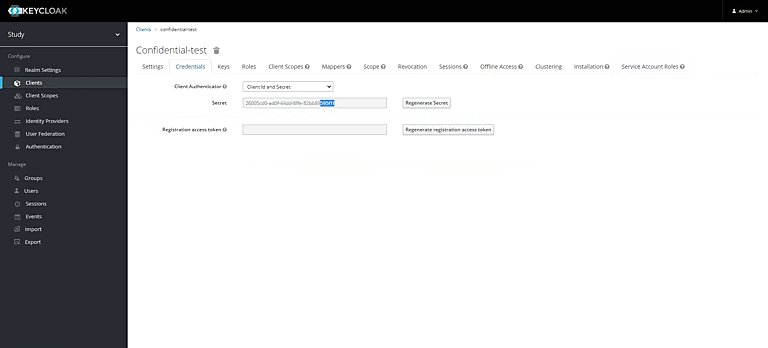
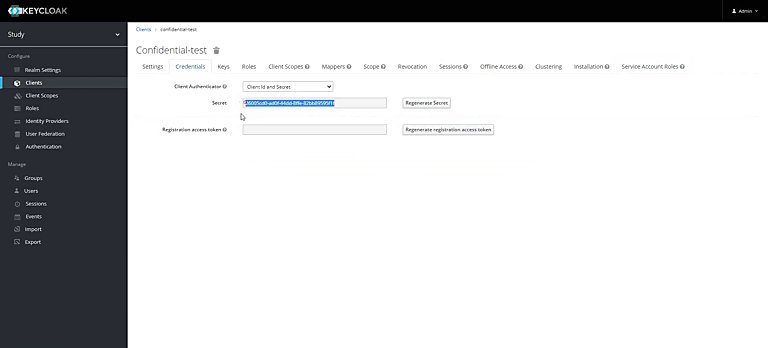
| − | + | # Теперь на вкладке "Credentials" в поле "Secret" вы можете посмотреть свой "clientSecret". "clientId" - это "Client ID" вашего конфиденциального клиента в Keycloak. | |
| − | |||
[[Файл:4 шаг (online-video-cutter.com).gif|слева]]<br clear="both" /><br> | [[Файл:4 шаг (online-video-cutter.com).gif|слева]]<br clear="both" /><br> | ||
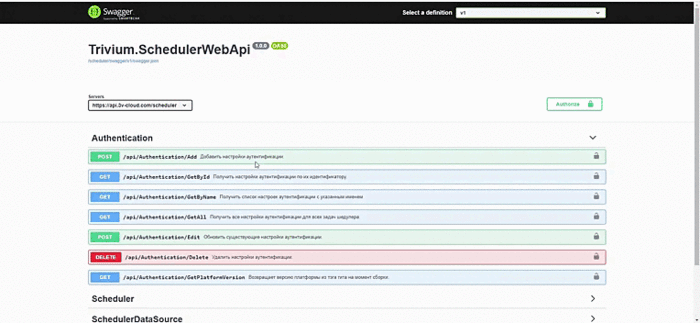
| − | '''Шаг 2''' Добавить в scheduler (https://api.3v-cloud.com/scheduler/swagger/index.html#/) | + | '''Шаг 2''' Добавить в scheduler новую аутентификацию в разделе '''Authentication''' выберите метод '''/api/Authentication/Add'''(перейти в Планировщик можно по ссылке https://*******/scheduler/swagger/index.html#/ например, для cloud это https://api.3v-cloud.com/scheduler/swagger/index.html#/) <br> |
| − | + | # Для начала вам необходимо авторизоваться в scheduler. Авторизация с использованием токена осуществляется следующим образом. Зайдите на стенд и скопируйте значение токена, далее вставьте его в окно '''Available authorizations''' раздел '''bearer (apiKey)''' строку '''"Value:"''' и нажмите на кнопку '''"Authorize"'''.<br> | |
| − | + | # После того как вы авторизовались следует добавить новую аутентификацию, для этого используйте метод '''/api/Authentication/Add''' и заполните шаблон новой аутентификации. Подробнее о настройке аутентификации можно узнать [[Платформа_3V/Планировщик/Настройки_аутентификации|здесь]]. Обратите внимание на то, что значение "clientId" пишется с маленькой буквы, как в Keycloak в разделе Clients, в поле Client ID. <br> | |
| − | После того как вы авторизовались следует добавить новую аутентификацию для этого заполните шаблон новой аутентификации. <br> | ||
<syntaxhighlight lang="JSON"> | <syntaxhighlight lang="JSON"> | ||
{ | { | ||
| Строка 22: | Строка 19: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | [[Файл:Создание новой авторизации.gif|700px|слева]]<br clear="both" /><br> | |
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON описание аутентификации </div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON описание аутентификации </div> | ||
| Строка 36: | Строка 33: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | 3 | + | '''Шаг 3''' Далее вы можете добавлять новые задачи. Для добавления задачи используйте метод '''/api/Scheduler/AddNewTask''' в разделе '''Scheduler'''. Для добавления новой задачи можно использовать шаблон. подробнее о настройках задач можно узнать [[Платформа_3V/Планировщик/Настройки_задач|здесь]]<br> |
| − | |||
<syntaxhighlight lang="JSON"> | <syntaxhighlight lang="JSON"> | ||
| Строка 113: | Строка 109: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | 4 | + | '''Шаг 4''' Для того чтобы проверить корректно ли отрабатывает ваша задача, можно принудительно запустите ее используя '''"Принудительно запустить задачу по идентификатору"(/api/Scheduler/RunTask)'''.<br> |
| − | 5 | + | '''Шаг 5''' Посмотрите статус задачи используя '''"Возвращает информацию о состоянии задачи" (/api/Scheduler/GetTaskState)''' если вы правильно настроили задачу, то должны получить сообщение. |
| + | <syntaxhighlight lang="JSON"> | ||
| + | { | ||
| + | "state": "Finished", | ||
| + | "lastStartDate": "2021-12-22T07:02:09.9246068Z" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
Текущая версия на 07:45, 22 декабря 2021
Планировщика (scheduler) - это сервис для запуска задач по заранее заданному времени.
Начало работы с планировщиком
Если вы ранее не использовали планировщик, то вам потребуется выполнить следующие шаги:
Шаг 1 Добавить в Keycloak конфиденциального клиента подробную инструкцию по настройке можно посмотреть здесь.
- Для начала создайте конфиденциального клиента
- Далее заполните необходимые настройки на вкладке "Settings".
- Настройте необходимый маппинг ролей на вкладке "Service Account Roles".
- Теперь на вкладке "Credentials" в поле "Secret" вы можете посмотреть свой "clientSecret". "clientId" - это "Client ID" вашего конфиденциального клиента в Keycloak.
Шаг 2 Добавить в scheduler новую аутентификацию в разделе Authentication выберите метод /api/Authentication/Add(перейти в Планировщик можно по ссылке https://*******/scheduler/swagger/index.html#/ например, для cloud это https://api.3v-cloud.com/scheduler/swagger/index.html#/)
- Для начала вам необходимо авторизоваться в scheduler. Авторизация с использованием токена осуществляется следующим образом. Зайдите на стенд и скопируйте значение токена, далее вставьте его в окно Available authorizations раздел bearer (apiKey) строку "Value:" и нажмите на кнопку "Authorize".
- После того как вы авторизовались следует добавить новую аутентификацию, для этого используйте метод /api/Authentication/Add и заполните шаблон новой аутентификации. Подробнее о настройке аутентификации можно узнать здесь. Обратите внимание на то, что значение "clientId" пишется с маленькой буквы, как в Keycloak в разделе Clients, в поле Client ID.
{
"discriminator": "string",
"tokenRequestUrl": "string",
"clientId": "string",
"clientSecret": "string"
}
1 {
2 "settings": {
3 "tokenRequestUrl": "https://api.3v-cloud.com/auth/realms/study/protocol/openid-connect/token",
4 "clientId": "confidential-test",
5 "clientSecret": "********************",
6 "discriminator": "ConfidentialClientAuthenticationSettingsDto"
7 }
Шаг 3 Далее вы можете добавлять новые задачи. Для добавления задачи используйте метод /api/Scheduler/AddNewTask в разделе Scheduler. Для добавления новой задачи можно использовать шаблон. подробнее о настройках задач можно узнать здесь
{
"id": 0,
"name": "string",
"runUrl": {
"type": "Get",
"url": "string",
"headers": [
{
"name": "string",
"value": "string"
}
],
"discriminator": "string"
},
"checkStateUrl": {
"type": "Get",
"url": "string",
"headers": [
{
"name": "string",
"value": "string"
}
],
"discriminator": "string"
},
"schedule": {
"period": {
"discriminator": "string"
},
"runTime": {
"hours": 0,
"minutes": 0
},
"discriminator": "string"
},
"isEnable": true,
"authenticationSettingsId": 0,
"discriminator": "string"
}
1 {
2 "runUrl": {
3 "parameters": [],
4 "type": "Post",
5 "url": "http://engine/api/Calculation/1064",
6 "headers": [],
7 "discriminator": "CalcWithParamsTaskUrlDto"
8 },
9 "checkStateUrl": null,
10 "schedule": {
11 "timeSpan": "00:10:00",
12 "period": {
13 "discriminator": "InfiniteTimesDto"
14 },
15 "runTime": {
16 "hours": 1,
17 "minutes": 0
18 },
19 "discriminator": "TimerScheduleDto"
20 },
21 "isEnable": true,
22 "authenticationSettingsId": 1,
23 "id": 1,
24 "name": "calc_test",
25 "discriminator": "CalcScheduledTaskDto"
26 }
Шаг 4 Для того чтобы проверить корректно ли отрабатывает ваша задача, можно принудительно запустите ее используя "Принудительно запустить задачу по идентификатору"(/api/Scheduler/RunTask).
Шаг 5 Посмотрите статус задачи используя "Возвращает информацию о состоянии задачи" (/api/Scheduler/GetTaskState) если вы правильно настроили задачу, то должны получить сообщение.
{
"state": "Finished",
"lastStartDate": "2021-12-22T07:02:09.9246068Z"
}