Платформа 3V/Показатель/Показатели на стороннем API: различия между версиями
A.griva (обсуждение | вклад) (Новая страница: «{{DISPLAYTITLE:Показатели на стороннем API}} Возможности работы с показателями во многом схожи с...») |
|||
| (не показано 9 промежуточных версий 4 участников) | |||
| Строка 1: | Строка 1: | ||
| − | {{DISPLAYTITLE: | + | {{DISPLAYTITLE:Показатель на согласовании}} |
| − | Возможности работы с показателями во многом схожи с возможностями по работе со [[Платформа_3V/Справочник/Справочники_на_стороннем_API|справочниками на стороннем API]] | + | Возможности работы с показателями во многом схожи с возможностями по работе со [[Платформа_3V/Справочник/Справочники_на_стороннем_API|справочниками на стороннем API]]<br> |
| − | Только для работы с показателями, при получении данных, не учитываются '''orderFields''' и '''limit''', а фильтры всегда будут передаваться с условием '''Default'''. | + | Только для работы с показателями, при получении данных, не учитываются '''orderFields''' и '''limit''', а фильтры всегда будут передаваться с условием '''Default'''.<br> |
| − | Методы сохранения данных и получения структуры идентичны. | + | Методы сохранения данных и получения структуры идентичны.<br> |
Примером данной реализации является контроллер '''WorkflowDataSourceView''' сервиса '''Workflow'''. | Примером данной реализации является контроллер '''WorkflowDataSourceView''' сервиса '''Workflow'''. | ||
| + | |||
| + | == Настройка показателя на стороннем API на примере Workflow (Согласования)== | ||
| + | |||
| + | Ниже будут описаны шаги по настройке показателя на основе объекта согласования. JSON согласования, на основе которого будет строиться показатель указан ниже. | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON согласования</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "template": { | ||
| + | "schema": { | ||
| + | "states": [ | ||
| + | { | ||
| + | "icon": { | ||
| + | "type": "svg", | ||
| + | "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#F08513'/></svg>" | ||
| + | }, | ||
| + | "id": 1, | ||
| + | "dataAvailabilitySettings": null, | ||
| + | "name": "Черновик" | ||
| + | }, | ||
| + | { | ||
| + | "icon": { | ||
| + | "type": "svg", | ||
| + | "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#0066DD'/></svg>" | ||
| + | }, | ||
| + | "id": 2, | ||
| + | "dataAvailabilitySettings": { | ||
| + | "disableEdit": true | ||
| + | }, | ||
| + | "name": "На согласовании" | ||
| + | }, | ||
| + | { | ||
| + | "icon": { | ||
| + | "type": "svg", | ||
| + | "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#05C19F'/></svg>" | ||
| + | }, | ||
| + | "id": 3, | ||
| + | "dataAvailabilitySettings": { | ||
| + | "disableEdit": true | ||
| + | }, | ||
| + | "name": "Согласовано" | ||
| + | }, | ||
| + | { | ||
| + | "icon": { | ||
| + | "type": "svg", | ||
| + | "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#8053DF'/></svg>" | ||
| + | }, | ||
| + | "id": 4, | ||
| + | "dataAvailabilitySettings": null, | ||
| + | "name": "На доработке" | ||
| + | } | ||
| + | ], | ||
| + | "steps": [ | ||
| + | { | ||
| + | "fromStateId": 1, | ||
| + | "toStateId": 2, | ||
| + | "id": 1, | ||
| + | "name": "Отправить на согласование" | ||
| + | }, | ||
| + | { | ||
| + | "fromStateId": 2, | ||
| + | "toStateId": 3, | ||
| + | "id": 2, | ||
| + | "name": "Согласовать" | ||
| + | }, | ||
| + | { | ||
| + | "fromStateId": 2, | ||
| + | "toStateId": 4, | ||
| + | "id": 3, | ||
| + | "name": "Отклонить" | ||
| + | }, | ||
| + | { | ||
| + | "fromStateId": 4, | ||
| + | "toStateId": 2, | ||
| + | "id": 4, | ||
| + | "name": "Вернуть на согласование" | ||
| + | }, | ||
| + | { | ||
| + | "fromStateId": 3, | ||
| + | "toStateId": 1, | ||
| + | "id": 5, | ||
| + | "name": "Вернуть на Черновик" | ||
| + | } | ||
| + | ], | ||
| + | "startStateId": 1 | ||
| + | }, | ||
| + | "permissions": [ | ||
| + | { | ||
| + | "stepId": 1, | ||
| + | "subjectId": "USERS", | ||
| + | "type": "Allow" | ||
| + | }, | ||
| + | { | ||
| + | "stepId": 2, | ||
| + | "subjectId": "APPROVERS", | ||
| + | "type": "Allow" | ||
| + | }, | ||
| + | { | ||
| + | "stepId": 3, | ||
| + | "subjectId": "APPROVERS", | ||
| + | "type": "Allow" | ||
| + | }, | ||
| + | { | ||
| + | "stepId": 4, | ||
| + | "subjectId": "USERS", | ||
| + | "type": "Allow" | ||
| + | }, | ||
| + | { | ||
| + | "stepId": 5, | ||
| + | "subjectId": "APPROVERS", | ||
| + | "type": "Allow" | ||
| + | } | ||
| + | ], | ||
| + | "parameters": { | ||
| + | "definitions": [ | ||
| + | { | ||
| + | "id": 2, | ||
| + | "name": "Сотрудники", | ||
| + | "dictionaryId": 16, | ||
| + | "discriminator": "DictionaryParameterModel" | ||
| + | } | ||
| + | ], | ||
| + | "defaultValues": [ | ||
| + | { | ||
| + | "parameterId": 2, | ||
| + | "value": 2 | ||
| + | } | ||
| + | ] | ||
| + | }, | ||
| + | "notifications": null | ||
| + | }, | ||
| + | "forceWorkflowNotificationTemplate": false | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | === Создание соединения с источником === | ||
| + | |||
| + | Создаем объект "Соединение с источником". Подробнее о создании данного объекта можно узнать в статье [[Платформа_3V/Соединение с источником|'''Соединение с источником''']]. Затем в JSON необходимо добавить: | ||
| + | |||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "dbType": "Web", | ||
| + | "connectionString": "http://workflow/api/WorkflowDataSourceView/" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | === Создание справочника фактов === | ||
| + | |||
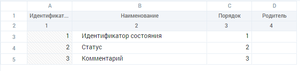
| + | Создаем справочник, где будут храниться все необходимые атрибуты согласования. Подробнее о создании справочника можно узнать в статье [[Платформа_3V/Справочник/Создание нового справочника|'''Создание нового справочника''']]. Например, вынесем в справочник "Факты_согласование" Идентификатор состояния, Статус и Комментарий: | ||
| + | |||
| + | [[Файл:Факты согласование.png|мини|слева]]<br><br><br><br><br><br> | ||
| + | |||
| + | === Создание показателя === | ||
| + | |||
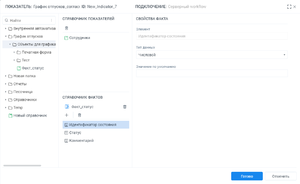
| + | Создаем показатель, в котором измерениями будут являться все справочники, указанные в согласовании в качестве параметров. В данном случае в согласовании указан один параметр со справочником "Сотрудники", он и будет являться измерением показателя. Справочником фактов будет служить справочник "Факты_согласование", созданный на предыдущем шаге. В справочнике "Факты_согласование" выбираем все элементы. Для элемента "Идентификатор состояния" задаем числовой тип данных, для элементов "Статус" и "Комментарий" - текстовый: | ||
| + | |||
| + | [[Файл:Конструктор показателя согласования.png|мини|слева]]<br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
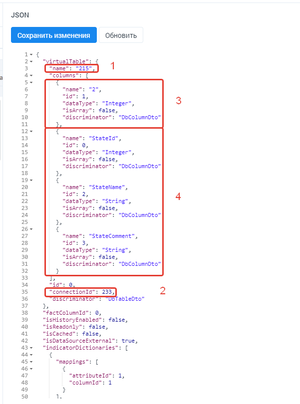
| + | Далее донастраиваем показатель в JSON:<br> | ||
| + | 1. В поле ''"virtualTable": {"name": }'' указываем идентификатор согласования ("215").<br> | ||
| + | 2. В поле ''"virtualTable": {"connectionId": }'' указываем идентификатор объекта "Соединение с источником", созданного на первом шаге ([[Платформа_3V/Показатели/Показатели_на_стороннем_API#Создание соединения с источником|'''Создание соединения с источником''']]) ("233").<br> | ||
| + | 3. В поле ''"virtualTable": {"columns": []}'' находим колонку с измерением, которое является параметром в согласовании. В поле ''"virtualTable": {"columns": [{"name"}]}'' указываем идентификатор этого параметра в согласовании ("2").<br> | ||
| + | 4. В поле ''"virtualTable": {"columns": []}'' находим колонки с фактами (элементами справочника "Факты_согласование"). В поле ''"virtualTable": {"columns": [{"name"}]}'' указываем "StateId", "StateName", "StateComment" соответственно для трех элементов справочника, также есть возможность указать "StateChangedDate". | ||
| + | |||
| + | [[Файл:JSON показателя согласования.png|мини|слева]]<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
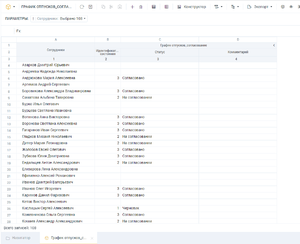
| + | Результат: | ||
| + | |||
| + | [[Файл:Показатель согласования.png|мини|слева]] | ||
Текущая версия на 04:58, 7 июня 2021
Возможности работы с показателями во многом схожи с возможностями по работе со справочниками на стороннем API
Только для работы с показателями, при получении данных, не учитываются orderFields и limit, а фильтры всегда будут передаваться с условием Default.
Методы сохранения данных и получения структуры идентичны.
Примером данной реализации является контроллер WorkflowDataSourceView сервиса Workflow.
Содержание
Настройка показателя на стороннем API на примере Workflow (Согласования)
Ниже будут описаны шаги по настройке показателя на основе объекта согласования. JSON согласования, на основе которого будет строиться показатель указан ниже.
1 {
2 "template": {
3 "schema": {
4 "states": [
5 {
6 "icon": {
7 "type": "svg",
8 "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#F08513'/></svg>"
9 },
10 "id": 1,
11 "dataAvailabilitySettings": null,
12 "name": "Черновик"
13 },
14 {
15 "icon": {
16 "type": "svg",
17 "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#0066DD'/></svg>"
18 },
19 "id": 2,
20 "dataAvailabilitySettings": {
21 "disableEdit": true
22 },
23 "name": "На согласовании"
24 },
25 {
26 "icon": {
27 "type": "svg",
28 "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#05C19F'/></svg>"
29 },
30 "id": 3,
31 "dataAvailabilitySettings": {
32 "disableEdit": true
33 },
34 "name": "Согласовано"
35 },
36 {
37 "icon": {
38 "type": "svg",
39 "data": "<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><path d='M0 10L1.19249e-07 0L10 1.19249e-07L6 5L10 10L0 10Z' fill='#8053DF'/></svg>"
40 },
41 "id": 4,
42 "dataAvailabilitySettings": null,
43 "name": "На доработке"
44 }
45 ],
46 "steps": [
47 {
48 "fromStateId": 1,
49 "toStateId": 2,
50 "id": 1,
51 "name": "Отправить на согласование"
52 },
53 {
54 "fromStateId": 2,
55 "toStateId": 3,
56 "id": 2,
57 "name": "Согласовать"
58 },
59 {
60 "fromStateId": 2,
61 "toStateId": 4,
62 "id": 3,
63 "name": "Отклонить"
64 },
65 {
66 "fromStateId": 4,
67 "toStateId": 2,
68 "id": 4,
69 "name": "Вернуть на согласование"
70 },
71 {
72 "fromStateId": 3,
73 "toStateId": 1,
74 "id": 5,
75 "name": "Вернуть на Черновик"
76 }
77 ],
78 "startStateId": 1
79 },
80 "permissions": [
81 {
82 "stepId": 1,
83 "subjectId": "USERS",
84 "type": "Allow"
85 },
86 {
87 "stepId": 2,
88 "subjectId": "APPROVERS",
89 "type": "Allow"
90 },
91 {
92 "stepId": 3,
93 "subjectId": "APPROVERS",
94 "type": "Allow"
95 },
96 {
97 "stepId": 4,
98 "subjectId": "USERS",
99 "type": "Allow"
100 },
101 {
102 "stepId": 5,
103 "subjectId": "APPROVERS",
104 "type": "Allow"
105 }
106 ],
107 "parameters": {
108 "definitions": [
109 {
110 "id": 2,
111 "name": "Сотрудники",
112 "dictionaryId": 16,
113 "discriminator": "DictionaryParameterModel"
114 }
115 ],
116 "defaultValues": [
117 {
118 "parameterId": 2,
119 "value": 2
120 }
121 ]
122 },
123 "notifications": null
124 },
125 "forceWorkflowNotificationTemplate": false
126 }
Создание соединения с источником
Создаем объект "Соединение с источником". Подробнее о создании данного объекта можно узнать в статье Соединение с источником. Затем в JSON необходимо добавить:
1 {
2 "dbType": "Web",
3 "connectionString": "http://workflow/api/WorkflowDataSourceView/"
4 }
Создание справочника фактов
Создаем справочник, где будут храниться все необходимые атрибуты согласования. Подробнее о создании справочника можно узнать в статье Создание нового справочника. Например, вынесем в справочник "Факты_согласование" Идентификатор состояния, Статус и Комментарий:
Создание показателя
Создаем показатель, в котором измерениями будут являться все справочники, указанные в согласовании в качестве параметров. В данном случае в согласовании указан один параметр со справочником "Сотрудники", он и будет являться измерением показателя. Справочником фактов будет служить справочник "Факты_согласование", созданный на предыдущем шаге. В справочнике "Факты_согласование" выбираем все элементы. Для элемента "Идентификатор состояния" задаем числовой тип данных, для элементов "Статус" и "Комментарий" - текстовый:
Далее донастраиваем показатель в JSON:
1. В поле "virtualTable": {"name": } указываем идентификатор согласования ("215").
2. В поле "virtualTable": {"connectionId": } указываем идентификатор объекта "Соединение с источником", созданного на первом шаге (Создание соединения с источником) ("233").
3. В поле "virtualTable": {"columns": []} находим колонку с измерением, которое является параметром в согласовании. В поле "virtualTable": {"columns": [{"name"}]} указываем идентификатор этого параметра в согласовании ("2").
4. В поле "virtualTable": {"columns": []} находим колонки с фактами (элементами справочника "Факты_согласование"). В поле "virtualTable": {"columns": [{"name"}]} указываем "StateId", "StateName", "StateComment" соответственно для трех элементов справочника, также есть возможность указать "StateChangedDate".
Результат: