Платформа 3V/Пользовательский навигатор: различия между версиями
Перейти к навигации
Перейти к поиску
| Строка 10: | Строка 10: | ||
</div> | </div> | ||
<div class="mw-collapsible mw-collapsed" style="width:600px;"> | <div class="mw-collapsible mw-collapsed" style="width:600px;"> | ||
| − | 2. [[Платформа_3V/Прикладной навигатор/Настройка дизайна|<font style="color: # | + | 2. [[Платформа_3V/Прикладной навигатор/Настройка дизайна|<font style="color: #0645AD">Настроить дизайн прикладного навигатора</font>]] |
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
#[[Платформа_3V/Прикладной навигатор/Настройка дизайна/Навигатор упрощенного вида|<font style="color: #CC2200">Настроить навигатор упрощенного вида</font>]] | #[[Платформа_3V/Прикладной навигатор/Настройка дизайна/Навигатор упрощенного вида|<font style="color: #CC2200">Настроить навигатор упрощенного вида</font>]] | ||
Версия 06:43, 6 октября 2021
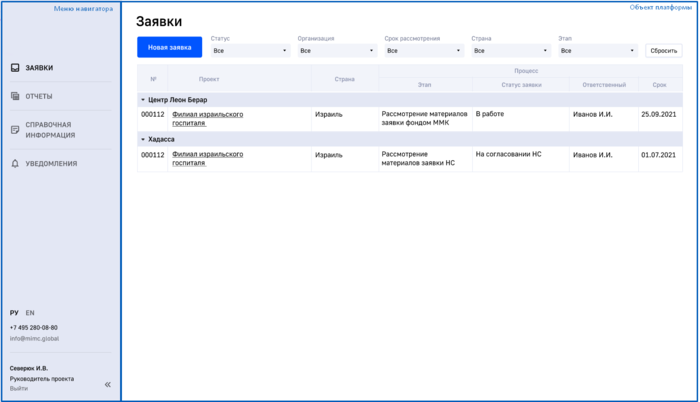
![]() Прикладной навигатор - пользовательская панель взаимодействия с заранее настроенным функционалом платформы.
Прикладной навигатор - пользовательская панель взаимодействия с заранее настроенным функционалом платформы.
Для чего?
Для использования настраемого продукта/проекта конечным пользователем.
Из чего состоит?
Прикладной навигатор состоит из следующих частей:
- Меню прикладного навигатора - это настраиваемый справочник, элементы которого используются для пользовательской навигации.
- Объект платформы - это отображаемый объект платформы, который был настроен через навигатор. Область с которой работает пользователь.