Платформа 3V/Пользовательский навигатор: различия между версиями
Перейти к навигации
Перейти к поиску
| Строка 12: | Строка 12: | ||
2. [[Платформа_3V/Прикладной навигатор/Настройка дизайна|<font style="color: #0645AD">Настроить дизайн прикладного навигатора</font>]] | 2. [[Платформа_3V/Прикладной навигатор/Настройка дизайна|<font style="color: #0645AD">Настроить дизайн прикладного навигатора</font>]] | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | + | ||
</div></div> | </div></div> | ||
<div style="width:600px;"> | <div style="width:600px;"> | ||
| − | 3. [[Платформа_3V/Прикладной навигатор/ | + | 3. [[Платформа_3V/Прикладной навигатор/Типы элементов прикладного меню|<font style="color: #CC2200">Настроить типы элементов прикладного меню</font>]] |
| + | </div> | ||
| + | 4. [[Платформа_3V/Прикладной навигатор/Способы открытия внешней ссылки в меню|<font style="color: #CC2200">Настроить способы открытия внешней ссылки в меню</font>]] | ||
</div></div></div> | </div></div></div> | ||
Версия 08:16, 19 октября 2021
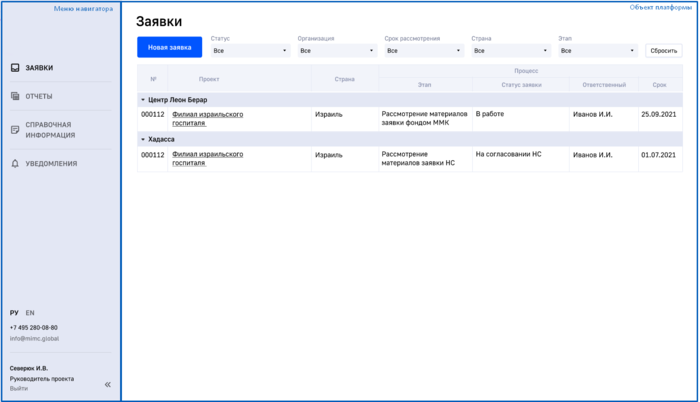
![]() Прикладной навигатор - пользовательская панель взаимодействия с заранее настроенным функционалом платформы.
Прикладной навигатор - пользовательская панель взаимодействия с заранее настроенным функционалом платформы.
Для чего?
Для использования настраемого продукта/проекта конечным пользователем.
Из чего состоит?
- Меню прикладного навигатора - это настраиваемый справочник, элементы которого используются для пользовательской навигации.
- Объект платформы - это отображаемый объект платформы, который был настроен через навигатор. Область с которой работает пользователь.