Платформа 3V/Пользовательский навигатор/Меню навигатора(описание справочника): различия между версиями
| (не показано 5 промежуточных версий 1 участника) | |||
| Строка 51: | Строка 51: | ||
! Тип элемента !! Описание | ! Тип элемента !! Описание | ||
|- | |- | ||
| − | | | + | | form || Объект репозитория "Форма" (также для обратной совместимости поддерживается значение: card) |
|- | |- | ||
| − | | | + | | pivot || Объект репозитория "Отчет" |
|- | |- | ||
| − | | | + | | page || Любые типы объектов платформы |
|- | |- | ||
| − | | link||Ссылка | + | | link || Ссылка |
| − | |||
| − | |||
|- | |- | ||
|} | |} | ||
| Строка 74: | Строка 72: | ||
Для каждого пункта меню можно задать иконку. Для этого нужно разместить её в столбце "Содержимое иконки" в svg формате. Подходящие иконки можно найти [https://fonts.google.com/icons?selected=Material+Icons тут]. Размеры и цвета иконок задаются в этом же поле.<br> | Для каждого пункта меню можно задать иконку. Для этого нужно разместить её в столбце "Содержимое иконки" в svg формате. Подходящие иконки можно найти [https://fonts.google.com/icons?selected=Material+Icons тут]. Размеры и цвета иконок задаются в этом же поле.<br> | ||
Пример: | Пример: | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
<syntaxhighlight > | <syntaxhighlight > | ||
<svg xmlns="http://www.w3.org/2000/svg" height="18px" viewBox="0 0 24 24" width="18px" fill="#000000"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M20 2H4c-1.1 0-2 .9-2 2v18l4-4h14c1.1 0 2-.9 2-2V4c0-1.1-.9-2-2-2zm0 14H6l-2 2V4h16v12z"/></svg> | <svg xmlns="http://www.w3.org/2000/svg" height="18px" viewBox="0 0 24 24" width="18px" fill="#000000"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M20 2H4c-1.1 0-2 .9-2 2v18l4-4h14c1.1 0 2-.9 2-2V4c0-1.1-.9-2-2-2zm0 14H6l-2 2V4h16v12z"/></svg> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | [[Файл:иконка в справочнике.png|800px|слева|border]]<br clear="both" /><br> | ||
| + | |||
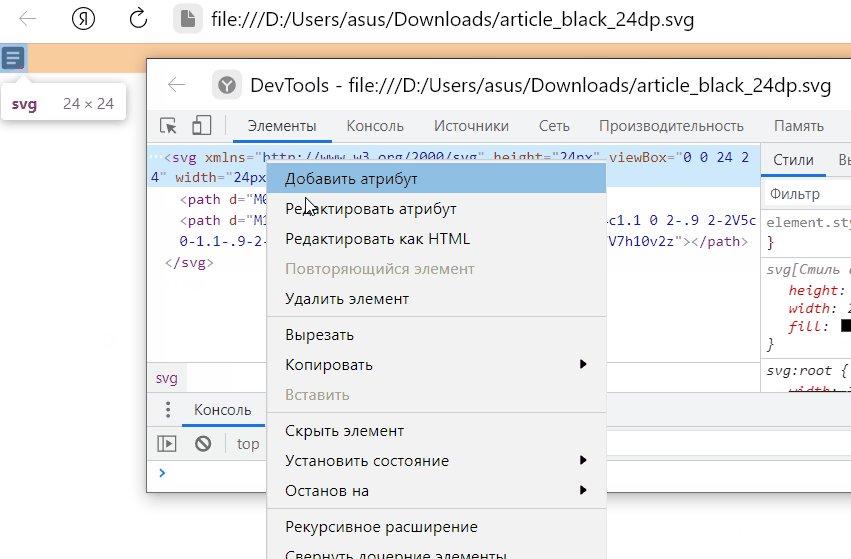
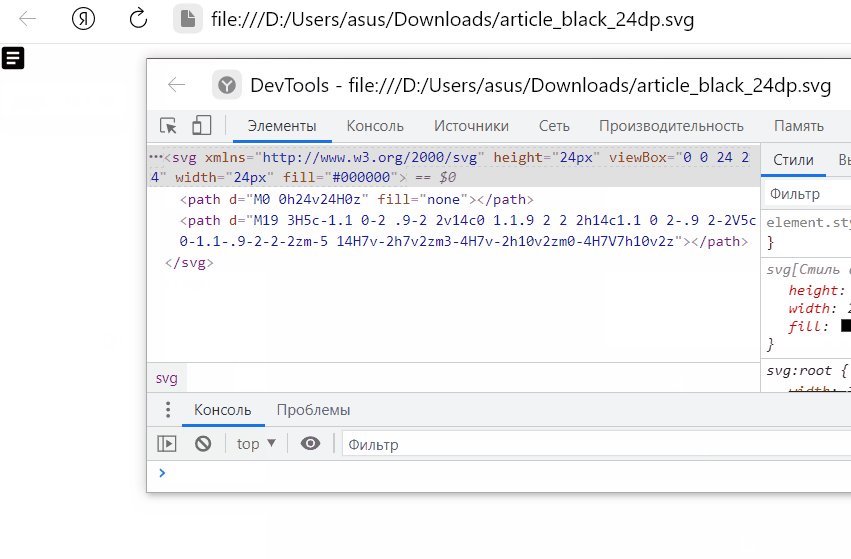
| + | Для того, чтобы вставить иконку в справочник в нужном формате, необходимо скачать её в формате svg, открыть её и проделать следующие действия: | ||
| + | [[Файл:иконка svg.gif|слева|border]] <br clear="both" /><br> | ||
== Настроить уведомления == | == Настроить уведомления == | ||
Для того, чтобы настроить уведомления в "Меню пользовательского навигатора" следует указать следующие пункты настройки для пунктов меню:<br> | Для того, чтобы настроить уведомления в "Меню пользовательского навигатора" следует указать следующие пункты настройки для пунктов меню:<br> | ||
'''''NOTIFICATION_REQUEST_URL'''''(Ссылка на запрос уведомления) - Запрос, который возвращает логическое или целочисленное значение. <br> | '''''NOTIFICATION_REQUEST_URL'''''(Ссылка на запрос уведомления) - Запрос, который возвращает логическое или целочисленное значение. <br> | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight> | ||
| + | https://api.3v-cloud.com/dictionaries/api/DictionaryInstance/GetElementsCount?dictionaryId=1839 | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
'''''NOTIFICATION_REQUEST_TYPE'''''(Тип запроса) - Тип запроса(Post/Get) <br> | '''''NOTIFICATION_REQUEST_TYPE'''''(Тип запроса) - Тип запроса(Post/Get) <br> | ||
'''''NOTIFICATION_REQUEST_BODY'''''(Тело запроса) - Тело запроса, в котором может быть прописана фильтрация<br> | '''''NOTIFICATION_REQUEST_BODY'''''(Тело запроса) - Тело запроса, в котором может быть прописана фильтрация<br> | ||
Текущая версия на 12:14, 29 июня 2022
Содержание
"Меню прикладного навигатора" (D_NAVIGATOR_MENU)
Основной справочник прикладного навигатора для добавления элементов конфигурации
Атрибуты
| № | Наименование атрибута | Идентификатор атрибута | Тип атрибута | Назначение |
|---|---|---|---|---|
| 1 | Идентификатор | id | целое число | системный атрибут |
| 2 | Наименование | name | строка | наименование элементов меню |
| 3 | Порядок | ORD | целое число | системный атрибут |
| 4 | Родитель | PARENT_ID | целое число | системный атрибут |
| 5 | Элемент по умолчанию | IS_DEFAULT | логический | если true, то данный при вхоже на корневой url приложения будет редирект на этот пункт меню. true - должно быть только у 1 элемента из всего справочника |
| 6 | Тип элемента | OBJECT_TYPE | элемент справочника | связанный со справочником "Типы элементов меню" |
| 7 | Идентификатор объекта | OBJECT_ID | целое число | идентификатор объекта платформы для отображения по клику в меню прикладного навигатора |
| 8 | Код объекта | OBJECT_CODE | строка | код объекта платформы для отображения по клику в меню прикладного навигатора |
| 9 | Наименование иконки | SVG_ICON_NAME | строка | наименование иконки |
| 10 | Содержимое иконки | ICON_SOURCE | длинный текст | иконка в формате svg или base64 |
| 11 | Свернут по умолчанию | IS_COLLAPSED | логический | атрибут для группирующих элементов, если true - то при открытия приложения элемент свернут (исключение - если активирован дочерний элемент, то IS_COLLAPSED не учитывается, элемент будет развернут в любом случае) |
| 12 | Скрытый | IS_HIDDEN | логический | атрибут для скрытия пункта из меню, если true, то элемент не отрисовывается в интерфейсе, при этом если его активировать через адрессную строку, то в меню выделится ближайший родитель |
| 13 | Текст внешней ссылки | OUTER_LINK | строка | текст внешней ссылки |
| 14 | Способ открытия внешней ссылки | OUTER_LINK_TARGET | элемент справочника | связанный со справочником "Способы открытия внешний ссылки" |
Элементы
Наполнение справочника зависит от потребностей проекта. Для добавления элемента меню необходимо ввести его название, затем, если необходимо открытие элемента в пользовательском навигаторе по умолчанию, то необходимо включить флаг 'элемент по умолчанию'. Далее необходимо выбрать тип элемента из списка:
| Тип элемента | Описание |
|---|---|
| form | Объект репозитория "Форма" (также для обратной совместимости поддерживается значение: card) |
| pivot | Объект репозитория "Отчет" |
| page | Любые типы объектов платформы |
| link | Ссылка |
Из элементов, создаваемых в системном навигаторе, можно включить в пользовательский навигатор отчет или форму. Для этого в поле "Код объекта" необходимо прописать код элемента, указанный в свойствах, например: New_ClientCard_61.
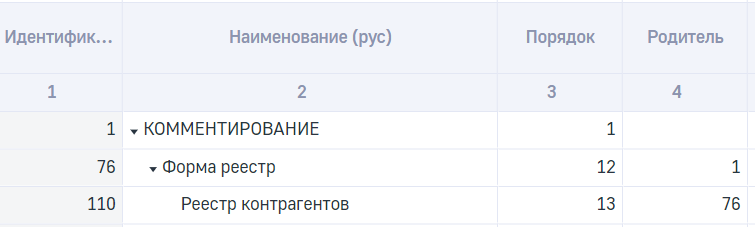
Иерархия
Для создания иерархии элементов необходимо для дочернего элемента прописать id родительского в столбец "Родитель".
Иконки
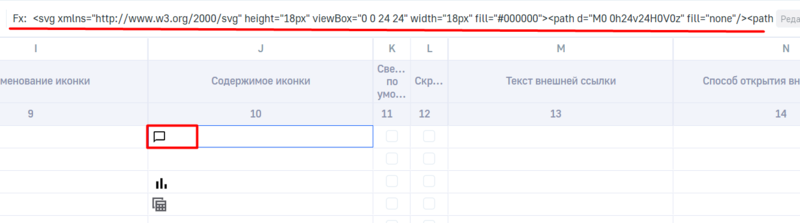
Для каждого пункта меню можно задать иконку. Для этого нужно разместить её в столбце "Содержимое иконки" в svg формате. Подходящие иконки можно найти тут. Размеры и цвета иконок задаются в этом же поле.
Пример:
<svg xmlns="http://www.w3.org/2000/svg" height="18px" viewBox="0 0 24 24" width="18px" fill="#000000"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M20 2H4c-1.1 0-2 .9-2 2v18l4-4h14c1.1 0 2-.9 2-2V4c0-1.1-.9-2-2-2zm0 14H6l-2 2V4h16v12z"/></svg>
Для того, чтобы вставить иконку в справочник в нужном формате, необходимо скачать её в формате svg, открыть её и проделать следующие действия:
Настроить уведомления
Для того, чтобы настроить уведомления в "Меню пользовательского навигатора" следует указать следующие пункты настройки для пунктов меню:
NOTIFICATION_REQUEST_URL(Ссылка на запрос уведомления) - Запрос, который возвращает логическое или целочисленное значение.
https://api.3v-cloud.com/dictionaries/api/DictionaryInstance/GetElementsCount?dictionaryId=1839
NOTIFICATION_REQUEST_TYPE(Тип запроса) - Тип запроса(Post/Get)
NOTIFICATION_REQUEST_BODY(Тело запроса) - Тело запроса, в котором может быть прописана фильтрация
NOTIFICATION_REFRESH_SECONDS(Период обновления) - Период обновления индикации в секундах
Пример использования
Пример настроенного справочника можно увидеть здесь