Платформа 3V/Пользовательский навигатор/Настройка дизайна: различия между версиями
Перейти к навигации
Перейти к поиску
м (A.kazanceva переименовал страницу Платформа 3V/Прикладной навигатор/Настройка дизайна в Платформа 3V/Пользовательский навигатор/Настройка дизайна) |
|||
| Строка 57: | Строка 57: | ||
|- | |- | ||
| 18 || MENU_EXPANDER_IMAGE || Иконка экспандера меню | | 18 || MENU_EXPANDER_IMAGE || Иконка экспандера меню | ||
| + | |- | ||
| + | | 19 || FAVICON || FavIcon окна браузера | ||
| + | |- | ||
| + | | 20 || TABTITLE || Заголовок окна браузера | ||
| + | |- | ||
| + | | 21 || USERINFO_HTML || Html-оформление блока информации о пользовале, с подстановками полей из токена (пример подстановки: ${preffered_name}) | ||
| + | |- | ||
| + | | 22 || MAIN_CONTENT_CSS || Оформление главного окна в которое выводится пивот/форма/htmlPage/iframe | ||
|- | |- | ||
|} | |} | ||
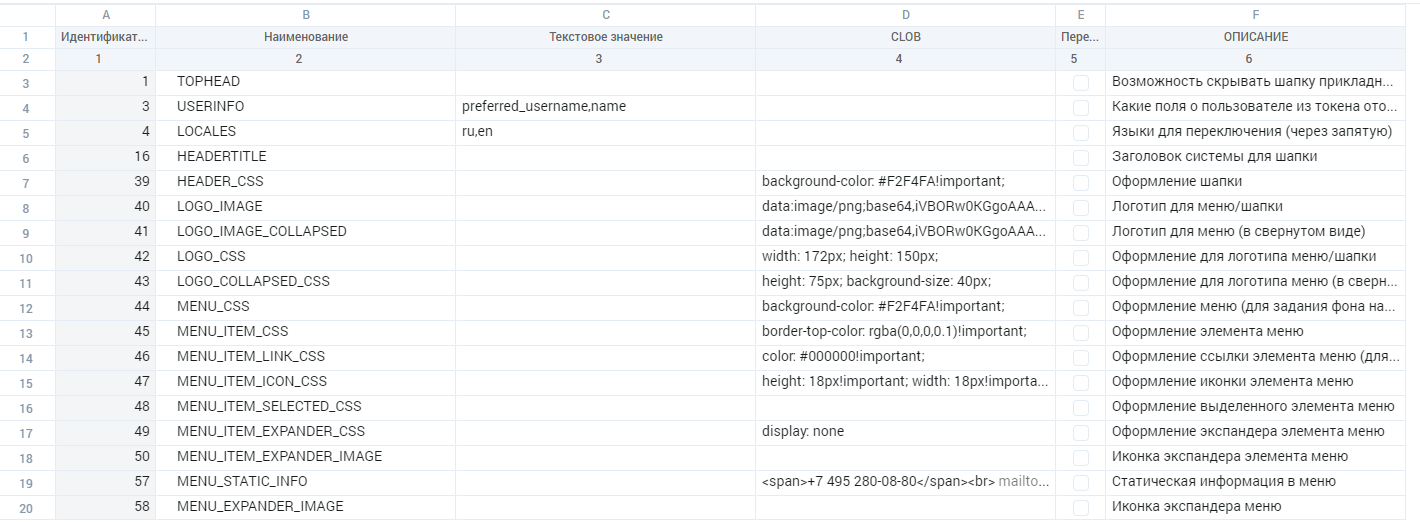
==== Пример заполненного справочника==== | ==== Пример заполненного справочника==== | ||
[[Файл:оформление прикладного навигатора.png|слева]] | [[Файл:оформление прикладного навигатора.png|слева]] | ||
Версия 05:45, 1 ноября 2021
Содержание
Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN)
Атрибуты
| № | Наименование атрибута | Идентификатор атрибута | Тип атрибута | Назначение |
|---|---|---|---|---|
| 1 | Идентификатор | id | целое число | системный атрибут |
| 2 | Наименование | name | строка | наименование элементов |
| 3 | Текстовое значение | VALUE | строка | значения |
| 4 | CLOB | CLOB_VALUE | длинный текст | настройки оформления |
| 5 | Переключатель | BOOLEAN_VALUE | логический | |
| 6 | Описание | DESCRIPTION | строка | краткое описание элементов |
Элементы
| № | Значение ячейки наименование | Описание |
|---|---|---|
| 1 | USERINFO | Поля о пользователе из токена. Пишутся через запятую. |
| 2 | TOPHEAD | Возможность скрывать шапку прикладного навигатора (по умолчанию шапка скрыта, т.е. при отсутствии этой строки) |
| 3 | LOCALES | Языки для переключения. Пишутся через запятую. (сейчас доступны en,ru) |
| 4 | MENU_STATIC_INFO | Статическая информация в меню |
| 5 | HEADERTITLE | Заголовок системы для шапки |
| 6 | HEADER_CSS | Оформление шапки |
| 7 | LOGO_IMAGE | Логотип для меню/шапки |
| 8 | LOGO_CSS | Оформление для логотипа меню/шапки |
| 9 | LOGO_IMAGE_COLLAPSED | Логотип для меню (в свернутом виде) |
| 10 | LOGO_COLLAPSED_CSS | Оформление для логотипа меню (в свернутом виде) |
| 11 | MENU_CSS | Оформление меню (для задания фона например) |
| 12 | MENU_ITEM_CSS | Оформление элемента меню |
| 13 | MENU_ITEM_LINK_CSS | Оформление ссылки элемента меню (для задания цвета шрифта например) |
| 14 | MENU_ITEM_ICON_CSS | Оформление иконки элемента меню |
| 15 | MENU_ITEM_SELECTED_CSS | Оформление выделенного элемента меню |
| 16 | MENU_ITEM_EXPANDER_CSS | Оформление экспандера элемента меню |
| 17 | MENU_ITEM_EXPANDER_IMAGE | Иконка экспандера элемента меню |
| 18 | MENU_EXPANDER_IMAGE | Иконка экспандера меню |
| 19 | FAVICON | FavIcon окна браузера |
| 20 | TABTITLE | Заголовок окна браузера |
| 21 | USERINFO_HTML | Html-оформление блока информации о пользовале, с подстановками полей из токена (пример подстановки: ${preffered_name}) |
| 22 | MAIN_CONTENT_CSS | Оформление главного окна в которое выводится пивот/форма/htmlPage/iframe |