Платформа 3V/Формы/Компоненты/Графики/Водопад: различия между версиями
(Новая страница: «Диаграмма водопад (Waterfall) – способ графического отображения данных, который показывает...») |
|||
| Строка 230: | Строка 230: | ||
[[Файл:Элемент форма Водопад.png|слева]]<br clear="both" /><br> | [[Файл:Элемент форма Водопад.png|слева]]<br clear="both" /><br> | ||
| − | В поле ''"Источник отображения данных" ('''pivotSourceId''')'' задать | + | В поле ''"Источник отображения данных" ('''pivotSourceId''')'' задать источник данных - ранее добавленный отчет. |
[[Файл:Источник данных водопад.png|слева]]<br clear="both" /><br> | [[Файл:Источник данных водопад.png|слева]]<br clear="both" /><br> | ||
| Строка 249: | Строка 249: | ||
====== Настройка графика ====== | ====== Настройка графика ====== | ||
| − | Для настройки диаграммы "Водопад" требуется заполнить поле ''"Колонка для названий" ('''colName''')'' в нем указать номер столбца из отчёта с наименованием. Для настройки стиля графика в полях ''"Цвет повышения" ('''upColor''')'' и ''"Цвет понижения" ('''downColor''')'' задать цвета, которые | + | Для настройки диаграммы "Водопад" требуется заполнить поле ''"Колонка для названий" ('''colName''')'' в нем указать номер столбца из отчёта с наименованием. Для настройки стиля графика в полях ''"Цвет повышения" ('''upColor''')'' и ''"Цвет понижения" ('''downColor''')'' задать цвета, которые будут отображать на графике повышения(положительные) и понижения(отрицательные) значения. Заголовок по оси Y можно задать в поле ''"Название оси Y" ('''titleYAxis''')''. Для настройки отображения всплывающей подсказки следует задать описание шаблона в поле ''"Шаблон tooltip" ('''tooltipPointFormat''')''. |
[[Файл:Настройка графика водопад.png|слева]]<br clear="both" /><br> | [[Файл:Настройка графика водопад.png|слева]]<br clear="both" /><br> | ||
| Строка 273: | Строка 273: | ||
====== Настройка данных ====== | ====== Настройка данных ====== | ||
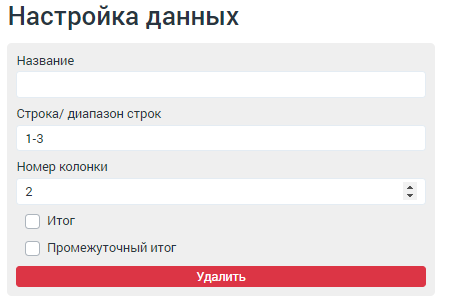
| − | Для настройки данных необходимо нажать на кнопку «Добавить серию» и в появившемся указать номер строки (диапазон строк) в поле ''"Строка/ диапазон строк" ('''seriesData.row ''')'' и ''"Номер колонки" ('''seriesData.col''')''из отчета с данными. Для построения диаграммы по заданному кейсу необходима указать диапазон данных за первый квартал 2021 года, а именно диапазон строк из отчета 1-3 строка и номер колонки 2 колонка. | + | Для настройки данных необходимо нажать на кнопку «Добавить серию» и в появившемся окне указать номер строки (диапазон строк) в виде "1-2" в поле ''"Строка/ диапазон строк" ('''seriesData.row ''')'' и ''"Номер колонки" ('''seriesData.col''')''из отчета с данными. Для построения диаграммы по заданному кейсу необходима указать диапазон данных за первый квартал 2021 года, а именно диапазон строк из отчета 1-3 строка и номер колонки 2 колонка. |
[[Файл:Настройка данных 1 водопад.png|слева]]<br clear="both" /><br> | [[Файл:Настройка данных 1 водопад.png|слева]]<br clear="both" /><br> | ||
Текущая версия на 10:34, 13 октября 2021
Диаграмма водопад (Waterfall) – способ графического отображения данных, который показывает совокупный эффект последовательно введенных положительных и отрицательных значений.
Описание свойств templateOptions
| Наименование | Свойство | Тип | Описание |
|---|---|---|---|
| Описание для шаблона | templateDescription | строковый | Описание для шаблона |
| Общие настройки | |||
| Заголовок | title | строковый | Задание заголовка диаграммы |
| Расположение заголовка | titleAlign | строковый | Выравнивание заголовка по горизонтали: центр, слева, справа |
| Цвет заголовка | titleColor | строковый | Настройка цвета заголовка |
| Отступ заголовка | titleMargin | числовой | Отступ заголовка диаграммы сверху |
| Размер заголовка | fontSizeTitle | строковый | Размер шрифта заголовка диаграммы |
| Ширина графика | chartWidth | числовой | Настройка ширины области диаграммы |
| Высота графика | chartHeight | числовой | Настройка высоты области диаграммы |
| Цвет заливки | bgColor | строковый | Настройка цвета фона диаграммы |
| Толщина границы | bdWidth | строковый | Настройка толщины границы области диаграммы |
| Цвет границы | bdColor | строковый | Настройка цвета границы области диаграммы |
| Настройка графика | |||
| Колонка для названий | colName | числовой | Номер колонки с заголовками |
| Цвет повышения | upColor | строковый | Настройка цвета столбцов положительных значений |
| Цвет понижения | downColor | строковый | Настройка цвета столбцов отрицательных значений |
| Название оси Y | titleYAxis | строковый | Заголовок оси Y |
| Шаблон tooltip | tooltipPointFormat | строковый | Настройка всплывающих подсказок |
| Настройка подписи | |||
| Включить подпись | enabledDataLabels | логический | Флаг, при включении которого можно задать настройки отображения подписи |
| Формат подписи | formatDataLabels | строковый | Настройка формата подписи |
| Горизонтальное положение подписи | alignDataLabels | строковый | Выравнивание подписи по горизонтали: центр, слева, справа |
| Вертикальное положение подписи | vAlignDataLabels | строковый | Выравнивание подписи по вертикали: центр, снизу, сверху |
| Цвет границы | bdColorDataLabels | строковый | Настройка цвета границы подписи |
| Толщина границы | bdWidthDataLabels | числовой | Настройка ширины границы подписи |
| Радиус углов границы | bRadiusDataLabels | числовой | Настройка значения скругления углов границ |
| Цвет подписи | colorDataLabels | строковый | Настройка цвета текста подписи |
| Выключить обводку текста | textBorderEnabled | логический | Флаг, при включении которого можно убрать обводку текста подписи |
| Настройка данных | |||
| Название | seriesData.name | строковый | Наименование данных по оси X |
| Строка/ диапазон строк | seriesData.row | строковый | Номер строки (диапазон строк) с данными |
| Номер колонки | seriesData.col | числовой | Номер колонки с данными |
| Итог | seriesData.isSum | логический | Флаг, при включении которого отображается итоговое значение |
| Промежуточный итог | seriesData.isIntermediateSum | логический | Флаг, при включении которого отображается промежуточный итог |
| Редактирование конфигурации | chartOptions | строковый | Дополнительные настройки из highcharts |
1 {
2 "key": "key1634030609499",
3 "type": "trv-highcharts-waterfall",
4 "dataSourceId": 1,
5 "templateOptions": {
6 "titleAlign": "center",
7 "titleMargin": 6,
8 "chartWidth": 1500,
9 "chartHeight": 600,
10 "enabledDataLabels": true,
11 "alignDataLabels": "center",
12 "vAlignDataLabels": "middle",
13 "textBorderEnabled": true,
14 "seriesData": [
15 {
16 "isSum": false,
17 "isIntermediateSum": false,
18 "row": "1-3",
19 "col": 2,
20 "name": ""
21 },
22 {
23 "isSum": false,
24 "isIntermediateSum": true,
25 "color": "#db5f43",
26 "name": "I квартал",
27 "row": null,
28 "col": null
29 },
30 {
31 "isSum": false,
32 "isIntermediateSum": false,
33 "row": "4-6",
34 "col": 2,
35 "name": null
36 },
37 {
38 "isSum": true,
39 "isIntermediateSum": false,
40 "name": "II квартал",
41 "color": "#39bea6",
42 "row": null,
43 "col": null
44 }
45 ],
46 "title": "Динамика денежных потоков",
47 "upColor": "#bae5d6",
48 "downColor": "#f58f6f",
49 "titleYAxis": "Сумма, руб.",
50 "colName": 1,
51 "templateDescription": "Диаграмма Водопад",
52 "titleColor": "#220307",
53 "fontSizeTitle": 16,
54 "bgColor": "#faffff",
55 "bdWidth": 1,
56 "bdColor": "#f3f3f3",
57 "tooltipPointFormat": "<b>{point.y:,.2f} ₽</b>",
58 "chartOptions": null,
59 "formatDataLabels": "<b>{point.y:,.2f}</b>",
60 "bdColorDataLabels": "#858585",
61 "bdWidthDataLabels": "1",
62 "bRadiusDataLabels": "10",
63 "colorDataLabels": "#220307"
64 },
65 "serverModel": {
66 "uiSource": {
67 "pivotSourceId": 1,
68 "doActionOnChangeFocusedCell": false,
69 "doActionOnChangeCellValue": false,
70 "discriminator": "PivotSourceEntry",
71 "id": 1,
72 "caption": null,
73 "enable": true,
74 "visible": true,
75 "hint": null,
76 "doActionOnChangeValue": true,
77 "onAfterChangeValueConditionalActions": [],
78 "onAfterChangeValueActions": [],
79 "onAfterChangeValueByClientConditionalActions": [],
80 "onAfterChangeValueByClientActions": [],
81 "rebuildDependentsObjectOnChange": true,
82 "enableRuleIds": [],
83 "enableExpressionIds": [],
84 "visibleRuleIds": [],
85 "visibleExpressionIds": [],
86 "access": {
87 "read": {
88 "roles": [],
89 "inversion": false,
90 "default": true
91 },
92 "edit": {
93 "roles": [],
94 "inversion": false,
95 "default": true
96 }
97 },
98 "expressionId": null,
99 "dataSourceId": -1,
100 "actions": [],
101 "onBeforeClickActions": [],
102 "submitRuleIds": [],
103 "uiDataSource": {
104 "attribute": null
105 }
106 },
107 "actionsForConstructor": [],
108 "rulesForConstructor": []
109 }
110 }
Пример использования
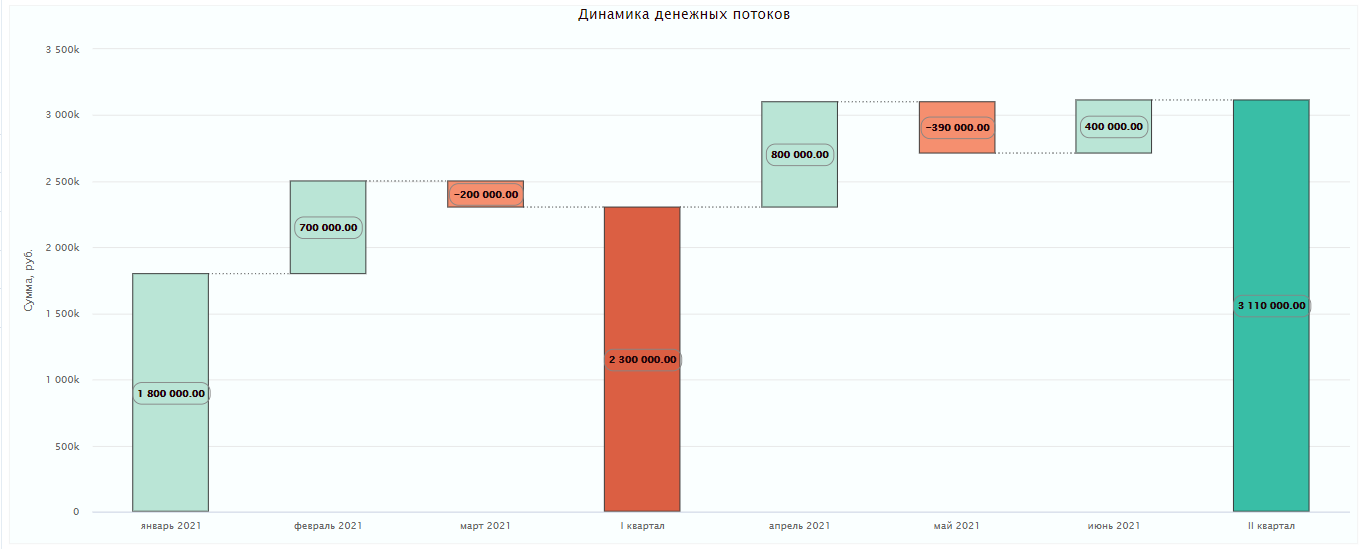
Кейс: Построить диаграмму, показывающую динамику денежных потоков, с отображением промежуточного итога за I квартал 2021 года и итогового значения на II квартал 2021 года.
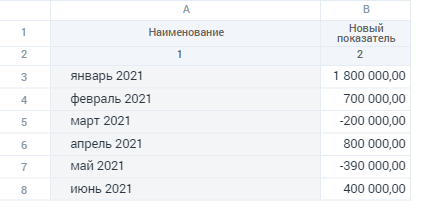
Создать отчёт с данными, на которых будет строиться диаграмма
В отчет следует добавить все необходимые данные. В рассматриваемом примере это данные по денежным потокам с января 2021 года по июнь 2021 года.
Создать форму
В форму следует добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 117340,
3 "focusOnFirstCell": true,
4 "id": 1,
5 "name": "Отчет",
6 "isReadOnly": false,
7 "dataEditRuleIds": [],
8 "beforeSaveDataActions": [],
9 "afterSaveDataActions": [],
10 "discriminator": "PivotDataSource"
11 }
Добавить элемент - Водопад
Добавить элемент "Водопад" (trv-highcharts-waterfall) в правой панели управления.
В поле "Источник отображения данных" (pivotSourceId) задать источник данных - ранее добавленный отчет.
1 {
2 ...
3
4 "dataSourceId": 1
5
6 ...
7 }
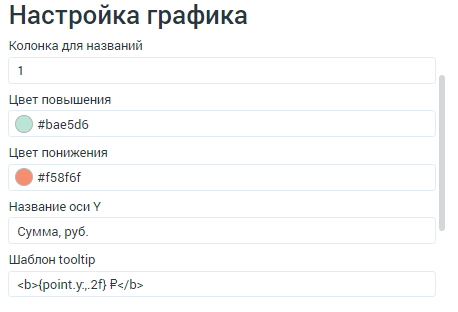
Настройка графика
Для настройки диаграммы "Водопад" требуется заполнить поле "Колонка для названий" (colName) в нем указать номер столбца из отчёта с наименованием. Для настройки стиля графика в полях "Цвет повышения" (upColor) и "Цвет понижения" (downColor) задать цвета, которые будут отображать на графике повышения(положительные) и понижения(отрицательные) значения. Заголовок по оси Y можно задать в поле "Название оси Y" (titleYAxis). Для настройки отображения всплывающей подсказки следует задать описание шаблона в поле "Шаблон tooltip" (tooltipPointFormat).
1 {
2 "templateOptions": {
3 ...
4 "upColor": "#bae5d6",
5 "downColor": "#f58f6f",
6 "titleYAxis": "Сумма, руб.",
7 "colName": 1,
8 "tooltipPointFormat": "<b>{point.y:,.2f} ₽</b>",
9 ...
10 }
11 }
Настройка данных
Для настройки данных необходимо нажать на кнопку «Добавить серию» и в появившемся окне указать номер строки (диапазон строк) в виде "1-2" в поле "Строка/ диапазон строк" (seriesData.row ) и "Номер колонки" (seriesData.col)из отчета с данными. Для построения диаграммы по заданному кейсу необходима указать диапазон данных за первый квартал 2021 года, а именно диапазон строк из отчета 1-3 строка и номер колонки 2 колонка.
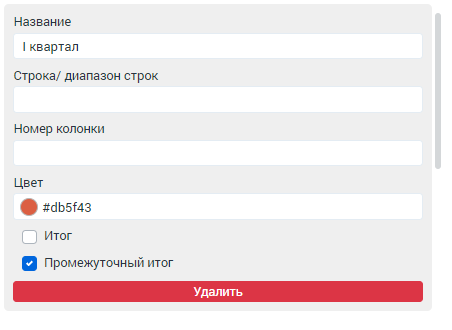
Для отображения промежуточного итога за 1 квартал необходимо добавить следующую серию данных и указать "Название" (seriesData.name ) и "Цвет" (seriesData.color) столбца промежуточного итога, поставить отметку "Промежуточный итог" (seriesData.isIntermediateSum).
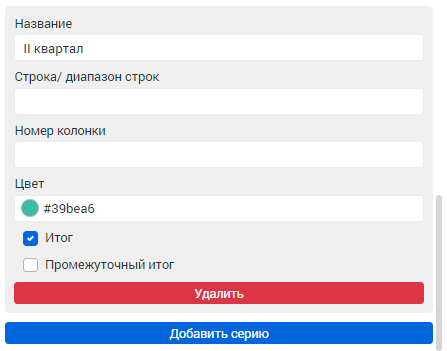
Для отображения итогового значения необходимо добавить следующую серию данных и указать "Название" (seriesData.name ) и "Цвет" (seriesData.color) столбца итогового значения, поставить отметку "Итог" (seriesData.isSum).
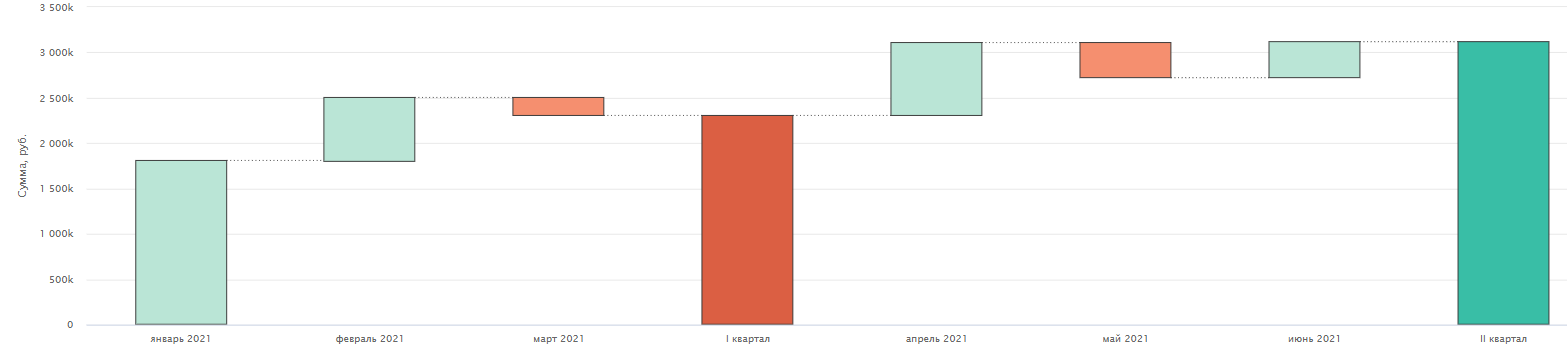
После настройки графика и данных диаграмма будет иметь следующий вид.
1 {
2 ...
3
4 "templateOptions": {
5 ...
6 "seriesData": [
7 {
8 "isSum": false,
9 "isIntermediateSum": false,
10 "row": "1-3",
11 "col": 2,
12 "name": ""
13 },
14 {
15 "isSum": false,
16 "isIntermediateSum": true,
17 "color": "#db5f43",
18 "name": "I квартал",
19 "row": null,
20 "col": null
21 },
22 {
23 "isSum": false,
24 "isIntermediateSum": false,
25 "row": "4-6",
26 "col": 2,
27 "name": null
28 },
29 {
30 "isSum": true,
31 "isIntermediateSum": false,
32 "name": "II квартал",
33 "color": "#39bea6",
34 "row": null,
35 "col": null
36 }
37 ],
38 ...
39 }
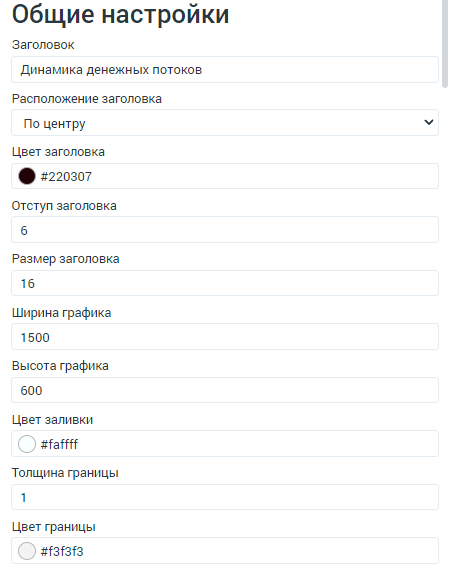
Задать общие настройки
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок" (title). Настройка расположения заголовка производится с помощью полей "Расположение заголовка" (titleAlign), "Отступ заголовка" (titleMargin). Настройка стиля заголовка производится с помощью полей "Цвет заголовка" (titleColor) и "Размер заголовка" (fontSizeTitle).
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "title": "Динамика денежных потоков",
8 "titleAlign": "center",
9 "titleMargin": 6,
10 "titleColor": "#220307",
11 "chartWidth": 1500,
12 "chartHeight": 600,
13 "bgColor": "#faffff",
14 "bdWidth": 1,
15 "bdColor": "#f3f3f3",
16 "fontSizeTitle": 16
17 },
18 ...
19 }
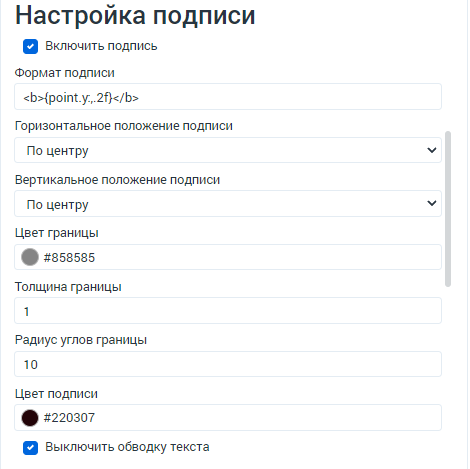
Настройка подписи
Для настройки подписи данных необходимо поставить отметку "Включить подпись" (enabledDataLabels) после чего возможно задать формат отображения подписи в поле "Формат подписи" (formatDataLabels), выбрать необходимое горизонтальное и вертикальное расположение подписи "Горизонтальное положение подписи" (alignDataLabels) и "Вертикальное положение подписи" (vAlignDataLabels), настроить требуемое отображение границы подписи в полях "Цвет границы" (bdColorDataLabels), "Толщина границы" (bdWidthDataLabels) и "Радиус углов границы" (bRadiusDataLabels), а также настроить цвет текста подписи "Цвет подписи" (colorDataLabels) и убрать обводку текста "Выключить обводку текста" (textBorderEnabled).
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "enabledDataLabels": true,
8 "alignDataLabels": "center",
9 "vAlignDataLabels": "middle",
10 "textBorderEnabled": true,
11 "formatDataLabels": "<b>{point.y:,.2f}</b>",
12 "bdColorDataLabels": "#858585",
13 "bdWidthDataLabels": "1",
14 "bRadiusDataLabels": "10",
15 "colorDataLabels": "#220307"
16 },
17 ...
18 }
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации" (chartOptions). Дополнительную информацию по chartOptions можно узнать по ссылке.