Платформа 3V/Формы/Компоненты/Графики/Датчик Активити: различия между версиями
(Новая страница: «Описание датчика "Активити"») |
|||
| Строка 1: | Строка 1: | ||
| − | Описание датчика " | + | При настройке [[Платформа 3V/Формы/Дашборд|дашборда]] можно создать Датчик "Спидометр". Датчик "Спидометр" - способ графического отображения данных, которая выглядит как спидометр в автомобилях, использующий иглу для отображения информации в виде показаний на циферблате. |
| + | == Описание свойств templateOptions == | ||
| + | <div class="NavFrame collapsed"> | ||
| + | <div class="NavHead">Свойства templateOptions</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | |||
| + | {| class="wikitable" style="margin:auto; clear:both;" | ||
| + | |- | ||
| + | ! Наименование !! Свойство !! Тип !! Описание | ||
| + | |- | ||
| + | | Тип диаграммы || '''type''' || строковый || Обозначение датчика | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Общие настройки''' | ||
| + | |- | ||
| + | | Заголовок || '''title''' || строковый || Задание заголовка диаграммы | ||
| + | |- | ||
| + | | Расположение заголовка || '''titleAlign''' || строковый || Выравнивание заголовка по горизонтали: По центру, Слева, Справа | ||
| + | |- | ||
| + | | Цвет заголовка || '''titleColor''' || строковый || Настройка цвета заголовка | ||
| + | |- | ||
| + | | Отступ заголовка || '''titleMargin''' || числовой || Отступ заголовка диаграммы сверху | ||
| + | |- | ||
| + | | Размер заголовка || '''fontSizeTitle''' || числовой || Размер шрифта заголовка диаграммы | ||
| + | |- | ||
| + | | Ширина графика || '''chartWidth''' || числовой || Настройка ширины области диаграммы | ||
| + | |- | ||
| + | | Высота графика || '''chartHeight''' || числовой || Настройка высоты области диаграммы | ||
| + | |- | ||
| + | | Цвет заливки || '''bgColor''' || строковый || Настройка цвета фона диаграммы | ||
| + | |- | ||
| + | | Толщина границы || '''rowSolidData''' || числовой || Настройка толщины границы области диаграммы | ||
| + | |- | ||
| + | | Цвет границы || '''bdColor''' || строковый || Настройка цвета границы области диаграммы | ||
| + | |- | ||
| + | | Тип датчика || '''type''' || строковый || Выбор одного из типов датчика: Спидометр, Activity | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройки датчика''' | ||
| + | |- | ||
| + | | Строка с данными || '''rowSolidData''' || числовой || Задание строки, из которой будут браться данные | ||
| + | |- | ||
| + | | Колонка минимума || '''colMin''' || числовой || Задание колонки отчёта с начальным значением для отстройки графика | ||
| + | |- | ||
| + | | Колонка максимума || '''colMax''' || числовой || Задание колонки отчёта с конечным значением для отстройки графика | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройка данных''' | ||
| + | |- | ||
| + | | Колонка || '''seriesData.col'''|| числовой || Номер колонки для серии данных | ||
| + | |- | ||
| + | | Название || '''seriesData.name'''|| строковый || Задание названия колонки | ||
| + | |- | ||
| + | | Внутренний радиус || '''seriesData.col'''|| числовой || Радиус внутренней линии серии данных | ||
| + | |- | ||
| + | | Наружный радиус || '''seriesData.col'''|| числовой || Радиус внешней линии серии данных | ||
| + | |- | ||
| + | | Пользовательский цвет серии || '''seriesData.colColor'''|| строковый || Номер колонки с заданным цветом | ||
| + | |- | ||
| + | | Цвет серии || '''seriesData.colColor'''|| строковый || Номер колонки с заданным цветом | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройка подложки''' | ||
| + | |- | ||
| + | | Прозрачность подложки || '''seriesData.col'''|| числовой || Настройка прозрачности подложки | ||
| + | |- | ||
| + | | Внутренний радиус подложки || '''seriesData.col'''|| числовой || | ||
| + | |- | ||
| + | | Наружный радиус подложки|| '''seriesData.col'''|| числовой || | ||
| + | |- | ||
| + | | Цвет подложки || '''seriesData.type'''|| строковый || Настройка цвета подложки | ||
| + | |- | ||
| + | | Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | ||
| + | |} | ||
| + | </div></div> </br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON датчика активности</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "key": "key1628579599055", | ||
| + | "type": "trv-highcharts-speed", | ||
| + | "dataSourceId": 1, | ||
| + | "templateOptions": { | ||
| + | "enable": true, | ||
| + | "visible": true, | ||
| + | "titleAlign": "center", | ||
| + | "titleMargin": 100, | ||
| + | "chartWidth": 900, | ||
| + | "chartHeight": 900, | ||
| + | "type": "activity", | ||
| + | "solidSize": 100, | ||
| + | "tooltipEnabled": true, | ||
| + | "tooltipFormat": "<span style='color: {point.color}; font-size: large'>{series.name}</span><br><div style='text-align:center'><span style='color: {point.color}; font-weight: bold; font-size: large;'>{point.y}%</span></div>", | ||
| + | "yLabelEnabled": false, | ||
| + | "yTickEnabled": false, | ||
| + | "seriesData": [ | ||
| + | { | ||
| + | "type": "gauge", | ||
| + | "label": { | ||
| + | "textAlign": "center" | ||
| + | }, | ||
| + | "col": 3, | ||
| + | "seriesInnerRadius": 92, | ||
| + | "seriesRadius": 100, | ||
| + | "color": "#a07eff", | ||
| + | "paneOpacityColor": 0.5, | ||
| + | "paneInnerRadius": 92, | ||
| + | "paneRadius": 100, | ||
| + | "paneColor": "#cebdff", | ||
| + | "name": "Рестораны и кафе" | ||
| + | }, | ||
| + | { | ||
| + | "type": "gauge", | ||
| + | "label": { | ||
| + | "textAlign": "center" | ||
| + | }, | ||
| + | "col": 4, | ||
| + | "name": "Супермаркеты", | ||
| + | "seriesRadius": 90, | ||
| + | "seriesInnerRadius": 82, | ||
| + | "color": "#ff7eaf", | ||
| + | "paneOpacityColor": 0.5, | ||
| + | "paneInnerRadius": 82, | ||
| + | "paneRadius": 90, | ||
| + | "paneColor": "#ffc2d9" | ||
| + | }, | ||
| + | { | ||
| + | "type": "gauge", | ||
| + | "label": { | ||
| + | "textAlign": "center" | ||
| + | }, | ||
| + | "col": 5, | ||
| + | "name": "Транспорт", | ||
| + | "seriesInnerRadius": 72, | ||
| + | "seriesRadius": 80, | ||
| + | "color": "#7ecbff", | ||
| + | "paneOpacityColor": 0.9, | ||
| + | "paneInnerRadius": 72, | ||
| + | "paneRadius": 80, | ||
| + | "paneColor": "#d6efff" | ||
| + | }, | ||
| + | { | ||
| + | "type": "gauge", | ||
| + | "label": { | ||
| + | "textAlign": "center" | ||
| + | }, | ||
| + | "col": 6, | ||
| + | "name": "Образование", | ||
| + | "seriesInnerRadius": 62, | ||
| + | "seriesRadius": 70, | ||
| + | "color": "#ff8c7e", | ||
| + | "paneOpacityColor": 0.5, | ||
| + | "paneInnerRadius": 62, | ||
| + | "paneRadius": 70, | ||
| + | "paneColor": "#ffc4bd" | ||
| + | }, | ||
| + | { | ||
| + | "type": "gauge", | ||
| + | "label": { | ||
| + | "textAlign": "center" | ||
| + | }, | ||
| + | "col": 7, | ||
| + | "name": "Коммунальные платежи", | ||
| + | "seriesRadius": 60, | ||
| + | "seriesInnerRadius": 52, | ||
| + | "color": "#ffba7e", | ||
| + | "paneOpacityColor": 0.5, | ||
| + | "paneColor": "#ffe6d1", | ||
| + | "paneRadius": 60, | ||
| + | "paneInnerRadius": 52 | ||
| + | } | ||
| + | ], | ||
| + | "title": "Расходы", | ||
| + | "rowSolidData": 1, | ||
| + | "colMin": 1, | ||
| + | "colMax": 2, | ||
| + | "titleColor": "#ad75ad", | ||
| + | "fontSizeTitle": 30, | ||
| + | "bgColor": "#fcfaff", | ||
| + | "bdWidth": 3, | ||
| + | "bdColor": "#fcd7d6", | ||
| + | "chartOptions": "" | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | == Пример использования == | ||
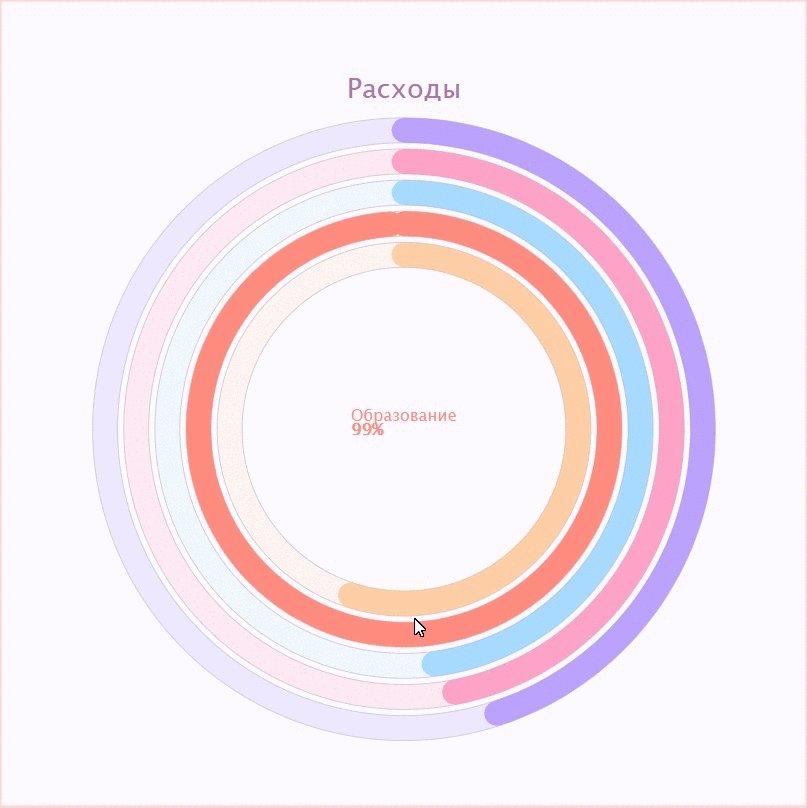
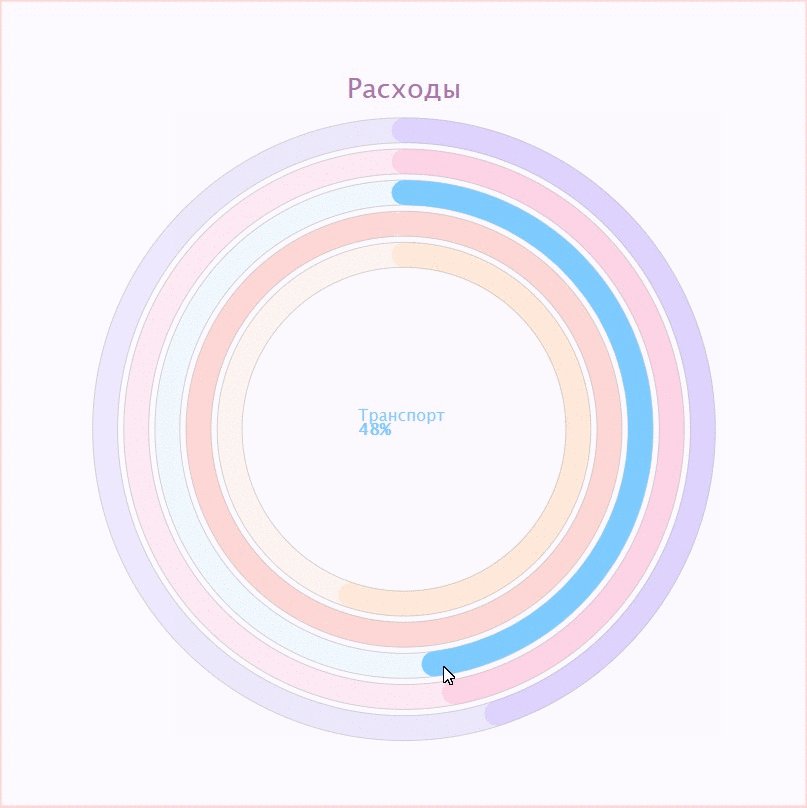
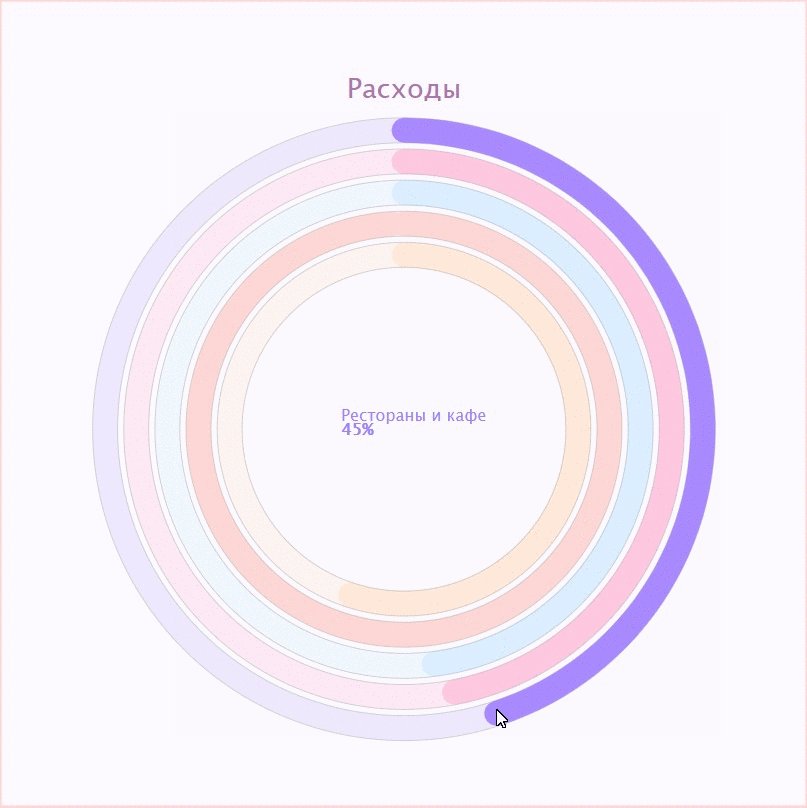
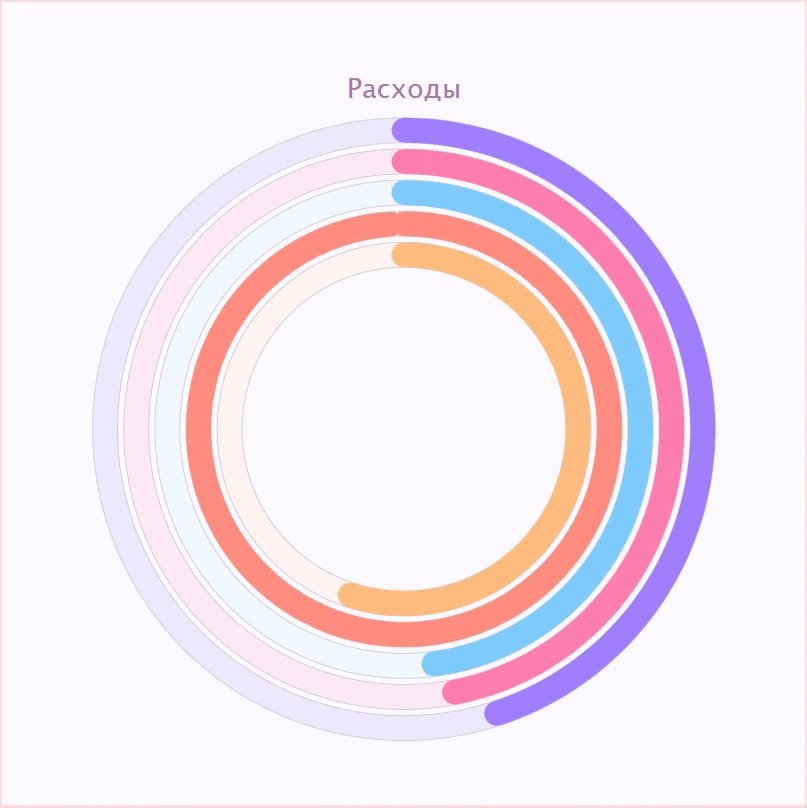
| + | Кейс: Вывести датчик, показывающий процент расходов по категориям | ||
| + | [[Файл:расходы.gif|центр]] | ||
| + | |||
| + | ====== Создать отчёт с данными, на которых будет строиться датчик ====== | ||
| + | Все значения необходимые для отстройки отчёта должны быть в одной строке, где обязательно заданы минимум и максимум датчика. | ||
| + | [[Файл:отчёт активности.png|слева]] | ||
| + | <br><br><br><br><br><br><br><br> | ||
| + | |||
| + | ====== Создать форму ====== | ||
| + | В форму следует добавить источник данных и элемент. | ||
| + | |||
| + | ====== Добавить источник данных - отчет ====== | ||
| + | В форму добавить источник данных - отчет, где ''pivotId'' - это идентификатор отчета в навигаторе. | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON источника - отчета</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "pivotId": 100, | ||
| + | "parameters": null, | ||
| + | "focusOnFirstCell": true, | ||
| + | "id": 1, | ||
| + | "name": "Отчет", | ||
| + | "isReadOnly": true, | ||
| + | "dataEditRuleIds": [], | ||
| + | "beforeSaveDataActions": [], | ||
| + | "afterSaveDataActions": [], | ||
| + | "discriminator": "PivotDataSource" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Добавить элемент - датчик ====== | ||
| + | Добавить элемент ''"Датчик"'' и задать у него источник данных - ранее добавленный отчет | ||
| + | |||
| + | [[Файл:источник данных датчик.png|слева]] | ||
| + | <br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "dataSourceId": 309 | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить тип датчика ====== | ||
| + | В поле ''"Тип датчика(type)"'' выбрать значение ''"Activity(activity)"''. | ||
| + | |||
| + | |||
| + | === Дополнительные настройки chartOptions === | ||
| + | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации(chartOptions)"''. | ||
| + | [[Файл:ред конфиг спидометр.png|слева]] | ||
| + | </br></br></br></br></br></br></br></br></br></br></br></br> | ||
| + | Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива ''center''. | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON расположения диаграммы </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "pane": [{ | ||
| + | "startAngle": -90, | ||
| + | "endAngle": 90, | ||
| + | "center": ["50%", "70%"] | ||
| + | }, | ||
| + | { | ||
| + | "startAngle": -90, | ||
| + | "endAngle": 90, | ||
| + | "center": ["50%", "70%"] | ||
| + | }] | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | Дополнительную информацию по chartOptions можно узнать [https://api.highcharts.com/gantt/# по ссылке]. | ||
Версия 10:12, 12 августа 2021
При настройке дашборда можно создать Датчик "Спидометр". Датчик "Спидометр" - способ графического отображения данных, которая выглядит как спидометр в автомобилях, использующий иглу для отображения информации в виде показаний на циферблате.
Содержание
Описание свойств templateOptions
| Наименование | Свойство | Тип | Описание |
|---|---|---|---|
| Тип диаграммы | type | строковый | Обозначение датчика |
| Общие настройки | |||
| Заголовок | title | строковый | Задание заголовка диаграммы |
| Расположение заголовка | titleAlign | строковый | Выравнивание заголовка по горизонтали: По центру, Слева, Справа |
| Цвет заголовка | titleColor | строковый | Настройка цвета заголовка |
| Отступ заголовка | titleMargin | числовой | Отступ заголовка диаграммы сверху |
| Размер заголовка | fontSizeTitle | числовой | Размер шрифта заголовка диаграммы |
| Ширина графика | chartWidth | числовой | Настройка ширины области диаграммы |
| Высота графика | chartHeight | числовой | Настройка высоты области диаграммы |
| Цвет заливки | bgColor | строковый | Настройка цвета фона диаграммы |
| Толщина границы | rowSolidData | числовой | Настройка толщины границы области диаграммы |
| Цвет границы | bdColor | строковый | Настройка цвета границы области диаграммы |
| Тип датчика | type | строковый | Выбор одного из типов датчика: Спидометр, Activity |
| Настройки датчика | |||
| Строка с данными | rowSolidData | числовой | Задание строки, из которой будут браться данные |
| Колонка минимума | colMin | числовой | Задание колонки отчёта с начальным значением для отстройки графика |
| Колонка максимума | colMax | числовой | Задание колонки отчёта с конечным значением для отстройки графика |
| Настройка данных | |||
| Колонка | seriesData.col | числовой | Номер колонки для серии данных |
| Название | seriesData.name | строковый | Задание названия колонки |
| Внутренний радиус | seriesData.col | числовой | Радиус внутренней линии серии данных |
| Наружный радиус | seriesData.col | числовой | Радиус внешней линии серии данных |
| Пользовательский цвет серии | seriesData.colColor | строковый | Номер колонки с заданным цветом |
| Цвет серии | seriesData.colColor | строковый | Номер колонки с заданным цветом |
| Настройка подложки | |||
| Прозрачность подложки | seriesData.col | числовой | Настройка прозрачности подложки |
| Внутренний радиус подложки | seriesData.col | числовой | |
| Наружный радиус подложки | seriesData.col | числовой | |
| Цвет подложки | seriesData.type | строковый | Настройка цвета подложки |
| Редактирование конфигурации | chartOptions | строковый | Дополнительные настройки из highcharts |
1 {
2 "key": "key1628579599055",
3 "type": "trv-highcharts-speed",
4 "dataSourceId": 1,
5 "templateOptions": {
6 "enable": true,
7 "visible": true,
8 "titleAlign": "center",
9 "titleMargin": 100,
10 "chartWidth": 900,
11 "chartHeight": 900,
12 "type": "activity",
13 "solidSize": 100,
14 "tooltipEnabled": true,
15 "tooltipFormat": "<span style='color: {point.color}; font-size: large'>{series.name}</span><br><div style='text-align:center'><span style='color: {point.color}; font-weight: bold; font-size: large;'>{point.y}%</span></div>",
16 "yLabelEnabled": false,
17 "yTickEnabled": false,
18 "seriesData": [
19 {
20 "type": "gauge",
21 "label": {
22 "textAlign": "center"
23 },
24 "col": 3,
25 "seriesInnerRadius": 92,
26 "seriesRadius": 100,
27 "color": "#a07eff",
28 "paneOpacityColor": 0.5,
29 "paneInnerRadius": 92,
30 "paneRadius": 100,
31 "paneColor": "#cebdff",
32 "name": "Рестораны и кафе"
33 },
34 {
35 "type": "gauge",
36 "label": {
37 "textAlign": "center"
38 },
39 "col": 4,
40 "name": "Супермаркеты",
41 "seriesRadius": 90,
42 "seriesInnerRadius": 82,
43 "color": "#ff7eaf",
44 "paneOpacityColor": 0.5,
45 "paneInnerRadius": 82,
46 "paneRadius": 90,
47 "paneColor": "#ffc2d9"
48 },
49 {
50 "type": "gauge",
51 "label": {
52 "textAlign": "center"
53 },
54 "col": 5,
55 "name": "Транспорт",
56 "seriesInnerRadius": 72,
57 "seriesRadius": 80,
58 "color": "#7ecbff",
59 "paneOpacityColor": 0.9,
60 "paneInnerRadius": 72,
61 "paneRadius": 80,
62 "paneColor": "#d6efff"
63 },
64 {
65 "type": "gauge",
66 "label": {
67 "textAlign": "center"
68 },
69 "col": 6,
70 "name": "Образование",
71 "seriesInnerRadius": 62,
72 "seriesRadius": 70,
73 "color": "#ff8c7e",
74 "paneOpacityColor": 0.5,
75 "paneInnerRadius": 62,
76 "paneRadius": 70,
77 "paneColor": "#ffc4bd"
78 },
79 {
80 "type": "gauge",
81 "label": {
82 "textAlign": "center"
83 },
84 "col": 7,
85 "name": "Коммунальные платежи",
86 "seriesRadius": 60,
87 "seriesInnerRadius": 52,
88 "color": "#ffba7e",
89 "paneOpacityColor": 0.5,
90 "paneColor": "#ffe6d1",
91 "paneRadius": 60,
92 "paneInnerRadius": 52
93 }
94 ],
95 "title": "Расходы",
96 "rowSolidData": 1,
97 "colMin": 1,
98 "colMax": 2,
99 "titleColor": "#ad75ad",
100 "fontSizeTitle": 30,
101 "bgColor": "#fcfaff",
102 "bdWidth": 3,
103 "bdColor": "#fcd7d6",
104 "chartOptions": ""
105 }
106 }
Пример использования
Кейс: Вывести датчик, показывающий процент расходов по категориям
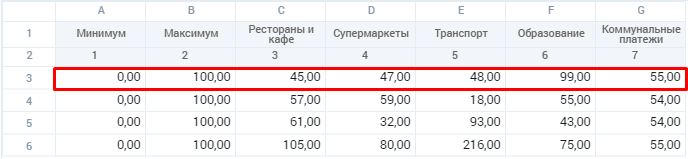
Создать отчёт с данными, на которых будет строиться датчик
Все значения необходимые для отстройки отчёта должны быть в одной строке, где обязательно заданы минимум и максимум датчика.
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных - отчет
В форму добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 100,
3 "parameters": null,
4 "focusOnFirstCell": true,
5 "id": 1,
6 "name": "Отчет",
7 "isReadOnly": true,
8 "dataEditRuleIds": [],
9 "beforeSaveDataActions": [],
10 "afterSaveDataActions": [],
11 "discriminator": "PivotDataSource"
12 }
Добавить элемент - датчик
Добавить элемент "Датчик" и задать у него источник данных - ранее добавленный отчет
1 {
2 ...
3
4 "dataSourceId": 309
5
6 ...
7 }
Настроить тип датчика
В поле "Тип датчика(type)" выбрать значение "Activity(activity)".
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации(chartOptions)".
Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива center.
1 {
2 "pane": [{
3 "startAngle": -90,
4 "endAngle": 90,
5 "center": ["50%", "70%"]
6 },
7 {
8 "startAngle": -90,
9 "endAngle": 90,
10 "center": ["50%", "70%"]
11 }]
12 }
Дополнительную информацию по chartOptions можно узнать по ссылке.