Платформа 3V/Формы/Компоненты/Графики/Датчик Спидометр: различия между версиями
(Новая страница: «Описание настройки диаграммы "Спидометр"») |
|||
| Строка 1: | Строка 1: | ||
| − | Описание настройки диаграммы " | + | При настройке [[Платформа 3V/Формы/Дашборд|дашборда]] можно создать Датчик "Спидометр". Датчик "Спидометр" - способ графического отображения данных, которая выглядит как спидометр в автомобилях, использующий иглу для отображения информации в виде показаний на циферблате. |
| + | == Описание свойств templateOptions == | ||
| + | <div class="NavFrame collapsed"> | ||
| + | <div class="NavHead">Свойства templateOptions</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Наименование !! Свойство !! Тип !! Описание | ||
| + | |- | ||
| + | | Тип диаграммы || '''type''' || строковый || Выбор типа диаграммы | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Общие настройки''' | ||
| + | |- | ||
| + | | Заголовок || '''title''' || строковый || Задание заголовка диаграммы | ||
| + | |- | ||
| + | | Расположение заголовка || '''titleAlign''' || строковый || Выравнивание заголовка по горизонтали: центр, слева, справа | ||
| + | |- | ||
| + | | Цвет заголовка || '''titleColor''' || строковый || Настройка цвета заголовка | ||
| + | |- | ||
| + | | Отступ заголовка || '''titleMargin''' || числовой || Отступ заголовка диаграммы сверху | ||
| + | |- | ||
| + | | Размер заголовка || '''fontSizeTitle''' || числовой || Размер шрифта заголовка диаграммы | ||
| + | |- | ||
| + | | Ширина графика || '''chartWidth''' || числовой || Настройка ширины области диаграммы | ||
| + | |- | ||
| + | | Высота графика || '''chartHeight''' || числовой || Настройка высоты области диаграммы | ||
| + | |- | ||
| + | | Цвет заливки || '''bgColor''' || строковый || Настройка цвета фона диаграммы | ||
| + | |- | ||
| + | | Толщина границы || '''rowSolidData''' || числовой || Настройка толщины границы области диаграммы | ||
| + | |- | ||
| + | | Цвет границы || '''bdColor''' || строковый || Настройка цвета границы области диаграммы | ||
| + | |- | ||
| + | | Тип датчика || '''type''' || строковый || Выбор одного из типов датчика: Спидометр, Activity | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройки датчика''' | ||
| + | |- | ||
| + | | Колонка минимума || '''colMin''' || числовой || Задание колонки отчёта с начальным значением для отстройки графика | ||
| + | |- | ||
| + | | Колонка максимума || '''colMax''' || числовой || Задание колонки отчёта с конечным значением для отстройки графика | ||
| + | |- | ||
| + | | Размер датчика (%) || '''solidSize''' || числовой || Задание процента, который будет занимать график в компоненте | ||
| + | |- | ||
| + | | Заливка датчика || '''fill''' || строковый || Настройка цвета заливки графика | ||
| + | |- | ||
| + | | Включить tooltip || '''tooltipEnabled''' || логический || Флаг, при включении которого на графике будут отображены всплывающие окна | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройки лейблов''' | ||
| + | |- | ||
| + | | Включить лейблы || '''yLabelEnabled''' || логический || Флаг, при включении которого на графике будут отображены подписи | ||
| + | |- | ||
| + | | Цвет лейблов || '''yLabelColor''' || строковый || Настройка цвета подписей | ||
| + | |- | ||
| + | | Начертание лейблов || '''yLabelFontWeight''' || числовой || | ||
| + | |- | ||
| + | | Размер шрифта || '''yLabelFontSize''' || числовой || Настройка размера шрифта лейбла | ||
| + | |- | ||
| + | | Отступ лейблов || '''yLabelTickDistance''' || числовой || Настройка отступа лейбла от графика | ||
| + | |- | ||
| + | | Включить тики || '''yTickEnabled''' || логический || Флаг, при включении которого на графике будут отображены тики | ||
| + | |- | ||
| + | | Цвет тиков || '''yLabelTickColor''' || строковый || Настройка цвета тиков | ||
| + | |- | ||
| + | | Отобразить минимальный и максимальный тики || '''yTickAddMinMax''' || логический || Флаг, при включении которого на графике будут отображены минимальный и максимальный тики | ||
| + | |- | ||
| + | | Длина тика || '''yLabelTickLength''' || числовой || Задание длины тика | ||
| + | |- | ||
| + | | Ширина тика || '''yLabelTickWidth''' || числовой || Задание ширины тика | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройка данных''' | ||
| + | |- | ||
| + | | Колонка || '''seriesData.col'''|| числовой || Номер колонки | ||
| + | |- | ||
| + | | Название || '''seriesData.name'''|| строковый || Задание названия колонки | ||
| + | |- | ||
| + | | Тип || '''seriesData.type'''|| строковый || Выбор типа данных: solidGauge(график), gauge(стрелка) | ||
| + | |- | ||
| + | | Колонка цвета || '''seriesData.colColor'''|| строковый || Номер колонки с заданным цветом | ||
| + | |- | ||
| + | | Пользовательский цвет || '''seriesData.customColor'''|| строковый || Настройка пользовательского цвета | ||
| + | |- | ||
| + | | Формат || '''seriesData.label.format'''|| строковый || | ||
| + | |- | ||
| + | | Размер подписи || '''seriesData.label.fontSize'''|| числовой || Настройка размера подписи | ||
| + | |- | ||
| + | | Расположение подписи || '''seriesData.label.textAlign'''|| строковый || Выбор расположения подписи: Слева, По центру, Справа | ||
| + | |- | ||
| + | | Цвет подписи || '''seriesData.label.color'''|| строковый || Настройка цвета подписи | ||
| + | |- | ||
| + | | Отступ подписи || '''seriesData.label.margin'''|| числовой || Настройка отступа подписи | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройка стрелки''' | ||
| + | |- | ||
| + | | Радиус (%) || '''seriesData.arrow.radius''' || логический || Настройка длины стрелки в процентах | ||
| + | |- | ||
| + | | Цвет || '''seriesData.arrow.backgroundColor''' || логический || Настройка цвета стрелки | ||
| + | |- | ||
| + | | Ширина у основания || '''seriesData.arrow.baseWidth''' || логический || Настройка ширины стрелки у основания | ||
| + | |- | ||
| + | | Ширина у вершины || '''seriesData.arrow.topWidth''' || логический || Настройки ширины стрелки у её вершины | ||
| + | |- | ||
| + | | Отступ от точки(края) || '''seriesData.arrow.baseLength''' || логический || | ||
| + | |- | ||
| + | | Отступ от точки(основание) || '''seriesData.arrow.rearLength''' || логический || | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройка точки''' | ||
| + | |- | ||
| + | | Радиус точки || '''seriesData.arrow.point.radius''' || логический || Настройка размера точки | ||
| + | |- | ||
| + | | Цвет точки || '''seriesData.arrow.point.color''' || логический || Настройка цвета точки | ||
| + | |- | ||
| + | | Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | ||
| + | |} | ||
| + | </div></div> </br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON гистограммы</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "key": "key1626685094654", | ||
| + | "type": "trv-highcharts-speed", | ||
| + | "dataSourceId": 1, | ||
| + | "templateOptions": { | ||
| + | "title": "Фиксированная ширина и высота", | ||
| + | "fontSizeTitle": 25, | ||
| + | "titleAlign": "center", | ||
| + | "titleMargin": 40, | ||
| + | "titleColor": "#000", | ||
| + | "chartWidth": 800, | ||
| + | "chartHeight": 600, | ||
| + | "bgColor": "white", | ||
| + | "type": "solidgauge", | ||
| + | "rowSolidData": 1, | ||
| + | "fill": "#00f0c9", | ||
| + | "colMin": 1, | ||
| + | "colMax": 2, | ||
| + | "solidSize": 90, | ||
| + | "yLabelColor": "black", | ||
| + | "yLabelEnabled": true, | ||
| + | "yTickEnabled": true, | ||
| + | "yTickAddMinMax": true, | ||
| + | "yLabelFontWeight": 900, | ||
| + | "yLabelFontSize": 20, | ||
| + | "yLabelTickColor": "blue", | ||
| + | "yLabelTickLength": 10, | ||
| + | "yLabelTickWidth": 3, | ||
| + | "yLabelTickDistance": 20, | ||
| + | "seriesData": [ | ||
| + | { | ||
| + | "col": 3, | ||
| + | "name": "test2", | ||
| + | "type": "solidgauge", | ||
| + | "colColor": 86, | ||
| + | "customColor": "", | ||
| + | "label": { | ||
| + | "textAlign": "center" | ||
| + | } | ||
| + | }, | ||
| + | { | ||
| + | "col": 4, | ||
| + | "type": "gauge", | ||
| + | "name": "test", | ||
| + | "label": { | ||
| + | "format": "<div style='text-align:center'><span style='font-size:25px;color: 'black'>{series.name}</span><br/> <span style='font-size:12px;color:silver'>km/h</span></div>", | ||
| + | "fontSize": 20, | ||
| + | "textAlign": "left", | ||
| + | "color": "purple", | ||
| + | "margin": 30 | ||
| + | }, | ||
| + | "arrow": { | ||
| + | "radius": 100, | ||
| + | "backgroundColor": "red", | ||
| + | "baseWidth": 3, | ||
| + | "topWidth": 3, | ||
| + | "baseLength": 3, | ||
| + | "rearLength": 0, | ||
| + | "point": { | ||
| + | "radius": 6, | ||
| + | "color": "red" | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | ], | ||
| + | "chartOptions": "{\n \"pane\": [{\n \"startAngle\": -90,\n \"endAngle\": 90,\n \"center\": [\"50%\", \"85%\"]\n },\n {\n \"startAngle\": -90,\n \"endAngle\": 90,\n \"center\": [\"50%\", \"85%\"]\n }]\n}", | ||
| + | "tooltipEnabled": true, | ||
| + | "bdColor": "#942cc6" | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | == Пример использования == | ||
| + | Кейс: Вывести гистограмму, показывающую количество шагов, пройденных за день | ||
| + | [[Файл:Гистограмма3.png|1600px|никакой|центр]] | ||
| + | |||
| + | ====== Создать отчёт с данными, на которых будет строиться гистограмма ====== | ||
| + | [[Файл:Пивот кол-во шагов.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | ====== Создать форму ====== | ||
| + | В форму следует добавить источник данных и элемент. | ||
| + | |||
| + | ====== Добавить источник данных - отчет ====== | ||
| + | В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе. | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON источника - отчета</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "pivotId": 100, | ||
| + | "parameters": null, | ||
| + | "focusOnFirstCell": true, | ||
| + | "id": 1, | ||
| + | "name": "Отчет", | ||
| + | "isReadOnly": true, | ||
| + | "dataEditRuleIds": [], | ||
| + | "beforeSaveDataActions": [], | ||
| + | "afterSaveDataActions": [], | ||
| + | "discriminator": "PivotDataSource" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Добавить элемент - диаграмма ====== | ||
| + | Добавить в "элементы" диаграмму и задать у нее источник данных - ранее добавленный отчет | ||
| + | |||
| + | [[Файл:источник данный.png|700px|мини|слева]] | ||
| + | |||
| + | <br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "dataSourceId": 309 | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить вывод данных ====== | ||
| + | Для того, чтобы данные отображались в виде столбцов, обозначающими кол-во шагов и подписями с датами, необходимо в поле "Расположение рядов" выбрать "столбец" и задать номер строки с подписями | ||
| + | [[Файл:Расположение рядов.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON гистограммы</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "rowCol": "row", | ||
| + | "nameSing": "1", | ||
| + | |||
| + | ... | ||
| + | }, | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить заголовок диаграммы ====== | ||
| + | Для того, чтобы создать заголовок достаточно написать его в поле "Главный заголовок". | ||
| + | [[Файл:Настройка заголовка.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | Настройка стиля заголовка производится с помощью полей "Размер шрифта" и "Цвет заголовка" | ||
| + | [[Файл:цвет заголовка.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | Настройка расположения заголовка производится с помощью полей "Отступ сверху", "Выравнивание по горизонтали" и "Выравнивание по вертикали". | ||
| + | [[Файл:Расположение заголовка.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON гистограммы</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "title": "Количество шагов", | ||
| + | "fontSizeTitle": "20", | ||
| + | "titleColor": "#9ed8ed", | ||
| + | "titleMargin": 5, | ||
| + | "titleAlign": "center", | ||
| + | "titleVerticalAlign": "bottom", | ||
| + | |||
| + | ... | ||
| + | }, | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить сетку ====== | ||
| + | Для того, чтобы отобразить сетку требуется поставить отметку в "Показать сетку". | ||
| + | [[Файл:отображение сетки.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br> | ||
| + | После этого следует настроить цвета отображения сетки. Для того, чтобы одна линия сетки не отображалась нужно настроить ей цвет фона. | ||
| + | [[Файл:цвет сетки.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | |||
| + | ... | ||
| + | |||
| + | "axisGridLines": true, | ||
| + | "dashStyleAxisGridLines": "Dash", | ||
| + | "xGridLineColor": "#ffffff", | ||
| + | "xLineColor": "#ffffff", | ||
| + | "yGridLineColor": "#6a6a6a", | ||
| + | "yLineColor": "#ffffff", | ||
| + | |||
| + | ... | ||
| + | }, | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить легенду ====== | ||
| + | |||
| + | Для того, чтобы отобразить сетку следует поставить отметку в "Отображать легенду". Легенду можно расположить сверху и снизу регулируется это полем "Положение". Границу легенды можно задать путем обозначение ее ширины в поле "Граница", её цвет можно настроbть в "Цвет границы". По умолчанию символ в легенде обозначающий цвет данных на диаграмме квадратный, изменить его форму можно в поле "Радиус скругления углов". | ||
| + | [[Файл:Легенда.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON гистограммы</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "showLegend": true, | ||
| + | "positions": "bottom", | ||
| + | "bgColorLegend": "#ffffff", | ||
| + | "bdWidthLegend": "1", | ||
| + | "bdColorLegend": "#d2f3ff", | ||
| + | "shadowLegend": false, | ||
| + | "symbolRadiusLegend": "6", | ||
| + | "colorLegend": "#3381be", | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | ... | ||
| + | } | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
Версия 15:11, 8 августа 2021
При настройке дашборда можно создать Датчик "Спидометр". Датчик "Спидометр" - способ графического отображения данных, которая выглядит как спидометр в автомобилях, использующий иглу для отображения информации в виде показаний на циферблате.
Описание свойств templateOptions
| Наименование | Свойство | Тип | Описание |
|---|---|---|---|
| Тип диаграммы | type | строковый | Выбор типа диаграммы |
| Общие настройки | |||
| Заголовок | title | строковый | Задание заголовка диаграммы |
| Расположение заголовка | titleAlign | строковый | Выравнивание заголовка по горизонтали: центр, слева, справа |
| Цвет заголовка | titleColor | строковый | Настройка цвета заголовка |
| Отступ заголовка | titleMargin | числовой | Отступ заголовка диаграммы сверху |
| Размер заголовка | fontSizeTitle | числовой | Размер шрифта заголовка диаграммы |
| Ширина графика | chartWidth | числовой | Настройка ширины области диаграммы |
| Высота графика | chartHeight | числовой | Настройка высоты области диаграммы |
| Цвет заливки | bgColor | строковый | Настройка цвета фона диаграммы |
| Толщина границы | rowSolidData | числовой | Настройка толщины границы области диаграммы |
| Цвет границы | bdColor | строковый | Настройка цвета границы области диаграммы |
| Тип датчика | type | строковый | Выбор одного из типов датчика: Спидометр, Activity |
| Настройки датчика | |||
| Колонка минимума | colMin | числовой | Задание колонки отчёта с начальным значением для отстройки графика |
| Колонка максимума | colMax | числовой | Задание колонки отчёта с конечным значением для отстройки графика |
| Размер датчика (%) | solidSize | числовой | Задание процента, который будет занимать график в компоненте |
| Заливка датчика | fill | строковый | Настройка цвета заливки графика |
| Включить tooltip | tooltipEnabled | логический | Флаг, при включении которого на графике будут отображены всплывающие окна |
| Настройки лейблов | |||
| Включить лейблы | yLabelEnabled | логический | Флаг, при включении которого на графике будут отображены подписи |
| Цвет лейблов | yLabelColor | строковый | Настройка цвета подписей |
| Начертание лейблов | yLabelFontWeight | числовой | |
| Размер шрифта | yLabelFontSize | числовой | Настройка размера шрифта лейбла |
| Отступ лейблов | yLabelTickDistance | числовой | Настройка отступа лейбла от графика |
| Включить тики | yTickEnabled | логический | Флаг, при включении которого на графике будут отображены тики |
| Цвет тиков | yLabelTickColor | строковый | Настройка цвета тиков |
| Отобразить минимальный и максимальный тики | yTickAddMinMax | логический | Флаг, при включении которого на графике будут отображены минимальный и максимальный тики |
| Длина тика | yLabelTickLength | числовой | Задание длины тика |
| Ширина тика | yLabelTickWidth | числовой | Задание ширины тика |
| Настройка данных | |||
| Колонка | seriesData.col | числовой | Номер колонки |
| Название | seriesData.name | строковый | Задание названия колонки |
| Тип | seriesData.type | строковый | Выбор типа данных: solidGauge(график), gauge(стрелка) |
| Колонка цвета | seriesData.colColor | строковый | Номер колонки с заданным цветом |
| Пользовательский цвет | seriesData.customColor | строковый | Настройка пользовательского цвета |
| Формат | seriesData.label.format | строковый | |
| Размер подписи | seriesData.label.fontSize | числовой | Настройка размера подписи |
| Расположение подписи | seriesData.label.textAlign | строковый | Выбор расположения подписи: Слева, По центру, Справа |
| Цвет подписи | seriesData.label.color | строковый | Настройка цвета подписи |
| Отступ подписи | seriesData.label.margin | числовой | Настройка отступа подписи |
| Настройка стрелки | |||
| Радиус (%) | seriesData.arrow.radius | логический | Настройка длины стрелки в процентах |
| Цвет | seriesData.arrow.backgroundColor | логический | Настройка цвета стрелки |
| Ширина у основания | seriesData.arrow.baseWidth | логический | Настройка ширины стрелки у основания |
| Ширина у вершины | seriesData.arrow.topWidth | логический | Настройки ширины стрелки у её вершины |
| Отступ от точки(края) | seriesData.arrow.baseLength | логический | |
| Отступ от точки(основание) | seriesData.arrow.rearLength | логический | |
| Настройка точки | |||
| Радиус точки | seriesData.arrow.point.radius | логический | Настройка размера точки |
| Цвет точки | seriesData.arrow.point.color | логический | Настройка цвета точки |
| Редактирование конфигурации | chartOptions | строковый | Дополнительные настройки из highcharts |
1 {
2 "key": "key1626685094654",
3 "type": "trv-highcharts-speed",
4 "dataSourceId": 1,
5 "templateOptions": {
6 "title": "Фиксированная ширина и высота",
7 "fontSizeTitle": 25,
8 "titleAlign": "center",
9 "titleMargin": 40,
10 "titleColor": "#000",
11 "chartWidth": 800,
12 "chartHeight": 600,
13 "bgColor": "white",
14 "type": "solidgauge",
15 "rowSolidData": 1,
16 "fill": "#00f0c9",
17 "colMin": 1,
18 "colMax": 2,
19 "solidSize": 90,
20 "yLabelColor": "black",
21 "yLabelEnabled": true,
22 "yTickEnabled": true,
23 "yTickAddMinMax": true,
24 "yLabelFontWeight": 900,
25 "yLabelFontSize": 20,
26 "yLabelTickColor": "blue",
27 "yLabelTickLength": 10,
28 "yLabelTickWidth": 3,
29 "yLabelTickDistance": 20,
30 "seriesData": [
31 {
32 "col": 3,
33 "name": "test2",
34 "type": "solidgauge",
35 "colColor": 86,
36 "customColor": "",
37 "label": {
38 "textAlign": "center"
39 }
40 },
41 {
42 "col": 4,
43 "type": "gauge",
44 "name": "test",
45 "label": {
46 "format": "<div style='text-align:center'><span style='font-size:25px;color: 'black'>{series.name}</span><br/> <span style='font-size:12px;color:silver'>km/h</span></div>",
47 "fontSize": 20,
48 "textAlign": "left",
49 "color": "purple",
50 "margin": 30
51 },
52 "arrow": {
53 "radius": 100,
54 "backgroundColor": "red",
55 "baseWidth": 3,
56 "topWidth": 3,
57 "baseLength": 3,
58 "rearLength": 0,
59 "point": {
60 "radius": 6,
61 "color": "red"
62 }
63 }
64 }
65 ],
66 "chartOptions": "{\n \"pane\": [{\n \"startAngle\": -90,\n \"endAngle\": 90,\n \"center\": [\"50%\", \"85%\"]\n },\n {\n \"startAngle\": -90,\n \"endAngle\": 90,\n \"center\": [\"50%\", \"85%\"]\n }]\n}",
67 "tooltipEnabled": true,
68 "bdColor": "#942cc6"
69 }
70 }
Пример использования
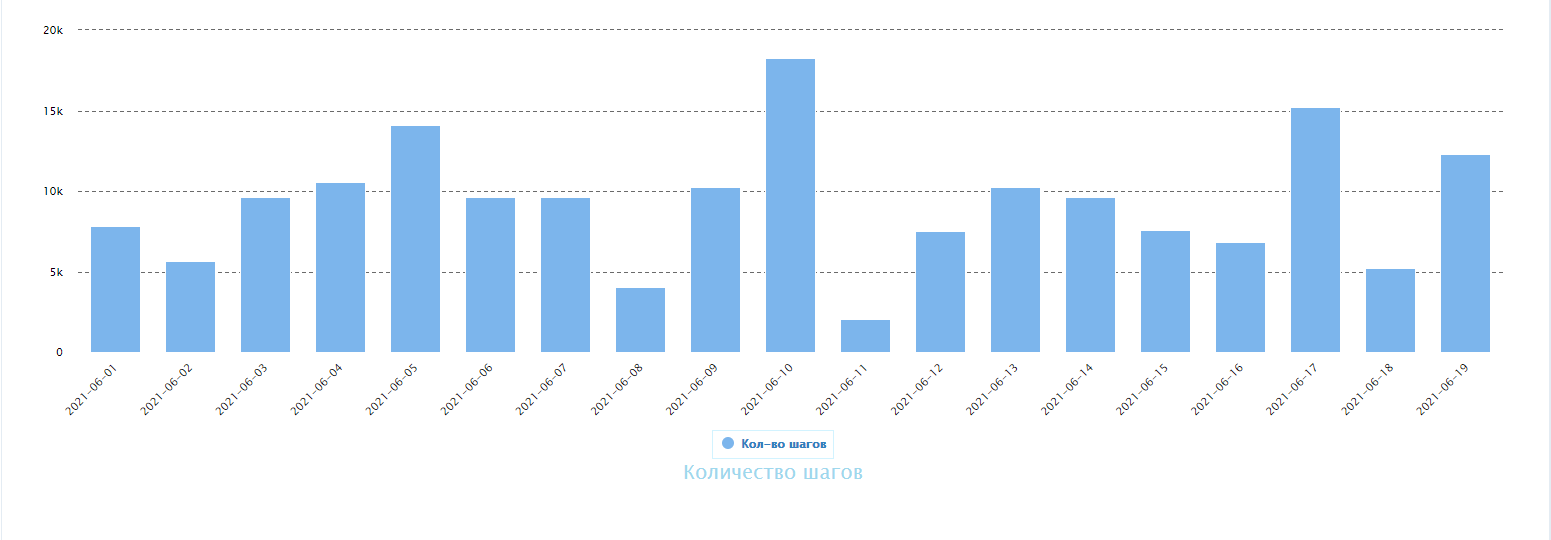
Кейс: Вывести гистограмму, показывающую количество шагов, пройденных за день
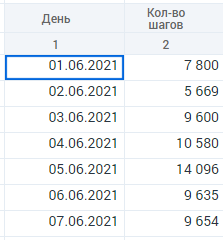
Создать отчёт с данными, на которых будет строиться гистограмма
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных - отчет
В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 100,
3 "parameters": null,
4 "focusOnFirstCell": true,
5 "id": 1,
6 "name": "Отчет",
7 "isReadOnly": true,
8 "dataEditRuleIds": [],
9 "beforeSaveDataActions": [],
10 "afterSaveDataActions": [],
11 "discriminator": "PivotDataSource"
12 }
Добавить элемент - диаграмма
Добавить в "элементы" диаграмму и задать у нее источник данных - ранее добавленный отчет
1 {
2 ...
3
4 "dataSourceId": 309
5
6 ...
7 }
Настроить вывод данных
Для того, чтобы данные отображались в виде столбцов, обозначающими кол-во шагов и подписями с датами, необходимо в поле "Расположение рядов" выбрать "столбец" и задать номер строки с подписями
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "rowCol": "row",
8 "nameSing": "1",
9
10 ...
11 },
12
13 ...
14 }
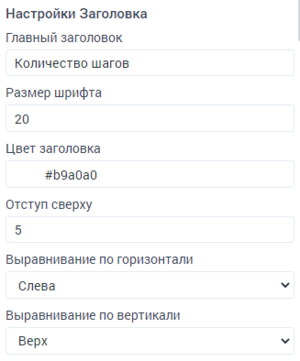
Настроить заголовок диаграммы
Для того, чтобы создать заголовок достаточно написать его в поле "Главный заголовок".
Настройка стиля заголовка производится с помощью полей "Размер шрифта" и "Цвет заголовка"
Настройка расположения заголовка производится с помощью полей "Отступ сверху", "Выравнивание по горизонтали" и "Выравнивание по вертикали".
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "title": "Количество шагов",
8 "fontSizeTitle": "20",
9 "titleColor": "#9ed8ed",
10 "titleMargin": 5,
11 "titleAlign": "center",
12 "titleVerticalAlign": "bottom",
13
14 ...
15 },
16
17 ...
18 }
Настроить сетку
Для того, чтобы отобразить сетку требуется поставить отметку в "Показать сетку".
После этого следует настроить цвета отображения сетки. Для того, чтобы одна линия сетки не отображалась нужно настроить ей цвет фона.
1 {
2 ...
3
4 "templateOptions": {
5
6 ...
7
8 "axisGridLines": true,
9 "dashStyleAxisGridLines": "Dash",
10 "xGridLineColor": "#ffffff",
11 "xLineColor": "#ffffff",
12 "yGridLineColor": "#6a6a6a",
13 "yLineColor": "#ffffff",
14
15 ...
16 },
Настроить легенду
Для того, чтобы отобразить сетку следует поставить отметку в "Отображать легенду". Легенду можно расположить сверху и снизу регулируется это полем "Положение". Границу легенды можно задать путем обозначение ее ширины в поле "Граница", её цвет можно настроbть в "Цвет границы". По умолчанию символ в легенде обозначающий цвет данных на диаграмме квадратный, изменить его форму можно в поле "Радиус скругления углов".
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "showLegend": true,
8 "positions": "bottom",
9 "bgColorLegend": "#ffffff",
10 "bdWidthLegend": "1",
11 "bdColorLegend": "#d2f3ff",
12 "shadowLegend": false,
13 "symbolRadiusLegend": "6",
14 "colorLegend": "#3381be",
15
16 ...
17 }
18 ...
19 }