Платформа 3V/Формы/Компоненты/Графики/Датчик Спидометр: различия между версиями
| Строка 247: | Строка 247: | ||
В поле ''"Тип датчика(type)"'' выбрать значение ''"Спидометр(solidgauge)"''. | В поле ''"Тип датчика(type)"'' выбрать значение ''"Спидометр(solidgauge)"''. | ||
[[Файл:тип датчика спидометр.png|слева]] | [[Файл:тип датчика спидометр.png|слева]] | ||
| − | <br><br><br><br></br> | + | </br></br></br></br></br> |
====== Настроить вывод данных ====== | ====== Настроить вывод данных ====== | ||
Версия 12:42, 9 августа 2021
При настройке дашборда можно создать Датчик "Спидометр". Датчик "Спидометр" - способ графического отображения данных, которая выглядит как спидометр в автомобилях, использующий иглу для отображения информации в виде показаний на циферблате.
Содержание
- 1 Описание свойств templateOptions
- 2 Пример использования
- 2.1 Создать отчёт с данными, на которых будет строиться датчик спидометра
- 2.2 Создать форму
- 2.3 Добавить источник данных - отчет
- 2.4 Добавить элемент - датчик
- 2.5 Настроить тип датчика
- 2.6 Настроить вывод данных
- 2.7 Настроить заливку до значения
- 2.8 Настроить стрелку
- 2.9 Настроить заголовок датчика
- 2.10 Настроить лейблы
- 2.11 Дополнительные настройки chartOptions
Описание свойств templateOptions
| Наименование | Свойство | Тип | Описание |
|---|---|---|---|
| Тип диаграммы | type | строковый | Выбор типа диаграммы |
| Общие настройки | |||
| Заголовок | title | строковый | Задание заголовка диаграммы |
| Расположение заголовка | titleAlign | строковый | Выравнивание заголовка по горизонтали: центр, слева, справа |
| Цвет заголовка | titleColor | строковый | Настройка цвета заголовка |
| Отступ заголовка | titleMargin | числовой | Отступ заголовка диаграммы сверху |
| Размер заголовка | fontSizeTitle | числовой | Размер шрифта заголовка диаграммы |
| Ширина графика | chartWidth | числовой | Настройка ширины области диаграммы |
| Высота графика | chartHeight | числовой | Настройка высоты области диаграммы |
| Цвет заливки | bgColor | строковый | Настройка цвета фона диаграммы |
| Толщина границы | rowSolidData | числовой | Настройка толщины границы области диаграммы |
| Цвет границы | bdColor | строковый | Настройка цвета границы области диаграммы |
| Тип датчика | type | строковый | Выбор одного из типов датчика: Спидометр, Activity |
| Настройки датчика | |||
| Колонка минимума | colMin | числовой | Задание колонки отчёта с начальным значением для отстройки графика |
| Колонка максимума | colMax | числовой | Задание колонки отчёта с конечным значением для отстройки графика |
| Размер датчика (%) | solidSize | числовой | Задание процента, который будет занимать график в компоненте |
| Заливка датчика | fill | строковый | Настройка цвета заливки графика |
| Включить tooltip | tooltipEnabled | логический | Флаг, при включении которого на графике будут отображены всплывающие окна |
| Настройки лейблов | |||
| Включить лейблы | yLabelEnabled | логический | Флаг, при включении которого на графике будут отображены подписи |
| Цвет лейблов | yLabelColor | строковый | Настройка цвета подписей |
| Начертание лейблов | yLabelFontWeight | числовой | |
| Размер шрифта | yLabelFontSize | числовой | Настройка размера шрифта лейбла |
| Отступ лейблов | yLabelTickDistance | числовой | Настройка отступа лейбла от графика |
| Включить тики | yTickEnabled | логический | Флаг, при включении которого на графике будут отображены тики |
| Цвет тиков | yLabelTickColor | строковый | Настройка цвета тиков |
| Отобразить минимальный и максимальный тики | yTickAddMinMax | логический | Флаг, при включении которого на графике будут отображены минимальный и максимальный тики |
| Длина тика | yLabelTickLength | числовой | Задание длины тика |
| Ширина тика | yLabelTickWidth | числовой | Задание ширины тика |
| Настройка данных | |||
| Колонка | seriesData.col | числовой | Номер колонки |
| Название | seriesData.name | строковый | Задание названия колонки |
| Тип | seriesData.type | строковый | Выбор типа данных: solidGauge(график), gauge(стрелка) |
| Колонка цвета | seriesData.colColor | строковый | Номер колонки с заданным цветом |
| Пользовательский цвет | seriesData.customColor | строковый | Настройка пользовательского цвета |
| Формат | seriesData.label.format | строковый | |
| Размер подписи | seriesData.label.fontSize | числовой | Настройка размера подписи |
| Расположение подписи | seriesData.label.textAlign | строковый | Выбор расположения подписи: Слева, По центру, Справа |
| Цвет подписи | seriesData.label.color | строковый | Настройка цвета подписи |
| Отступ подписи | seriesData.label.margin | числовой | Настройка отступа подписи |
| Настройка стрелки | |||
| Радиус (%) | seriesData.arrow.radius | логический | Настройка длины стрелки в процентах |
| Цвет | seriesData.arrow.backgroundColor | логический | Настройка цвета стрелки |
| Ширина у основания | seriesData.arrow.baseWidth | логический | Настройка ширины стрелки у основания |
| Ширина у вершины | seriesData.arrow.topWidth | логический | Настройки ширины стрелки у её вершины |
| Отступ от точки(края) | seriesData.arrow.baseLength | логический | Настройка отступа от точки основания |
| Отступ от точки(основание) | seriesData.arrow.rearLength | логический | Настройка продолжения стрелки в сторону точки основания |
| Настройка точки | |||
| Радиус точки | seriesData.arrow.point.radius | логический | Настройка размера точки |
| Цвет точки | seriesData.arrow.point.color | логический | Настройка цвета точки |
| Редактирование конфигурации | chartOptions | строковый | Дополнительные настройки из highcharts |
1 {
2 "key": "key1626685094654",
3 "type": "trv-highcharts-speed",
4 "dataSourceId": 1,
5 "templateOptions": {
6 "title": "Фиксированная ширина и высота",
7 "fontSizeTitle": 25,
8 "titleAlign": "center",
9 "titleMargin": 40,
10 "titleColor": "#000",
11 "chartWidth": 800,
12 "chartHeight": 600,
13 "bgColor": "white",
14 "type": "solidgauge",
15 "rowSolidData": 1,
16 "fill": "#00f0c9",
17 "colMin": 1,
18 "colMax": 2,
19 "solidSize": 90,
20 "yLabelColor": "black",
21 "yLabelEnabled": true,
22 "yTickEnabled": true,
23 "yTickAddMinMax": true,
24 "yLabelFontWeight": 900,
25 "yLabelFontSize": 20,
26 "yLabelTickColor": "blue",
27 "yLabelTickLength": 10,
28 "yLabelTickWidth": 3,
29 "yLabelTickDistance": 20,
30 "seriesData": [
31 {
32 "col": 3,
33 "name": "test2",
34 "type": "solidgauge",
35 "colColor": 86,
36 "customColor": "",
37 "label": {
38 "textAlign": "center"
39 }
40 },
41 {
42 "col": 4,
43 "type": "gauge",
44 "name": "test",
45 "label": {
46 "format": "<div style='text-align:center'><span style='font-size:25px;color: 'black'>{series.name}</span><br/> <span style='font-size:12px;color:silver'>km/h</span></div>",
47 "fontSize": 20,
48 "textAlign": "left",
49 "color": "purple",
50 "margin": 30
51 },
52 "arrow": {
53 "radius": 100,
54 "backgroundColor": "red",
55 "baseWidth": 3,
56 "topWidth": 3,
57 "baseLength": 3,
58 "rearLength": 0,
59 "point": {
60 "radius": 6,
61 "color": "red"
62 }
63 }
64 }
65 ],
66 "chartOptions": "{\n \"pane\": [{\n \"startAngle\": -90,\n \"endAngle\": 90,\n \"center\": [\"50%\", \"85%\"]\n },\n {\n \"startAngle\": -90,\n \"endAngle\": 90,\n \"center\": [\"50%\", \"85%\"]\n }]\n}",
67 "tooltipEnabled": true,
68 "bdColor": "#942cc6"
69 }
70 }
Пример использования
Кейс: Вывести датчик спидометра, показывающую процент выполнения, где по плану процент выполнения должен быть 42, а фактический процент выполнения 54.
Создать отчёт с данными, на которых будет строиться датчик спидометра
Все значения необходимые для отстройки отчёта должны быть в строке, в которой обязательно заданы минимум и максимум спидометра.
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных - отчет
В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 100,
3 "parameters": null,
4 "focusOnFirstCell": true,
5 "id": 1,
6 "name": "Отчет",
7 "isReadOnly": true,
8 "dataEditRuleIds": [],
9 "beforeSaveDataActions": [],
10 "afterSaveDataActions": [],
11 "discriminator": "PivotDataSource"
12 }
Добавить элемент - датчик
Добавить элемент "Датчик" и задать у него источник данных - ранее добавленный отчет
1 {
2 ...
3
4 "dataSourceId": 309
5
6 ...
7 }
Настроить тип датчика
В поле "Тип датчика(type)" выбрать значение "Спидометр(solidgauge)".
Настроить вывод данных
Для того, чтобы данные отображались в виде спидометра требуется указать номер строки с данными из отчёта в поле "Строка с данными(rowSolidData)", колонку со значением минимума и максимума в полях "Колонка минимума(colMin)" и "Колонка максимума(colMax)" соответственно. Настройку цвета для графика можно задать в поле "Заливка датчика(fill)".
1 {
2 ...
3
4 "templateOptions": {
5 ...
6 "rowSolidData": 1,
7 "colMin": 2,
8 "colMax": 3,
9 "fill": "lightpink"
10 },
11 ...
12 }
Настроить заливку до значения
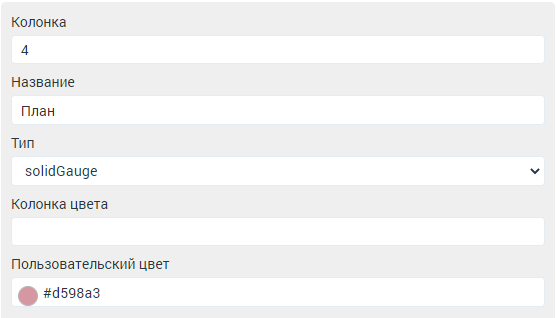
Для отображения процента выполнения по плану требуется в области "Настройка данных(seriesData)" добавить серию данных, где в поле "Колонка(col)" указать номер столбца из отчёта со значением планируемого процента выполнения, а в поле "Тип(type)" выбрать значение solidGauge. Задать цвет заливки планируемого процента выполнения можно в поле "Пользовательский цвет(customColor)" или указать номер столбца из отчёта с заданным цветом в поле "Колонка цвета(colColor)".
Настроить стрелку
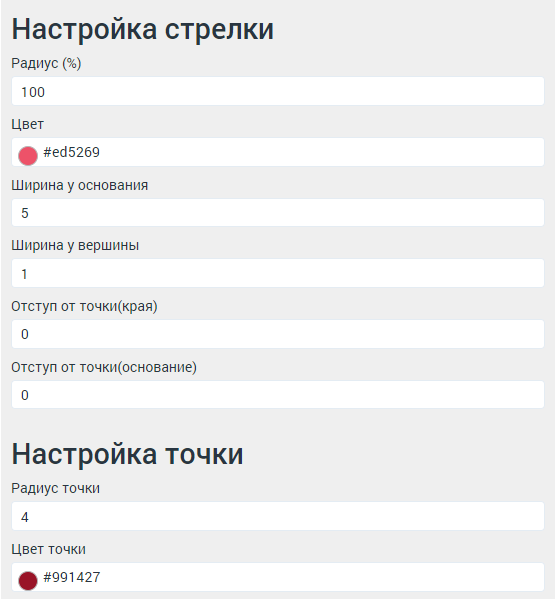
Для настройки стрелки требуется в области "Настройка данных(seriesData)" добавить серию данных, где в поле "Колонка(col)" указать номер столбца из отчёта со значением, на которое должны указывать стрелка, а в поле "Тип(type)" выбрать значение gauge. Чтобы задать длину стрелки в поле "Радиус(radius)" нужно указать процент длины радиуса от внешней линии графика. Для того, чтобы настроить размер точки, из которой выходит стрелка графика следует указать её радиус в поле "Радиус точки(point.radius)".
Настроить заголовок датчика
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок(title)". Настройка расположения заголовка производится с помощью полей "Расположение заголовка(titleAlign)", "Отступ заголовка(titleMargin)". Настройка стиля заголовка производится с помощью полей "Цвет заголовка(titleColor)" и "Размер заголовка(fontSizeTitle)".
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "title": "Процент выполнения",
8 "titleAlign": "center",
9 "titleMargin": 100,
10 "titleColor": "#ff8686",
11 "fontSizeTitle": 60
12 },
13 ...
14 }
Настроить лейблы
Для того, чтобы настроить подписи на графике нужно поставить отметку в поле "Включить лейблы(yLabelEnabled)". Для задания жирности шрифта нужно использовать поле "Начертание лейблов(yLabelFontWeight)", размер шрифта задаётся в поле "Размер шрифта(yLabelFontSize)", а отступ подписей от границы графика задаётся в поле "Отступ лейблов(yLabelTickDistance)".
Для того, чтобы настроить штрихи на графике нужно поставить отметку в поле "Включить тики(yTickEnabled)". Настройка стиля тиков задаётся с помощью полей "Цвет тиков(yLabelTickColor)", "Длина тика(yLabelTickLength)" и"Ширина тика(yLabelTickWidth)". Для того, чтобы задать тики на максимуме и на минимуме требуется установить флаг "yTickAddMinMax": true.
1 {
2 ...
3
4 "templateOptions": {
5
6 ...
7 "yLabelEnabled": true,
8 "yTickEnabled": true,
9 "yLabelColor": "#e5596d",
10 "yLabelFontWeight": 5,
11 "yLabelFontSize": 20,
12 "yLabelTickDistance": 18,
13 "yLabelTickColor": "#c67579",
14 "yLabelTickLength": 10,
15 "yLabelTickWidth": 2,
16 "yTickAddMinMax": true
17
18 },
19 }
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации(chartOptions)".
Например, для того, чтобы задать расположение графика в компоненте нужно . . . что-то про pane
1 {
2 "pane": [{
3 "startAngle": -90,
4 "endAngle": 90,
5 "center": ["50%", "70%"]
6 },
7 {
8 "startAngle": -90,
9 "endAngle": 90,
10 "center": ["50%", "70%"]
11 }]
12 }
Дополнительную информацию по chartOptions можно узнать по ссылке.