Платформа 3V/Формы/Компоненты/Основные/Контекстное меню: различия между версиями
(Новая страница: «{{DISPLAYTITLE:Раскрывающийся список}} border <br clear="both" /> '''Контекстное мен...») |
|||
| Строка 1: | Строка 1: | ||
| − | {{DISPLAYTITLE: | + | {{DISPLAYTITLE:Контекстное меню}} |
[[Файл:КМ.Снизу слева.png|border]] <br clear="both" /> | [[Файл:КМ.Снизу слева.png|border]] <br clear="both" /> | ||
'''Контекстное меню''' - это выпадающий список с [[Платформа_3V/Формы/Компоненты/Основные/Контекстное_меню#Добавить вложенные элементы|пунктами меню]]</br> | '''Контекстное меню''' - это выпадающий список с [[Платформа_3V/Формы/Компоненты/Основные/Контекстное_меню#Добавить вложенные элементы|пунктами меню]]</br> | ||
Версия 04:25, 31 января 2022

Контекстное меню - это выпадающий список с пунктами меню
Содержание
- 1 Добавить поле
- 2 Настроить заголовок и его локализацию
- 3 Настроить подсказку и её локализацию
- 4 Изменить тип поля
- 5 Изменить размер поля
- 6 Настроить иконку
- 7 Настроить расположение выпадающего меню
- 8 Добавить вложенные элементы
- 9 Задать правила видимости и доступности редактирования
- 10 Настроить права доступа
| Название в конструкторе | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Подсказка | localizedHint.defaultValue | string | Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент |
| Тип | type | main, basic, text | Выбор типа компонента. |
| Размер | size | small, default, medium, large |
Выбор размера компонента. Подробнее. |
| Иконка | icon | string | Иконка на компонент. Источник Material Icons. |
| Расположение иконки | iconPosition | left, top | Выбор расположения иконки |
| Расположение выпадающего меню | bottomLeft, bottomRight, topLeft, topRight |
true | Выбор расположения выпадающего меню |
| Наличие стрелочки | arrow | true | Флаг, при включении которого появляется знак в виде треугольника в правой части компонента |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Источник отображения данных | dataSourceId | int | Выбор источника для отображения данных. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Добавить поле
Элемент можно добавить через конструктор

Настроить заголовок и его локализацию
Для настройки заголовка достаточно задать его в настройке "Заголовок". Локализовать заголовок можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Настроить подсказку и её локализацию
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка". Локализовать подсказку можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Изменить тип поля
Тип элемента следует задавать в настройке "Тип".
| Название в конструкторе | Название в JSON |
|---|---|
| Главная | main |
| Базовая | basic |
| Текстовая | text |
Изменить размер поля
Размер элемента следует задавать в настройке "Размер".
| Название в конструкторе | Название в JSON | Размер в пикселях |
|---|---|---|
| Маленький | small | 24px |
| Стандартный | default | 32px |
| Средний | medium | 40px |
| Большой | large | 48px |
Настроить иконку
Для того, чтобы выбрать иконку следует задать её наименование из Material Icons. Расположение иконки может быть перед её заголовком или над ним. Если заголовка нет, то иконка располагается в центре кнопки.
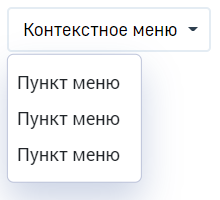
Настроить расположение выпадающего меню
Расположение выпадающего меню элемента следует задавать в настройке "Расположение выпадающего меню".
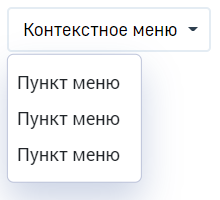
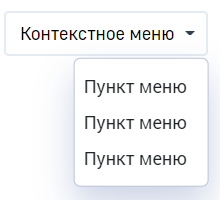
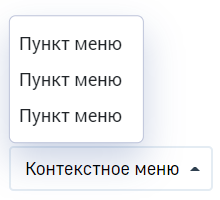
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Снизу слева | bottomLeft | 
|
| Снизу справа | bottomRight | 
|
| Сверху слева | topLeft | 
|
| Сверху справа | topRight | 
|
Добавить вложенные элементы
Вложенными элементами могут быть Пункты меню.
| Название в конструкторе | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Подсказка | localizedHint.defaultValue | string | Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент |
| Иконка | icon | string | Иконка на компонент. Источник Material Icons. |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Для пунктов меню можно задать правила и действия.
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.