Платформа 3V/Формы/Компоненты/Основные/Согласование: различия между версиями
< Платформа 3V | Формы | Компоненты | Основные
Перейти к навигации
Перейти к поиску
м (O.kozhevnikova переименовал страницу Платформа 3V/Карточка/Компоненты/Основные/Согласование в Платформа 3V/Формы/Компоненты/Основные/Согласование) |
|||
| Строка 1: | Строка 1: | ||
| − | + | {{DISPLAYTITLE:Согласование}} | |
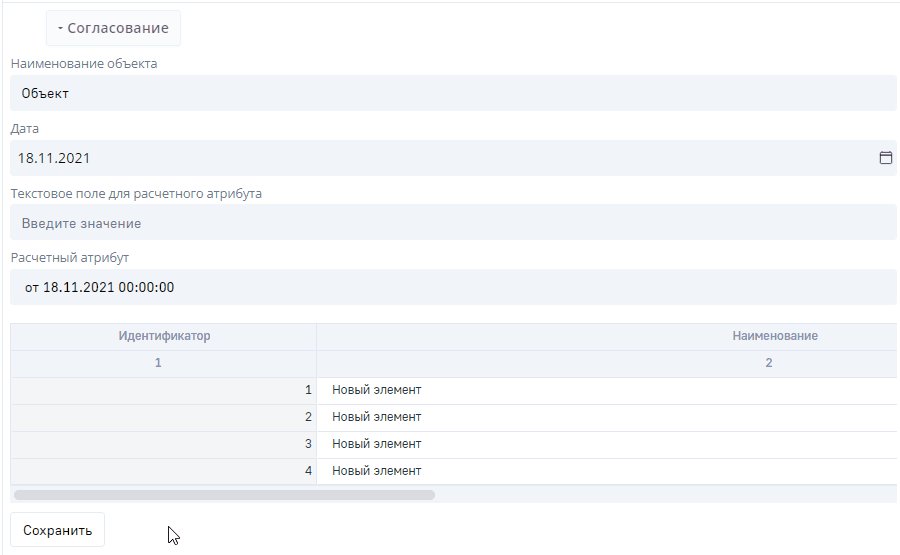
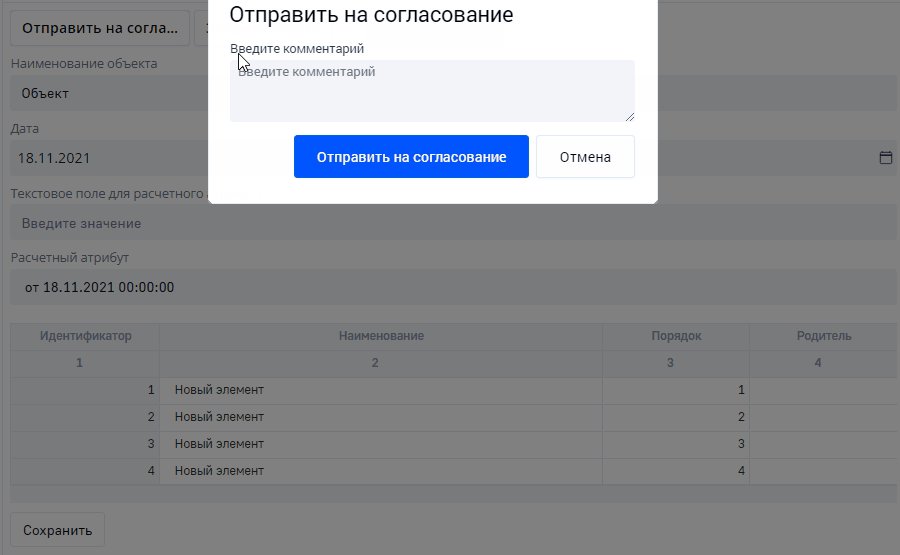
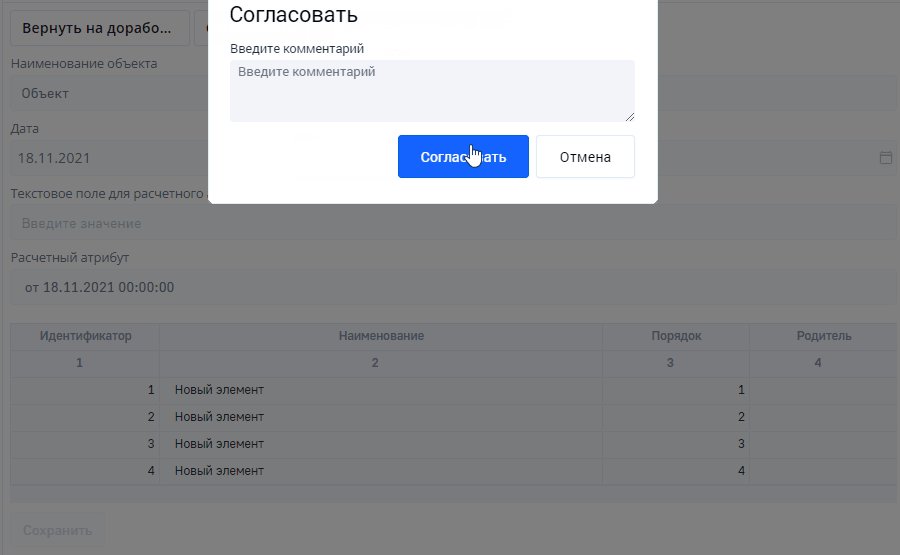
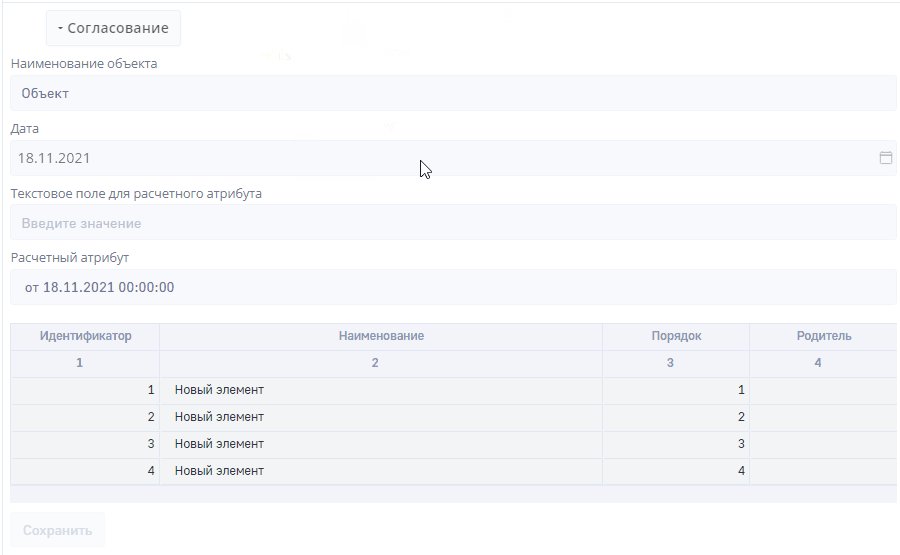
| + | Согласование(trv-workflow) - компонент, который используется для управления процессом согласования. Имеет два типа отображения: Кнопки('''''buttons''''') и Список('''''list'''''). При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий. | ||
| + | [[Файл:Согласование. компонент.gif|слева|border]] <br clear="both" /><br> | ||
| + | |||
| + | <div class="NavFrame collapsed"> | ||
| + | <div class="NavHead"> Описание настроек компонента</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | {| class="wikitable" style="margin:auto; clear:both;" | ||
| + | ! Название в конструкторе !! Название в JSON !! Допустимый тип !! Описание | ||
| + | |- | ||
| + | | Описание для шаблона || templateDescription || string || Наименования настроенного шаблона компонента. Не отображается на форме. | ||
| + | |- | ||
| + | | Заголовок || localizedText. defaultValue || string || Заголовок компонента. Располагается над компонентом. | ||
| + | |- | ||
| + | | Тип отображения || displayType || buttons, list || Тип отображения компонента. Либо в виде кнопок - шаги процесса будут выводиться в виде кнопок, либо в виде списка - шаги процесса будут выводиться в виде выпадающего списка, заголовок для списка будет браться из свойства Заголовок. | ||
| + | |- | ||
| + | | Тип || type || main, basic,<br> text|| Тип кнопки, если выбран вариант отображения Кнопки. [[Платформа_3V/Формы/Компоненты/Основные/Кнопка#Изменить тип кнопки|Подробнее...]]. | ||
| + | |- | ||
| + | | Размер || size || small, default,<br> medium, large || Выбор размера компонента. [[Платформа_3V/Формы/Компоненты/Основные/Кнопка#Изменить размер кнопки|Подробнее...]]. | ||
| + | |- | ||
| + | | Показать комментарий || showComment || bool || Флаг, при выключении которого при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий. | ||
| + | |- | ||
| + | | Включено || enable || bool || Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. | ||
| + | |- | ||
| + | | Отображать || visible || bool || Флаг, при включении которого компонент будет отображаться на форме | ||
| + | |- | ||
| + | | Источник отображения данных || dataSourceId || int || Выбор источника согласования. | ||
| + | |- | ||
| + | | Выполнить действие <br>при изменении значения || doActionOnChangeValue || bool || Флаг, включении которого изменение в компоненте будет сохраняться автоматически | ||
| + | |- | ||
| + | | Действия || action || шаблон || Создание действий на компонент. | ||
| + | |- | ||
| + | | Правила || enableExpressionIds/visibleExpressionIds || шаблон || Создание правил на компонент. Существуют правила доступности редактирования и видимости. | ||
| + | |- | ||
| + | |} | ||
| + | <br> | ||
| + | </div></div></div><br> | ||
| + | |||
| + | == Добавить согласование == | ||
| + | Элемент можно добавить через конструктор<br> | ||
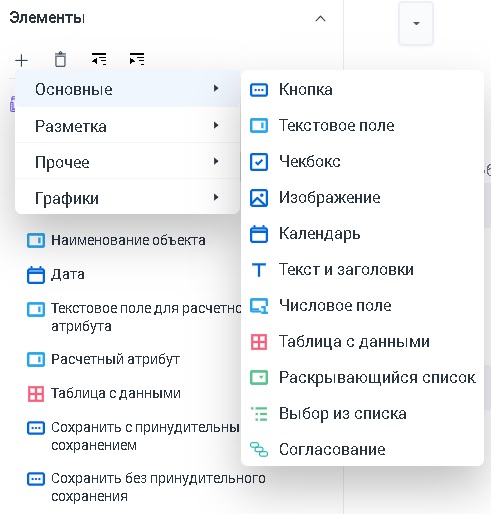
| + | [[Файл:Добавление компонента согласования через конструктор.jpg|Добавление компонента согласования через конструктор.jpg]]<br clear="both" /><br> | ||
| + | |||
| + | == Настроить заголовок == | ||
| + | Для настройки заголовка достаточно задать его в настройке "Заголовок". Заголовок применяется только для типа отображение Кнопка<br> | ||
| + | [[Файл:Согласование.Заголовок.png]]<br clear="both"><br> | ||
| + | |||
| + | == Настроить тип кнопки для типа отображение Кнопка== | ||
| + | {| class="wikitable" clear:both;" | ||
| + | |+ Соответствие типа | ||
| + | |- | ||
| + | ! Название в конструкторе !! Название в JSON !! Внешний вид | ||
| + | |- | ||
| + | | Главная || main || [[Файл:Кнопка.Главная.png]] | ||
| + | |- | ||
| + | | Базовая || basic || [[Файл:Кнопка. Базовая.png]] | ||
| + | |- | ||
| + | | Текстовая || text || [[Файл:Кнопка.Текстовая.png]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Изменить размер кнопки == | ||
| + | Размер элемента следует задавать в настройке "Размер". | ||
| + | {| class="wikitable" clear:both;" | ||
| + | |+ Соответствие размера | ||
| + | |- | ||
| + | ! Название в конструкторе !! Название в JSON !! Размер в пикселях !! Внешний вид | ||
| + | |- | ||
| + | | Маленькая || small || 24px || [[Файл:Кнопка.Маленькая.png]] | ||
| + | |- | ||
| + | | По умолчанию || default || 32px || [[Файл:Кнопка.По_умолчанию.png]] | ||
| + | |- | ||
| + | | Средняя|| medium || 40px || [[Файл:Кнопка.Средняя.png]] | ||
| + | |- | ||
| + | | Большая || large || 48px || [[Файл:Кнопка.Большая.png]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Настроить вызов модального окна Комментариев == | ||
| + | При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий. | ||
Версия 12:17, 18 января 2022
Согласование(trv-workflow) - компонент, который используется для управления процессом согласования. Имеет два типа отображения: Кнопки(buttons) и Список(list). При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий.
Описание настроек компонента
| Название в конструкторе | Название в JSON | Допустимый тип | Описание |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Тип отображения | displayType | buttons, list | Тип отображения компонента. Либо в виде кнопок - шаги процесса будут выводиться в виде кнопок, либо в виде списка - шаги процесса будут выводиться в виде выпадающего списка, заголовок для списка будет браться из свойства Заголовок. |
| Тип | type | main, basic, text |
Тип кнопки, если выбран вариант отображения Кнопки. Подробнее.... |
| Размер | size | small, default, medium, large |
Выбор размера компонента. Подробнее.... |
| Показать комментарий | showComment | bool | Флаг, при выключении которого при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий. |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Источник отображения данных | dataSourceId | int | Выбор источника согласования. |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, включении которого изменение в компоненте будет сохраняться автоматически |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Содержание
Добавить согласование
Элемент можно добавить через конструктор

Настроить заголовок
Для настройки заголовка достаточно задать его в настройке "Заголовок". Заголовок применяется только для типа отображение Кнопка

Настроить тип кнопки для типа отображение Кнопка
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Главная | main | 
|
| Базовая | basic | |
| Текстовая | text | 
|
Изменить размер кнопки
Размер элемента следует задавать в настройке "Размер".
| Название в конструкторе | Название в JSON | Размер в пикселях | Внешний вид |
|---|---|---|---|
| Маленькая | small | 24px | 
|
| По умолчанию | default | 32px | 
|
| Средняя | medium | 40px | 
|
| Большая | large | 48px | 
|
Настроить вызов модального окна Комментариев
При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий.