Платформа 3V/Формы/Компоненты/Основные/Согласование: различия между версиями
| Строка 39: | Строка 39: | ||
== Добавить согласование == | == Добавить согласование == | ||
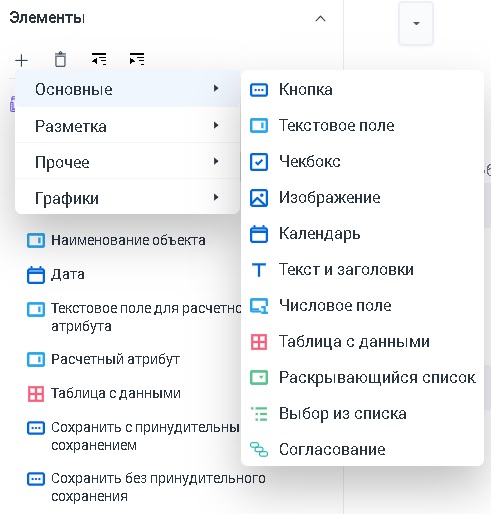
Элемент можно добавить через конструктор<br> | Элемент можно добавить через конструктор<br> | ||
| − | [[Файл: | + | [[Файл:Добавление компонента согласования через конструктор.jpg]]<br clear="both" /><br> |
== Настроить заголовок == | == Настроить заголовок == | ||
| Строка 52: | Строка 52: | ||
! Название в конструкторе !! Название в JSON !! Внешний вид | ! Название в конструкторе !! Название в JSON !! Внешний вид | ||
|- | |- | ||
| − | | Список || list || [[Файл:Тип отображения.Список.jpg | + | | Список || list || [[Файл:Тип отображения.Список.jpg]] |
|- | |- | ||
| − | | Кнопка || buttons || [[Файл:Тип отображения.Кнопки.jpg | + | | Кнопка || buttons || [[Файл:Тип отображения.Кнопки.jpg]] |
|- | |- | ||
|} | |} | ||
Текущая версия на 12:53, 18 января 2022
Согласование(trv-workflow) - компонент, который используется для управления процессом согласования. Имеет два типа отображения: Кнопки(buttons) и Список(list). При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий.
| Название в конструкторе | Название в JSON | Допустимый тип | Описание |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Тип отображения | displayType | buttons, list | Тип отображения компонента. Либо в виде кнопок - шаги процесса будут выводиться в виде кнопок, либо в виде списка - шаги процесса будут выводиться в виде выпадающего списка, заголовок для списка будет браться из свойства Заголовок. |
| Тип | type | main, basic, text |
Тип кнопки, если выбран вариант отображения Кнопки. Подробнее.... |
| Размер | size | small, default, medium, large |
Выбор размера компонента. Подробнее.... |
| Показать комментарий | showComment | bool | Флаг, при выключении которого при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий. |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Источник отображения данных | dataSourceId | int | Выбор источника согласования. |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, включении которого изменение в компоненте будет сохраняться автоматически |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Содержание
- 1 Добавить согласование
- 2 Настроить заголовок
- 3 Настроить тип отображения
- 4 Настроить тип кнопки для типа отображение Кнопка
- 5 Изменить размер кнопки
- 6 Настроить вызов модального окна Комментариев
- 7 Настроить действия на компонент согласования
- 8 Задать правила видимости и доступности редактирования
- 9 Настроить права доступа
Добавить согласование
Элемент можно добавить через конструктор

Настроить заголовок
Для настройки заголовка достаточно задать его в настройке "Заголовок". Заголовок применяется только для типа отображение Кнопка

Настроить тип отображения
Задавать тип отображения необходимо в свойстве "Тип отображения".
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Список | list | 
|
| Кнопка | buttons | 
|
Настроить тип кнопки для типа отображение Кнопка
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Главная | main | 
|
| Базовая | basic | |
| Текстовая | text | 
|
Изменить размер кнопки
Размер элемента следует задавать в настройке "Размер".
| Название в конструкторе | Название в JSON | Размер в пикселях | Внешний вид |
|---|---|---|---|
| Маленькая | small | 24px | 
|
| По умолчанию | default | 32px | 
|
| Средняя | medium | 40px | 
|
| Большая | large | 48px | 
|
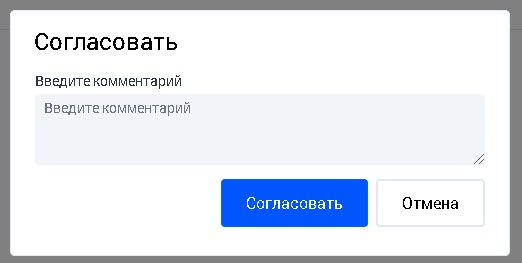
Настроить вызов модального окна Комментариев
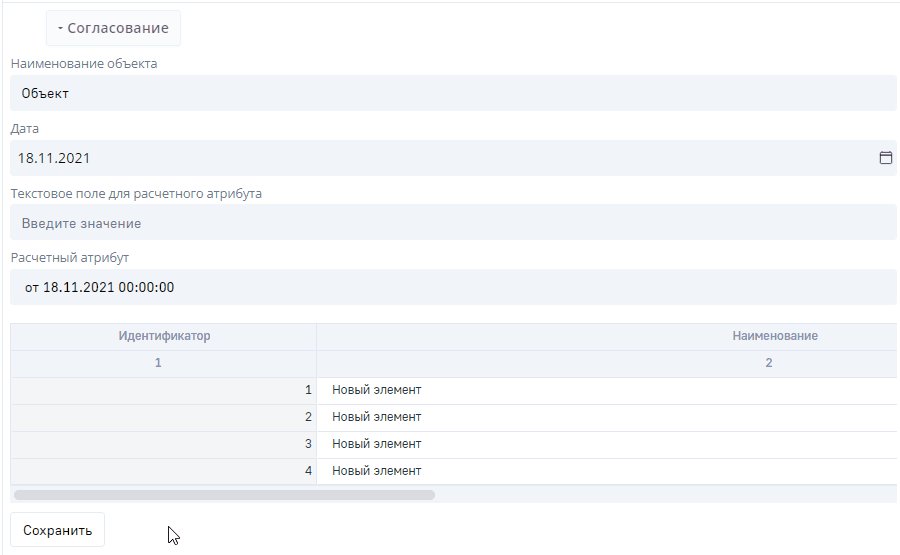
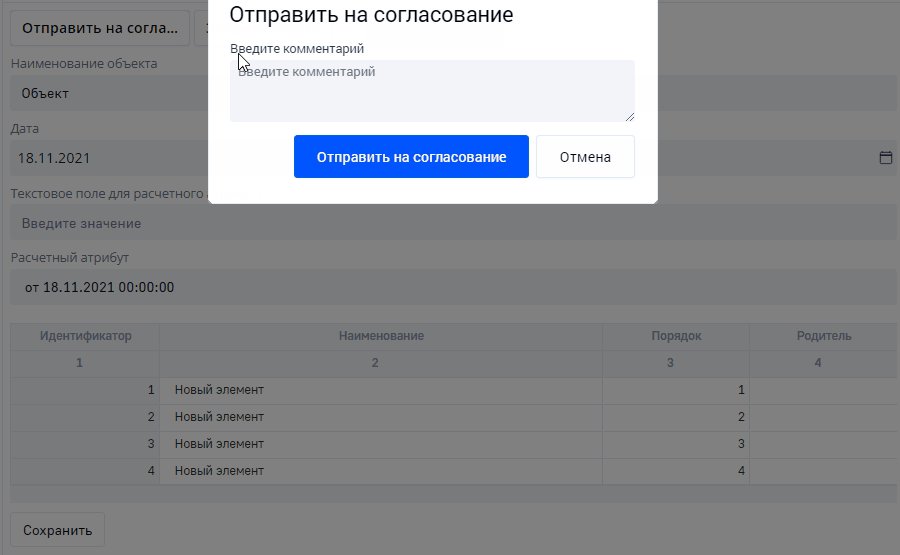
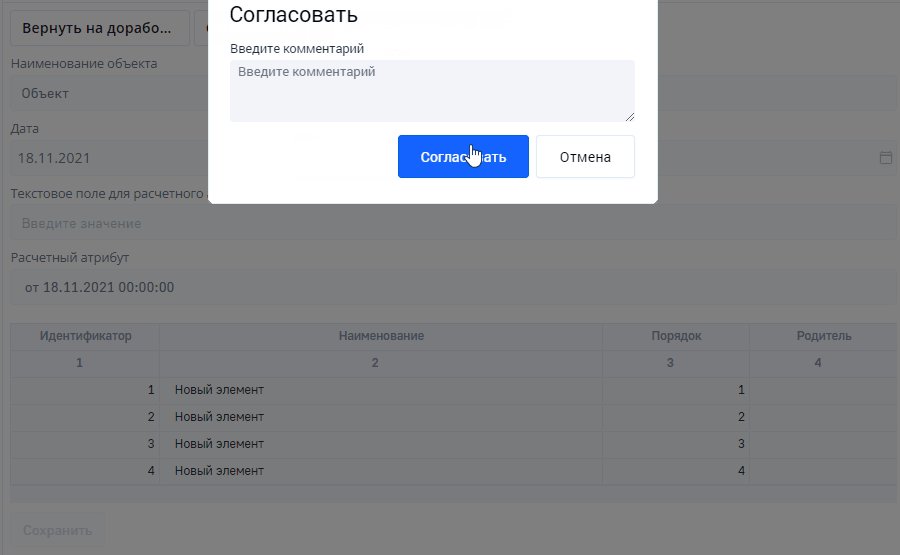
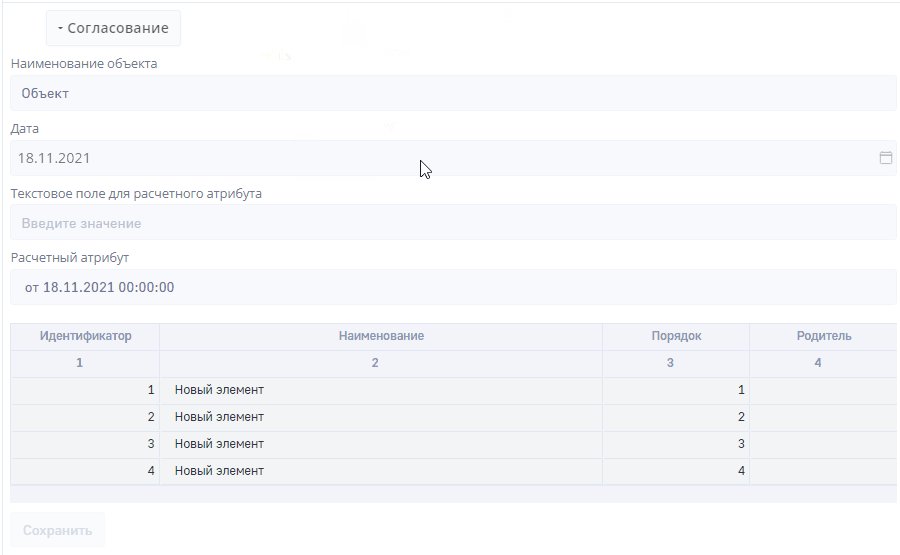
При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий.

Настроить действия на компонент согласования
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Но кнопке можно настроить следующие действия:
- Открыть модальное окно
- Рассчитать методику
- Обновить источник
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.