Платформа 3V/Формы/Компоненты/Основные/Таблица с данными: различия между версиями
< Платформа 3V | Формы | Компоненты | Основные
Перейти к навигации
Перейти к поиску
D.putilov (обсуждение | вклад) |
D.putilov (обсуждение | вклад) |
||
| Строка 30: | Строка 30: | ||
! Наименование настройки в интерфейсе !! Наименование свойства !! Тип !! Описание | ! Наименование настройки в интерфейсе !! Наименование свойства !! Тип !! Описание | ||
|- | |- | ||
| − | | Высота || Height || строковый || css-высота компонента | + | | Высота || Height || строковый || css-высота компонента, если useHeightCrop = true, то будет работать как maxHeight |
|- | |- | ||
| Максимальная высота || maxHeight || строковый || максимальная css-высота компонента | | Максимальная высота || maxHeight || строковый || максимальная css-высота компонента | ||
Версия 08:59, 27 июля 2021
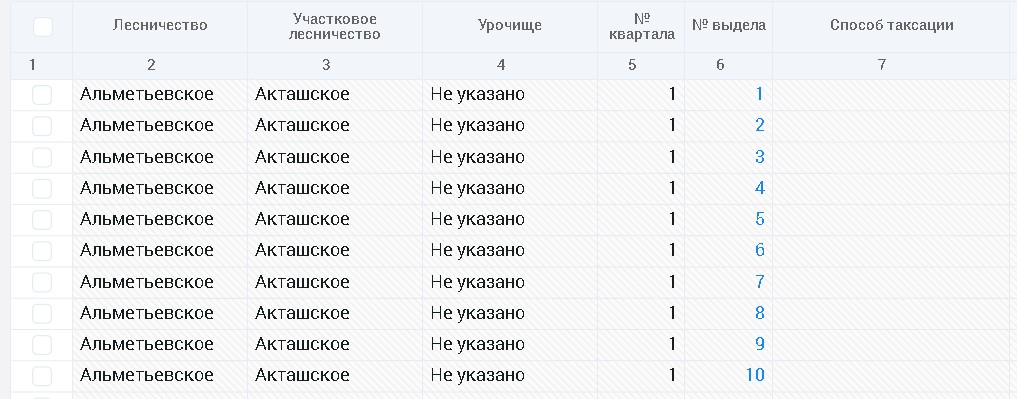
Компонент, предназначенный для вывода объекта «Отчет» в виде табличного представления данных.
Пример визуального отображения компонента:
Свойства и настройки компонента:
| Наименование настройки в интерфейсе | Наименование свойства | Тип | Описание |
|---|---|---|---|
| Высота | Height | строковый | css-высота компонента, если useHeightCrop = true, то будет работать как maxHeight |
| Максимальная высота | maxHeight | строковый | максимальная css-высота компонента |
| Уменьшать высоту если мало данных | useHeightCrop | логический | если да, то когда в таблице данных меньше чем maxHeight или height, то высота постраивается под данные |
| Максимальная ширина | maxWidth | строковый | максимальная css-ширина компонента |
| Столбцы для блокировки | blockChangeColumns | числовой (коллекция) | блокирует указанные столбцы для изменения, указывается индекс столбца, индексация начинается с 0 |
| CSS классы для компонента | className | строковый | CSS классы для компонента |
| Сохранение позиции фокуса | saveFocus | логический | сохранение позиции фокуса в таблице |
| Блокировать форму при построении таблицы | doDisableFormDuringLoading | логический | блокировать форму при построении таблицы |
Пример. Описание таблицы в JSON формы
1 {
2 "type": "bs-pivot",
3 "dataSourceId": 125,
4 "templateOptions": {
5 "blockChangeColumns": [
6 0
7 ],
8 "useHeightCrop": true,
9 "maxHeight": "900px",
10 "saveFocus": "true",
11 "doDisableFormDuringLoading": false
12 }
13 }
|