Платформа 3V/Формы/Правила: различия между версиями
< Платформа 3V | Формы
Перейти к навигации
Перейти к поиску
| Строка 36: | Строка 36: | ||
* задайте правило и нажмите "Применить" | * задайте правило и нажмите "Применить" | ||
| − | [[Файл:правило у элемента1.gif|border| | + | [[Файл:правило у элемента1.gif|border|500px]] <br clear="both" /><br> |
2.Добавьте '''Выражение''' в соответствующем блоке в левой панели и выберите его уже при настройке элемента в пункте "Правило". | 2.Добавьте '''Выражение''' в соответствующем блоке в левой панели и выберите его уже при настройке элемента в пункте "Правило". | ||
Версия 14:33, 11 февраля 2022
Настройка правил видимости/редактируемости позволяет скрыть или заблокировать определенные поля формы (поля ввода, кнопки, таблицы и прочее) при определенных условиях.
Для ограничения видимости или редактируемости элемента необходимо настроить Выражение, на основании которого будет происходить расчет.
Примечание! Итог выражения должен быть равен true или false. Пример выражения:
1 {
2 "id": 4,
3 "expression": "if ([1] = 1, true, false)",
4 "name": "Правило, видимость тип договора = аренда",
5 "operands": [
6 {
7 "uiSourceId": 100,
8 "id": 1,
9 "discriminator": "EntryExpressionUiSourceParameterDto"
10 }
11 ],
12 "comment": "Операнд - это значение определенного элемента и поле будет видимо/редактируемо, если значение этого поля будет = 1 = элемент справочника 'аренда'"
13 }
Настройка правил
Настройка Правил производится двумя способами:
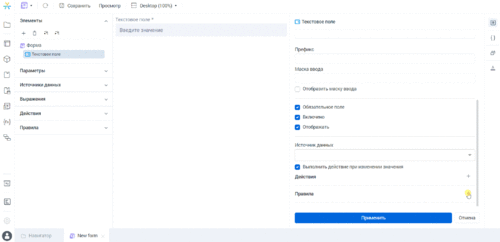
1. В пункте "Правила" в выбранном элементе:
- нажмите + Добавить
- выберите необходимый тип правила
- нажмите + Новое правило
- задайте правило и нажмите "Применить"
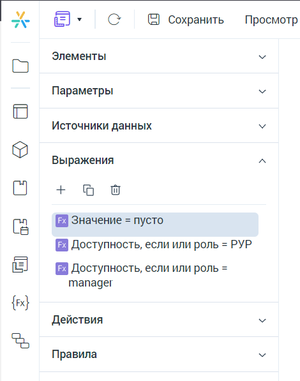
2.Добавьте Выражение в соответствующем блоке в левой панели и выберите его уже при настройке элемента в пункте "Правило".
Подробнее о настройке выражения смотрите страницу Выражение.