Платформа 3V/Экспорт по шаблону/Формирование печатной формы: различия между версиями
(Новая страница: «В разработке») |
|||
| Строка 1: | Строка 1: | ||
| − | В | + | === Описание формирования печатной формы === |
| + | 1) Создать шаблон документа в Word. | ||
| + | |||
| + | 2) В серверной карточке создать контролы для атрибутов, которые должны отображаться в печатном документе. У контролов должен быть "discriminator": "StringSourceEntry" (за исключением дат) и ссылка на справочник и ИД атрибута справочника из которого будут браться данные. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Пример контрола для печати | ||
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "trimSpaces": false, | ||
| + | "defaultValue": null, | ||
| + | "value": null, | ||
| + | "id": 1056, | ||
| + | "caption": "Лесосека - печать", | ||
| + | "enable": true, | ||
| + | "visible": true, | ||
| + | "hint": null, | ||
| + | "uiDataSource": { | ||
| + | "attributeId": 2, | ||
| + | "sourceId": 3, | ||
| + | "discriminator": "UiDataSourceDictionary" | ||
| + | }, | ||
| + | "doActionOnChangeValue": false, | ||
| + | "onAfterChangeValueConditionalActions": null, | ||
| + | "onAfterChangeValueByClientConditionalActions": null, | ||
| + | "enableRuleIds": [], | ||
| + | "visibleRuleIds": [], | ||
| + | "access": null, | ||
| + | "isValueChanged": false, | ||
| + | "expressionId": null, | ||
| + | "discriminator": "StringSourceEntry" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |} | ||
| + | |||
| + | 3) В шаблоне документа прописать ссылки на атрибуты: | ||
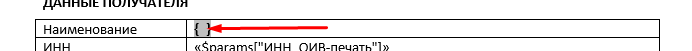
| + | * встать на ячейку документа и нажать Ctrl+F9 - появится: | ||
| + | |||
| + | [[Файл:Ячейка документа.png|обрамить|без]] | ||
| + | |||
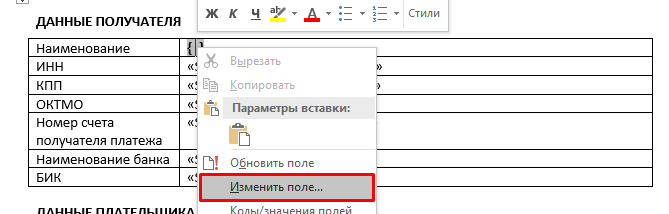
| + | * нажать правую кнопку мыши и выбрать "изменить поле" | ||
| + | |||
| + | [[Файл:Изменение поля настройки.png|обрамить|без]] | ||
| + | |||
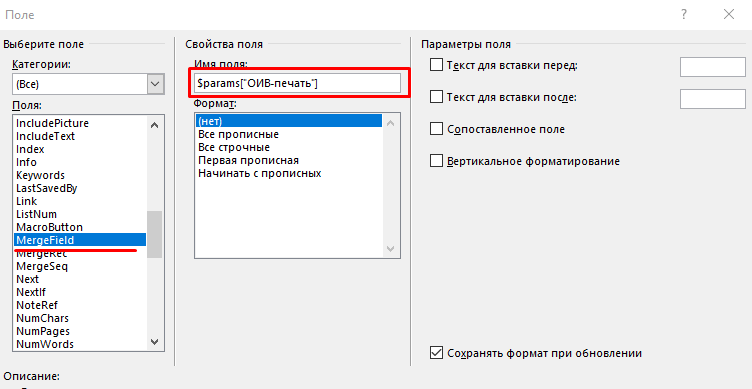
| + | * выбрать MergeField → В `Имя поля` задать: $params["Наименование контрола из серверной карточки"]. Для дат: $customTool.toDate("dd.MM.yyyy",$params["Дата"]) → Нажать Ок | ||
| + | |||
| + | [[Файл:Настройка поля.png|обрамить|без]] | ||
| + | |||
| + | |||
| + | '''Для вывода чисел в определенном формате можно использовать:''' | ||
| + | |||
| + | $!number.format('#0.00',$!row["4"]) - вывод 1500,00 | ||
| + | |||
| + | $!number.format($!row["3"]) - вывод 1 000 | ||
| + | |||
| + | $!number.format("#0,00",$!row["5"]) - вывод 25 00 | ||
| + | |||
| + | $!row["5"] - вывод 9000 | ||
| + | |||
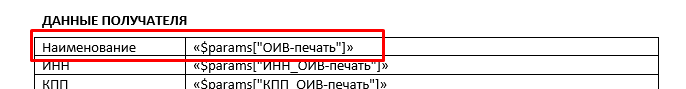
| + | * в шаблоне документа отобразится ссылка: | ||
| + | |||
| + | [[Файл:Ссылка.png|обрамить|без]] | ||
| + | |||
| + | * указать в шаблоне все необходимые атрибуты. Сохранить документ. | ||
| + | |||
| + | 4. В серверной карточке прописываем контрол для кнопки печать. | ||
| + | |||
| + | 5. В клиентской карточке прописываем контрол для кнопки печать: | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Пример кнопки печать | ||
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "type": "bs-button", | ||
| + | "key": "printFormBtna", | ||
| + | "dataSourceId": 800, | ||
| + | "templateOptions": { | ||
| + | "label": "Печать", | ||
| + | "bType": "printForm", | ||
| + | "modelId": "1883", | ||
| + | "selectionSetId": 1009, | ||
| + | "href": "/template/generate/file/Акт осмотра лесосеки.docx", | ||
| + | "addClass": "btn-outline-primary", | ||
| + | "templateFilename": "http://lportal:8080/documents/20123/0/D_ACT_CUTTING_AREA_1.docx" | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |} | ||
| + | |||
| + | '''Настройка в "templateOptions":''' | ||
| + | |||
| + | в "href" - задаем имя файла, с которым будет происходить загрузка документа, | ||
| + | |||
| + | в"templateFilename" - вставляем измененный адрес ссылки, | ||
| + | |||
| + | в "modelId" - ИД серверной карточки, | ||
| + | |||
| + | в "selectionSetId" - передаем параметры карточки. | ||
| + | |||
| + | |||
| + | === Печать пивота === | ||
| + | |||
| + | |||
| + | Первый вариант - в шаблоне документа вставляем таблицу, прописываем ссылки в ячейках атрибутов-> | ||
| + | |||
| + | " $params["Пивот ТО 1"].Headers[0] "- заголовок[номер столбца], " @before-row#foreach($row in $params["Пивот ТО 1"].Data) " - наименование боковика, " $!row["1"] " - значение. | ||
| + | [[Файл:печать пивота.png|обрамить|без]] | ||
| + | |||
| + | Второй вариант - прописать шапку пивота и прописать значения: | ||
| + | [[Файл:печать пивота2.png|обрамить|без]] | ||
| + | |||
| + | |||
| + | === Печать транспонированного пивота === | ||
| + | |||
| + | |||
| + | В шаблоне документа вставляем таблицу, прописываем шапку пивота, ссылки в ячейках атрибутов -> | ||
| + | |||
| + | " $!params["2338_общая информация"].Data[0]["1"] " - начиная с первой строчки прописываем значения, где Data[номер строки]["номер столбца"]. | ||
| + | [[Файл:Печать трансп.пивота.png|обрамить|без]] | ||
| + | |||
| + | Для корректного отображения значений в json пивота убираем настройки: "needTakeHeaderNamesFromFirstColumn" и "takeHeaderNamesFromFirstColumns", так он будет выводить значения с первой строчки. | ||
Версия 12:52, 26 мая 2021
Описание формирования печатной формы
1) Создать шаблон документа в Word.
2) В серверной карточке создать контролы для атрибутов, которые должны отображаться в печатном документе. У контролов должен быть "discriminator": "StringSourceEntry" (за исключением дат) и ссылка на справочник и ИД атрибута справочника из которого будут браться данные.
| Пример контрола для печати |
|---|
1 {
2 "trimSpaces": false,
3 "defaultValue": null,
4 "value": null,
5 "id": 1056,
6 "caption": "Лесосека - печать",
7 "enable": true,
8 "visible": true,
9 "hint": null,
10 "uiDataSource": {
11 "attributeId": 2,
12 "sourceId": 3,
13 "discriminator": "UiDataSourceDictionary"
14 },
15 "doActionOnChangeValue": false,
16 "onAfterChangeValueConditionalActions": null,
17 "onAfterChangeValueByClientConditionalActions": null,
18 "enableRuleIds": [],
19 "visibleRuleIds": [],
20 "access": null,
21 "isValueChanged": false,
22 "expressionId": null,
23 "discriminator": "StringSourceEntry"
24 }
|
3) В шаблоне документа прописать ссылки на атрибуты:
- встать на ячейку документа и нажать Ctrl+F9 - появится:
- нажать правую кнопку мыши и выбрать "изменить поле"
- выбрать MergeField → В `Имя поля` задать: $params["Наименование контрола из серверной карточки"]. Для дат: $customTool.toDate("dd.MM.yyyy",$params["Дата"]) → Нажать Ок
Для вывода чисел в определенном формате можно использовать:
$!number.format('#0.00',$!row["4"]) - вывод 1500,00
$!number.format($!row["3"]) - вывод 1 000
$!number.format("#0,00",$!row["5"]) - вывод 25 00
$!row["5"] - вывод 9000
- в шаблоне документа отобразится ссылка:
- указать в шаблоне все необходимые атрибуты. Сохранить документ.
4. В серверной карточке прописываем контрол для кнопки печать.
5. В клиентской карточке прописываем контрол для кнопки печать:
| Пример кнопки печать |
|---|
1 {
2 "type": "bs-button",
3 "key": "printFormBtna",
4 "dataSourceId": 800,
5 "templateOptions": {
6 "label": "Печать",
7 "bType": "printForm",
8 "modelId": "1883",
9 "selectionSetId": 1009,
10 "href": "/template/generate/file/Акт осмотра лесосеки.docx",
11 "addClass": "btn-outline-primary",
12 "templateFilename": "http://lportal:8080/documents/20123/0/D_ACT_CUTTING_AREA_1.docx"
13 }
14 }
|
Настройка в "templateOptions":
в "href" - задаем имя файла, с которым будет происходить загрузка документа,
в"templateFilename" - вставляем измененный адрес ссылки,
в "modelId" - ИД серверной карточки,
в "selectionSetId" - передаем параметры карточки.
Печать пивота
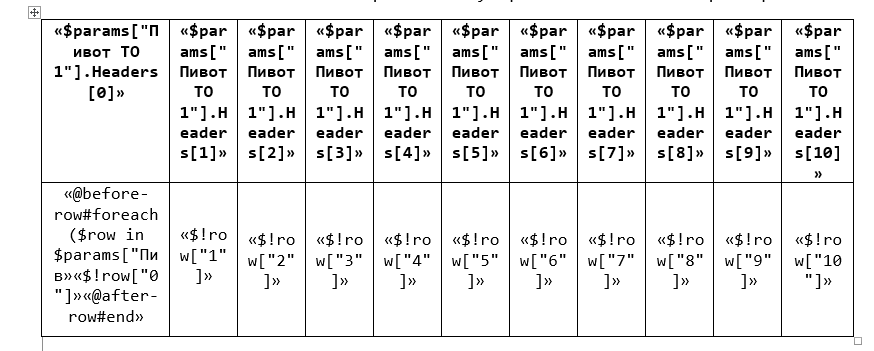
Первый вариант - в шаблоне документа вставляем таблицу, прописываем ссылки в ячейках атрибутов->
" $params["Пивот ТО 1"].Headers[0] "- заголовок[номер столбца], " @before-row#foreach($row in $params["Пивот ТО 1"].Data) " - наименование боковика, " $!row["1"] " - значение.
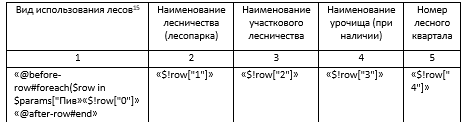
Второй вариант - прописать шапку пивота и прописать значения:
Печать транспонированного пивота
В шаблоне документа вставляем таблицу, прописываем шапку пивота, ссылки в ячейках атрибутов ->
" $!params["2338_общая информация"].Data[0]["1"] " - начиная с первой строчки прописываем значения, где Data[номер строки]["номер столбца"].
Для корректного отображения значений в json пивота убираем настройки: "needTakeHeaderNamesFromFirstColumn" и "takeHeaderNamesFromFirstColumns", так он будет выводить значения с первой строчки.