Платформа 3V/Экспорт по шаблону/Формирование печатной формы: различия между версиями
| Строка 36: | Строка 36: | ||
* Первый вариант: задать статичные названия в самом шаблоне: | * Первый вариант: задать статичные названия в самом шаблоне: | ||
| − | [[Файл: | + | [[Файл:2022-04-19 19-23-35.png|border|600px]] |
* Второй вариант: задать ссылки на заголовки в самой таблице: | * Второй вариант: задать ссылки на заголовки в самой таблице: | ||
| − | + | $params["control510"].Headers[0] , где $params["Ссылка на элемент формы"].Headers[номер столбца] | |
| − | [[Файл: | + | [[Файл:2022-04-19 19-18-44.png|border|600px]] |
3) Задать данные для выгрузки. В первом столбце: | 3) Задать данные для выгрузки. В первом столбце: | ||
| Строка 55: | Строка 55: | ||
@after-row#end - позволяет выгрузить все строки с данными | @after-row#end - позволяет выгрузить все строки с данными | ||
| + | |||
| + | [[Файл:данные 1 ячейка.png|border|600px]] | ||
4) Задать данные для выгрузки. В последующих столбцах: | 4) Задать данные для выгрузки. В последующих столбцах: | ||
| Строка 60: | Строка 62: | ||
$!row["1"], где указываются номера столбцов, которые требуется выгрузить в данную ячейку | $!row["1"], где указываются номера столбцов, которые требуется выгрузить в данную ячейку | ||
| − | |||
| + | ==== Динамическое количество столбцов в таблице ==== | ||
| − | |||
| + | ==== Поячеейчная выгрузка таблицы (транспонированные таблицы) ==== | ||
| − | В шаблоне документа вставляем таблицу, прописываем | + | * В шаблоне документа вставляем таблицу, прописываем статичные названия столбцов и строк |
| + | * Задаем ячейки отчета на форме для выгрузки в ячейки таблицы шаблона: | ||
| − | + | $!params["control510"].Data[0]["1"] ", начиная с первой строчки прописываем значения, где Data[номер строки]["номер столбца"]. | |
| − | |||
| − | + | [[Файл:Печать трансп.пивота.png|border|600px]] | |
=== Печать изображения с диаграммой === | === Печать изображения с диаграммой === | ||
Версия 14:28, 19 апреля 2022
Для настройки шаблоны в виде Word - документа требуется настроить форму с соответствующими данными для выгрузки.
Содержание
Выгрузка атрибутов справочника
1) Добавить на форму элементы с типом "Текстовое поле", "Текстовая область", "Числовое поле", "Календарь", у которых будет задан источник данных - атрибут справочника. Далее в настройке будут использоваться Идентификаторы этих элементов управления
2) В шаблоне документа прописать ссылки на элементы формы:
- Встать в поле документа и нажать Ctrl+F9;
- Нажать правую кнопку мыши и выбрать "изменить поле";
- Выбрать MergeField → В `Имя поля` задать: $params["control *id* "], где id это Идентификатор элемента на форме;
Например: $params["control1056"]
- Нажать Ок;
- В шаблоне документа отобразится ссылка на элемент формы.
Задание формата для выгрузки числовых полей:
- Без формата: $params["control1056"] - выгрузится 1500
- $!number.format('#0.00',$params["control1056"]) - вывод 1500,00
- $!number.format($params["control1056"]) - вывод 15 00
- $!number.format($params["control1056"]) - вывод 1 500
Задание формата для выгрузки даты:
- $customTool.toDate("dd.MM.yyyy",$params["control1056"])
Выгрузка таблицы
Статичное количество столбцов в таблице
1) Добавить на форму элементы с типом "Таблица", у которых будет задан источник данных - отчет. Далее в настройке будут использоваться Идентификаторы этих элементов управления
2) Задать заголовки столбцов:
- Первый вариант: задать статичные названия в самом шаблоне:
- Второй вариант: задать ссылки на заголовки в самой таблице:
$params["control510"].Headers[0] , где $params["Ссылка на элемент формы"].Headers[номер столбца]
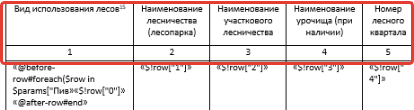
3) Задать данные для выгрузки. В первом столбце:
- Добавить в ячейку с помощью Ctrl+F9 (см.выше):
@before-row#foreach($row in $params["control510"].Data), где id это Идентификатор элемента таблицы на форме;
- В этой же ячейке, без пробелов таким же образом добавить:
$!row["0"] - номер столбца, из которого выгружать данные
- В этой же ячейке, без пробелов таким же образом добавить:
@after-row#end - позволяет выгрузить все строки с данными
4) Задать данные для выгрузки. В последующих столбцах:
$!row["1"], где указываются номера столбцов, которые требуется выгрузить в данную ячейку
Динамическое количество столбцов в таблице
Поячеейчная выгрузка таблицы (транспонированные таблицы)
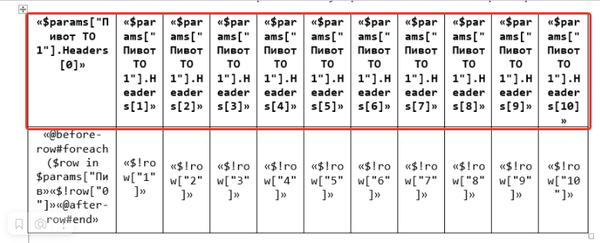
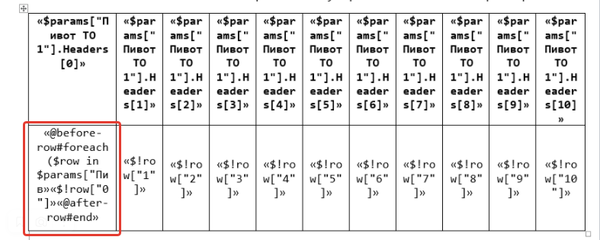
- В шаблоне документа вставляем таблицу, прописываем статичные названия столбцов и строк
- Задаем ячейки отчета на форме для выгрузки в ячейки таблицы шаблона:
$!params["control510"].Data[0]["1"] ", начиная с первой строчки прописываем значения, где Data[номер строки]["номер столбца"].
Печать изображения с диаграммой
В шаблоне документа вставляем любое изображение, с помощью которого ограничиваем поле для выгрузки изображения ->
Далее при выделенном изображении переходим на вкладку "Вставка" п. "Ссылки" и выбираем "Закладка". Задаем название закладки: *caption* или control*id* (после 41.0 версии) элемента формы, который имеет тип PivotSourceEntry, на основании которого строится диаграмма. И нажимаем кнопку "Добавить".
Изображение присвоена закладка, в которую и будет выгружаться диаграмма.
Важно! При выгрузке диаграммы в качестве изображения, необходимо на кнопке добавить свойство "sendImages": true.
| Пример кнопки для печати диаграммы |
|---|
1 {
2 "key": "key1639482298801",
3 "type": "trv-button",
4 "templateOptions": {
5 "sendImages": true,
6 "properties": {
7 "type": "main",
8 "size": "medium",
9 "iconPosition": "left"
10 },
11 "localizedTitle": {
12 "items": [
13 {
14 "language": "ru",
15 "value": "Скачать диаграмму"
16 }
17 ],
18 "defaultValue": "Скачать диаграмму"
19 }
20 },
21 "dataSourceId": 13
22 }
|
Пример файла вы найдете по этой ссылке: https://docs.google.com/document/d/16HeNcuuYQZolPKLnLlZQ0ot9UPVIQVTA/edit?usp=sharing&ouid=100640438787105097256&rtpof=true&sd=true