Платформа 3V/Экспорт по шаблону/Формирование печатной формы: различия между версиями
| (не показано 20 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | Для выгрузки по шаблону в Word и Pdf необходимо настроить Word документ со всеми необходимыми полями для выгрузки, который будет использоваться в качестве шаблона. | |
| − | |||
| − | + | При экспорте документа по шаблону форматирование текста (размер, шрифт и прочие) применяется на основании заданного для данного поля форматирования в самом Word шаблоне. | |
| − | + | '''Рекомендация:''' наполняйте шаблон полями постепенно, чтобы избежать проблем в поиске ошибки настройки! | |
| − | + | ||
| − | + | Пример шаблона с таблицами и полями доля выгрузки вы найдете здесь: https://docs.google.com/document/d/164H7ARhkM5pLFmUegyIBuVHs2rlj2ZQ7/edit?usp=sharing&ouid=103053010888258568238&rtpof=true&sd=true | |
| − | | | + | |
| − | | < | + | === Заголовки и статичные изображения === |
| − | + | Для задания в шаблоне статичных заголовков, текста, изображений и прочего, оформите данную информацию сразу в вашем шаблоне с необходимым форматированием. | |
| − | + | ||
| − | + | [[Файл:2022-04-19 23-15-14.png|border|700px]] | |
| − | + | ||
| − | + | === Атрибуты справочника === | |
| − | + | 1) Добавить на форму элементы с типом "Текстовое поле", "Текстовая область", "Числовое поле", "Календарь", у которых будет задан источник данных - атрибут справочника. Далее в настройке будут использоваться [[Платформа_3V/Формы/Элементы_управления|'''Идентификаторы этих элементов управления''']] | |
| − | + | ||
| − | + | 2) В шаблоне документа прописать ссылки на необходимые для выгрузки элементы формы: | |
| − | + | ||
| − | + | * Встать в поле документа и нажать Ctrl+F9; | |
| − | + | * Нажать правую кнопку мыши и выбрать "изменить поле"; | |
| − | + | * Выбрать MergeField → В `Имя поля` задать: $params["control *id* "], где id это [[Платформа_3V/Формы/Элементы_управления|'''Идентификатор элемента на форме''']]; | |
| − | + | '''Например:''' $params["control1056"] | |
| − | + | * Нажать Ок; | |
| − | + | * В шаблоне документа отобразится ссылка на элемент формы. | |
| − | + | ||
| − | + | [[Файл:создания поля в шаблоне.gif|border|1000px]]<br clear="both" /><br> | |
| − | + | ||
| − | + | ||
| − | + | '''Задание формата для выгрузки числовых полей:''' | |
| − | + | ||
| − | + | * Без формата: $params["control1056"] - выгрузится 1500 | |
| − | + | * $!number.format('#0.00',$params["control1056"]) - выгрузится 1500,00 | |
| − | + | * $!number.format($params["control1056"]) - выгрузится 15 00 | |
| − | + | * $!number.format($params["control1056"]) - выгрузится 1 500 | |
| − | | | + | |
| + | '''Задание формата для выгрузки даты:''' | ||
| + | *$customTool.toDate("dd.MM.yyyy",$params["control1056"]) | ||
| + | |||
| + | === Расчетные поля === | ||
| + | Для вывода в экспортируемый документ расчетных полей требуется сформировать соответствующее выражение в форме и добавить элемент формы, у которого настроенное выражение будет [[Платформа_3V/Формы/Выражения/Выражения_в_элементах|'''источником данных''']]. | ||
| + | |||
| + | При необходимости на форме данный элемент можно скрыть с помощью флага "Включено" у выбранного элемента. | ||
| + | |||
| + | Примеры выражений для выгрузки: | ||
| + | |||
| + | 1) Текущая дата: "Today()" | ||
| + | |||
| + | 2) Объединение нескольких атрибутов справочника: "'Номер:'+[1]+' от'+[2]", где [1] - атрибут справочника "Номер договора" и [2] - атрибут справочника "Дата создания" | ||
| + | |||
| + | Далее идентификатор данного элемента мы используем в шаблоне по аналогии с выгрузкой атрибутов справочника. | ||
| + | |||
| + | ==== Раскрывающиеся списки ==== | ||
| + | Для вывода в выгружаемый файл значений, которые отмечены в раскрывающихся списках, по аналогии с расчетными полями необходимо:<br> | ||
| + | |||
| + | 1. Сформировать [[Платформа_3V/Формы/Выражения/Параметры/На_источнике_-_справочнике_(EntryExpressionDictionarySourceParameter)|'''выражение на операнде EntryExpressionDictionarySourceParameter''']], в котором указать источник - справочник в форме, который используется в качестве источника отображения в требуемом раскрывающемся списке<br> | ||
| + | * Если в раскрывающемся списке возможно отметить '''только 1 элемент''', то выражение (expression) будет иметь следующий вид: "expression":"[1]", где 1 - это идентификатор операнда с типом EntryExpressionDictionarySourceParameter<br> | ||
| + | * Если в раскрывающемся списке возможна '''множественная отметка''', то не забудьте у операнда указать флаг "allowMultipleValues": true и само выражение будет иметь следующий вид: Concatenate(',', [1]), где 1 - это идентификатор операнда с типом EntryExpressionDictionarySourceParameter. Функция ''Concatenate'' позволит выгрузить выбранные элементы строкой через заданный разделитель, в данном случае через запятую<br> | ||
| + | |||
| + | 2. Добавить элемент формы с типом "Текстовое поле", у которого настроенное выражение будет [[Платформа_3V/Формы/Выражения/Выражения_в_элементах|'''источником данных''']]<br> | ||
| + | |||
| + | 3. Скрываем данный элемент с помощью флага "Включено"<br> | ||
| + | |||
| + | 4. Используем данный элемент в шаблоне<br> | ||
| + | |||
| + | === Таблицы === | ||
| + | |||
| + | ==== Статичное количество столбцов в таблице ==== | ||
| + | |||
| + | 1) Добавить на форму элементы с типом "Таблица", у которых будет задан источник данных - отчет. Далее в настройке будут использоваться [[Платформа_3V/Формы/Элементы_управления|'''Идентификаторы этих элементов управления''']] | ||
| + | |||
| + | 2) Задать заголовки столбцов: | ||
| + | |||
| + | * Первый вариант: задать статичные названия в самом шаблоне: | ||
| + | |||
| + | [[Файл:2022-04-19 19-23-35.png|border|700px]] | ||
| + | |||
| + | * Второй вариант: задать ссылки на заголовки в самой таблице: | ||
| + | $params["control510"].Headers[0] , где $params["Ссылка на элемент формы"].Headers[номер столбца] | ||
| + | |||
| + | [[Файл:2022-04-19 19-18-44.png|border|700px]] | ||
| + | |||
| + | 3) Задать данные для выгрузки в первом столбце: | ||
| + | * Добавить в ячейку с помощью Ctrl+F9 (см.выше): | ||
| + | |||
| + | @before-row#foreach($row in $params["control510"].Data), где id это [[Платформа_3V/Формы/Элементы_управления|'''Идентификатор элемента таблицы на форме''']]; | ||
| + | |||
| + | * В этой же ячейке, без пробелов таким же образом добавить: | ||
| + | |||
| + | $!row["0"] - номер столбца, из которого выгружать данные | ||
| + | |||
| + | * В этой же ячейке, без пробелов таким же образом добавить: | ||
| + | |||
| + | @after-row#end - позволяет выгрузить все строки из таблицы | ||
| + | |||
| + | [[Файл:данные 1 ячейка.png|border|700px]] | ||
| − | + | 4) Задать данные для выгрузки в последующих столбцах: | |
| − | |||
| − | [ | + | $!row["1"], где указываются номера столбцов, которые требуется выгрузить в столбец таблицы в шаблоне |
| − | + | [[Файл:2022-04-19 23-21-29.png|border|700px]] | |
| − | + | ==== Динамическое количество столбцов в таблице ==== | |
| − | + | 1) Для выгрузки заголовков настройте следующие поля в рамках одной ячейки шаблона: | |
| + | @before-cell#foreach($h in $params["control111"].Headers) + $h + @after-cell#end , где control*id* это [[Платформа_3V/Формы/Элементы_управления|'''Идентификатор элемента таблицы на форме''']] | ||
| − | + | 2) Для выгрузки данных настройте следующие поля в рамках одной ячейки шаблона: | |
| + | @before-row#foreach($d in $params["control111"].Data) + @before-cell#foreach($ihh in $params["control111"].Headers) + #set( $newVelocityCount = $velocityCount - 1) + #set($colNum = "${newVelocityCount}") + $!d[$colNum] + @after-cell#end + @after-row#end , где control*id* это [[Платформа_3V/Формы/Элементы_управления|'''Идентификатор элемента таблицы на форме''']] | ||
| − | + | [[Файл:Снимок экрана 2022-04-19 235832.jpg|border|800px]] | |
| − | + | ==== Поячеейчная выгрузка таблицы (транспонированные таблицы) ==== | |
| − | + | 1) В шаблоне документа вставить таблицу и прописать статичные названия столбцов и строк | |
| − | + | 2) Задать ячейки отчета для выгрузки в ячейки таблицы шаблона: | |
| − | $! | + | $!params["control510"].Data[0]["1"] ", начиная с первой строчки прописываем значения, где Data[номер строки]["номер столбца"]. |
| − | + | [[Файл:Печать трансп.пивота.png|border|700px]] | |
| − | + | === Изображения с диаграммой === | |
| − | + | 1) Добавить на форму элемент "Диаграмма" и настроить источник данных - отчет. | |
| − | + | 2) В шаблоне документа вставить любое изображение, с помощью которого ограничиваем поле для выгрузки изображения | |
| + | [[Файл:Диаграмма по шаблону.jpg|700px|border]] | ||
| − | + | 3) Далее при выделенном изображении переходим на вкладку "Вставка" п. "Ссылки" и выбираем "Закладка". Задаем название закладки: control*id* , где id это [[Платформа_3V/Формы/Элементы_управления|'''Идентификатор элемента Диаграмма на форме''']] и нажать кнопку "Добавить". | |
| − | + | Изображение присвоена закладка, в которую и будет выгружаться диаграмма. | |
| − | " | + | '''Важно!''' При выгрузке диаграммы в качестве изображения, необходимо на кнопке в форме, по нажатию на которую будет происходить экспорт по шаблону, добавить свойство "sendImages": true. |
| − | " | + | {| class="wikitable" |
| − | + | |- | |
| + | ! Пример кнопки для печати диаграммы | ||
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "key": "key1639482298801", | ||
| + | "type": "trv-button", | ||
| + | "templateOptions": { | ||
| + | "sendImages": true, | ||
| + | "properties": { | ||
| + | ... | ||
| + | }, | ||
| + | "localizedTitle": { | ||
| + | ... | ||
| + | }, | ||
| + | "dataSourceId": 13 | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |} | ||
| − | + | Пример файла с полем для выгрузки диаграммы вы найдете по этой ссылке: https://docs.google.com/document/d/1vkv18cmqFhsVlL00XLPLjjb4gT7R4zu3/edit?usp=sharing&ouid=103053010888258568238&rtpof=true&sd=true | |
| − | |||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Пример формы с выгрузкой диаграмм</div> | ||
| + | <div class="NavContent"> | ||
| + | [https://study.3v-cloud.com/navigator/#/home?objectId=515 Форма с выгрузкой диаграмм в pdf] | ||
| + | </div> | ||
| + | </div> | ||
| − | === | + | === Изображения в формате base64=== |
| + | 1) Добавить на форму элемент, который будет выводить изображение в формате base64. Важно! в данной строке не должно содержатся прочей информации, например, data:image/jpeg;base64 | ||
| − | + | 2) Указать у данного серверного контрола caption формата image_*id* , где id это [[Платформа_3V/Формы/Элементы_управления|'''Идентификатор элемента Диаграмма на форме''']] | |
| − | + | 3) В шаблоне документа вставить любое изображение, с помощью которого ограничиваем поле для выгрузки изображения. По аналогии с диаграммой: | |
| − | |||
| − | + | [[Файл:Диаграмма по шаблону.jpg|700px|border]] | |
| − | + | 4) Далее при выделенном изображении переходим на вкладку "Вставка" п. "Ссылки" и выбираем "Закладка". Задаем название закладки, которое было задано в caption контрола на п.2: image_*id* , где id это [[Платформа_3V/Формы/Элементы_управления|'''Идентификатор элемента Диаграмма на форме''']] и нажать кнопку "Добавить". | |
| + | Изображение присвоена закладка, в которую и будет выгружаться изображение. | ||
| − | + | '''Важно!''' При выгрузке изображения из base64, необходимо на кнопке в форме, по нажатию на которую будет происходить экспорт по шаблону, добавить свойство "sendImages": true. | |
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Пример кнопки для печати изображения | ||
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "key": "key1639482298801", | ||
| + | "type": "trv-button", | ||
| + | "templateOptions": { | ||
| + | "sendImages": true, | ||
| + | "properties": { | ||
| + | ... | ||
| + | }, | ||
| + | "localizedTitle": { | ||
| + | ... | ||
| + | }, | ||
| + | "dataSourceId": 13 | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |} | ||
| + | '''Важно!''' При выгрузке изображения из base64, в действии выгрузки по шаблону добавить свойство "valueAsImageControlIds": [...], где указать идентификаторы контролов, которые содержат base64 для выгрузки | ||
| − | [ | + | {| class="wikitable" |
| + | |- | ||
| + | ! Действие выгрузки по шаблону для печати изображения | ||
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "templateFilenameSettings": { | ||
| + | "value": "https://3v.3v-group.net/filestorage/api/FileStorage/Db/get/Print_test_image_2.docx", | ||
| + | "discriminator": "FixedTextSettings" | ||
| + | }, | ||
| + | "format": "Docx", | ||
| + | "valueAsImageControlIds": [ | ||
| + | 1 | ||
| + | ], | ||
| + | "discriminator": "ExportAction", | ||
| + | ... | ||
| + | "id": 1, | ||
| + | "name": "Выгрузка по шаблону", | ||
| + | "code": null | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |} | ||
Текущая версия на 18:16, 23 января 2023
Для выгрузки по шаблону в Word и Pdf необходимо настроить Word документ со всеми необходимыми полями для выгрузки, который будет использоваться в качестве шаблона.
При экспорте документа по шаблону форматирование текста (размер, шрифт и прочие) применяется на основании заданного для данного поля форматирования в самом Word шаблоне.
Рекомендация: наполняйте шаблон полями постепенно, чтобы избежать проблем в поиске ошибки настройки!
Пример шаблона с таблицами и полями доля выгрузки вы найдете здесь: https://docs.google.com/document/d/164H7ARhkM5pLFmUegyIBuVHs2rlj2ZQ7/edit?usp=sharing&ouid=103053010888258568238&rtpof=true&sd=true
Содержание
Заголовки и статичные изображения
Для задания в шаблоне статичных заголовков, текста, изображений и прочего, оформите данную информацию сразу в вашем шаблоне с необходимым форматированием.
Атрибуты справочника
1) Добавить на форму элементы с типом "Текстовое поле", "Текстовая область", "Числовое поле", "Календарь", у которых будет задан источник данных - атрибут справочника. Далее в настройке будут использоваться Идентификаторы этих элементов управления
2) В шаблоне документа прописать ссылки на необходимые для выгрузки элементы формы:
- Встать в поле документа и нажать Ctrl+F9;
- Нажать правую кнопку мыши и выбрать "изменить поле";
- Выбрать MergeField → В `Имя поля` задать: $params["control *id* "], где id это Идентификатор элемента на форме;
Например: $params["control1056"]
- Нажать Ок;
- В шаблоне документа отобразится ссылка на элемент формы.
Задание формата для выгрузки числовых полей:
- Без формата: $params["control1056"] - выгрузится 1500
- $!number.format('#0.00',$params["control1056"]) - выгрузится 1500,00
- $!number.format($params["control1056"]) - выгрузится 15 00
- $!number.format($params["control1056"]) - выгрузится 1 500
Задание формата для выгрузки даты:
- $customTool.toDate("dd.MM.yyyy",$params["control1056"])
Расчетные поля
Для вывода в экспортируемый документ расчетных полей требуется сформировать соответствующее выражение в форме и добавить элемент формы, у которого настроенное выражение будет источником данных.
При необходимости на форме данный элемент можно скрыть с помощью флага "Включено" у выбранного элемента.
Примеры выражений для выгрузки:
1) Текущая дата: "Today()"
2) Объединение нескольких атрибутов справочника: "'Номер:'+[1]+' от'+[2]", где [1] - атрибут справочника "Номер договора" и [2] - атрибут справочника "Дата создания"
Далее идентификатор данного элемента мы используем в шаблоне по аналогии с выгрузкой атрибутов справочника.
Раскрывающиеся списки
Для вывода в выгружаемый файл значений, которые отмечены в раскрывающихся списках, по аналогии с расчетными полями необходимо:
1. Сформировать выражение на операнде EntryExpressionDictionarySourceParameter, в котором указать источник - справочник в форме, который используется в качестве источника отображения в требуемом раскрывающемся списке
- Если в раскрывающемся списке возможно отметить только 1 элемент, то выражение (expression) будет иметь следующий вид: "expression":"[1]", где 1 - это идентификатор операнда с типом EntryExpressionDictionarySourceParameter
- Если в раскрывающемся списке возможна множественная отметка, то не забудьте у операнда указать флаг "allowMultipleValues": true и само выражение будет иметь следующий вид: Concatenate(',', [1]), где 1 - это идентификатор операнда с типом EntryExpressionDictionarySourceParameter. Функция Concatenate позволит выгрузить выбранные элементы строкой через заданный разделитель, в данном случае через запятую
2. Добавить элемент формы с типом "Текстовое поле", у которого настроенное выражение будет источником данных
3. Скрываем данный элемент с помощью флага "Включено"
4. Используем данный элемент в шаблоне
Таблицы
Статичное количество столбцов в таблице
1) Добавить на форму элементы с типом "Таблица", у которых будет задан источник данных - отчет. Далее в настройке будут использоваться Идентификаторы этих элементов управления
2) Задать заголовки столбцов:
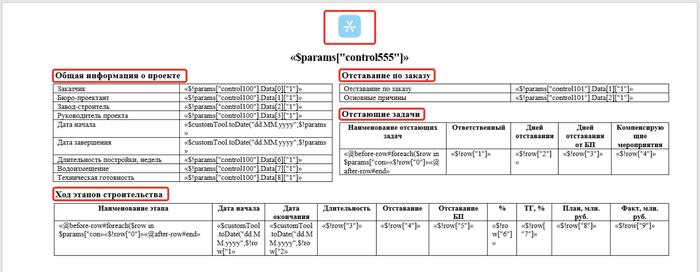
- Первый вариант: задать статичные названия в самом шаблоне:
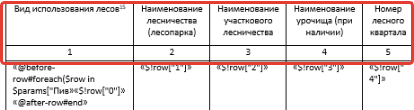
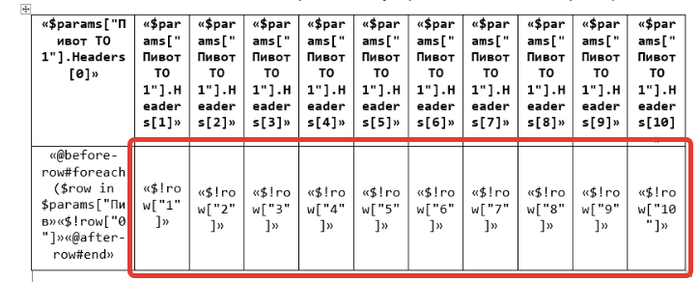
- Второй вариант: задать ссылки на заголовки в самой таблице:
$params["control510"].Headers[0] , где $params["Ссылка на элемент формы"].Headers[номер столбца]
3) Задать данные для выгрузки в первом столбце:
- Добавить в ячейку с помощью Ctrl+F9 (см.выше):
@before-row#foreach($row in $params["control510"].Data), где id это Идентификатор элемента таблицы на форме;
- В этой же ячейке, без пробелов таким же образом добавить:
$!row["0"] - номер столбца, из которого выгружать данные
- В этой же ячейке, без пробелов таким же образом добавить:
@after-row#end - позволяет выгрузить все строки из таблицы
4) Задать данные для выгрузки в последующих столбцах:
$!row["1"], где указываются номера столбцов, которые требуется выгрузить в столбец таблицы в шаблоне
Динамическое количество столбцов в таблице
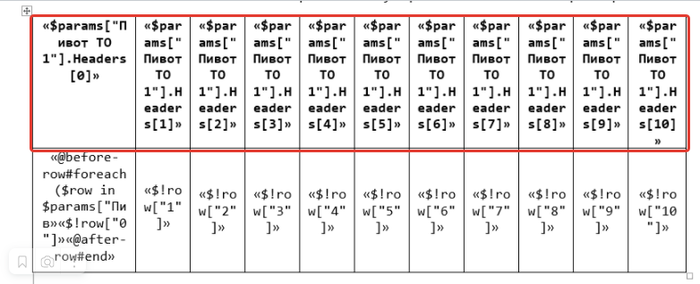
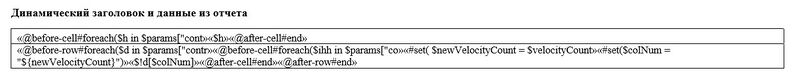
1) Для выгрузки заголовков настройте следующие поля в рамках одной ячейки шаблона:
@before-cell#foreach($h in $params["control111"].Headers) + $h + @after-cell#end , где control*id* это Идентификатор элемента таблицы на форме
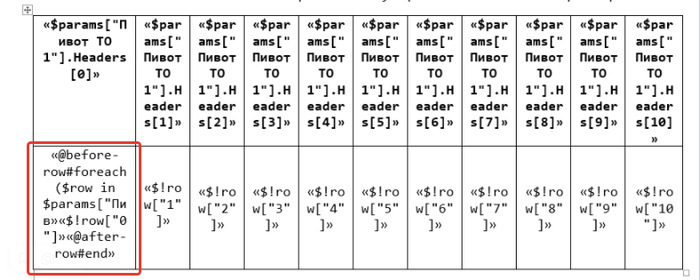
2) Для выгрузки данных настройте следующие поля в рамках одной ячейки шаблона:
@before-row#foreach($d in $params["control111"].Data) + @before-cell#foreach($ihh in $params["control111"].Headers) + #set( $newVelocityCount = $velocityCount - 1) + #set($colNum = "${newVelocityCount}") + $!d[$colNum] + @after-cell#end + @after-row#end , где control*id* это Идентификатор элемента таблицы на форме
Поячеейчная выгрузка таблицы (транспонированные таблицы)
1) В шаблоне документа вставить таблицу и прописать статичные названия столбцов и строк
2) Задать ячейки отчета для выгрузки в ячейки таблицы шаблона:
$!params["control510"].Data[0]["1"] ", начиная с первой строчки прописываем значения, где Data[номер строки]["номер столбца"].
Изображения с диаграммой
1) Добавить на форму элемент "Диаграмма" и настроить источник данных - отчет.
2) В шаблоне документа вставить любое изображение, с помощью которого ограничиваем поле для выгрузки изображения
3) Далее при выделенном изображении переходим на вкладку "Вставка" п. "Ссылки" и выбираем "Закладка". Задаем название закладки: control*id* , где id это Идентификатор элемента Диаграмма на форме и нажать кнопку "Добавить".
Изображение присвоена закладка, в которую и будет выгружаться диаграмма.
Важно! При выгрузке диаграммы в качестве изображения, необходимо на кнопке в форме, по нажатию на которую будет происходить экспорт по шаблону, добавить свойство "sendImages": true.
| Пример кнопки для печати диаграммы |
|---|
1 {
2 "key": "key1639482298801",
3 "type": "trv-button",
4 "templateOptions": {
5 "sendImages": true,
6 "properties": {
7 ...
8 },
9 "localizedTitle": {
10 ...
11 },
12 "dataSourceId": 13
13 }
|
Пример файла с полем для выгрузки диаграммы вы найдете по этой ссылке: https://docs.google.com/document/d/1vkv18cmqFhsVlL00XLPLjjb4gT7R4zu3/edit?usp=sharing&ouid=103053010888258568238&rtpof=true&sd=true
Изображения в формате base64
1) Добавить на форму элемент, который будет выводить изображение в формате base64. Важно! в данной строке не должно содержатся прочей информации, например, data:image/jpeg;base64
2) Указать у данного серверного контрола caption формата image_*id* , где id это Идентификатор элемента Диаграмма на форме
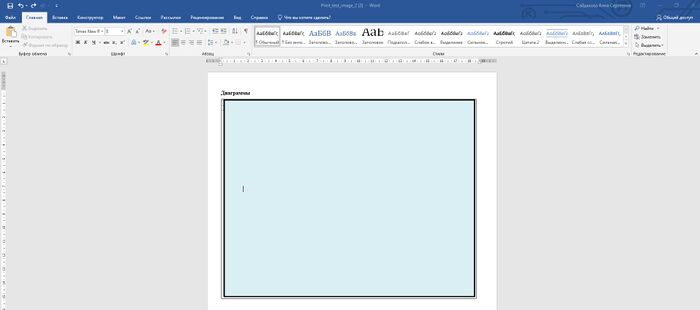
3) В шаблоне документа вставить любое изображение, с помощью которого ограничиваем поле для выгрузки изображения. По аналогии с диаграммой:
4) Далее при выделенном изображении переходим на вкладку "Вставка" п. "Ссылки" и выбираем "Закладка". Задаем название закладки, которое было задано в caption контрола на п.2: image_*id* , где id это Идентификатор элемента Диаграмма на форме и нажать кнопку "Добавить".
Изображение присвоена закладка, в которую и будет выгружаться изображение.
Важно! При выгрузке изображения из base64, необходимо на кнопке в форме, по нажатию на которую будет происходить экспорт по шаблону, добавить свойство "sendImages": true.
| Пример кнопки для печати изображения |
|---|
1 {
2 "key": "key1639482298801",
3 "type": "trv-button",
4 "templateOptions": {
5 "sendImages": true,
6 "properties": {
7 ...
8 },
9 "localizedTitle": {
10 ...
11 },
12 "dataSourceId": 13
13 }
|
Важно! При выгрузке изображения из base64, в действии выгрузки по шаблону добавить свойство "valueAsImageControlIds": [...], где указать идентификаторы контролов, которые содержат base64 для выгрузки
| Действие выгрузки по шаблону для печати изображения |
|---|
1 {
2 "templateFilenameSettings": {
3 "value": "https://3v.3v-group.net/filestorage/api/FileStorage/Db/get/Print_test_image_2.docx",
4 "discriminator": "FixedTextSettings"
5 },
6 "format": "Docx",
7 "valueAsImageControlIds": [
8 1
9 ],
10 "discriminator": "ExportAction",
11 ...
12 "id": 1,
13 "name": "Выгрузка по шаблону",
14 "code": null
15 }
|