Чекбокс
Чекбокс - поле ввода отметки логического типа.
Содержание
| Название в конструкторе | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Размер | type | default, small | Выбор размера компонента. Подробнее. |
| Тип | size | checkbox, toggle | Выбор типа элемента. Подробнее. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается справа от компонента. |
| Подсказка | localizedHint.defaultValue | string | Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент |
| Значение по умолчанию | value | bool | Значение отображаемое в элементе до взаимодействия с ним пользователя. |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Источник данных | uiDataSource | int | Создание и выбор источника данных. Для справочника выбирается атрибут. Для отчёта ячейка. |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, включении которого изменение в компоненте будет сохраняться автоматически |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Добавить поле
Элемент можно добавить через конструктор

Настроить заголовок
Для настройки заголовка достаточно задать его в настройке "Заголовок".
Настроить подсказку
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка"
Изменить тип
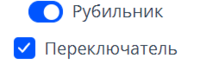
У элемента чекбокс существует два типа рубильник и переключатель. Переключатель представляет собой область. в которой можно поставить или убрать отметку ![]() . Рубильник буквально представляет собой переключатель, с помощью которого можно выбрать два простых противоположных варианта
. Рубильник буквально представляет собой переключатель, с помощью которого можно выбрать два простых противоположных варианта ![]() .
.
Изменить размер поля
Размер элемента следует задавать в настройке "Размер поля".
| Название в конструкторе | Название в JSON | Размер в пикселях |
|---|---|---|
| Маленький | small | 16px |
| По умолчанию | default | 20px |
Настроить источник данных
Для того, чтобы настроить источник данных нужно создать шаблон и настроить его атрибут. Подробнее...
Настроить действия на изменение значения поля
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.