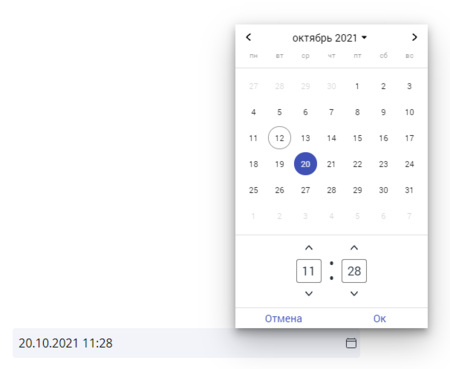
Календарь
Календарь - поле ввода для значений типа дата.
Содержание
Добавить поле
Элемент можно добавить через конструктор

Настроить заголовок
Для настройки заголовка достаточно задать его в настройке "Заголовок".
Настроить подсказку
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка"
Изменить текст-заполнитель
Чтобы до взаимодействия пользователя с элементом в нём отображался требуемая дата следует задать её в настройке "Текст-заполнитель"
Изменить размер поля
Размер элемента следует задавать в настройке "Размер поля".
| Название в конструкторе | Название в JSON | Размер в пикселях |
|---|---|---|
| Маленький | small | 24px |
| Стандартный | default | 32px |
| Средний | medium | 40px |
| Большой | large | 48px |
Выбрать тип
Тип отображения даты выбирается в поле конструктора "Тип".
| Название в конструкторе | Название в JSON | Формат |
|---|---|---|
| Дата и время | DateAndTime | DD.MM.YYYY HH:MM |
| Дата | Date | DD.MM.YYYY |
| Время | Time | HH:MM |
Настроить источник данных
Для того, чтобы настроить источник данных нужно создать шаблон и настроить его атрибут. Подробнее...
Настроить действия на изменение значения поля
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.