Платформа 3V/Формы/Компоненты/Графики/Диаграмма Ганта: различия между версиями
Il.iashin (обсуждение | вклад) (Новая страница: «Что-то про то, как настроить диаграмму ганта и как она примерно работает») |
|||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | При настройке [[Платформа 3V/Формы/Дашборд|дашборда]] можно создать диаграмму Ганта. Диаграмма Ганта - способ графического отображения данных в виде иллюстрации плана или графика работ. | |
| + | |||
| + | == Описание свойств templateOptions == | ||
| + | <div class="NavFrame collapsed"> | ||
| + | <div class="NavHead">Свойства templateOptions</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | {| class="wikitable" style="margin:auto; clear:both;" | ||
| + | |- | ||
| + | ! Наименование !! Свойство !! Тип !! Описание | ||
| + | |- | ||
| + | | Тип диаграммы || '''type''' || строковый || Выбор типа диаграммы | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Общие настройки''' | ||
| + | |- | ||
| + | | Ширина || '''width''' || числовой || Настройка ширины области диаграммы | ||
| + | |- | ||
| + | | Высота || '''height''' || числовой || Настройка высоты области диаграммы | ||
| + | |- | ||
| + | | Заливка || '''backgroundColor''' || строковый || Настройка цвета фона диаграммы | ||
| + | |- | ||
| + | | Ширина бордюра || '''borderWidth''' || строковый || Настройка толщины границы области диаграммы | ||
| + | |- | ||
| + | | Цвет бордюра || '''borderColor''' || строковый || Настройка цвета границы области диаграммы | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Формат шапки''' | ||
| + | |- | ||
| + | | Ключ|| '''formatHeader.key''' || строковый || Ключ | ||
| + | |- | ||
| + | | Формат || '''formatHeader.format''' || строковый || Настройка формата шапки колонки | ||
| + | |- | ||
| + | | Интервал (мс) || '''formatHeader.tickInterval''' || числовой || Настройка формата | ||
| + | |- | ||
| + | | Вывести текущую дату || '''currentDateIndicator''' || логический || Флаг, при включении которого выводится линия на текущей дату | ||
| + | |- | ||
| + | | Ширина линии текущей даты || '''currentDateIndicatorWidth''' || числовой || Настройка ширины линии текущей даты | ||
| + | |- | ||
| + | | Тип линии || '''currentDateIndicatorDashStyle''' || строковый || Настройка типа линии графика | ||
| + | |- | ||
| + | | Цвет линии || '''currentDateIndicatorColor''' || строковый || Настройка цвета линии текущей даты | ||
| + | |- | ||
| + | | Формат подписи текущей даты || '''currentDateIndicatorFormat''' || строковый || Настройка формата подписи текущей даты | ||
| + | |- | ||
| + | | Включить анимацию || '''animation''' || логический || Флаг, при включении которого диаграмма будет строиться с анимацией | ||
| + | |- | ||
| + | | Включить подпись || '''enableDataLabels''' || логический || Флаг, при включении которого будет выводится подпись | ||
| + | |- | ||
| + | | Выводимая колонка || '''enableDataLabelsFormat''' || строковый || Задание выводимой колонки | ||
| + | |- | ||
| + | | Цвет подписи выводимой колонки || '''enableDataLabelsColor''' || строковый || Настройка цвета подписи выводимой колонки | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройка заголовка''' | ||
| + | |- | ||
| + | | Заголовок || '''title.text''' || строковый || Задание заголовка диаграммы | ||
| + | |- | ||
| + | | Отступ || '''title.margin''' || числовой || Отступ заголовка диаграммы сверху | ||
| + | |- | ||
| + | | Цвет заголовка || '''title.color''' || строковый || Настройка цвета заголовка | ||
| + | |- | ||
| + | | Размер шрифта || '''title.fontSize''' || строковый || Размер шрифта заголовка диаграммы | ||
| + | |- | ||
| + | | Выравнивание по вертикали || '''title.align''' || строковый || Выравнивание заголовка по вертикали | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройка подзаголовка''' | ||
| + | |- | ||
| + | | Заголовок || '''subtitle.text''' || строковый || Задание заголовка диаграммы | ||
| + | |- | ||
| + | | Отступ || '''subtitle.margin''' || числовой || Отступ заголовка диаграммы сверху | ||
| + | |- | ||
| + | | Цвет заголовка || '''subtitle.color''' || строковый || Настройка цвета заголовка | ||
| + | |- | ||
| + | | Размер шрифта || '''subtitle.fontSize''' || строковый || Размер шрифта заголовка диаграммы | ||
| + | |- | ||
| + | | Выравнивание по вертикали || '''subtitle.align''' || строковый || Выравнивание заголовка по вертикали | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"|'''Данные''' | ||
| + | |- | ||
| + | | Использовать уникальность || '''uniqueNames''' || логический || Флаг, при включении которого каждое повторяющееся значение в columnName будет объединено в одну строку в диаграмме. | ||
| + | |- | ||
| + | | Использовать несколько серий || '''moreSeries''' || логический || Флаг, при включении которого будет возможно использование нескольких серий данных | ||
| + | |- | ||
| + | | Колонка с сериями || '''columnName''' || числовой || Задание номера колонки с этапами (данными серии) | ||
| + | |- | ||
| + | | Колонка с данными || '''columnSeries''' || числовой || Задание номера колонки с сериями | ||
| + | |- | ||
| + | | Колонка начала времени || '''startDate''' || числовой || Задание номера колонки с датой начала периода | ||
| + | |- | ||
| + | | Колонка завершения времени || '''endDate''' || числовой || Задание номера колонки с датой завершения периода | ||
| + | |- | ||
| + | | Колонка цвета || '''color''' || строковый || Задание номера колонки цвета периода | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"|'''Выводимые колонки''' | ||
| + | |- | ||
| + | | Название || '''nameColumns.label''' || строковый || Задание названия колонки | ||
| + | |- | ||
| + | | Колонка || '''nameColumns.column''' || числовой || Задания номера столбца из отчёта с данными | ||
| + | |- | ||
| + | | Колонка с процентами || '''nameColumns.percent''' || логический|| Флаг, включение которого показывает, что данные являются процентом выполнения | ||
| + | |- | ||
| + | | Колонка для цвета процентов || '''nameColumns.colorPercentColumn''' || числовой || Задание номера столбца из отчёта с цветом, которым будет отображаться процент выполненной серии | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"|'''Настройка выводимых колонок''' | ||
| + | |- | ||
| + | | Заголовок || '''gridColumns.title''' || строковый || Задание названия колонки | ||
| + | |- | ||
| + | | Формат || '''gridColumns.format''' || строковый || Задание формата заголовка в виде {point.label} | ||
| + | |- | ||
| + | | Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | ||
| + | |} | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | == Примеры использования и настройки == | ||
| + | |||
| + | === Создать отчёт с данными, на которых будет строиться диаграмма Ганта === | ||
| + | В отчёте обязательно должны быть столбцы с наименованием, датой начала и датой конца периода. При необходимости вывода в отчёт транзитивного атрибута, требуется выносить сам атрибут, а не ссылку на него | ||
| + | [[Файл:отчёт гант.png|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | === Создать форму === | ||
| + | В форму следует добавить источник данных и элемент. | ||
| + | |||
| + | === Добавить источник данных === | ||
| + | В форму добавить источник данных - отчет, где ''pivotId'' - это идентификатор отчета в навигаторе. | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON источника - отчета</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "pivotId": 55547, | ||
| + | "parameters": [], | ||
| + | "focusOnFirstCell": false, | ||
| + | "id": 55547, | ||
| + | "name": "План загрузки по договорам", | ||
| + | "isReadOnly": false, | ||
| + | "dataEditRuleIds": [], | ||
| + | "dataEditExpressionIds": [], | ||
| + | "beforeSaveDataActions": [], | ||
| + | "beforeSaveActions": [], | ||
| + | "afterSaveDataActions": [], | ||
| + | "afterSaveActions": [], | ||
| + | "discriminator": "PivotDataSource" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | === Добавить элемент - диаграмма Ганта === | ||
| + | Добавить элемент ''"диаграмма Ганта"'' и задать у нее источник данных - ранее добавленный отчет. | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "dataSourceId": 76623 | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | === Настроить вывод данных === | ||
| + | Для отображения данных требуется добавить обязательные источники данных - номера столбцов отчёта: ''"Колонка с данными(columnName)"'' - наименование, ''"Колонка начала времени(startDate)"'' - дата начала периода, ''"Колонка завершения времени(endDate)"'' - дата окончания периода, ''"Колонка цвета(color)"'' - цвет горизонтальной полосы(опционально). | ||
| + | [[Файл:данные.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON источников данных диаграммы Ганта</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | "templateOptions": { | ||
| + | ... | ||
| + | "columnName": 3, | ||
| + | "startDate": 6, | ||
| + | "endDate": 7, | ||
| + | "color": 5 | ||
| + | } | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Простая диаграмма Ганта ====== | ||
| + | |||
| + | [[Файл:76642.png|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки серии и уникальности</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | |||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "moreSeries": false, | ||
| + | "uniqueNames": false | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Диаграмма Ганта с уникальностью и несколькими сериями ====== | ||
| + | |||
| + | [[Файл:несколько серий + уникальность.png|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
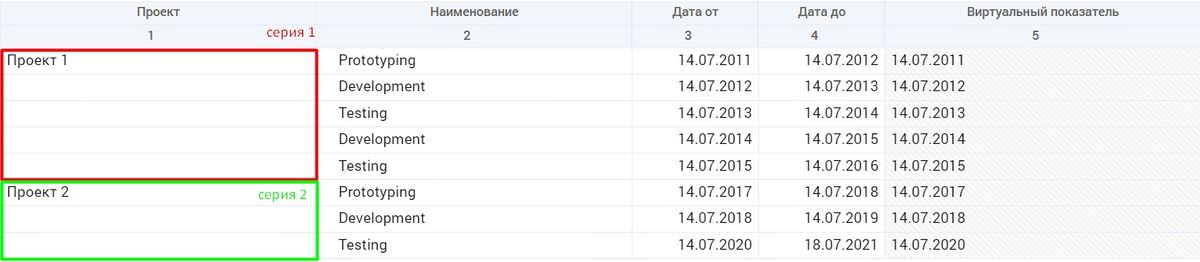
| + | Отличие данного типа диаграммы Ганта в использовании уникальности данных и нескольких серий данных. Уникальность проверяется по наименованию, каждое повторяющееся значение в наименовании будет объединено в одну строку в диаграмме. Для настройки нескольких серий о в отчёте следует настроить столбец с сериями. В нём обязательно должна быть сортировка по наименованию. Столбец включает в себя название серии, после которого идут пустые строки столбца. Блок данных с названием и пустыми строками под ним и будет являться серией данных. | ||
| + | [[Файл:2 серии данных отчёт.jpg|1200px|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
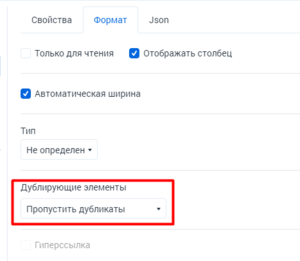
| + | Обязательно нужно настроить в конструкторе отчёта пропуск дубликатов, иначе диаграмма отстроится на разных сериях данных с одинаковым названием. | ||
| + | [[Файл:пропустить дубликаты.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки нескольких серий и уникальности</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | |||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "moreSeries": true, | ||
| + | "uniqueNames": true | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Простая диаграмма Ганта с уникальностью ====== | ||
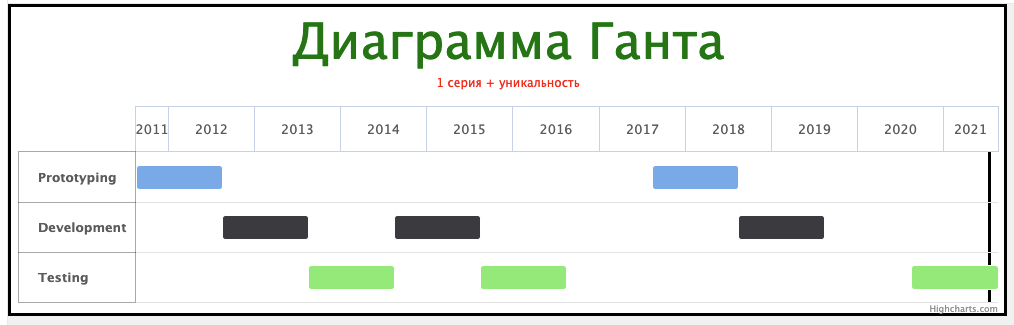
| + | [[Файл:1 серия + уникальность.png|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "moreSeries": false, | ||
| + | "uniqueNames": true | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Диаграмма Ганта с несколькими сериями ====== | ||
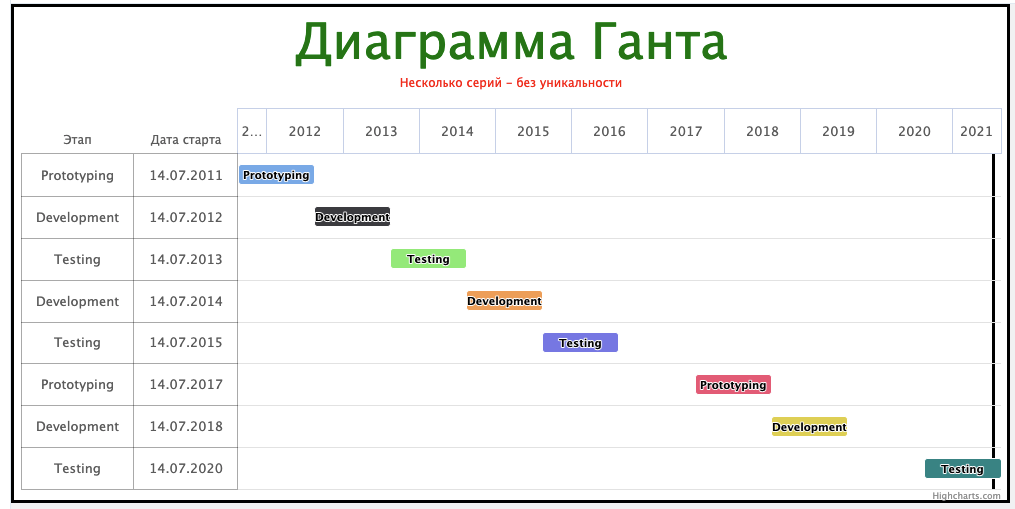
| + | [[Файл:несколько серий без уникальности.png|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки серии и уникальности</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "moreSeries": true, | ||
| + | "uniqueNames": false | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | === Настройка боковой таблицы === | ||
| + | |||
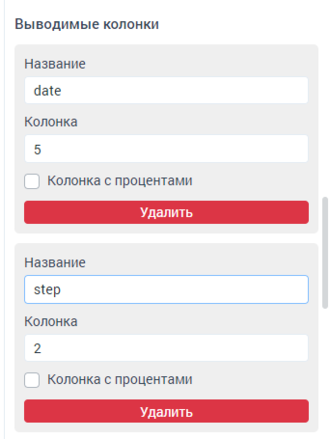
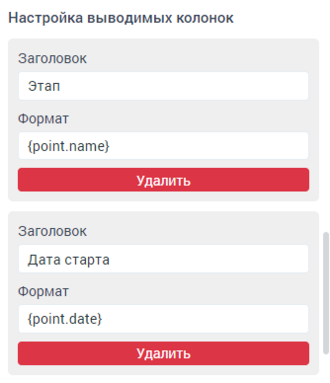
| + | Для отображения таблицы в области "''Выводимые колонки(nameColumns)"'' следует задать ''"Название(label)"'' для выбранной колонки из отчёта. В области ''"Настройка выводимых колонок(gridColumn)"'' нужно задать заголовки, в формате {point.label}, где label - объявленное название в области ''"Выводимые колонки(nameColumns)"''. | ||
| + | <gallery widths=330px heights=450px> | ||
| + | Файл:выводимые колонки.png | ||
| + | Файл:грид колонки.png | ||
| + | </gallery> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки вывода таблицы</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "data": { | ||
| + | ... | ||
| + | "nameColumns": [ | ||
| + | { | ||
| + | "label": "step", | ||
| + | "column": 2, | ||
| + | "percent": false, | ||
| + | "colorPercentColumn": null | ||
| + | }, | ||
| + | { | ||
| + | "label": "date", | ||
| + | "column": 5, | ||
| + | "percent": false, | ||
| + | "colorPercentColumn": null | ||
| + | } | ||
| + | ] | ||
| + | }, | ||
| + | "gridColumns": [ | ||
| + | { | ||
| + | "format": "{point.step}", | ||
| + | "title": "Этап" | ||
| + | }, | ||
| + | { | ||
| + | "format": "{point.date}", | ||
| + | "title": "Дата старта" | ||
| + | } | ||
| + | ] | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | === Настройка текущей даты === | ||
| + | Для того, чтобы на графике показать текущую дату требуется отметить флаг ''"Вывести текущую дату(currentDateIndicator)"'', после этого следует указать ''"Формат подписи текущей даты(currentDateIndicatorFormat)"''. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Формат !! Описание !! Пример | ||
| + | |- | ||
| + | | %a || Укороченное название дня недели || Mon | ||
| + | |- | ||
| + | | %A || Полное название дня недели || Monday | ||
| + | |- | ||
| + | | %d || Двухзначная запись числа месяца || с 01 до 31 | ||
| + | |- | ||
| + | | %e || Число месяца || с 1 по 31 | ||
| + | |- | ||
| + | | %b || Укороченное название месяца || Jan | ||
| + | |- | ||
| + | | %B || Полное название месяца || January | ||
| + | |- | ||
| + | | %m || Двузначная запись месяца || с 01 по 12 | ||
| + | |- | ||
| + | | %y || Двухзначный год || 09 (как 2009) | ||
| + | |- | ||
| + | | %Y || Четырёхзначный год || 2009 | ||
| + | |- | ||
| + | | %H || Двухзначное запись часов 24-часовом формате || с 00 по 23 | ||
| + | |- | ||
| + | | %M || Двухзначная запись минут || с 00 по 59 | ||
| + | |- | ||
| + | | %p || Верхний регистр || AM или PM | ||
| + | |- | ||
| + | | %P || Нижний регистр || AM или PM | ||
| + | |- | ||
| + | | %S || Двухзначная запись секунд || от 00 до 59 | ||
| + | |} | ||
| + | |||
| + | === Настройка шапки === | ||
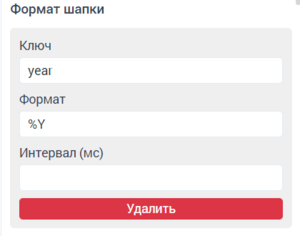
| + | Для настройки отображения шапки-календаря диаграммы необходимо настроить ''"Формат шапки(formatHeader)"''. Для более точной работы следует явно указывать свойство ''"Интервал(tickInterval)"'' - количество миллисекунд в нужном интервале. | ||
| + | [[Файл:формат шапки1.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки шапки</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "formatHeader": [ | ||
| + | { | ||
| + | "key": "year", | ||
| + | "format": "%Y", | ||
| + | "tickInterval": null | ||
| + | }, | ||
| + | { | ||
| + | "key": "month", | ||
| + | "format": "%b", | ||
| + | "tickInterval": 2592000000 | ||
| + | }, | ||
| + | { | ||
| + | "key": "month", | ||
| + | "format": "%m", | ||
| + | "tickInterval": 2592000000 | ||
| + | } | ||
| + | ], | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | === Настройка процента выполнения === | ||
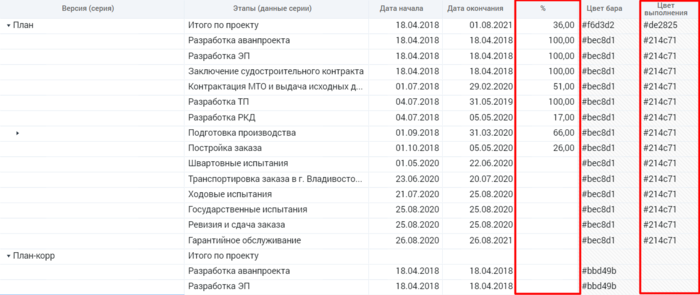
| + | Задание процента выполнения и его цвета происходит через отчёт. В строках отчёта следует задать процент выполнения и цвет, которым он будет отображаться на графике. | ||
| + | [[Файл:отчёт проценты.png|слева|700px|Пример отчёта]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
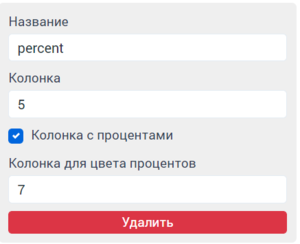
| + | Для того, чтобы отобразить процент выполнения, нужно в поставить флаг ''"Колонка с процентами(percent)"''. ''"Колонка для цвета процента(colorPercentColumn)"'' - задание цвета полосы процента выполнения из столбца отчёта. | ||
| + | [[Файл:процент гант.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "nameColumns": [ | ||
| + | { | ||
| + | "label": "percent", | ||
| + | "column": 5, | ||
| + | "percent": true, | ||
| + | "colorPercentColumn": 7 | ||
| + | } | ||
| + | ] | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | <br> | ||
| + | [[Файл:гант проценты.png|слева|1200px|Пример вывода диаграммы с процентами]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | === Настроить заголовок диаграммы === | ||
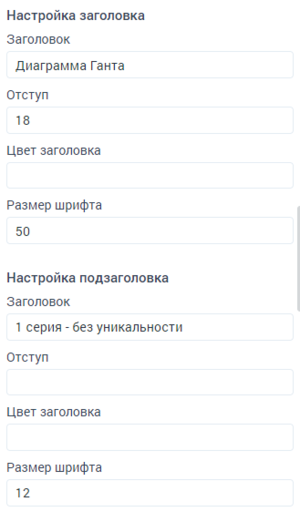
| + | Для того, чтобы создать заголовок достаточно написать его в поле ''"Заголовок(text)"''. Настройка стиля заголовка производится с помощью полей ''"Размер шрифта(fontSize)"'' и ''"Цвет заголовка(color)"''. Настройка расположения заголовка производится с помощью поля ''"Отступ(margin)"''. | ||
| + | [[Файл:Гант заголовок подзаголовок.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | "title": { | ||
| + | "text": "Test", | ||
| + | "margin": 20, | ||
| + | "fontSize": 16, | ||
| + | "color": null | ||
| + | }, | ||
| + | "subtitle": { | ||
| + | "fontSize": 12, | ||
| + | "text": null, | ||
| + | "margin": null, | ||
| + | "color": null | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | === Дополнительные настройки chartOptions === | ||
| + | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации(chartOptions)"''. | ||
| + | [[Файл:конфигурация.png|мини|слева]] | ||
| + | </br></br></br></br></br></br></br></br> | ||
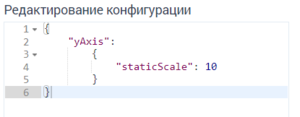
| + | Например, для того, чтобы задать отстройку размера диаграммы по количеству строк в отчёте следует задать статичную ширину колонки staticScale. | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON отстройки размера диаграммы по количеству строк </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "yAxis": | ||
| + | { | ||
| + | "staticScale": 10 | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
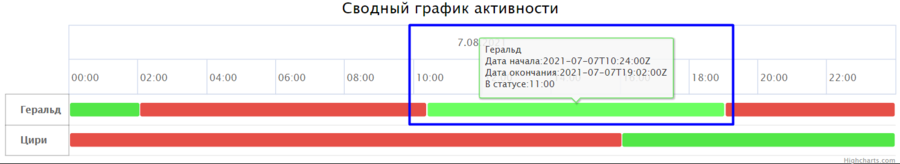
| + | Для того, чтобы задать всплывающее при наведении окно следует задать "tooltip". | ||
| + | [[Файл:хинт гант.png|900px|слева]] | ||
| + | </br></br></br></br></br></br></br></br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройка всплывающих окон </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "tooltip": { | ||
| + | "pointFormat": '{point.name}<br/>Дата начала:{point.date1}<br/>Дата окончания:{point.date2}<br/>В статусе:{point.status}<br/>', | ||
| + | "valueSuffix": '', | ||
| + | "shared": false | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | Дополнительную информацию по chartOptions можно узнать [https://api.highcharts.com/gantt/# по ссылке]. | ||
Текущая версия на 08:06, 16 октября 2021
При настройке дашборда можно создать диаграмму Ганта. Диаграмма Ганта - способ графического отображения данных в виде иллюстрации плана или графика работ.
Содержание
- 1 Описание свойств templateOptions
- 2 Примеры использования и настройки
- 2.1 Создать отчёт с данными, на которых будет строиться диаграмма Ганта
- 2.2 Создать форму
- 2.3 Добавить источник данных
- 2.4 Добавить элемент - диаграмма Ганта
- 2.5 Настроить вывод данных
- 2.6 Настройка боковой таблицы
- 2.7 Настройка текущей даты
- 2.8 Настройка шапки
- 2.9 Настройка процента выполнения
- 2.10 Настроить заголовок диаграммы
- 2.11 Дополнительные настройки chartOptions
Описание свойств templateOptions
Примеры использования и настройки
Создать отчёт с данными, на которых будет строиться диаграмма Ганта
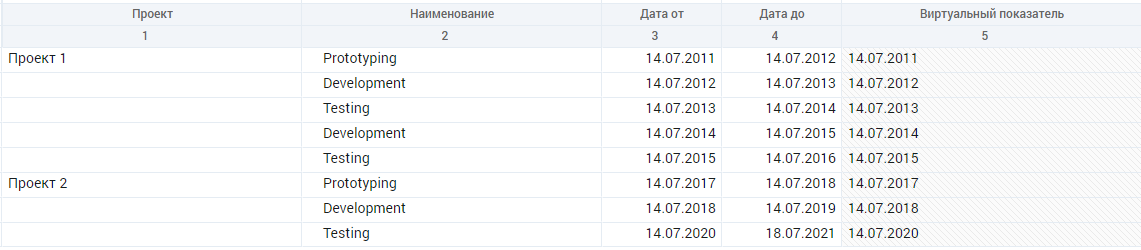
В отчёте обязательно должны быть столбцы с наименованием, датой начала и датой конца периода. При необходимости вывода в отчёт транзитивного атрибута, требуется выносить сам атрибут, а не ссылку на него
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных
В форму добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
Добавить элемент - диаграмма Ганта
Добавить элемент "диаграмма Ганта" и задать у нее источник данных - ранее добавленный отчет.
Настроить вывод данных
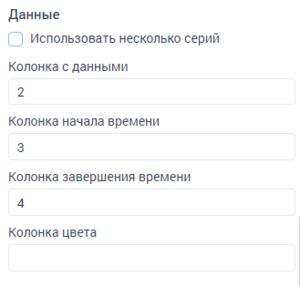
Для отображения данных требуется добавить обязательные источники данных - номера столбцов отчёта: "Колонка с данными(columnName)" - наименование, "Колонка начала времени(startDate)" - дата начала периода, "Колонка завершения времени(endDate)" - дата окончания периода, "Колонка цвета(color)" - цвет горизонтальной полосы(опционально).
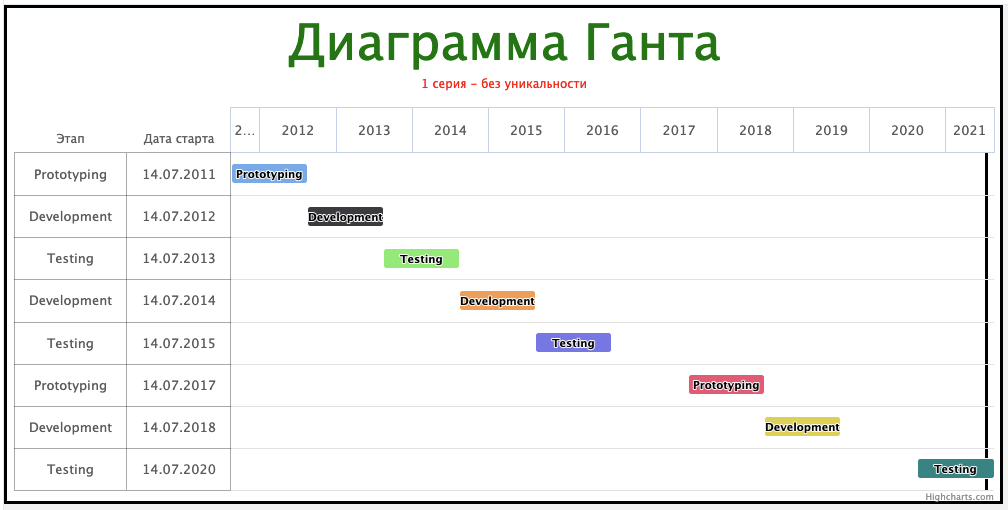
Простая диаграмма Ганта
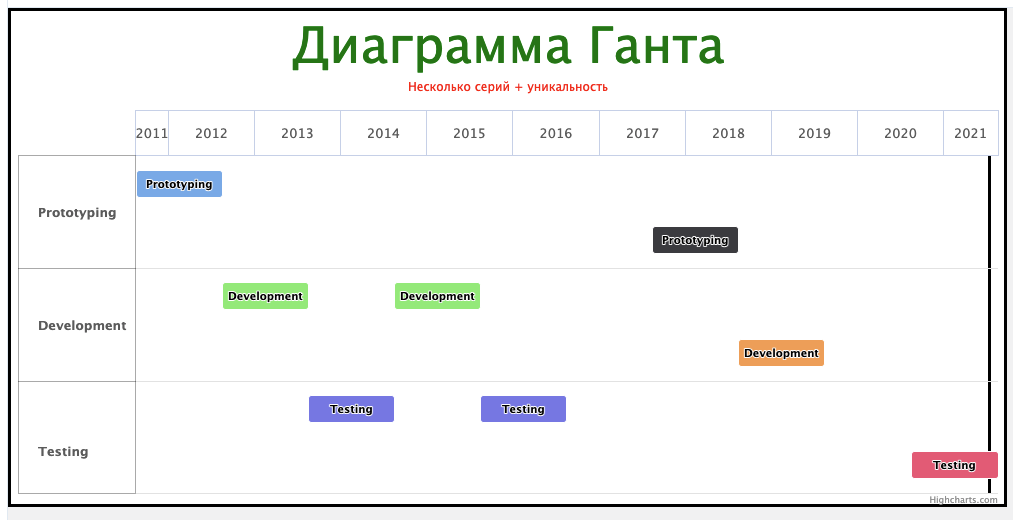
Диаграмма Ганта с уникальностью и несколькими сериями
Отличие данного типа диаграммы Ганта в использовании уникальности данных и нескольких серий данных. Уникальность проверяется по наименованию, каждое повторяющееся значение в наименовании будет объединено в одну строку в диаграмме. Для настройки нескольких серий о в отчёте следует настроить столбец с сериями. В нём обязательно должна быть сортировка по наименованию. Столбец включает в себя название серии, после которого идут пустые строки столбца. Блок данных с названием и пустыми строками под ним и будет являться серией данных.
Обязательно нужно настроить в конструкторе отчёта пропуск дубликатов, иначе диаграмма отстроится на разных сериях данных с одинаковым названием.
Простая диаграмма Ганта с уникальностью
1 {
2 "moreSeries": false,
3 "uniqueNames": true
4 }
Диаграмма Ганта с несколькими сериями
Настройка боковой таблицы
Для отображения таблицы в области "Выводимые колонки(nameColumns)" следует задать "Название(label)" для выбранной колонки из отчёта. В области "Настройка выводимых колонок(gridColumn)" нужно задать заголовки, в формате {point.label}, где label - объявленное название в области "Выводимые колонки(nameColumns)".
Настройка текущей даты
Для того, чтобы на графике показать текущую дату требуется отметить флаг "Вывести текущую дату(currentDateIndicator)", после этого следует указать "Формат подписи текущей даты(currentDateIndicatorFormat)".
| Формат | Описание | Пример |
|---|---|---|
| %a | Укороченное название дня недели | Mon |
| %A | Полное название дня недели | Monday |
| %d | Двухзначная запись числа месяца | с 01 до 31 |
| %e | Число месяца | с 1 по 31 |
| %b | Укороченное название месяца | Jan |
| %B | Полное название месяца | January |
| %m | Двузначная запись месяца | с 01 по 12 |
| %y | Двухзначный год | 09 (как 2009) |
| %Y | Четырёхзначный год | 2009 |
| %H | Двухзначное запись часов 24-часовом формате | с 00 по 23 |
| %M | Двухзначная запись минут | с 00 по 59 |
| %p | Верхний регистр | AM или PM |
| %P | Нижний регистр | AM или PM |
| %S | Двухзначная запись секунд | от 00 до 59 |
Настройка шапки
Для настройки отображения шапки-календаря диаграммы необходимо настроить "Формат шапки(formatHeader)". Для более точной работы следует явно указывать свойство "Интервал(tickInterval)" - количество миллисекунд в нужном интервале.
Настройка процента выполнения
Задание процента выполнения и его цвета происходит через отчёт. В строках отчёта следует задать процент выполнения и цвет, которым он будет отображаться на графике.
Для того, чтобы отобразить процент выполнения, нужно в поставить флаг "Колонка с процентами(percent)". "Колонка для цвета процента(colorPercentColumn)" - задание цвета полосы процента выполнения из столбца отчёта.
Настроить заголовок диаграммы
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок(text)". Настройка стиля заголовка производится с помощью полей "Размер шрифта(fontSize)" и "Цвет заголовка(color)". Настройка расположения заголовка производится с помощью поля "Отступ(margin)".
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации(chartOptions)".
Например, для того, чтобы задать отстройку размера диаграммы по количеству строк в отчёте следует задать статичную ширину колонки staticScale.
Для того, чтобы задать всплывающее при наведении окно следует задать "tooltip".
Дополнительную информацию по chartOptions можно узнать по ссылке.