При настройке дашборда можно создать диаграмму Ганта. Диаграмма Ганта - способ графического отображения данных в виде иллюстрации плана или графика работ.
Описание свойств templateOptions
Свойства templateOptions
[show]
| Наименование |
Свойство |
Тип |
Описание
|
| Тип диаграммы |
type |
строковый |
Выбор типа диаграммы
|
| Общие настройки
|
| Ширина |
width |
числовой |
Настройка ширины области диаграммы
|
| Высота |
height |
числовой |
Настройка высоты области диаграммы
|
| Заливка |
backgroundColor |
строковый |
Настройка цвета фона диаграммы
|
| Ширина бордюра |
borderWidth |
строковый |
Настройка толщины границы области диаграммы
|
| Цвет бордюра |
borderColor |
строковый |
Настройка цвета границы области диаграммы
|
| Формат шапки
|
| Ключ |
formatHeader.key |
строковый |
Ключ
|
| Формат |
formatHeader.format |
строковый |
Настройка формата шапки колонки
|
| Интервал (мс) |
formatHeader.tickInterval |
числовой |
Настройка формата
|
| Вывести текущую дату |
currentDateIndicator |
логический |
Флаг, при включении которого выводится линия на текущей дату
|
| Ширина линии текущей даты |
currentDateIndicatorWidth |
числовой |
Настройка ширины линии текущей даты
|
| Тип линии |
currentDateIndicatorDashStyle |
строковый |
Настройка типа линии графика
|
| Цвет линии |
currentDateIndicatorColor |
строковый |
Настройка цвета линии текущей даты
|
| Формат подписи текущей даты |
currentDateIndicatorFormat |
строковый |
Настройка формата подписи текущей даты
|
| Включить анимацию |
animation |
логический |
Флаг, при включении которого диаграмма будет строиться с анимацией
|
| Включить подпись |
enableDataLabels |
логический |
Флаг, при включении которого будет выводится подпись
|
| Выводимая колонка |
enableDataLabelsFormat |
строковый |
Задание выводимой колонки
|
| Цвет подписи выводимой колонки |
enableDataLabelsColor |
строковый |
Настройка цвета подписи выводимой колонки
|
| Настройка заголовка
|
| Заголовок |
title.text |
строковый |
Задание заголовка диаграммы
|
| Отступ |
title.margin |
числовой |
Отступ заголовка диаграммы сверху
|
| Цвет заголовка |
title.color |
строковый |
Настройка цвета заголовка
|
| Размер шрифта |
title.fontSize |
строковый |
Размер шрифта заголовка диаграммы
|
| Выравнивание по вертикали |
title.align |
строковый |
Выравнивание заголовка по вертикали
|
| Настройка подзаголовка
|
| Заголовок |
subtitle.text |
строковый |
Задание заголовка диаграммы
|
| Отступ |
subtitle.margin |
числовой |
Отступ заголовка диаграммы сверху
|
| Цвет заголовка |
subtitle.color |
строковый |
Настройка цвета заголовка
|
| Размер шрифта |
subtitle.fontSize |
строковый |
Размер шрифта заголовка диаграммы
|
| Выравнивание по вертикали |
subtitle.align |
строковый |
Выравнивание заголовка по вертикали
|
| Данные
|
| Использовать уникальность |
uniqueNames |
логический |
Флаг, при включении которого каждое повторяющееся значение в columnName будет объединено в одну строку в диаграмме.
|
| Использовать несколько серий |
moreSeries |
логический |
Флаг, при включении которого будет возможно использование нескольких серий данных
|
| Колонка с сериями |
columnName |
числовой |
Задание номера колонки с этапами (данными серии)
|
| Колонка с данными |
columnSeries |
числовой |
Задание номера колонки с сериями
|
| Колонка начала времени |
startDate |
числовой |
Задание номера колонки с датой начала периода
|
| Колонка завершения времени |
endDate |
числовой |
Задание номера колонки с датой завершения периода
|
| Колонка цвета |
color |
строковый |
Задание номера колонки цвета периода
|
| Выводимые колонки
|
| Название |
nameColumns.label |
строковый |
Задание названия колонки
|
| Колонка |
nameColumns.column |
числовой |
Задания номера столбца из отчёта с данными
|
| Колонка с процентами |
nameColumns.percent |
логический |
Флаг, включение которого показывает, что данные являются процентом выполнения
|
| Колонка для цвета процентов |
nameColumns.colorPercentColumn |
числовой |
Задание номера столбца из отчёта с цветом, которым будет отображаться процент выполненной серии
|
| Настройка выводимых колонок
|
| Заголовок |
gridColumns.title |
строковый |
Задание названия колонки
|
| Формат |
gridColumns.format |
строковый |
Задание формата заголовка в виде {point.label}
|
| Редактирование конфигурации |
chartOptions |
строковый |
Дополнительные настройки из highcharts
|
Примеры использования и настройки
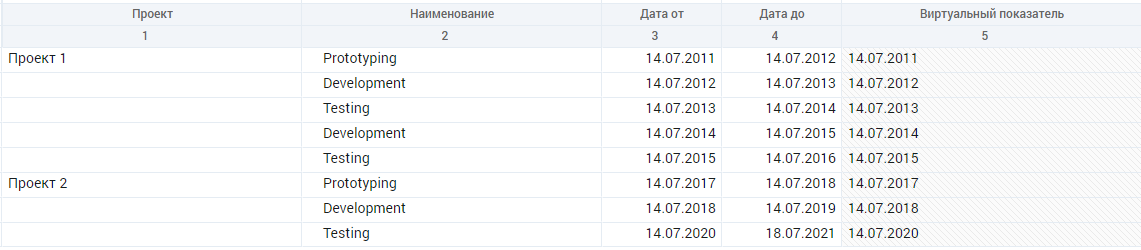
Создать отчёт с данными, на которых будет строиться диаграмма Ганта
В отчёте обязательно должны быть столбцы с наименованием, датой начала и датой конца периода. При необходимости вывода в отчёт транзитивного атрибута, требуется выносить сам атрибут, а не ссылку на него
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных
В форму добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
развернуть
Пример JSON источника - отчета
1 {
2 "pivotId": 55547,
3 "parameters": [],
4 "focusOnFirstCell": false,
5 "id": 55547,
6 "name": "План загрузки по договорам",
7 "isReadOnly": false,
8 "dataEditRuleIds": [],
9 "dataEditExpressionIds": [],
10 "beforeSaveDataActions": [],
11 "beforeSaveActions": [],
12 "afterSaveDataActions": [],
13 "afterSaveActions": [],
14 "discriminator": "PivotDataSource"
15 }
Добавить элемент - диаграмма Ганта
Добавить элемент "диаграмма Ганта" и задать у нее источник данных - ранее добавленный отчет.
развернуть
Пример JSON
1 {
2 ...
3
4 "dataSourceId": 76623
5
6 ...
7 }
Настроить вывод данных
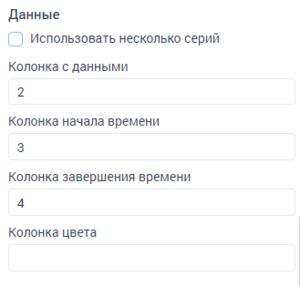
Для отображения данных требуется добавить обязательные источники данных - номера столбцов отчёта: "Колонка с данными(columnName)" - наименование, "Колонка начала времени(startDate)" - дата начала периода, "Колонка завершения времени(endDate)" - дата окончания периода, "Колонка цвета(color)" - цвет горизонтальной полосы(опционально).
развернуть
Пример JSON источников данных диаграммы Ганта
1 {
2 ...
3 "templateOptions": {
4 ...
5 "columnName": 3,
6 "startDate": 6,
7 "endDate": 7,
8 "color": 5
9 }
10 ...
11 }
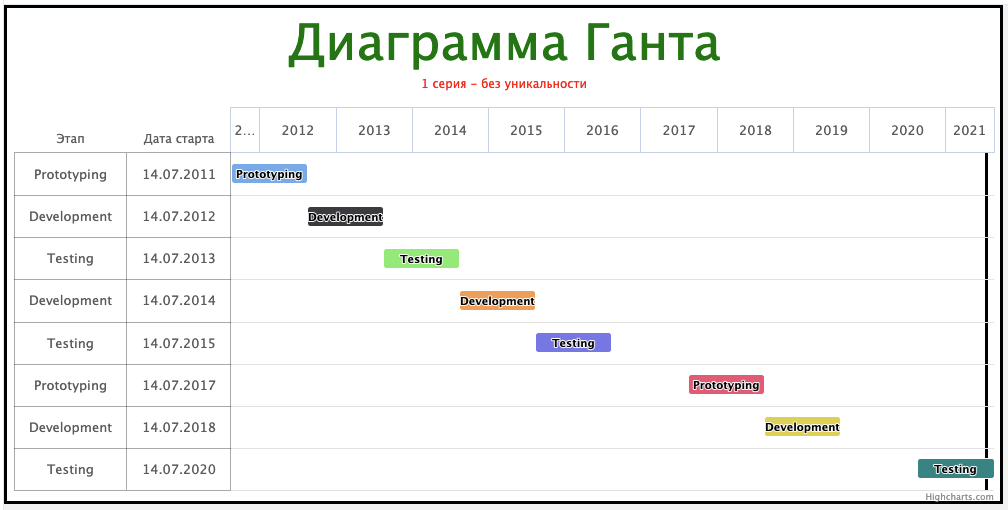
Простая диаграмма Ганта
развернуть
Пример JSON настройки серии и уникальности
1 {
2 "moreSeries": false,
3 "uniqueNames": false
4 }
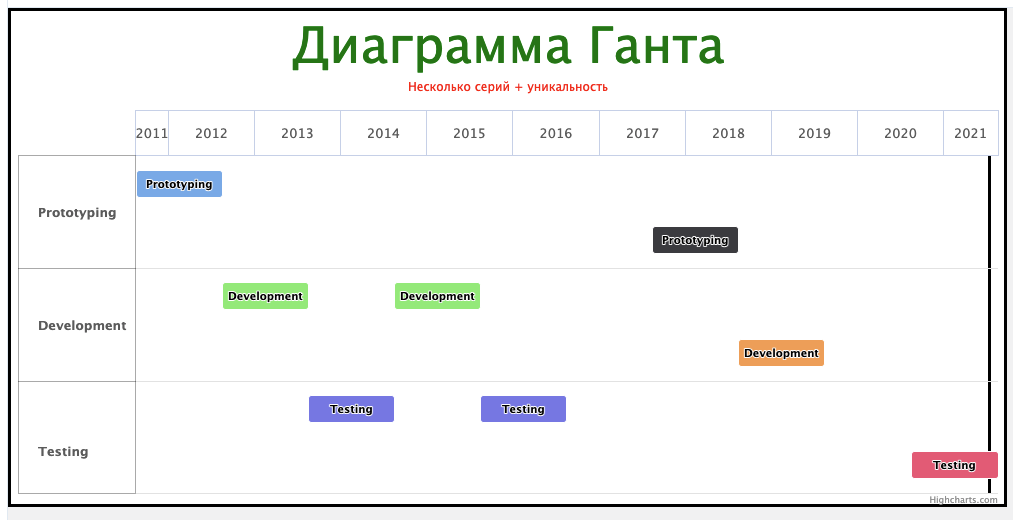
Диаграмма Ганта с уникальностью и несколькими сериями
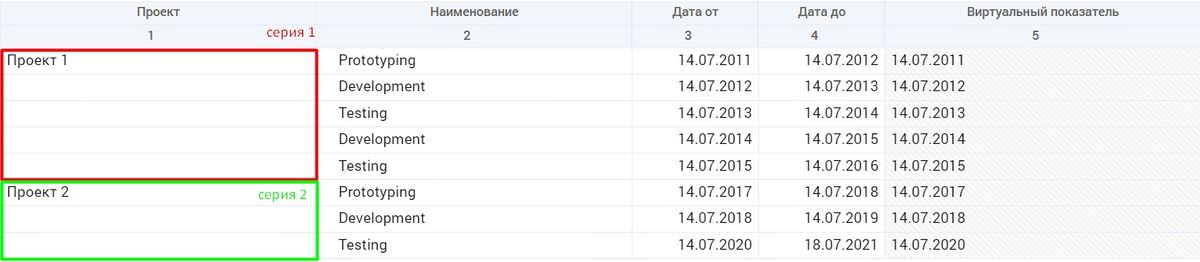
Отличие данного типа диаграммы Ганта в использовании уникальности данных и нескольких серий данных. Уникальность проверяется по наименованию, каждое повторяющееся значение в наименовании будет объединено в одну строку в диаграмме. Для настройки нескольких серий о в отчёте следует настроить столбец с сериями. В нём обязательно должна быть сортировка по наименованию. Столбец включает в себя название серии, после которого идут пустые строки столбца. Блок данных с названием и пустыми строками под ним и будет являться серией данных.
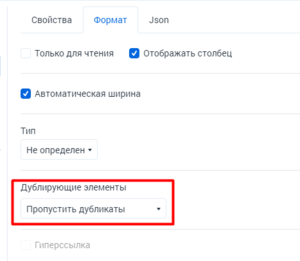
Обязательно нужно настроить в конструкторе отчёта пропуск дубликатов, иначе диаграмма отстроится на разных сериях данных с одинаковым названием.
развернуть
Пример JSON настройки нескольких серий и уникальности
1 {
2 "moreSeries": true,
3 "uniqueNames": true
4 }
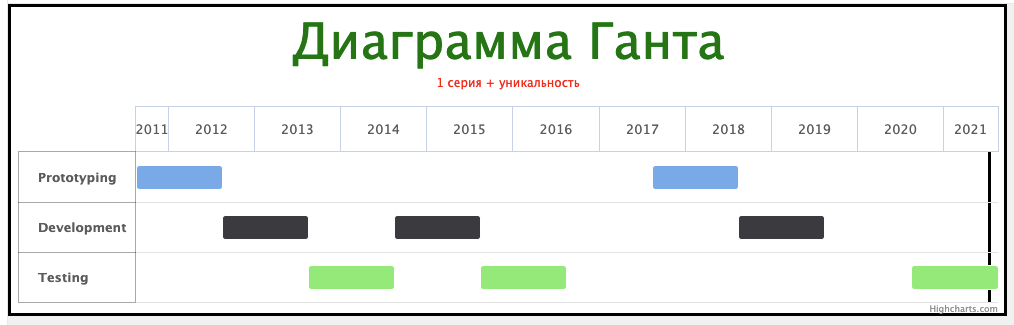
Простая диаграмма Ганта с уникальностью
1 {
2 "moreSeries": false,
3 "uniqueNames": true
4 }
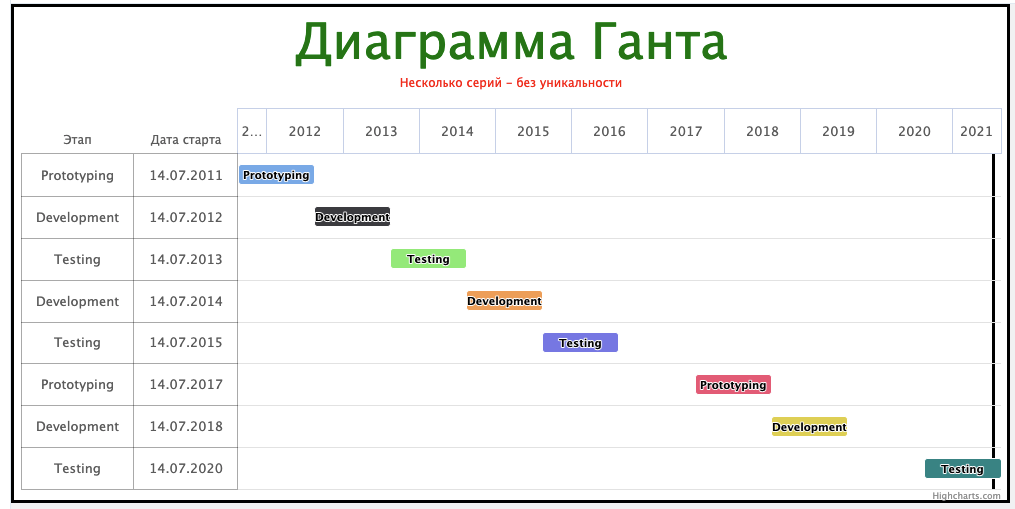
Диаграмма Ганта с несколькими сериями
развернуть
Пример JSON настройки серии и уникальности
1 {
2 "moreSeries": true,
3 "uniqueNames": false
4 }
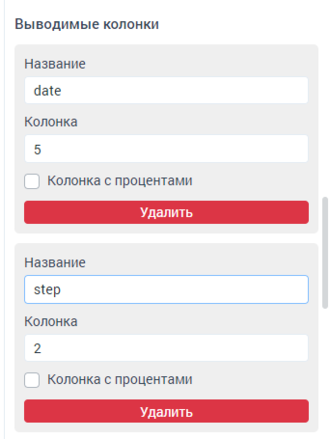
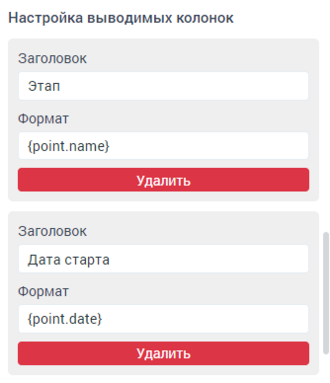
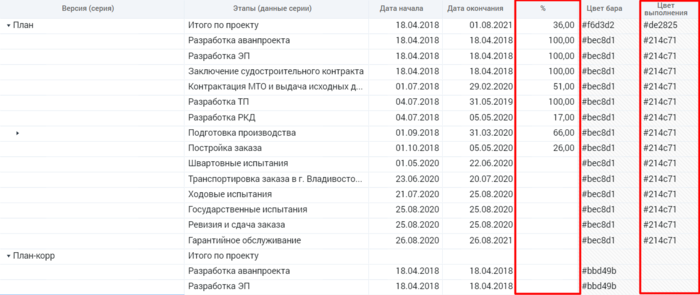
Настройка боковой таблицы
Для отображения таблицы в области "Выводимые колонки(nameColumns)" следует задать "Название(label)" для выбранной колонки из отчёта. В области "Настройка выводимых колонок(gridColumn)" нужно задать заголовки, в формате {point.label}, где label - объявленное название в области "Выводимые колонки(nameColumns)".
развернуть
Пример JSON настройки вывода таблицы
1 {
2 "data": {
3 ...
4 "nameColumns": [
5 {
6 "label": "step",
7 "column": 2,
8 "percent": false,
9 "colorPercentColumn": null
10 },
11 {
12 "label": "date",
13 "column": 5,
14 "percent": false,
15 "colorPercentColumn": null
16 }
17 ]
18 },
19 "gridColumns": [
20 {
21 "format": "{point.step}",
22 "title": "Этап"
23 },
24 {
25 "format": "{point.date}",
26 "title": "Дата старта"
27 }
28 ]
29 }
Настройка текущей даты
Для того, чтобы на графике показать текущую дату требуется отметить флаг "Вывести текущую дату(currentDateIndicator)", после этого следует указать "Формат подписи текущей даты(currentDateIndicatorFormat)".
| Формат |
Описание |
Пример
|
| %a |
Укороченное название дня недели |
Mon
|
| %A |
Полное название дня недели |
Monday
|
| %d |
Двухзначная запись числа месяца |
с 01 до 31
|
| %e |
Число месяца |
с 1 по 31
|
| %b |
Укороченное название месяца |
Jan
|
| %B |
Полное название месяца |
January
|
| %m |
Двузначная запись месяца |
с 01 по 12
|
| %y |
Двухзначный год |
09 (как 2009)
|
| %Y |
Четырёхзначный год |
2009
|
| %H |
Двухзначное запись часов 24-часовом формате |
с 00 по 23
|
| %M |
Двухзначная запись минут |
с 00 по 59
|
| %p |
Верхний регистр |
AM или PM
|
| %P |
Нижний регистр |
AM или PM
|
| %S |
Двухзначная запись секунд |
от 00 до 59
|
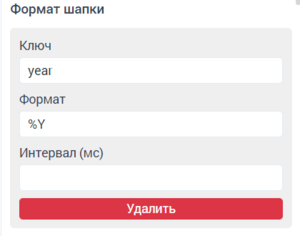
Настройка шапки
Для настройки отображения шапки-календаря диаграммы необходимо настроить "Формат шапки(formatHeader)". Для более точной работы следует явно указывать свойство "Интервал(tickInterval)" - количество миллисекунд в нужном интервале.
развернуть
Пример JSON настройки шапки
1 {
2 "formatHeader": [
3 {
4 "key": "year",
5 "format": "%Y",
6 "tickInterval": null
7 },
8 {
9 "key": "month",
10 "format": "%b",
11 "tickInterval": 2592000000
12 },
13 {
14 "key": "month",
15 "format": "%m",
16 "tickInterval": 2592000000
17 }
18 ],
19 }
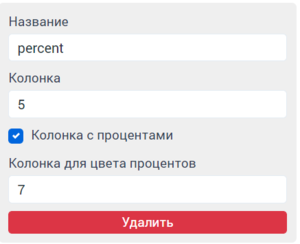
Настройка процента выполнения
Задание процента выполнения и его цвета происходит через отчёт. В строках отчёта следует задать процент выполнения и цвет, которым он будет отображаться на графике.
Для того, чтобы отобразить процент выполнения, нужно в поставить флаг "Колонка с процентами(percent)". "Колонка для цвета процента(colorPercentColumn)" - задание цвета полосы процента выполнения из столбца отчёта.
развернуть
Пример JSON настройки заголовка
1 {
2 "nameColumns": [
3 {
4 "label": "percent",
5 "column": 5,
6 "percent": true,
7 "colorPercentColumn": 7
8 }
9 ]
10 }
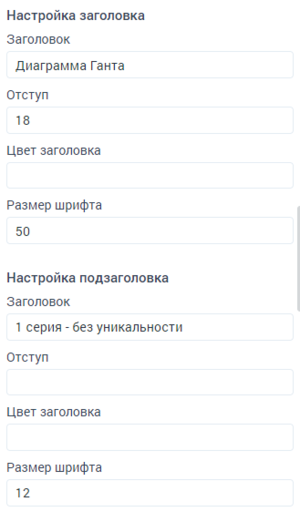
Настроить заголовок диаграммы
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок(text)". Настройка стиля заголовка производится с помощью полей "Размер шрифта(fontSize)" и "Цвет заголовка(color)". Настройка расположения заголовка производится с помощью поля "Отступ(margin)".
развернуть
Пример JSON настройки заголовка
1 "title": {
2 "text": "Test",
3 "margin": 20,
4 "fontSize": 16,
5 "color": null
6 },
7 "subtitle": {
8 "fontSize": 12,
9 "text": null,
10 "margin": null,
11 "color": null
12 }
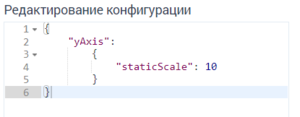
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации(chartOptions)".
Например, для того, чтобы задать отстройку размера диаграммы по количеству строк в отчёте следует задать статичную ширину колонки staticScale.
развернуть
Пример JSON отстройки размера диаграммы по количеству строк
1 {
2 "yAxis":
3 {
4 "staticScale": 10
5 }
6 }
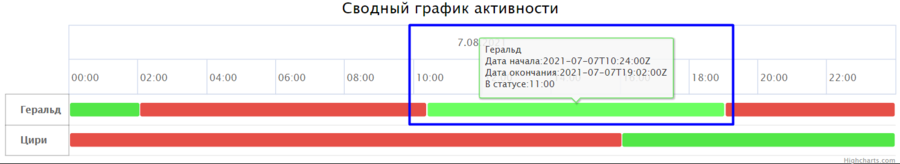
Для того, чтобы задать всплывающее при наведении окно следует задать "tooltip".
развернуть
Пример JSON настройка всплывающих окон
1 {
2 "tooltip": {
3 "pointFormat": '{point.name}<br/>Дата начала:{point.date1}<br/>Дата окончания:{point.date2}<br/>В статусе:{point.status}<br/>',
4 "valueSuffix": '',
5 "shared": false
6 }
7 }
Дополнительную информацию по chartOptions можно узнать по ссылке.