Платформа 3V/Формы/Компоненты/Графики/Диаграмма Ганта: различия между версиями
| Строка 113: | Строка 113: | ||
=== Создать отчёт с данными, на которых будет строиться диаграмма Ганта === | === Создать отчёт с данными, на которых будет строиться диаграмма Ганта === | ||
| − | В отчёте обязательно должны быть столбцы с наименованием, датой начала и датой конца периода. | + | В отчёте обязательно должны быть столбцы с наименованием, датой начала и датой конца периода. При необходимости вывода в отчёт транзитивного атрибута, требуется выносить сам атрибут, а не ссылку на него |
[[Файл:отчёт гант.png|слева]] | [[Файл:отчёт гант.png|слева]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br> | ||
Текущая версия на 08:06, 16 октября 2021
При настройке дашборда можно создать диаграмму Ганта. Диаграмма Ганта - способ графического отображения данных в виде иллюстрации плана или графика работ.
Содержание
- 1 Описание свойств templateOptions
- 2 Примеры использования и настройки
- 2.1 Создать отчёт с данными, на которых будет строиться диаграмма Ганта
- 2.2 Создать форму
- 2.3 Добавить источник данных
- 2.4 Добавить элемент - диаграмма Ганта
- 2.5 Настроить вывод данных
- 2.6 Настройка боковой таблицы
- 2.7 Настройка текущей даты
- 2.8 Настройка шапки
- 2.9 Настройка процента выполнения
- 2.10 Настроить заголовок диаграммы
- 2.11 Дополнительные настройки chartOptions
Описание свойств templateOptions
Примеры использования и настройки
Создать отчёт с данными, на которых будет строиться диаграмма Ганта
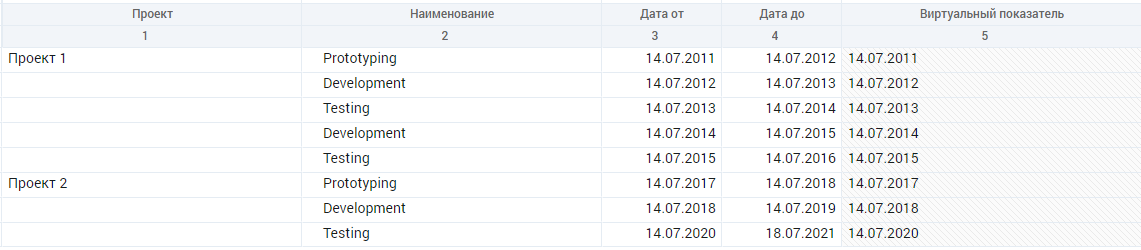
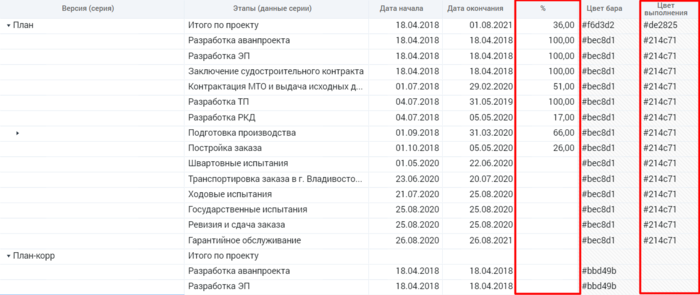
В отчёте обязательно должны быть столбцы с наименованием, датой начала и датой конца периода. При необходимости вывода в отчёт транзитивного атрибута, требуется выносить сам атрибут, а не ссылку на него
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных
В форму добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
Добавить элемент - диаграмма Ганта
Добавить элемент "диаграмма Ганта" и задать у нее источник данных - ранее добавленный отчет.
Настроить вывод данных
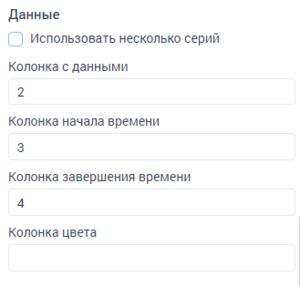
Для отображения данных требуется добавить обязательные источники данных - номера столбцов отчёта: "Колонка с данными(columnName)" - наименование, "Колонка начала времени(startDate)" - дата начала периода, "Колонка завершения времени(endDate)" - дата окончания периода, "Колонка цвета(color)" - цвет горизонтальной полосы(опционально).
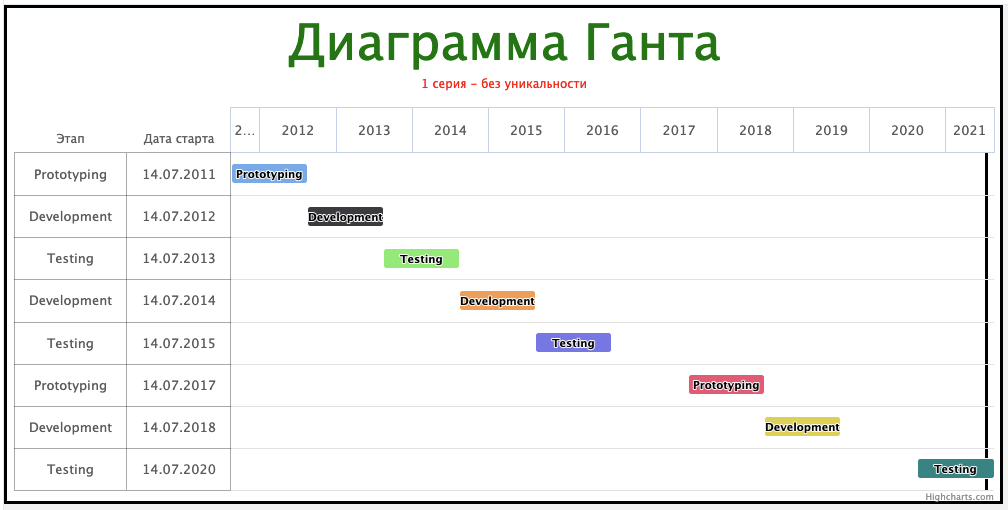
Простая диаграмма Ганта
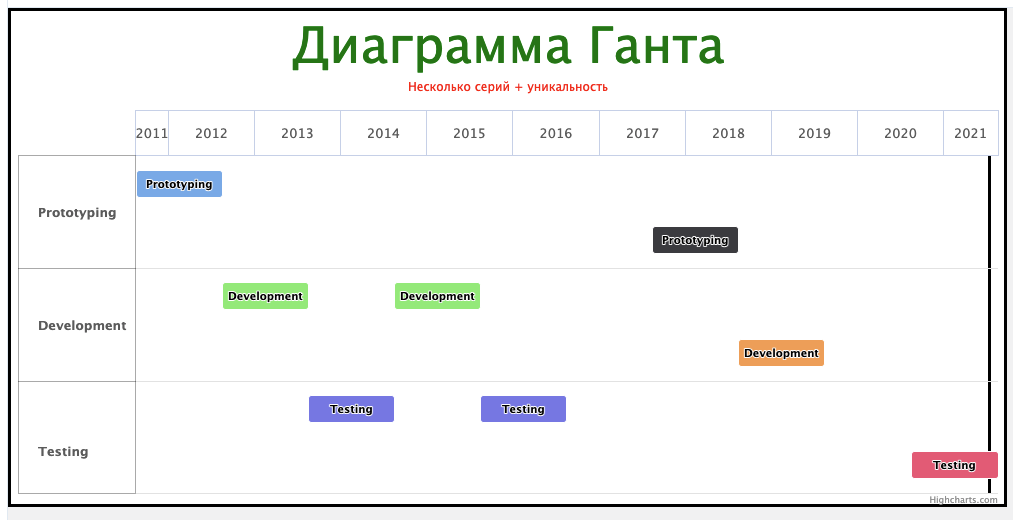
Диаграмма Ганта с уникальностью и несколькими сериями
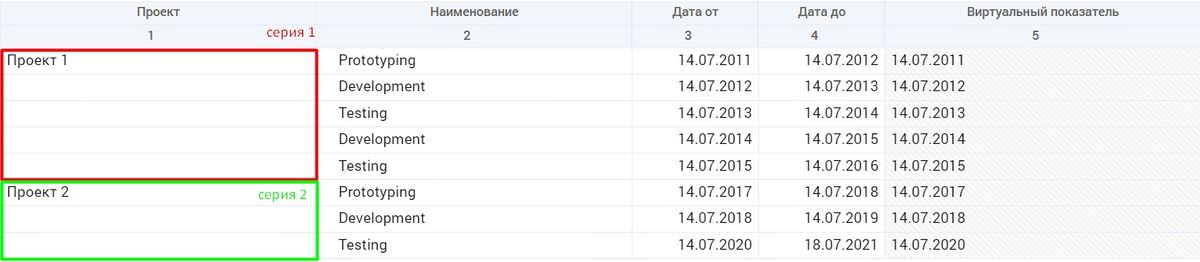
Отличие данного типа диаграммы Ганта в использовании уникальности данных и нескольких серий данных. Уникальность проверяется по наименованию, каждое повторяющееся значение в наименовании будет объединено в одну строку в диаграмме. Для настройки нескольких серий о в отчёте следует настроить столбец с сериями. В нём обязательно должна быть сортировка по наименованию. Столбец включает в себя название серии, после которого идут пустые строки столбца. Блок данных с названием и пустыми строками под ним и будет являться серией данных.
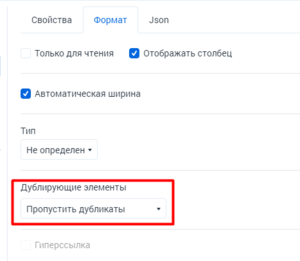
Обязательно нужно настроить в конструкторе отчёта пропуск дубликатов, иначе диаграмма отстроится на разных сериях данных с одинаковым названием.
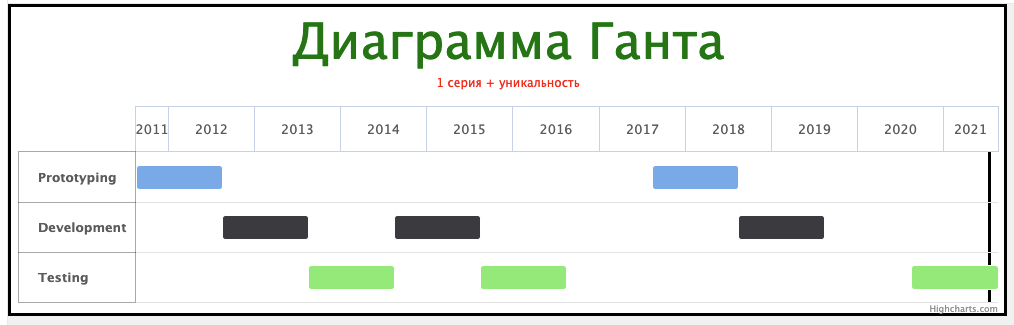
Простая диаграмма Ганта с уникальностью
1 {
2 "moreSeries": false,
3 "uniqueNames": true
4 }
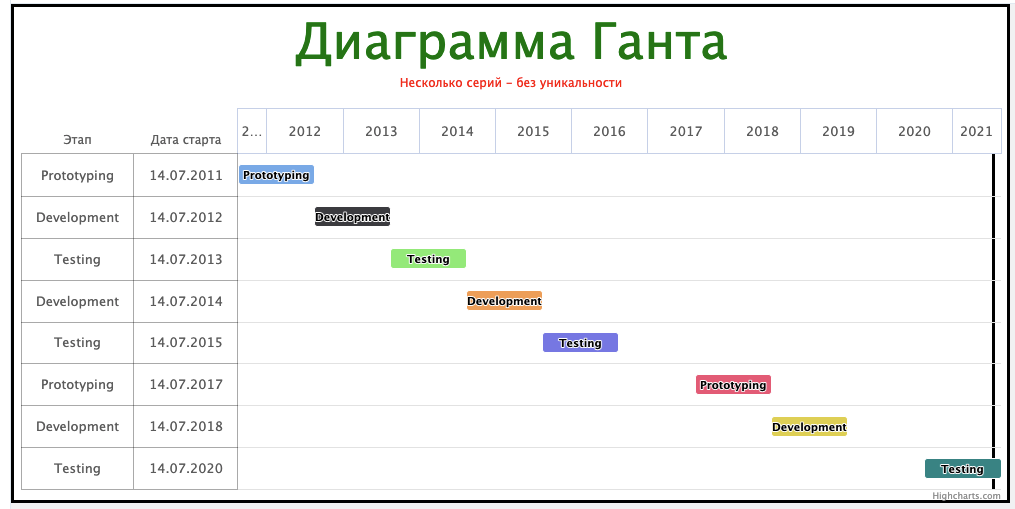
Диаграмма Ганта с несколькими сериями
Настройка боковой таблицы
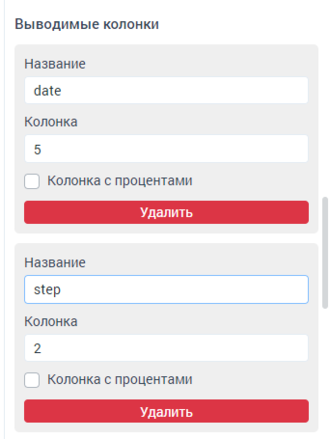
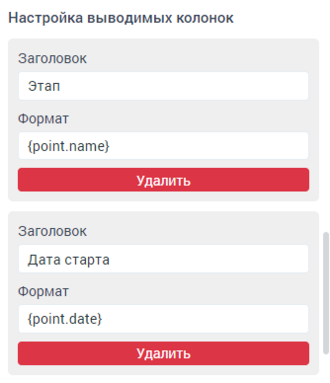
Для отображения таблицы в области "Выводимые колонки(nameColumns)" следует задать "Название(label)" для выбранной колонки из отчёта. В области "Настройка выводимых колонок(gridColumn)" нужно задать заголовки, в формате {point.label}, где label - объявленное название в области "Выводимые колонки(nameColumns)".
Настройка текущей даты
Для того, чтобы на графике показать текущую дату требуется отметить флаг "Вывести текущую дату(currentDateIndicator)", после этого следует указать "Формат подписи текущей даты(currentDateIndicatorFormat)".
| Формат | Описание | Пример |
|---|---|---|
| %a | Укороченное название дня недели | Mon |
| %A | Полное название дня недели | Monday |
| %d | Двухзначная запись числа месяца | с 01 до 31 |
| %e | Число месяца | с 1 по 31 |
| %b | Укороченное название месяца | Jan |
| %B | Полное название месяца | January |
| %m | Двузначная запись месяца | с 01 по 12 |
| %y | Двухзначный год | 09 (как 2009) |
| %Y | Четырёхзначный год | 2009 |
| %H | Двухзначное запись часов 24-часовом формате | с 00 по 23 |
| %M | Двухзначная запись минут | с 00 по 59 |
| %p | Верхний регистр | AM или PM |
| %P | Нижний регистр | AM или PM |
| %S | Двухзначная запись секунд | от 00 до 59 |
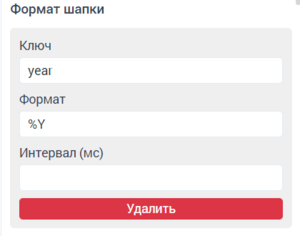
Настройка шапки
Для настройки отображения шапки-календаря диаграммы необходимо настроить "Формат шапки(formatHeader)". Для более точной работы следует явно указывать свойство "Интервал(tickInterval)" - количество миллисекунд в нужном интервале.
Настройка процента выполнения
Задание процента выполнения и его цвета происходит через отчёт. В строках отчёта следует задать процент выполнения и цвет, которым он будет отображаться на графике.
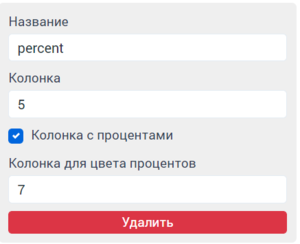
Для того, чтобы отобразить процент выполнения, нужно в поставить флаг "Колонка с процентами(percent)". "Колонка для цвета процента(colorPercentColumn)" - задание цвета полосы процента выполнения из столбца отчёта.
Настроить заголовок диаграммы
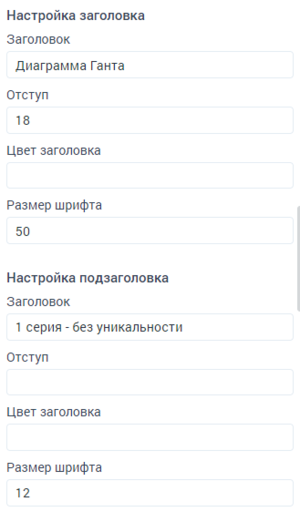
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок(text)". Настройка стиля заголовка производится с помощью полей "Размер шрифта(fontSize)" и "Цвет заголовка(color)". Настройка расположения заголовка производится с помощью поля "Отступ(margin)".
Дополнительные настройки chartOptions
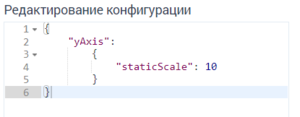
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации(chartOptions)".
Например, для того, чтобы задать отстройку размера диаграммы по количеству строк в отчёте следует задать статичную ширину колонки staticScale.
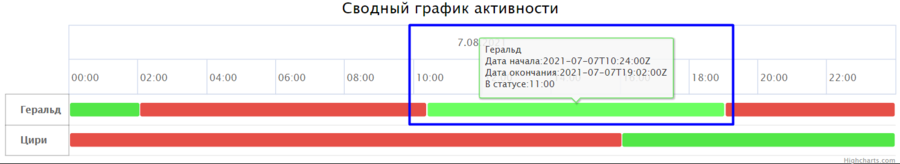
Для того, чтобы задать всплывающее при наведении окно следует задать "tooltip".
Дополнительную информацию по chartOptions можно узнать по ссылке.